js/java 获取、添加、修改、删除cookie(最全)
一、cookie介绍
1.cookie的本来面目
HTTP协议本身是无状态的。什么是无状态呢,即服务器无法判断用户身份。Cookie实际上是一小段的文本信息(key-value格式)。客户端向服务器发起请求,如果服务器需要记录该用户状态,就使用response向客户端浏览器颁发一个Cookie。客户端浏览器会把Cookie保存起来。当浏览器再请求该网站时,浏览器把请求的网址连同该Cookie一同提交给服务器。服务器检查该Cookie,以此来辨认用户状态。
2.cookie本来运行机制
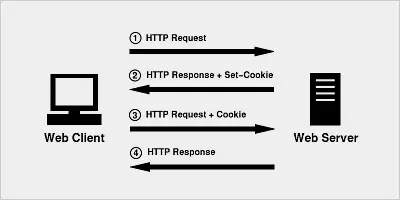
当用户第一次访问并登陆一个网站的时候,cookie的设置以及发送会经历以下4个步骤:
客户端发送一个请求到服务器 --》 服务器发送一个HttpResponse响应到客户端,其中包含Set-Cookie的头部 --》 客户端保存cookie,之后向服务器发送请求时,HttpRequest请求中会包含一个Cookie的头部 --》服务器返回响应数据。

3.cookie的属性及值

name-cookie的名称(name区分大小写)
value-存储在cookie中的字符串值,当值为中文时,必须进行url编码。
Max-Age/Expires-cookie的有效期(默认值:-1)
该属性用来设置Cookie的有效期。Cookie中的maxAge用来表示该属性,单位为秒。
在js中,通过expires来设置cookie的到期时间;
在java中,通过getMaxAge()和setMaxAge(int maxAge)来读写Max-Age属性。
maxAge有3种值,分别为正数,负数和0。
如果maxAge属性为正数,则表示该Cookie会在maxAge秒之后自动失效。浏览器会将maxAge为正数的Cookie持久化,即写到对应的Cookie文件中(每个浏览器存储的位置不一致)。无论客户关闭了浏览器还是电脑,只要还在maxAge秒之前,登录网站时该Cookie仍然有效。
当maxAge属性为负数,则表示该Cookie只是一个临时Cookie,不会被持久化,仅在本浏览器窗口或者本窗口打开的子窗口中有效,关闭浏览器后该Cookie立即失效。
当maxAge为0时,表示立即删除Cookie。
Domain-cookie的域名(默认值:当前网址的域名)
Cookie是不可以跨域名的,隐私安全机制禁止网站非法获取其他网站的Cookie。
正常情况下,同一个一级域名下的两个二级域名也不能交互使用Cookie,比如test1.mcrwayfun.com和test2.mcrwayfun.com,因为二者的域名不完全相同。如果想要mcrwayfun.com名下的二级域名都可以使用该Cookie,需要设置Cookie的domain参数为.mcrwayfun.com,这样使用test1.mcrwayfun.com和test2.mcrwayfun.com就能访问同一个cookie。
一级域名又称为顶级域名,一般由字符串+后缀组成。熟悉的一级域名有baidu.com,qq.com。com,cn,net等均是常见的后缀。
二级域名是在一级域名下衍生的,比如有个一级域名为mcrfun.com,则blog.mcrfun.com和www.mcrfun.com均是其衍生出来的二级域名。
path-表示这个cookie影响到的路径,浏览器跟会根据这项配置,向指定域中匹配的路径发送cookie。(默认值:只在当前请求路径及子路径下有效)
HttpOnly-告知浏览器不允许通过脚本document.cookie去更改这个值,也不能通过document.cookie获取该cookie。(默认值:false),可通过服务端设置,前端无法设置。
但在http请求张仍然会携带这个cookie。注意这个值虽然在脚本中不可获取,但仍然在浏览器安装目录中以文件形式存在。这项设置通常在服务器端设置。也可以通过浏览器的开发者工具查看到。
secure-安全标志,指定后,只有在使用SSL链接时候才能发送到服务器,如果是http链接则不会传递该信息。就算设置了secure 属性也并不代表他人不能看到你机器本地保存的 cookie 信息,所以不要把重要信息放cookie就对了服务器端设置。(默认值:false)
二、js 获取、添加、修改、删除cookie
准备工作:打开浏览器,随便访问一个网页,f12打开网页调试工具。
1.获取cookie
获取全部cookie
var cookies = document.cookie;
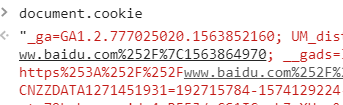
举例:在控制台输入document.cookie-->回车-->输出的是该网站所有的cookie信息。

获取指定的cookie(优化前)
var cookieName = "cookie名称";
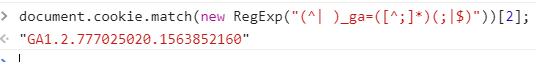
var cookieValue = document.cookie.match(new RegExp("(^| )" + cookieName + "=([^;]*)(;|$)"))[2];
举例:获取cookie _ga的值。

获取指定的cookie(优化后)
var cookieName = "cookie名称";
var cookieValue = "";
try {
cookieValue = document.cookie.match(new RegExp("(^| )" + cookieName + "=([^;]*)(;|$)"))[2];
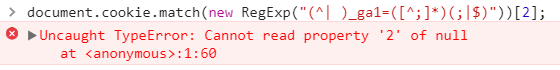
} catch(e) {//捕获异常的目的是为了让下面的代码继续执行;因为当要查找的cookie不存在时,上一行代码会报错。
cookieValue = null;
};

2.添加cookie
2.1格式:
document.cookie = "cookie名称=cookie值;expires=过期时间;path=/可以访问到该cookie的路径;domain=网站域名;secure=true/false;";
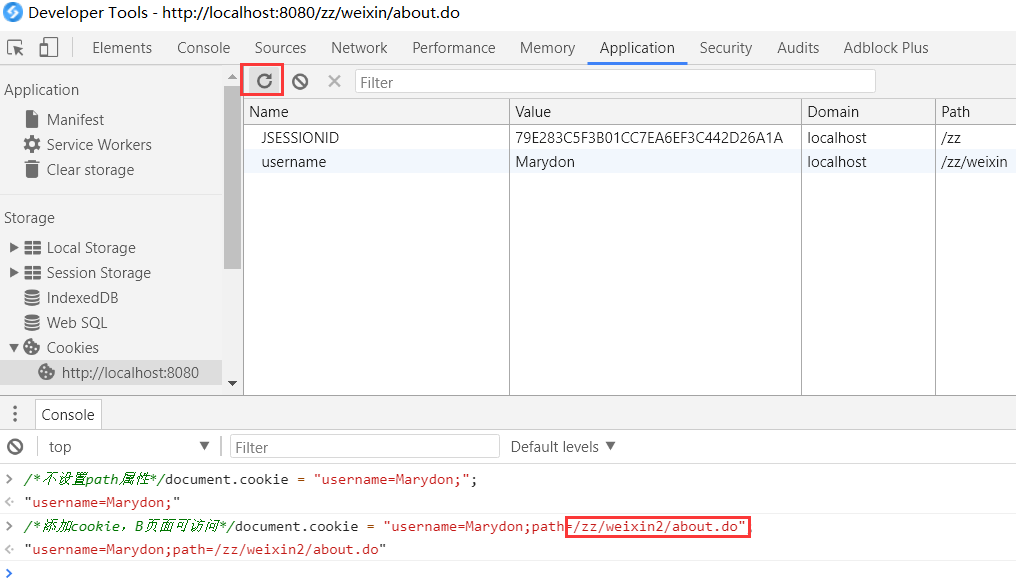
2.2只添加cookie,不设置属性。
举例:在控制台输入document.cookie = "username=Marydon;";-->回车

2.3添加cookie, 设置可访问路径
举例:在本页面添加cookie
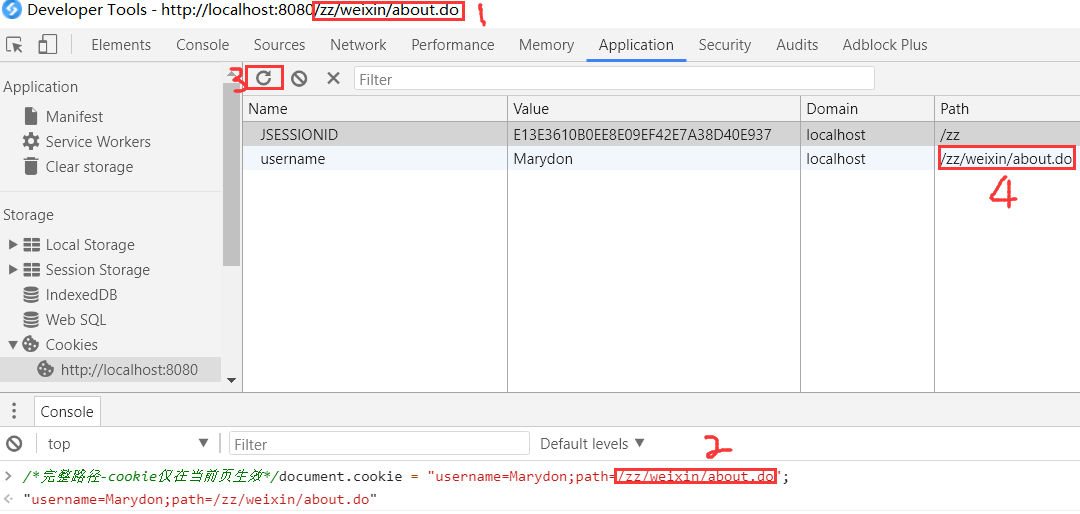
第一步:查看当前页面的访问路径
http://localhost:8080/zz/weixin/about.do,访问路径为:/zz/weixin/about.do,要想在该cookie只在当前页面生效,就需要将path设置为该页面的完整访问路径。

第二步:在控制台输入document.cookie = "username=Marydon;path=/zz/weixin/about.do";-->回车;
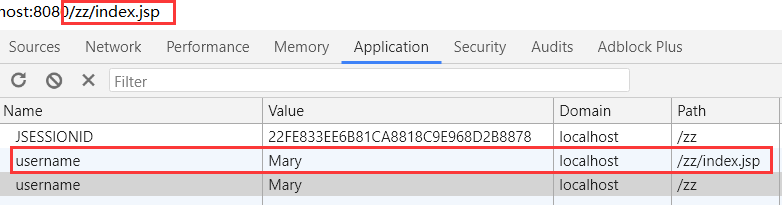
第三步:刷新当前页面cookie-->cookie已经添加成功-->cookie的路径已经设置好。
2.4探究一:添加cookie,不设置path属性与添加cookie,设置path属性的区别
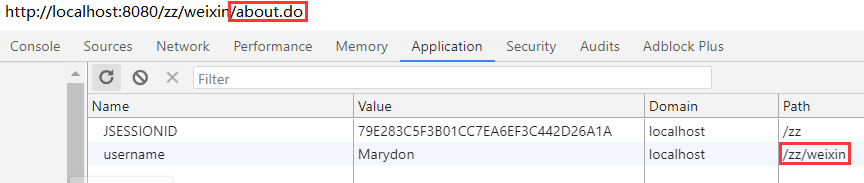
先看看添加cookie,不设置path属性de默认path的值

添加成功后,你会发现:当不设置path属性时,cookie的默认路径为该页面请求路径的上级目录,即:/zz/weixin,
表示的是:所有页面路径在/zz/weixin/*下都可获取到该cookie值。
小结:
也就是说:未设置path属性时,并不是只有当前页面可以访问得到,和它同级的访问路径(/zz/weixin/about2.do)都可以访问得到。
添加cookie,设置path属性时,path的路径可以随意设置,既可以设置仅仅本页面有效,也可以设置其它页面有效。
2.5探究二:添加cookie,必须设置path属性的情景
在A页面添加cookie,供B页面使用,而A、B两个页面又不是同级目录(不是磁盘目录而是通过浏览器访问该页面时的请求路径)时,必须将path属性设置为B页面的访问路径。

两个页面虽然同在同一目录,但是通过浏览器并不是直接访问该页面,而是通过服务器转发到对应页面。
about.jsp的访问路径为:http://localhost:8080/zz/weixin/about.do
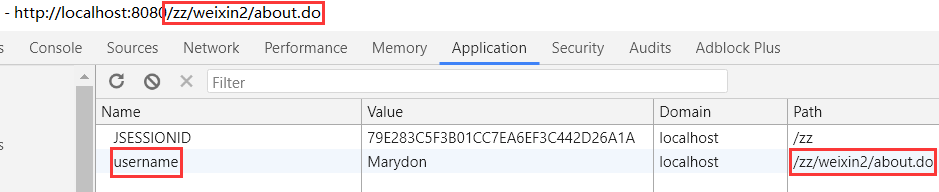
about2.jsp的访问路径为:http://localhost:8080/zz/weixin2/about.do
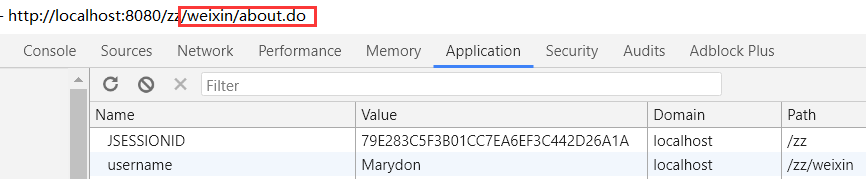
访问A页面,添加cookie,不设置path属性;

此时,username的可访问路径为/zz/weixin,只有/zz/weixin/*路径下可访问到该cookie。
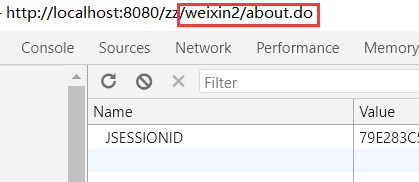
访问B页面,未找到cookie:username。

在A页面控制台添加path,设置为:/zz/weixin2/about.do
添加成功,刷新A页面的cookie,该cookie并未添加到该页面,说明逻辑没有错误,这才是合理情况。

再次来到B页面,刷新cookie,username添加成功。

这就是解决两个完全不同访问路径下,能够实现cookie传递的本质。
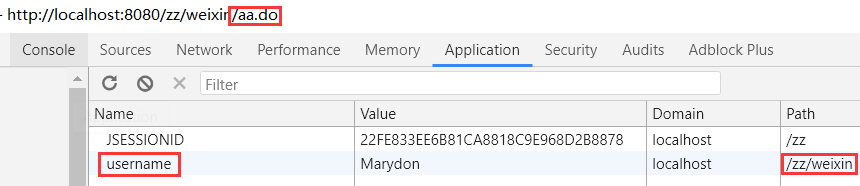
2.6探究三:添加cookie,不设置path属性
此时,和它同级的访问路径(/zz/weixin/about2.do)都可以访问得到,下面来证实一下。
没有添加path属性

按照道理来讲,/zz/weixin/aa.do该页面是可以访问得到该cookie的。

没有问题,结论正确。
2.7添加cookie, 设置有效期。
举例:1分钟之后过期。
// 1分钟之内有效
var oDate = new Date();
oDate.setMilliseconds(oDate.getMilliseconds() + 1*60*1000);
var time = oDate.toUTCString();
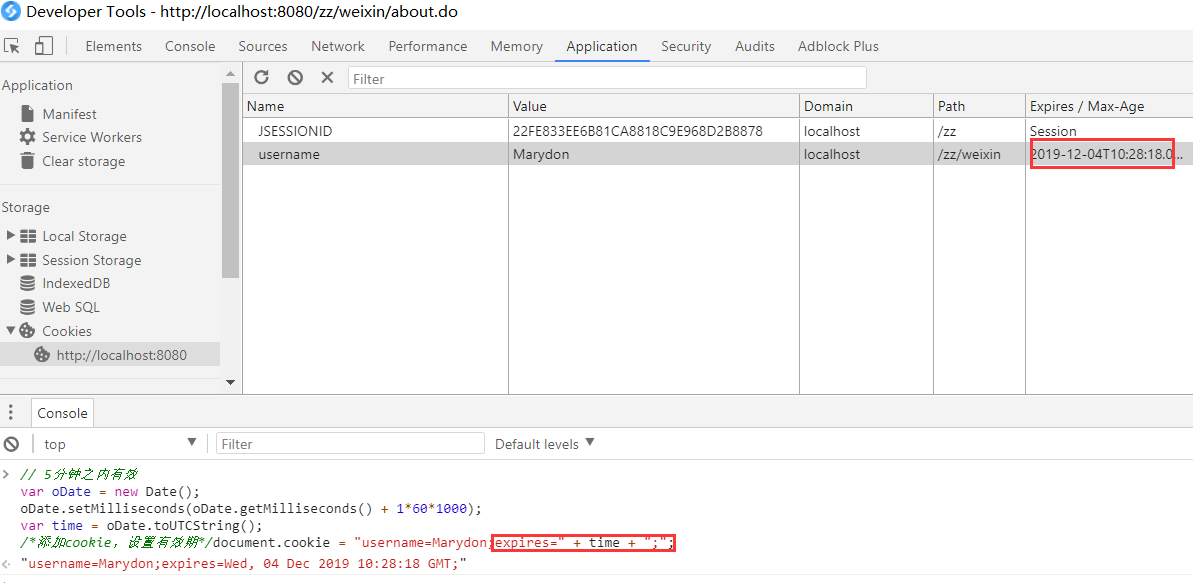
/*添加cookie,设置有效期*/document.cookie = "username=Marydon;expires=" + time + ";";
添加成功后,刷新cookie,设置成功。

一分钟后,再次刷新cookie。

username的cookie已经消失。
3.修改、删除cookie
3.1修改cookie;
和添加cookie的方法一致,直接赋值即可。
格式:document.cookie = "cookie名称=cookie值;expires=过期时间;path=/可以访问到该cookie的路径;domain=网站域名;secure=true/false;";
举例1:没有设置path和domain(path和domain都采用默认值)
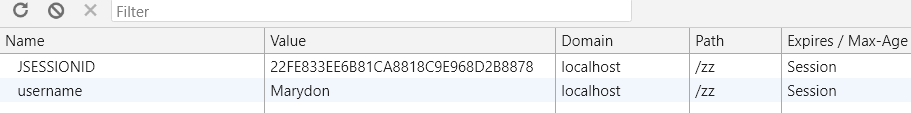
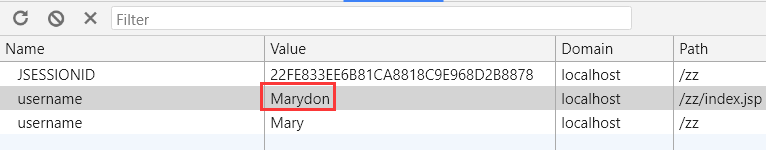
修改前

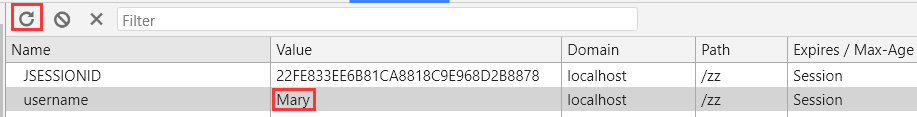
修改后,document.cookie="username=Mary"

举例2: 设置path(path没有采用默认值)
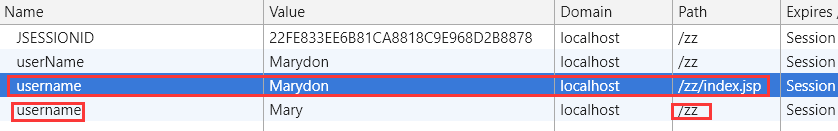
修改前,path=/zz/index.jsp

修改后,document.cookie="username=Marydon;path=/zz/index.jsp"

注意:
第一点,cookie区分大小写,如果大小写不一致就变成了添加而不是修改;

第二点,如果设置了path或domain,则也需要保持一致,否则,也会变成添加而不是修改。

3.2删除cookie。
cookie没有提供删除的方法,但是我们可以曲线救国。
方法一:将cookie的值清空。
正确方式:
documen.cookie="username=";//默认path和domain

错误方式一: document.cookie="username=null";

错误方式二:document.cookie="username=''";

cookie的值只有一种表现形式:字符串。这两种方式都是犯了同样的错误,不管你设置成什么,表现形式都只是字符串。

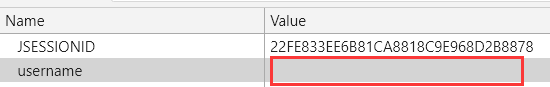
按照正确方式清空cookie后,该cookie的返回值为""。

方法二:设置cookie过期。
让cookie立马过期,本质就是立马删除这个cookie。只需要将指定cookie的过期时间设置为当前时间之前即可。
var cookieName = "username";
// 将指定cookie的过期时间设置为当前时间之前
var expires=new Date();
expires.setTime(expires.getTime()-1);
document.cookie= cookieName + "=;expires=" + expires.toGMTString();
将以上代码拷贝到控制台,运行,删除成功。

三、java 获取、添加、修改、删除cookie
导包:
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
1.获取cookie
方式一:获取cookie对象
/**
* 获取cookie对象
* @param cookieName cookie名称
* @return cookie对象
*/
public Cookie getCookie(String cookieName) {
// 这里需要获取request对象 TODO
HttpServletRequest request = null;
// 获取所有的cookie
Cookie[] array = request.getCookies();
if (array != null) {
for (Cookie cookie : array) {
if (cookieName.equals(cookie.getName())) {
return cookie;
}
}
}
return null;
}
方式二:获取cookie值
/**
* 获取cookie对应的值
* @param cookieName cookie名称
* @return cookie对应的值
*/
public String getCookieValue(String cookieName) {
// 这里需要获取request对象 TODO
HttpServletRequest request = null;
// 获取所有的cookie
Cookie[] array = request.getCookies();
if (array != null) {
for (Cookie cookie : array) {
if (cookieName.equals(cookie.getName())) {
// 中文需要编码,所以这里需要解码
return AESEncryptUtil.decrypt(cookie.getValue());
}
}
}
return "";
}
2.添加cookie
/**
* 添加cookie
* @param cookieName cookie名
* @param cookieValue cookie值
* @param maxAge 有效期,单位:秒
* 不设置,传0,默认为:session会话关闭时,cookie失效,即关闭浏览器
* @param path 可访问该cookie的路径
* 不设置,传"",默认为:当前请求de路径
*/
public void addCookie(String cookieName, String cookieValue, int maxAge, String path) {
// 这里需要获取request对象 TODO
HttpServletRequest request = null;
HttpServletResponse response = null;
// cookie值进行编码
cookieValue = AESEncryptUtil.encrypt(cookieValue);
// 创建cookie
Cookie cookie = new Cookie(cookieName, cookieValue);
// 默认为:session会话关闭失效,即关闭浏览器
if (0 != maxAge) {
cookie.setMaxAge(maxAge);
}
//默认为:当前请求de路径
if (!"".equals(path)) {
// 判断path是否以/开头,没有就加上
path = !path.startsWith("/") ? "/" + path : path;
// 项目根路径
String webAppPath = request.getContextPath();
// 判断即将设置的路径是否以本项目的上下文开头
//(不加项目头,则该cookie的可访问路径将脱离项目,也就是说在项目内永远无法访问到它。)
path = !path.startsWith(webAppPath) ? webAppPath + path : path;
cookie.setPath(path);
}
response.addCookie(cookie);
}
3.修改cookie
/**
* 修改cookie
* @param cookieName cookie名
* @param cookieValue cookie值
* @param maxAge 有效期,单位:秒
* 不设置,传0,默认为:session会话关闭时,cookie失效,即关闭浏览器(如果想要删除,调delCookie())
* 禁止传path参数,因为传的话,还要限制最终结果是实现了修改而不是添加(路径不同,将导致新增一个cookie)
*/
public void updateCookie(String cookieName, String cookieValue, int maxAge) {
// 这里需要获取request对象 TODO
HttpServletRequest request = null;
HttpServletResponse response = null;
Cookie[] array = request.getCookies();
if (array != null) {
for (Cookie cookie : array) {
if (cookieName.equals(cookie.getName())) {
if (0 != maxAge) {
cookie.setMaxAge(maxAge);
}
// 只有获取该cookie所在路径,才能实现对应的修改
cookie.setPath(cookie.getPath());
response.addCookie(cookie);
}
break;
}
}
}
4.删除cookie
方式一:删除客户端指定cookie
/**
* 清除客户端指定cookie
* @param cookieName 要删除的cookie的名称
*/
public void delCookie(String cookieName) {
// 这里需要获取request对象 TODO
HttpServletRequest request = null;
HttpServletResponse response = null;
Cookie[] array = request.getCookies();
if (array != null) {
for (Cookie cookie : array) {
if (cookieName.equals(cookie.getName())) {
// 当maxAge为0时,表示立即删除Cookie。
cookie.setMaxAge(0);
// 只有获取该cookie所在路径,才能实现对应的删除
cookie.setPath(cookie.getPath());
response.addCookie(cookie);
}
break;
}
}
}
方式二:删除客户端所有的cookie
/**
* 清除客户端所有的cookie
*/
public void clear() {
// 这里需要获取request对象 TODO
HttpServletRequest request = null;
HttpServletResponse response = null;
Cookie[] array = request.getCookies();
if (array != null) {
for (Cookie cookie : array) {
// 当maxAge为0时,表示立即删除Cookie。
cookie.setMaxAge(0);
// 只有获取该cookie所在路径,才能实现对应的删除
cookie.setPath(cookie.getPath());
response.addCookie(cookie);
}
}
}
js/java 获取、添加、修改、删除cookie(最全)的更多相关文章
- JavaWeb_day03_员工信息添加修改删除
day03员工的添加,修改,删除 修改功能 思路 : 点击修改员工数据之后,跳转到单行文本,查询要修改的员工id的全部信息,主键id设置为readonly,其余的都可以修改, 修改之后,提交按钮,提交 ...
- Web 1三级联动 下拉框 2添加修改删除 弹框
Web 三级联动 下拉框 using System; using System.Collections.Generic; using System.Linq; using System.Web; u ...
- 打通前后端全栈开发node+vue进阶【课程学习系统项目实战详细讲解】(3):用户添加/修改/删除 vue表格组件 vue分页组件
第三章 建议学习时间8小时 总项目预计10章 学习方式:详细阅读,并手动实现相关代码(如果没有node和vue基础,请学习前面的vue和node基础博客[共10章] 演示地址:后台:demo ...
- SpringBoot定时任务升级篇(动态添加修改删除定时任务)
需求缘起:在发布了<Spring Boot定时任务升级篇>之后得到不少反馈,其中有一个反馈就是如何动态添加修改删除定时任务?那么我们一起看看具体怎么实现,先看下本节大纲: (1)思路说明: ...
- 【转】C#添加修改删除文件文件夹大全
[转]C#添加修改删除文件文件夹大全 C#添加修改删除文件文件夹大全 StreamWriter sw = File.AppendText(Server.MapPath(".")+& ...
- Hadoop使用Java进行文件修改删除操作
Hadoop使用Java进行文件修改删除操作 学习了:http://blog.csdn.net/menghuannvxia/article/details/44651061 学习了:http://bl ...
- JS实现获取汉字首字母拼音、全拼音及混拼音的方法
本文实例讲述了JS实现获取汉字首字母拼音.全拼音及混拼音的方法.分享给大家供大家参考,具体如下: 这里需要用到一个js获取汉字拼音的插件,可点击此处本站下载. 运行效果如下: 完整示例代码: ? 1 ...
- js添加、删除Cookie
//cookie function addCookie(objName, objValue, objHours) { //添加cookie var str = objName + "=&qu ...
- js无法获取.net设置的cookie
使用CookieHelper帮助类: public class CookieHelper { #region 获取Cookie /// <summary> /// 获得Cookie的值 / ...
随机推荐
- Codeforces Round #599 (Div. 1) C. Sum Balance 图论 dp
C. Sum Balance Ujan has a lot of numbers in his boxes. He likes order and balance, so he decided to ...
- 【STM32H7教程】第24章 STM32H7的Cache解读(非常重要)
完整教程下载地址:http://www.armbbs.cn/forum.php?mod=viewthread&tid=86980 第24章 STM32H7的Cache解读(非常重要 ...
- 《细说PHP》第四版 样章 第18章 数据库抽象层PDO 10
18.8 设计完美分页类 数据记录列表几乎出现在Web项目的每个模块中,假设一张表中有十几万条记录,我们不可能一次全都显示出来,当然也不能仅显示几十条.为了解决这样的矛盾,通常在读取时设置以分页的形 ...
- Java设计模式:Singleton(单例)模式
概念定义 Singleton(单例)模式是指在程序运行期间, 某些类只实例化一次,创建一个全局唯一对象.因此,单例类只能有一个实例,且必须自己创建自己的这个唯一实例,并对外提供访问该实例的方式. 单例 ...
- Spring Boot2 系列教程(二十二)整合 MyBatis 多数据源
关于多数据源的配置,前面和大伙介绍过 JdbcTemplate 多数据源配置,那个比较简单,本文来和大伙说说 MyBatis 多数据源的配置. 其实关于多数据源,我的态度还是和之前一样,复杂的就直接上 ...
- node.js的async和await
一.async和await是什么 ES2017 标准引入了 async 函数,使得异步操作变得更加方便,async其实本质是Generator函数的语法糖 async表示函数里有异步操作 await表 ...
- EF中获取当前上下文的表名
EF在处理并发上并不是很好,很多时候我们需要手动写sql操作数据库.但是在基类中我们如何获取当前服务仓储操作的表呢? 使用正则是其中一种解决办法 Repository.Table是一条查询语句,通过t ...
- Java生鲜电商平台-微服务入门与服务的拆分架构实战
Java生鲜电商平台-微服务入门与服务的拆分架构实战 刚开始进入软件行业时还是单体应用的时代,前后端分离的概念都还没普及,开发的时候需要花大量的时间在“强大”的JSP上面,那时候SOA已经算是新技术了 ...
- Shell(三):echo、printf、test命令
一.echo 1.显示普通字符串: echo "today is a wonderful day" 这里的双引号可以省略. 2.显示转义字符: echo "\" ...
- ZooKeeper安装、配置和使用
Zookeeper的概述: ZooKeeper是一个开源的分布式的,为分布式应用提供协调服务的Apache项目. ZooKeeper从设计模式角度来理解:是一个基于观察者模式设计的分布式服务管理框架, ...
