Android Studio [RecyclerView/瀑布流显示]
PuRecyclerViewActivity.java
package com.xdw.a122.recyclerview; import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.StaggeredGridLayoutManager;
import android.widget.Toast; import com.xdw.a122.R; public class PuRecyclerViewActivity extends AppCompatActivity {
private RecyclerView mRvPu;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_pu_recycler_view);
mRvPu=findViewById(R.id.rv_pu);
mRvPu.setLayoutManager(new StaggeredGridLayoutManager(2,StaggeredGridLayoutManager.VERTICAL)); //水平每行两列
mRvPu.setAdapter(new StaggeredGridAdapter(PuRecyclerViewActivity.this, new StaggeredGridAdapter.OnItemClickListener() { //接口
@Override
public void onClick(int pos) { //监听器
Toast.makeText(PuRecyclerViewActivity.this,"Click"+pos,Toast.LENGTH_SHORT).show();
}
}));
}
}
StaggeredGridAdapter.java
package com.xdw.a122.recyclerview; import android.content.Context;
import android.support.annotation.NonNull;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView; import com.xdw.a122.R; public class StaggeredGridAdapter extends RecyclerView.Adapter<StaggeredGridAdapter.LinearViewHolder> {
private Context mContext;
private OnItemClickListener mlistener; //分配空间
//private List<String> list;
public StaggeredGridAdapter(Context context, OnItemClickListener listener){
this.mContext=context; //内容
this.mlistener=listener; //传输位置
}
@NonNull
@Override
public StaggeredGridAdapter.LinearViewHolder onCreateViewHolder(@NonNull ViewGroup viewGroup, int i) {
return new LinearViewHolder(LayoutInflater.from(mContext).inflate(R.layout.layout_staggered_grid_recyclerview_item,viewGroup,false));
} @Override
public void onBindViewHolder(@NonNull StaggeredGridAdapter.LinearViewHolder viewHolder, final int i) {
if(i % 2 !=0){
viewHolder.imageView.setImageResource(R.drawable.back_2); //位置为奇数
}
else{
viewHolder.imageView.setImageResource(R.drawable.back_3); //内容
} viewHolder.itemView.setOnClickListener(new View.OnClickListener() { //监听器按键
@Override
public void onClick(View v) {
mlistener.onClick(i); //监听器
}
});
} @Override
public int getItemCount() {
return 80;
}
class LinearViewHolder extends RecyclerView.ViewHolder{ public ImageView imageView;
public LinearViewHolder(@NonNull View itemView) {
super(itemView);
imageView=itemView.findViewById(R.id.iv);
}
}
public interface OnItemClickListener{ //字节型监听器
void onClick(int pos); }
}
activity_pu_recycler_view.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".recyclerview.PuRecyclerViewActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/rv_pu"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/black"></android.support.v7.widget.RecyclerView>
</LinearLayout>
activity_staggered_grid_recyclerview_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/white"
>
<ImageView
android:id="@+id/iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="centerCrop"/>
</LinearLayout>
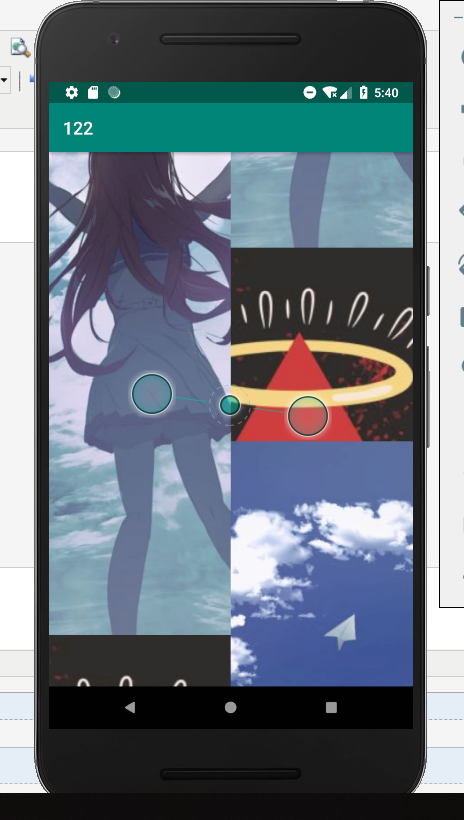
结果:

Android Studio [RecyclerView/瀑布流显示]的更多相关文章
- Android 解决RecyclerView瀑布流效果结合Glide使用时图片变形的问题
问题描述:使用Glide加载RecyclerView的Item中的图片,RecyclerView使用了瀑布流展示图片,但是滚动时图片会不断的加载,并且大小位置都会改变,造成显示错乱. 解决方法:使用瀑 ...
- 【js】【图片瀑布流】js瀑布流显示图片20180315
js实现把图片用瀑布流显示,只需要“jquery-1.11.2.min.js”. js: //瀑布流显示图片 var WaterfallImg = { option: { maxWidth: 850, ...
- android开发 RecyclerView 瀑布列表布局
1.写一个内容的自定义小布局: <?xml version="1.0" encoding="utf-8"?> <LinearLayout xm ...
- 解决RecyclerView瀑布流效果结合Glide使用时图片变形的问题
问题描述:使用Glide加载RecyclerView的Item中的图片,RecyclerView使用了瀑布流展示图片,但是滚动时图片会不断的加载,并且大小位置都会改变,造成显示错乱. 解决方法:使用瀑 ...
- android studio高德地图的显示于定位(附带逆地理编码围栏)
首先注册高德成为开发者(打开高德地图,点击底部的开发者平台),创建应用,按照要求填写相应信息 网站:http://lbs.amap.com/api/android-sdk/guide/create-p ...
- Android Studio Analyze APK 一直显示 Parsing Manifest探因及解决
一.背景 大家都知道,Android Studio开发工具自带了Analyze Apk,可以很方便的分析Apk文件.具体位于菜单build >> Analyze APK...路径下,点击后 ...
- Android RecyclerView 瀑布流
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout ...
- Android RecyclerView 瀑布流滑动到最后自动加载更多
mRecycleView.setOnScrollListener(new RecyclerView.OnScrollListener(){ //用来标记是否正在向最后一个滑动,既是否向下滑动 bool ...
- Android Studio RecyclerView用法
首先创建一个布局 里面放一个文本 <TextView android:id="@+id/textView" android:layout_width="60dp&q ...
随机推荐
- 分布式事务TransactionScope所导致几个坑
记录一下,个人见解,欢迎指正 错误: 1.该伙伴事务管理器已经禁止了它对远程/网络事务的支持. (异常来自 HRESULT:0x8004D025)2.事务已被隐式或显式提交,或已终止3.此操作对该事务 ...
- HandlerMethodArgumentResolver(三):基于消息转换器的参数处理器【享学Spring MVC】
每篇一句 一个事实是:对于大多数技术,了解只需要一天,简单搞起来只需要一周.入门可能只需要一个月 前言 通过 前面两篇文章 的介绍,相信你对HandlerMethodArgumentResolver了 ...
- 01 - zabbix | LLD自动发现
01 - zabbix | LLD自动发现 1. 原理 zabbix支持设置变量,用{#VAR_NAME}来表示.然后有一些系统保留的变量 2. 设置 2.1 交换机电源自动发现 名字写好后进进入 ...
- python 29 Socket - 套接字
目录 Socket - 套接字 Socket - 套接字 应用层与TCP/IP协议族通信层(或传输层)之间的抽象层,是一组接口()接收数据:当接口接收数据之后,交由操作系统: 如果数据与操作系统直接交 ...
- JavaScript 数据结构与算法之美 - 栈内存与堆内存 、浅拷贝与深拷贝
前言 想写好前端,先练好内功. 栈内存与堆内存 .浅拷贝与深拷贝,可以说是前端程序员的内功,要知其然,知其所以然. 笔者写的 JavaScript 数据结构与算法之美 系列用的语言是 JavaScri ...
- Java生成二维码(Java程序都可以使用)
工具类,链接:https://pan.baidu.com/s/18U399fTH5wBJPnL97pAekg 提取码:bmw7 注:里面的corejar包是使用的zxing的代码,我只是将其导出的ja ...
- Git学习笔记-相关命令记录
内容来自:https://www.liaoxuefeng.com/wiki/896043488029600/896067074338496 1.Linux安装Git 首先,你可以试着输入git,看看系 ...
- git@github.com: Permission denied (publickey)
1. 检查SSH key是否已经存在,如存在走第3步 : ls ~/.ssh/ 2. 如果第1步中的SSH key不存在,生成一个新的SSH key: ssh-keygen - ...
- 区间dp专题
HDU4283You Are the One区间dp, 记忆话搜索运行时间: #include <iostream> #include <cstdio> #include ...
- 模板汇总——ST(暂)
int Log[N]; struct ST { ], a[N]; void init(int n) { ]=-); i < N; i++) Log[i] = Log[i - ] + ((i &a ...
