html常见的块元素与内联(行内)元素用法说明(一)
html平时常见的块元素有:div, p, h1, h2, h3等,内联元素有:span, a, img等。
块元素的属性:无论内容是什么,都会独占一整行。主要用于页面布局。
内联元素的属性:只占自身大小的元素,不会占用一行。主要用于选中文本设置样式。
div块元素仅仅只用于进行页面布局,它自身不带任何默认样式。
span内联元素可以用来选中文本设置文本的样式,其自身不会带默认样式。
一般情况下,只使用块元素包含内联元素,而不会使用内联元素去包含块元素。
a元素可以包含任意元素,除了其本身。
p元素不可包含任何的块元素。
块元素之div:<br>
<div style="background-color: blueviolet">div 噫吁嚱,危乎高哉!蜀道之难,难于上青天!蚕丛及鱼凫,开国何茫然!</div>
<div style="background-color: blue">div 噫吁嚱,危乎高哉!蜀道之难,难于上青天!蚕丛及鱼凫,开国何茫然!</div>
<div style="background-color: chartreuse">div 噫吁嚱,危乎高哉!蜀道之难,难于上青天!蚕丛及鱼凫,开国何茫然!</div>
<div style="background-color: chocolate; width: 300px;">div width=300px 噫吁嚱,危乎高哉!蜀道之难,难于上青天!蚕丛及鱼凫,开国何茫然!</div>
<div style="background-color: blue; width: 500px;">div width=500px 噫吁嚱,危乎高哉!蜀道之难,难于上青天!蚕丛及鱼凫,开国何茫然!</div>
块元素之p:<br>
<p style="background-color: blue">p 尔来四万八千岁,不与秦塞通人烟。西当太白有鸟道,可以横绝峨眉巅。</p>
<p style="background-color: chocolate">p 尔来四万八千岁,不与秦塞通人烟。西当太白有鸟道,可以横绝峨眉巅。</p>
<p style="background-color: chartreuse">p 尔来四万八千岁,不与秦塞通人烟。西当太白有鸟道,可以横绝峨眉巅。</p>
<p style="background-color: green; width: 300px;">p width=300px 尔来四万八千岁,不与秦塞通人烟。西当太白有鸟道,可以横绝峨眉巅。</p>
<p style="background-color: red; width: 500px;">p width=500px 尔来四万八千岁,不与秦塞通人烟。西当太白有鸟道,可以横绝峨眉巅。</p>
块元素之h(h1, h2, h3):<br>
<h1 style="background-color: red">h1 蜀道难</h1>
<h2 style="background-color: green">h2 蜀道难</h2>
<h3 style="background-color: blue">h3 蜀道难</h3>
<h3 style="background-color: pink; width: 300px;">h3 width=300px 蜀道难</h3>
<h3 style="background-color: yellow; width: 500px;">h3 width=500px 蜀道难</h3>
内联元素之span:<br>
<span style="background-color: red">西当太白有鸟道,可以横绝峨眉巅。</span>
<span style="background-color: green">西当太白有鸟道,可以横绝峨眉巅。</span>
<span style="background-color: blue">西当太白有鸟道,可以横绝峨眉巅。</span>
<br>内联元素之a:<br>
<a href="#" style="background-color: yellow">地崩山摧壮士死,然后天梯石栈相钩连。</a>
<a href="#" style="background-color: blue">地崩山摧壮士死,然后天梯石栈相钩连。</a>
<a href="#" style="background-color: red">地崩山摧壮士死,然后天梯石栈相钩连。</a>
<a href="#" style="background-color: green">地崩山摧壮士死,然后天梯石栈相钩连。</a>
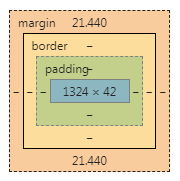
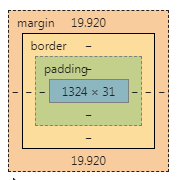
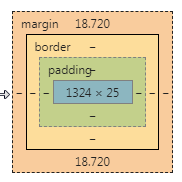
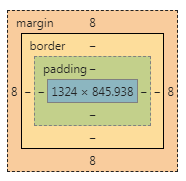
效果显示(默认在谷歌浏览器下):

从上面的效果图中,可以看出,有些块元素和内联元素会自带默认样式,比如:p, h1, h2, h3
p自带默认样式为:
p {
display: block;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
}

h1自带默认样式:
h1 {
display: block;
font-size: 2em;
margin-block-start: 0.67em;
margin-block-end: 0.67em;
margin-inline-start: 0px;
margin-inline-end: 0px;
font-weight: bold;
}

h2自带默认样式:
h2 {
display: block;
font-size: 1.5em;
margin-block-start: 0.83em;
margin-block-end: 0.83em;
margin-inline-start: 0px;
margin-inline-end: 0px;
font-weight: bold;
}

h3自带默认样式:
h3 {
display: block;
font-size: 1.17em;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
font-weight: bold;
}

当然还有body元素也会带默认样式:
body {
display: block;
margin: 8px;
}

html常见的块元素与内联(行内)元素用法说明(一)的更多相关文章
- 内联(行级)元素不能设置margin-top
内联(行级)元素 不能设置宽高,但padding属性可以设置,需要注意的是行级元素不能设置margin-top和margin-bottom属性,但可以设置margin-left和margin-righ ...
- web兼容学习分析笔记--块级、内联、内联块级元素
一.块级.内联.内联块级元素 (1)块级元素:block **独占一行 **可设置width,height,margin,padding **内部可包含块级或内联元素 (3)内联(行内)元素:inli ...
- 1 background(复合属性)与font(复合属性) 2 行内块的间距问题 3 行内元素的margin 4 清除浮动 5定位的元素的层级 6 Border-radius: 边框半径
1 background(复合属性)与font(复合属性): background: 颜色 图片的链接 是否平铺 背景位置 是否滚动.(可以随意调动或省略) Font: 粗度 字体风格 字体大小 ...
- 04. H5标签有哪些?行内元素有哪些?块级元素有哪些?空(void)元素有哪些?行内元素和块级元素有什么区别?你工作中常用标签有什么?
4. H5标签有哪些? 2)行内元素有哪些? a - 锚点 em - 强调 img - 图片 font - 字体设定 ( 不推荐 ) i - 斜体 input - 输入框 3)块级元素有哪些? add ...
- 【css对齐】块内或者行内图片与文字居中对齐最靠谱的方式!
块内或者行内图片与文字居中对齐最靠谱的方式! 做图片与文字在一行的按钮时候最常用到,总结了一个靠谱的方法,终于可以完美的对齐下面给个代码 首先是html: <p class="btnU ...
- html的块级、内联、内联块级元素基础
概念 块级:block 内联:inline 内联块级:inline-block 在html元素中,元素会有display属性 display属性默认值是block,那么该元素是块级元素. displa ...
- #HTML 块级、内联、内联块级元素
[常用的块级元素] div,form,p,table,h1~h6,hr,dl,ol,ul,pre等 [常用的内联元素] a,img,input,span,br,select,strong,em,tex ...
- HTML的块状、内联、内联块状元素的特点
元素分类及特点: 1.块级元素: 在html中<div>. <p>.<h1>.<form>.<ul> 和 <li>就是块级元素. ...
- HTML哪些是块级元素,哪些是行内元素、
块级元素:块级大多为结构性标记 <address>...</adderss> <center>...</center> 地址文字 <h1> ...
- 块级元素的text-align对行内元素和果冻元素(inline-block)的作用
块级元素社设置了text-align:center以后,对其直接行内元素/果冻元素.继承行内元素/果冻元素都会产生“居中效应”. <style> .test4{ text-align: c ...
随机推荐
- 微服务SpringCloud之Spring Cloud Config配置中心服务化
在前面两篇Spring Cloud Config配置中心的博客中都是需要指定配置服务的地址url:spring.cloud.config.uri,客户端都是直接调用配置中心的server端来获取配置文 ...
- springcloud(九):熔断器Hystrix和Feign的全套应用案例(二)
一.. 创建Eureka-Server 服务中心项目 1. 创建Eureka-Server 服务中心项目架构如下 2. pom.xml <dependencies> <depende ...
- ImageNet主要网络benchmark对比
深度神经网络繁多,各自的性能指标怎样? 实际应用中,在速度.内存.准确率等各种约束下,应该尝试哪些模型作为backbone? 有paper对各个网络模型进行了对比分析,形成了一个看待所有主要模型的完整 ...
- Leetcode之回溯法专题-22. 括号生成(Generate Parentheses)
Leetcode之回溯法专题-22. 括号生成(Generate Parentheses) 给出 n 代表生成括号的对数,请你写出一个函数,使其能够生成所有可能的并且有效的括号组合. 例如,给出 n ...
- 深度解密Go语言之 scheduler
目录 前置知识 os scheduler 线程切换 函数调用过程分析 goroutine 是怎么工作的 什么是 goroutine goroutine 和 thread 的区别 M:N 模型 什么是 ...
- JAVA 泛型中的通配符 T,E,K,V,?
前言 Java 泛型(generics)是 JDK 5 中引入的一个新特性, 泛型提供了编译时类型安全检测机制,该机制允许开发者在编译时检测到非法的类型. 泛型的本质是参数化类型,也就是说所操作的数据 ...
- Super和This总结
this: this是自身的一个对象,代表对象本身,可以理解为:指向对象本身的一个指针. Java关键字this只能用于方法体内.当一个对象创建后,Java虚拟机(JVM)就会给这个对象分配一个引用自 ...
- 《快照读、当前读和MVCC》
1.快照读 快照读是基于 MVCC 和 undo log 来实现的,适用于简单 select 语句,避免了幻读. 读已提交:一个事务内操作一条数据,可以查询到另一个已提交事务操作同一条数据的最新值.( ...
- BZOJ-2743: [HEOI2012]采花 前缀和 树状数组
BZOJ-2743 LUOGU:https://www.luogu.org/problemnew/show/P4113 题意: 给一个n长度的序列,m次询问区间,问区间中出现两次及以上的数字的个数.n ...
- Codeforces 964C Alternating Sum
Alternating Sum 题意很简单 就是对一个数列求和. 题解:如果不考虑符号 每一项都是前一项的 (b/a)倍, 然后考虑到符号的话, 符号k次一循环, 那么 下一个同一符号的位置 就是 这 ...
