CSS布局:元素水平居中
CSS布局之元素水平居中
本文将依次介绍在不同条件下实现水平居中的多种方法及简单原理
Tip:下文中说的适用场景只是举了几个简单的例子方便读者理解。实际应用场景太复杂,生搬硬套容易出错。最重要的是掌握各种方法能够实现居中的原理。只要掌握了原理,那么不管问题怎么变都可以根据自己的理解选择合适的方法。
一、使用 text-align: center
1.原理
文本居中对齐text-align: center,可以适用于文本及图片的对齐
2.实现步骤
(1)直接在父元素中设置text-align: center;
3.适用场景
(1)适用于块级元素内部的行内元素水平居中
(2)适用于块级元素内图片的水平居中
(3)此方法对inline、inline-block、inline-table和inline-flex元素水平居中都有效
4.完整代码
(1)子元素为行内元素,直接使用text-align: center;进行水平居中
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>这是需要水平居中的文字</title><style>.box {width: 300px;height: 100px;text-align: center;/*设置子元素内的行内元素水平居中*/border: 1px solid #222222;}</style></head><body><div class="box"><p>这是需要水平居中的文字</p></div></body></html>

(2)如果子元素是一个块级元素,我们可以先将其由块级元素改变为行内块元素,再通过设置行内块元素居中以达到水平居中。
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>这是需要水平居中的内容</title><style>.box {width: 300px;height: 100px;text-align: center;/*设置子元素内的行内元素水平居中*/border: 1px solid #222222;}.child {display: inline-block;/*将块级元素转为行内元素实现居中。但不建议,因为转换了元素类型,可能会破坏布局*/}</style></head><body><div class="box"><div class="child">这是需要居中的内容</div></div></body></html>

二、使用 margin
1.原理
利用margin属性的auto值,设置左右左右外边距为自动实现居中(只能设置水平居中,对垂直居中无效)
2.实现步骤
(1)子元素必须要有宽度
(2)设置子元素的margin: 0 auto实现水平居中
3.适用场景
(1)有宽度的子元素
4.完整代码
(1)有确定宽度使用margin居中
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>margin居中</title><style>.box {width: 300px;height: 100px;border: 1px solid #222222;}.child {width: 100px;/*设置子元素宽度*/margin: 0 auto;/*设置左右外边距自动实现水平居中*/}</style></head><body><div class="box"><div class="child">margin居中</div></div></body></html>

(2)若不知道子元素宽度可用width:fit-content配合margin居中
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>fit-content居中</title><style>.box {width: 300px;height: 100px;border: 1px solid #222222;}.child {width: fit-content;/*类似于包裹内容,宽度为内容宽度*/margin: 0 auto;}</style></head><body><div class="box"><div class="child">fit-content</div></div></body></html>

(3)用display:table;将子元素设为table元素,宽度为内容宽,再使用margin居中
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>转为表格元素居中</title><style>.box {width: 300px;height: 100px;border: 1px solid #222222;}.child {display: table;/*将元素转换为table类型*/margin: 0 auto;/*设置上下外边距为0,左右外边距自动*/}</style></head><body><div class="box"><div class="child">转为表格元素居中</div></div></body></html>

三、使用相对定位relative和绝对定位absolute
1.原理
使用定位将元素移动到所需要的位置上,将元素定位到水平居中的位置就实现了居中
Tip:注意元素定位是以元素的某个边或者某个角作为参考,而不是以元素的中心点为参考
例:单个使用,是以边框为参考,两个组合使用是以角为参考点
(1)top:以元素上边框为参考,top:50px;就是元素上边框距离父元素上边框50px
(2)right:以元素右边框为参考,right:50px;就是元素右边框距离父元素右边框50px
(3)left和top组合使用:以元素的左上角的点为参考,top:50px;left:50px;表示元素左上角的点距离父元素上边框50px,距离父元素左边框50px;
(4)right和bottom组合使用:以元素的右下角的点为参考,bottom:50px;right:50px;表示元素右下角的点距离父元素下边框50px,距离父元素右边框50px;
(5)其他各种组合同理,两个对立方向的属性不能同时组合使用。例如top和bottom同时使用以top为准,bottom会失效。left和right;同时使用的话会以left为准right会失效。
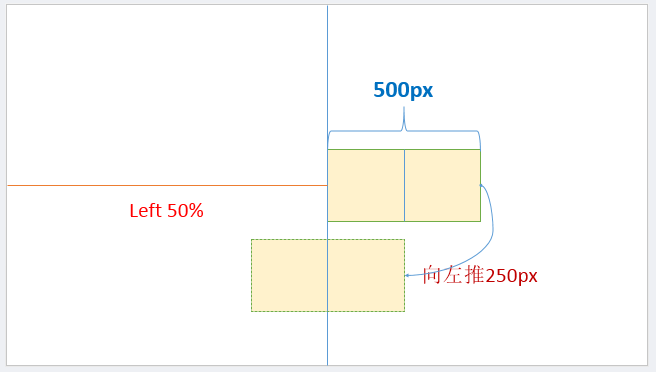
(6)所以定位50%是,子元素边框移动到50%的位置,还需要移动回来子元素一半的宽度,达到真正的居中

2.实现步骤
(1)先将父元素设置为相对定位relative
(2)将子元素设置为绝对定位absolute(子绝父相)
(3)向右移动子元素,移动距离为父容器宽度的一半(50%)
(4)通过向左移动子元素的一半宽度以达到水平居中。(通过transform或margin实现)
3.适用场景
(1)未知宽度的子元素(使用transform)
(2)已知宽度的子元素(使用margin)
4.完整代码
(1)使用transform属性:不定宽,不需要有确定的宽度也可实现居中
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>transform居中</title><style>.box {width: 300px;height: 100px;position: relative;border: 1px solid #222222;}.child {position: absolute;left: 50%;transform: translateX(-50%);}</style></head><body><div class="box"><div class="child">transform居中</div></div></body></html>

(2)margin属性:子元素必须设置确定的宽度,且margin值不能用百分制会导致失效,要使用px
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>margin</title><style>.box {width: 300px;height: 200px;position: relative;border: 1px solid #222222;}.child {width: 100px;height: 100px;position: absolute;left: 50%;margin-left: -50px;background: red;}</style></head><body><div class="box"><div class="child"></div></div></body></html>

四、使用弹性盒子flex布局(通用方法)
方法一: justify-content属性
1.原理
利用布局神器弹性盒子的justify-content属性进行主轴方向布局。弹性盒子默认主轴是左右方向,侧轴是上下方向,设置主轴左右方向居中。即可达到使子元素左右居中的效果。
2.实现步骤
(1)父元素开启弹性盒子display:flex;
(2)父元素设置 justify-content:center;(主方向居中对齐)
3.适用场景
(1)未知宽度的元素水平居中
(2)已知宽度的元素水平居中
(3)浮动元素的水平居中
(4)可适用于多个子元素同时水平居中
4.完整代码
(1)通过justify-content属性实现居中
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>justify-content</title><style>.box {width: 300px;height: 100px;border: 1px solid #222222;display: flex;/*开启弹性盒子*/justify-content: center;/*设置主轴方向居中,对子元素生效*/}.child {width: 50px;height: 50px;background: red;border: 1px solid #222222;}</style></head><body><div class="box"><div class="child"></div><div class="child"></div></div></body></html>

方法二: align-item属性
1.原理
利用布局神器弹性盒子的flex-direction:column更改主轴方向为上下方向。弹性盒子默认主轴是左右方向,侧轴是上下方向。更改后使用align-items属性设置子元素在侧轴方向居中,即可达到使子元素左右居中的效果。如果想对子元素单独设置,可在子元素上使用align-self属性,可以覆盖掉父元素的align-items属性。
2.实现步骤
(1)父元素开启弹性盒子display:flex;
(2)父元素使用flex-direction:column更改主轴方向为纵向
(3)父元素使用align-items属性设置子元素在侧轴方向居中
3.适用场景
(1)未知宽度的元素水平居中
(2)已知宽度的元素水平居中
(3)浮动元素的水平居中
4.完整代码
align-self属性:对子元素使用(解决有多个子元素,用flex布局实现其中单个子元素的居中的问题)
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>align-items</title><style>.box {width: 300px;height: 100px;border: 1px solid #222222;display: flex;flex-direction:column;/*设置主轴为纵向排列,此时侧轴为横向排列*/align-items:center;/*设置子元素在侧轴方向上居中*/}.child {width: 50px;height: 50px;background: red;border: 1px solid #222222;/*align-self:center;可以单独设置某个子元素的对齐方式*//*设置本身元素在侧轴方向上居中*/}</style></head><body><div class="box"><div class="child"></div></div></body></html>

方法三: margin属性
1.原理
在开启弹性盒子的时候也可以使用margin属性的auto值来居中,此时不需要有具体宽度
2.实现步骤
(1)父元素开启弹性盒子display:flex;
(2)子元素使用margin:0 auto;属性设置自身水平居中
3.适用场景
(1)未知宽度的元素水平居中
(2)已知宽度的元素水平居中
(3)浮动元素的水平居中
4.完整代码
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>flex+margin</title><style>.box {width: 300px;height: 100px;border: 1px solid #222222;display: flex;/*开启弹性盒子*/}.child {width: 50px;height: 50px;background: red;border: 1px solid #222222;margin:0 auto;/*子元素利用maigin的auto值设置居中*/}</style></head><body><div class="box"><div class="child"></div></div></body></html>

CSS布局:元素水平居中的更多相关文章
- css确定元素水平居中和垂直居中
---恢复内容开始--- 首先,我们在了解如何通过css了解元素水平和垂直居中之前,先要了解下html都有哪些元素,这些元素与偶有哪些分类,因为不同类别的元素的水平垂直居中方法是完全不同的,究其根本当 ...
- CSS布局:水平居中
前言 一直对CSS布局一知半解,这段时间打算定下心来好好学习一下,于是先从最简单的水平居中布局开始入手.下面以分页组件为实例来记录各种实现方式. common.css <style type=& ...
- css -- 布局元素
默认情况下拥有布局的元素:HTML ,table,tr,td,img,hr,input,select,textarea,button,iframe,embed,object,applet,marque ...
- CSS布局--垂直水平居中
···设置两个盒子 <div class="parent"> <div class="child"> </div></ ...
- CSS中元素水平居中和垂直居中的方法
#CSS中水平居中和垂直居中的方法 一. 水平居中 1.行内元素(文本,图片等) 如果被设置元素为文本.图片等行内元素时,可以通过给父元素设置` text-align:center;` 来实现 2.定 ...
- css 使元素居中
css使元素水平居中 1.对于行内元素的水平居中 给父元素设置text-align:center <div style="text-align:center;">居中显 ...
- css点滴2—六种方式实现元素水平居中
本文参考文章<六种方式实现元素水平居中> 元素水平居中的方法,最常见的莫过于给元素一个显式的宽度,然后加上margin的左右值为auto.这种方式给固定宽度的元素设置居中是最方便不过的.但 ...
- 【css系列】六种实现元素水平居中方法
一.前言 居中效果在CSS中很是普通的效果,平时大家所看到的居中效果主要分为三大类:水平居中.垂直居中和水平垂直居中.而其中水平居中相对于后两者来说要简单得多.使用了css3的flexbox的属性轻松 ...
- CSS布局:元素水平垂直居中
CSS布局:元素水平垂直居中 本文将依次介绍在不同条件下实现水平垂直居中的多种方法 水平垂直居中是在写网页时经常会用到的需求,在上两篇博客中,分别介绍了水平居中和垂直居中的方法.本文的水平垂直居中就是 ...
随机推荐
- 个人永久性免费-Excel催化剂功能第80波-按条件查找数字,扩展原生查找功能
Excel的查找替换功能,只能对文本类数据查找较为得力,若需查找数字类型的数据,如查找大于100的数字,就无能为力,此篇Excel催化剂补足其短板. Excel数据类型知识背景介绍 用好Excel,必 ...
- [分享] 一款极简单的 BaseEntity CRUD 方法
前言 尝试过 ado.net.dapper.ef,以及Repository仓储,甚至自己还写过生成器工具,以便做常规CRUD操作. 它们日常操作不方便之处: 每次使用前需要声明,再操作: 很多人一个实 ...
- 【HDOJ】1062 Text Reverse
Ignatius likes to write words in reverse way. Given a single line of text which is written by Ignati ...
- 2019暑假集训 BLO
题目描述 Byteotia城市有n个 towns m条双向roads. 每条 road 连接 两个不同的 towns ,没有重复的road. 所有towns连通. 输入 输入n<=100000 ...
- [翻译] .NET Core 3.0 Preview 7 发布
原文: Announcing .NET Core 3.0 Preview 7 今天,我们宣布推出 .NET Core 3.0 Preview 7 .我们的工作已经从创建新功能过渡到打磨版本.预计剩余的 ...
- 微信小程序踩坑日记1——调用微信授权窗口
0. 引言 微信小程序为了优化用户体验,取消了在进入小程序时立马出现授权窗口.需要用户主动点击按钮,触发授权窗口. 那么,在我实践过程中,出现了以下问题. . 无法弹出授权窗口 . 希望在用户已经授权 ...
- 支持微信页面右侧悬浮QQ在线客服
使用方法: 1.将style里的css样式复制到你的样式表中 2.将body中的代码部分拷贝到你需要的地方即可 (js.图片采用绝对路径,不建议修改) <!DOCTYPE html PUBLIC ...
- 安装win10体验
没事干了,心血来潮弄了个win10专业版. 讲硬盘重新分区了,没办法,原来分的太少了. 使用winpe启动,直接将下载的win10还原到c盘,成功启动,设置的时候让提示输入id,没有啊?研究发现可以先 ...
- 10G文件如何对里面单词出现排序
10G文件如何对里面单词出现排序的问题(只要文件系统支持,不限大小). 其实这个问题很简单,10G文件是很大,但是出现的字符或单词是很有限的. 单字符只有那么一百多个,单词数量满打满算,以英文单词总数 ...
- 「Azure」数据分析师有理由爱Azure之一-Azure能带给我们什么?
前面我们以相同的方式从数据分析师的视角介绍了Sqlserver,本系列亦同样地延续下去,同样是挖掘数据分析师值得使用的Azure云平台的功能.因云平台功能太多,笔者所接触的面也十分有限,有更专业的读者 ...
