VSCode 入门
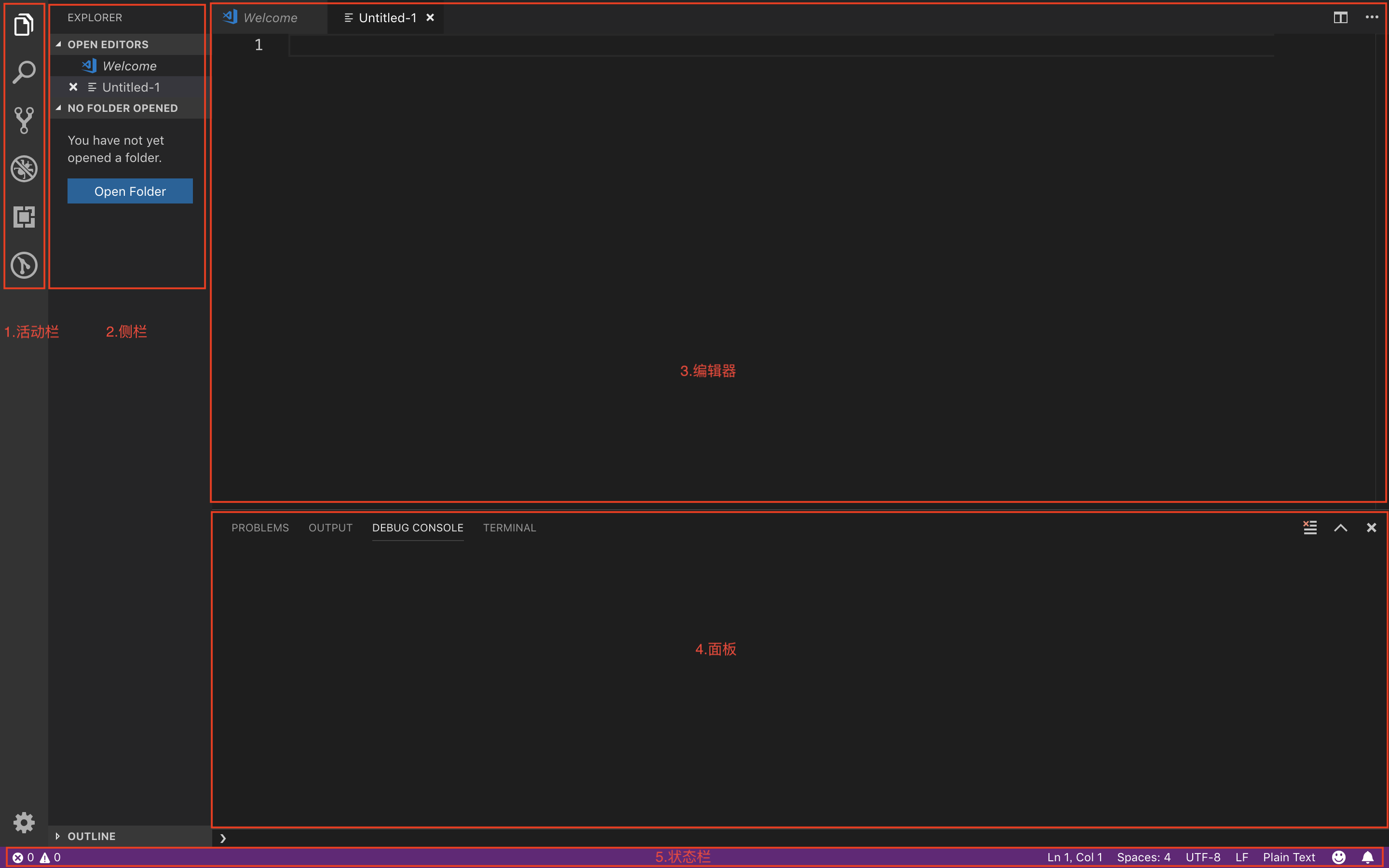
一 基本布局

二 主题设置
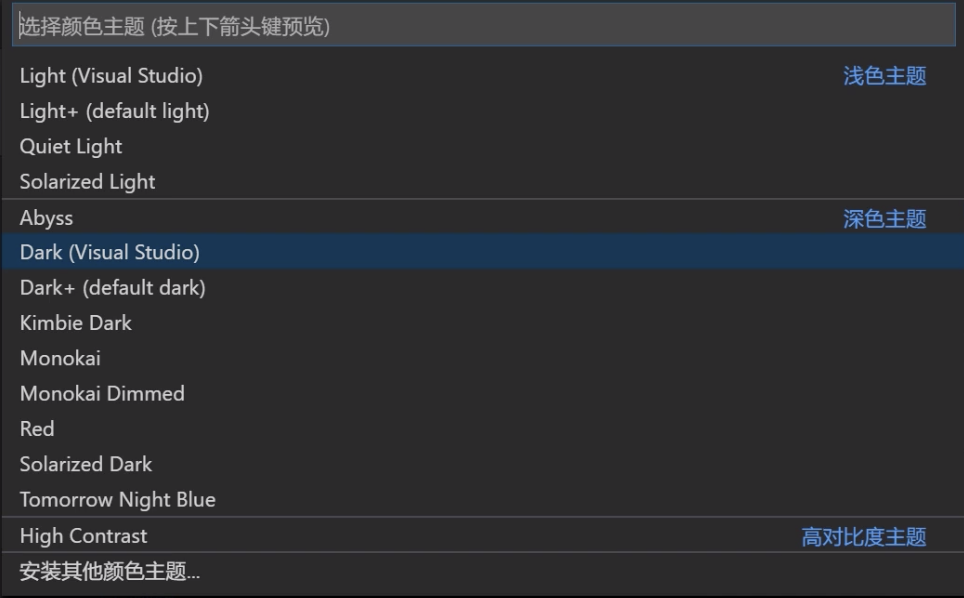
2.1 选择颜色主题
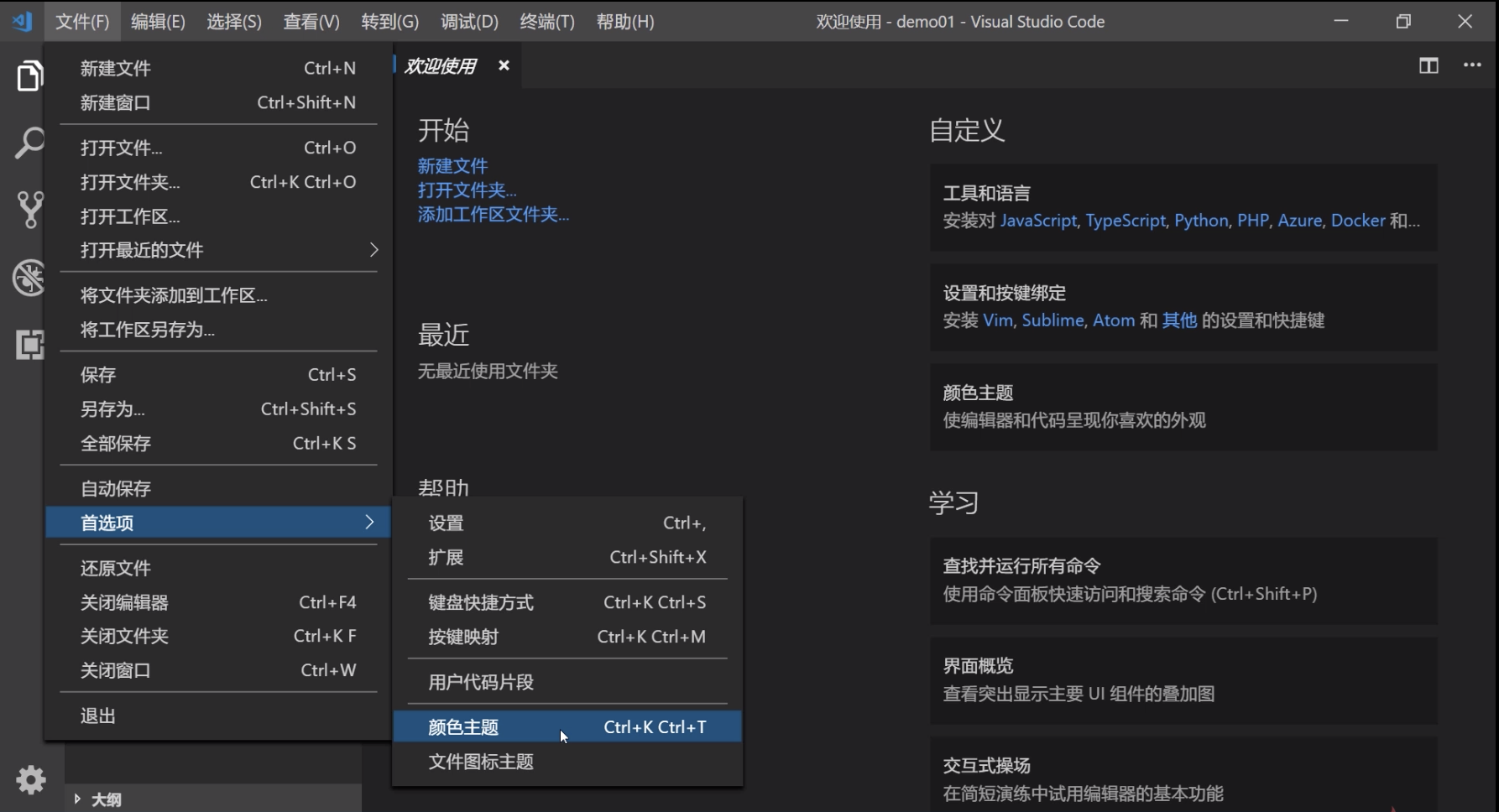
方式一
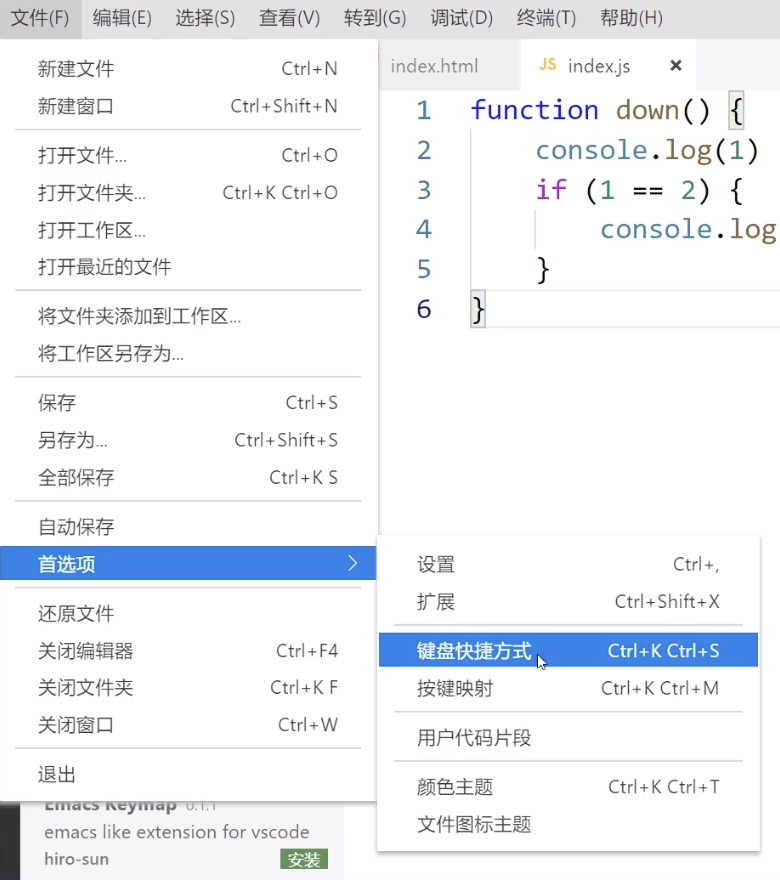
文件 -> 首选项 -> 颜色主题 -> 上下按键 切换预览 -> enter选择


或者
CTRL + K
CTRL + T
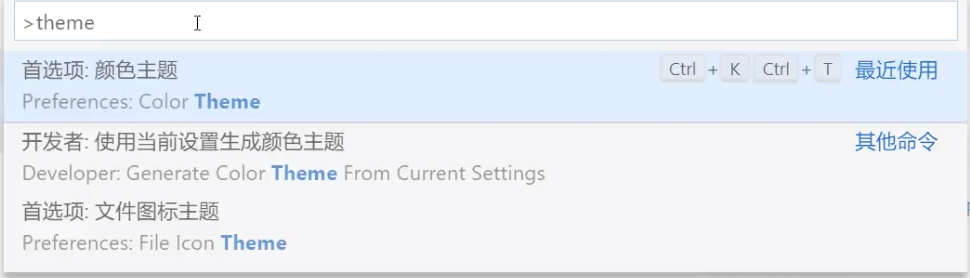
方式二
查看 -> 命令面板 -> theme


或者
CTRL + SHIFT+ P
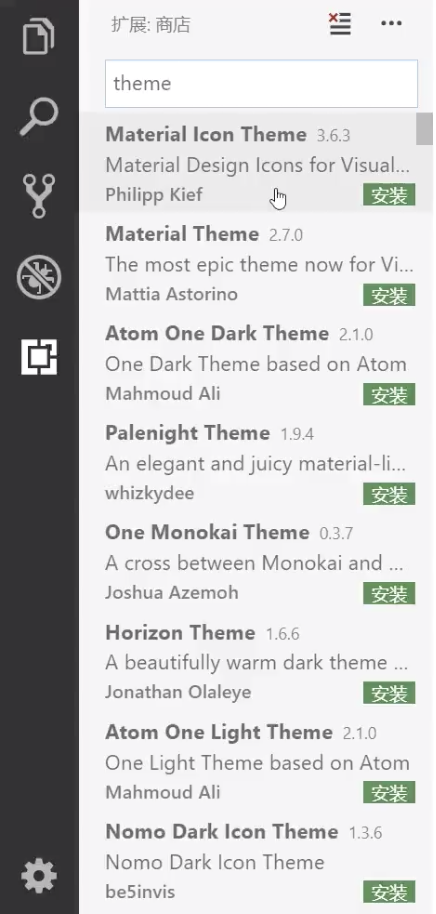
2.2 下载安装扩展颜色主题
方式一 扩展中搜索主题

方式二
CTRL + K
CTRL + T
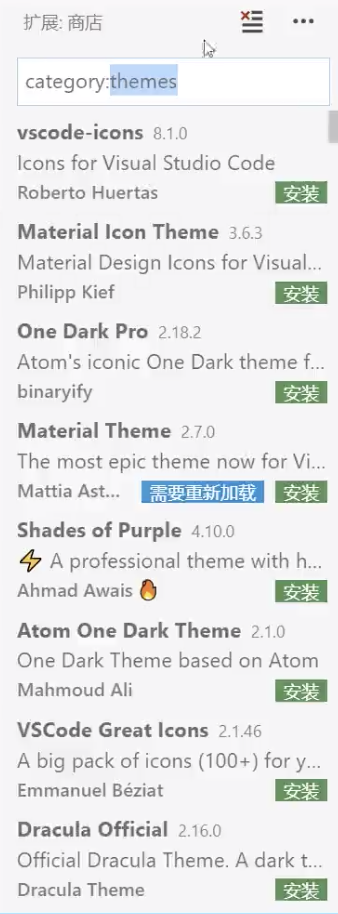
安装其他颜色主题
分类:主题

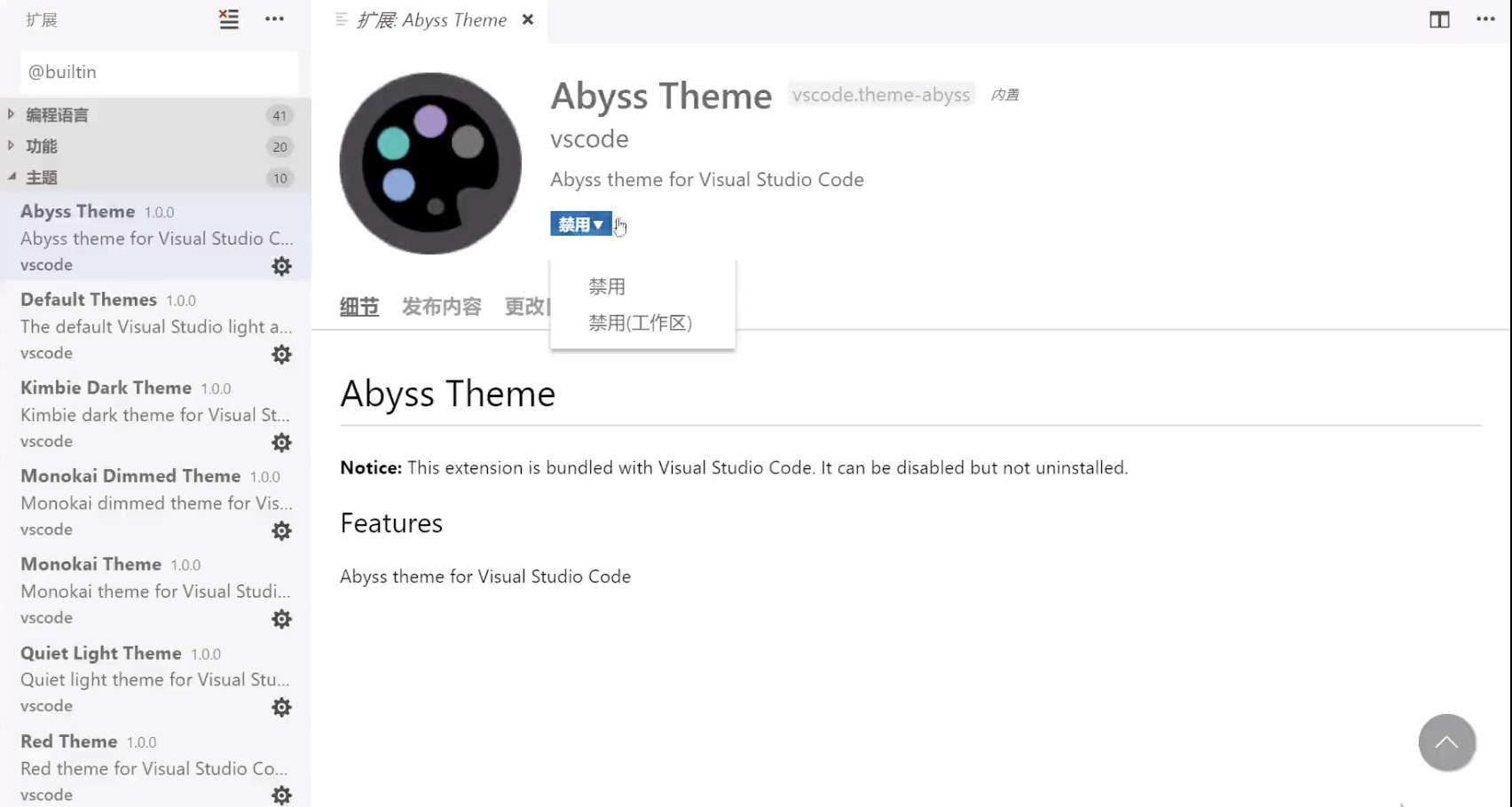
2.3 删除(禁用)默认颜色主题
扩展 -> 三个... -> 显示内置的扩展

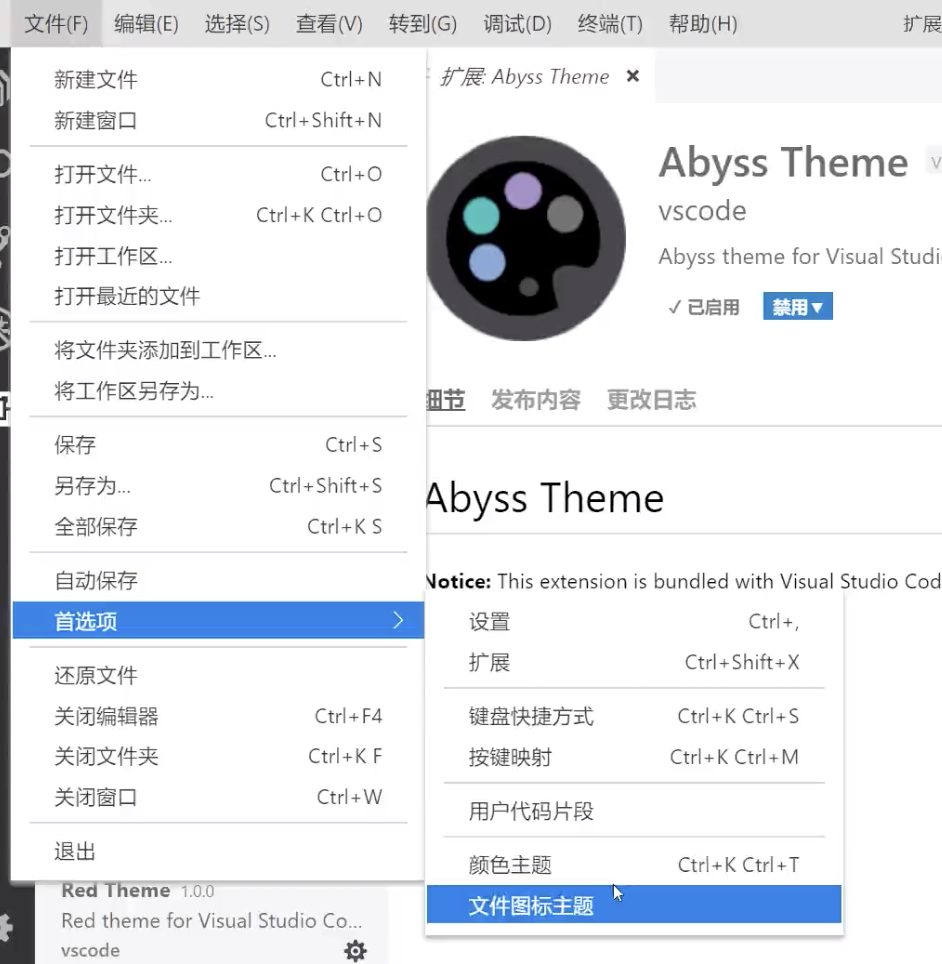
三 图标主题
3.1 选择图标主题


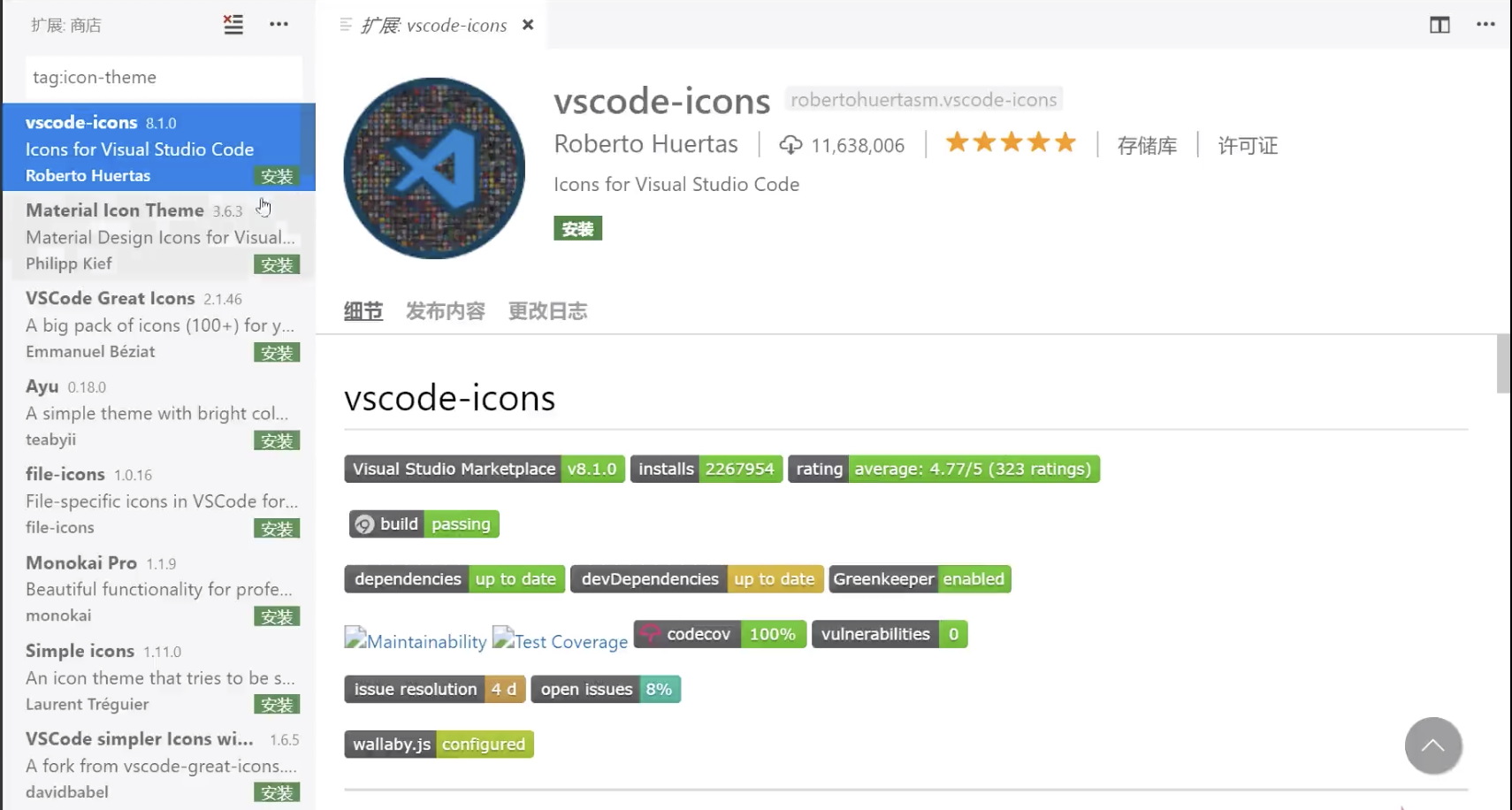
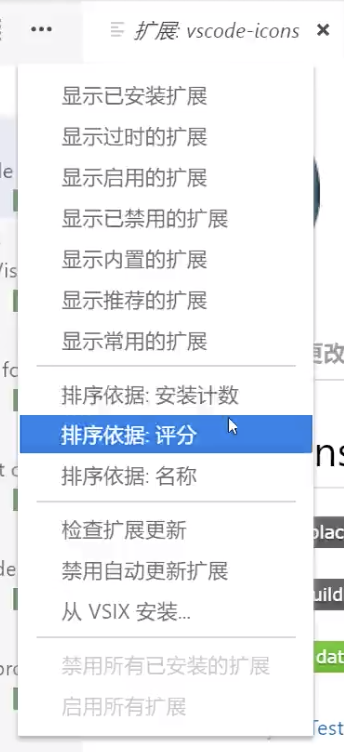
3.2 下载安装扩展图标主题


注意:三种排序

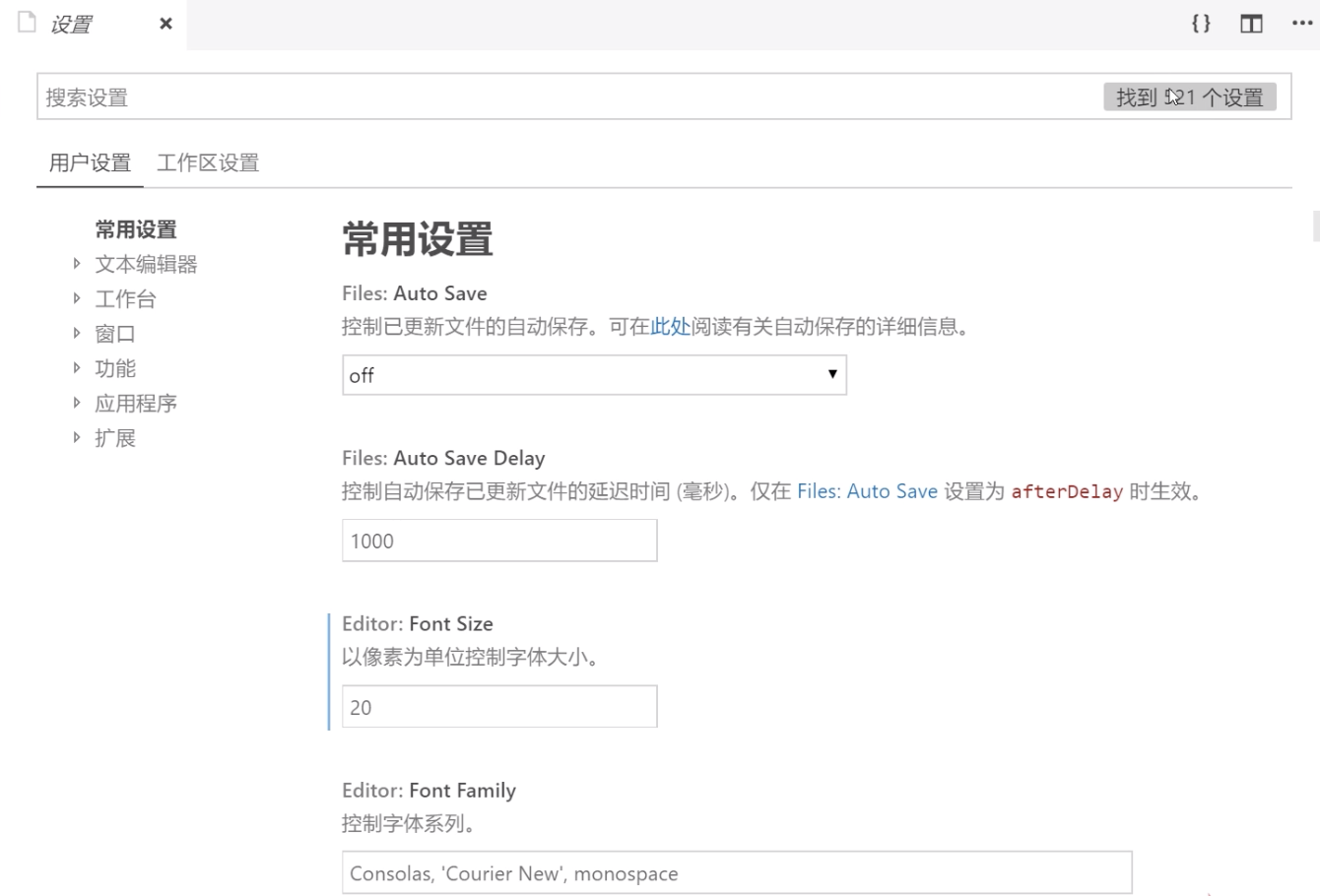
四 用户和工作区的差别


4.1 常用设置
自动保存

字体大小

字体

tab 大小


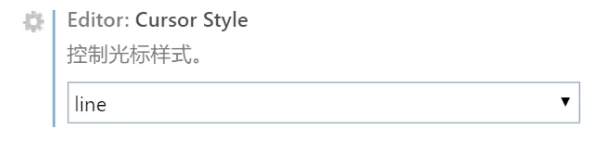
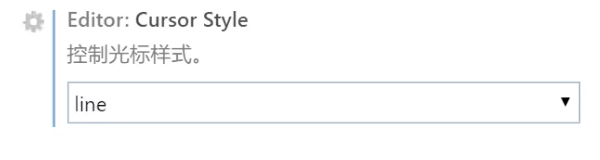
光标样式

多行同时编辑

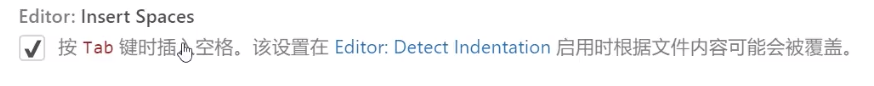
插入空格

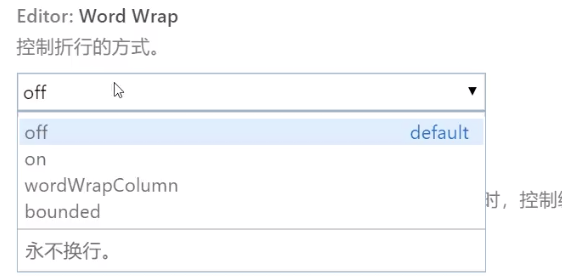
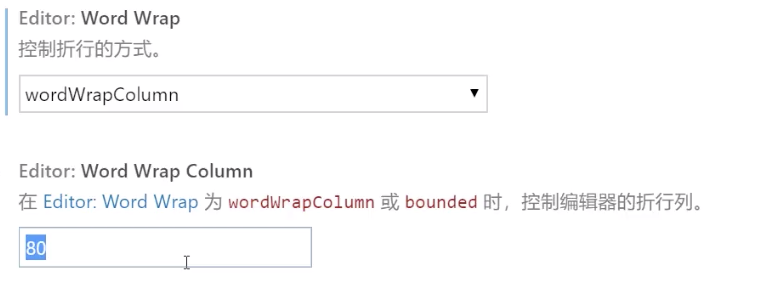
控制折行方式


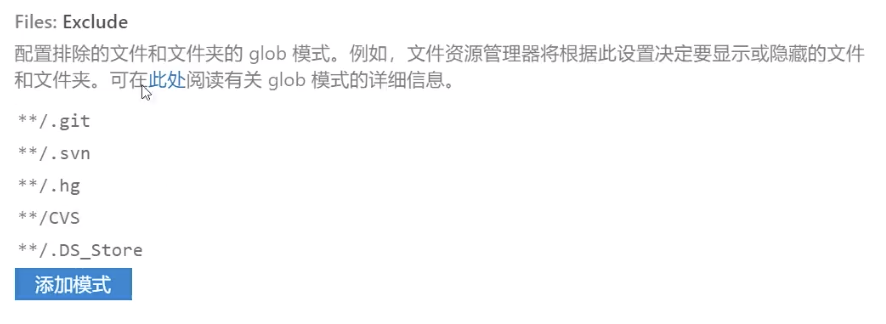
- 配置排除的文件
不会在资源管理器中显示

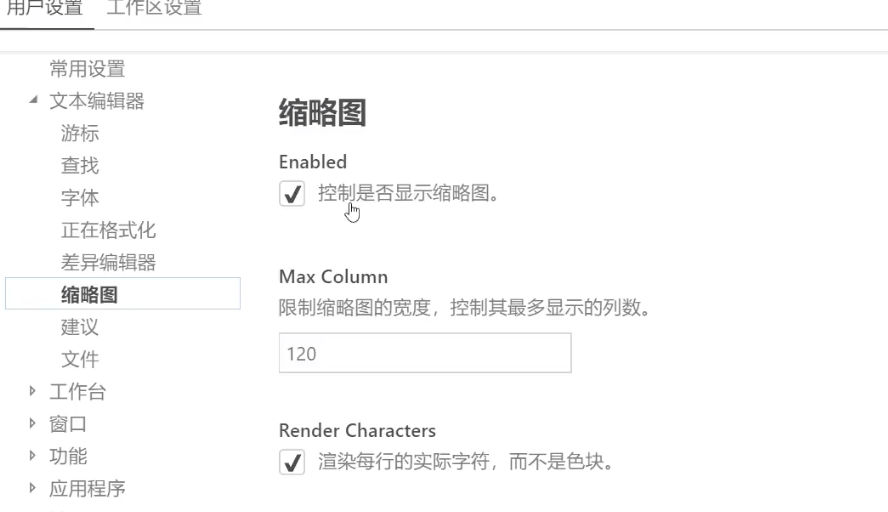
4.2 文本编辑器
- 字体
- 正在格式化
- 缩略图

- 文件
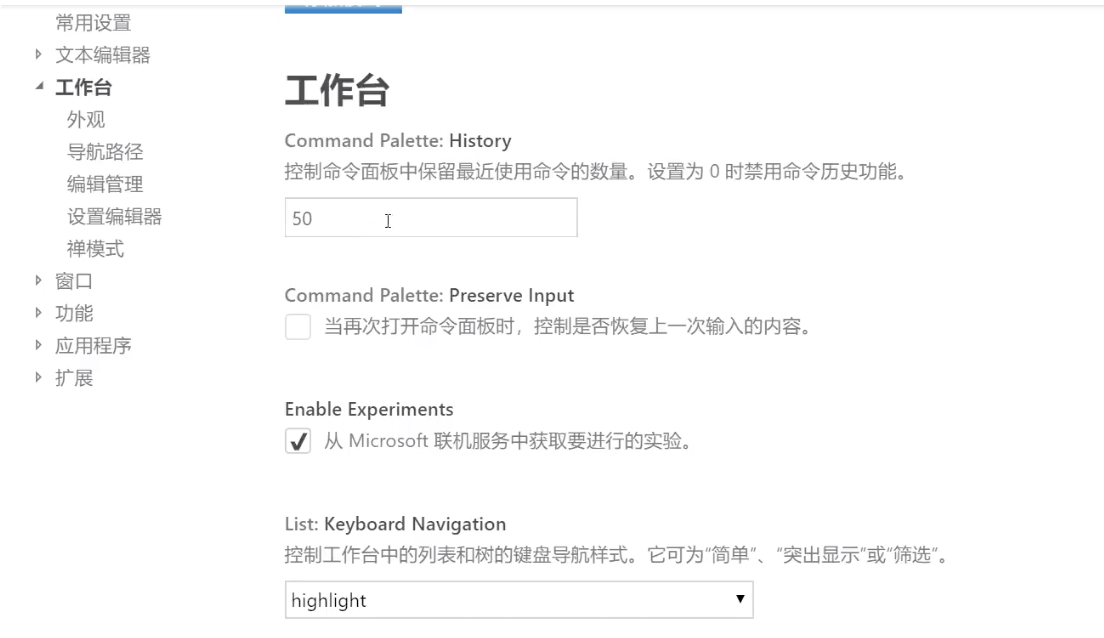
- 工作台


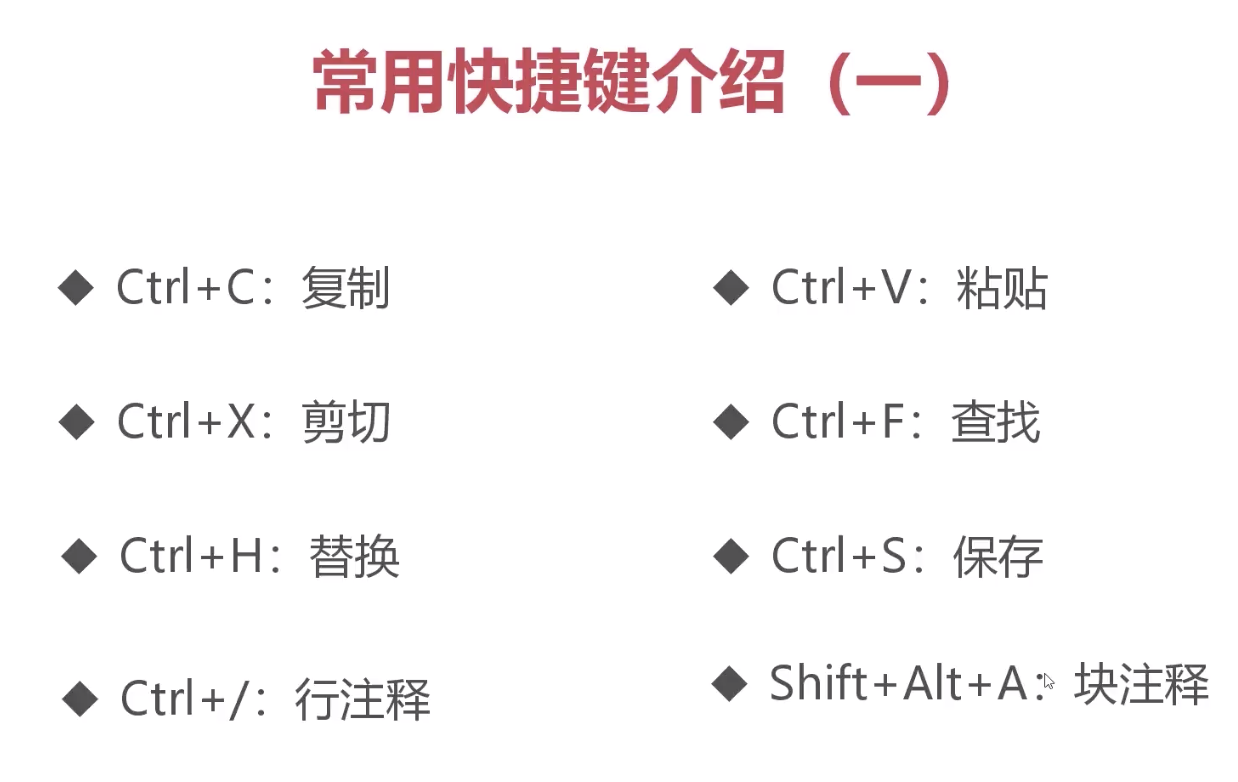
五 常用快捷键
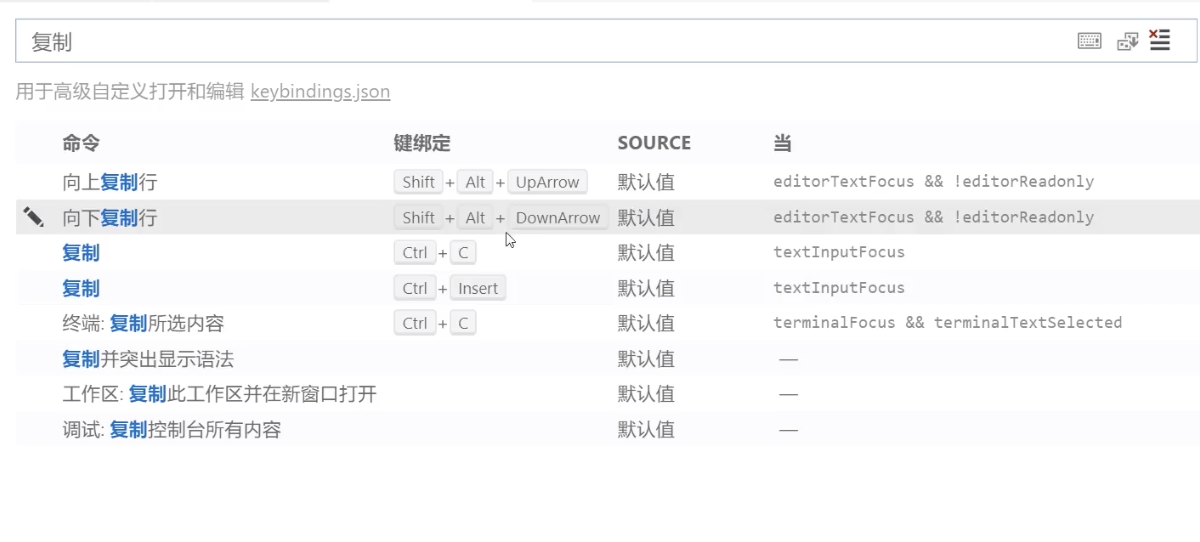
5.1 常用快捷键介绍


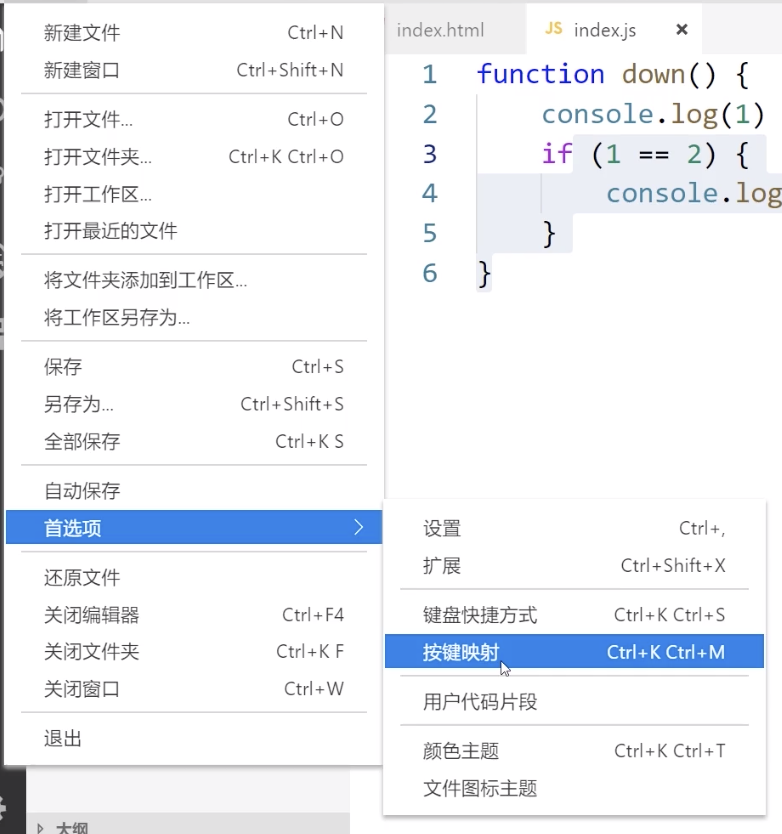
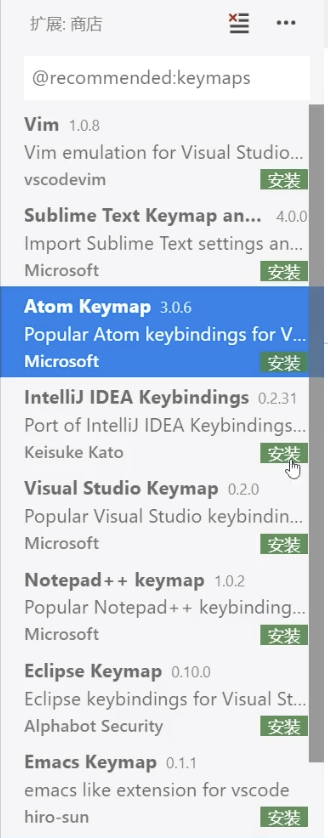
5.2 快捷键映射



5.2 自定义快捷键


正在录制按键

六 git基本操作
- clone
- add
- commit
- pull
- checkout
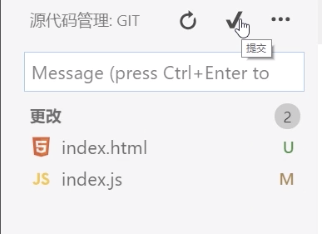
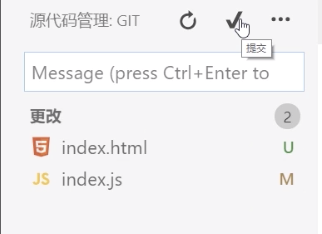
七 vscode 使用git
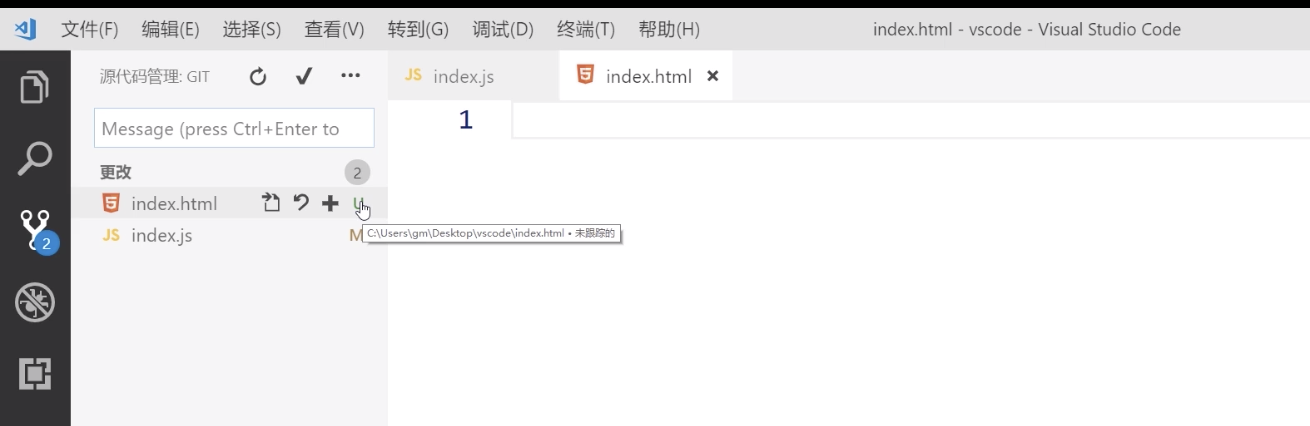
修改提示

未跟踪

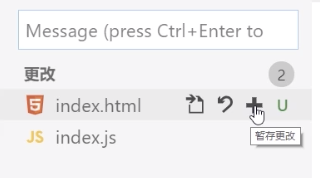
add

commit


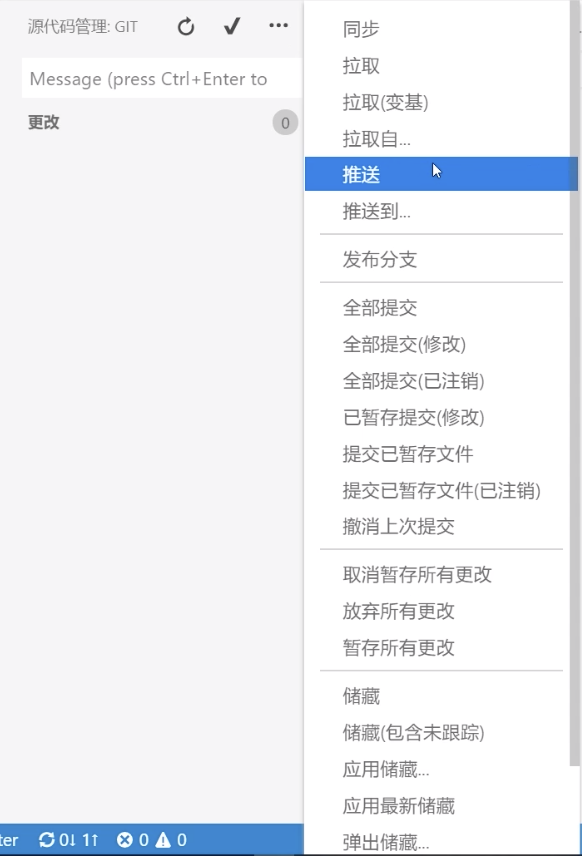
push
没有未更改的,点击...推送到远程仓库

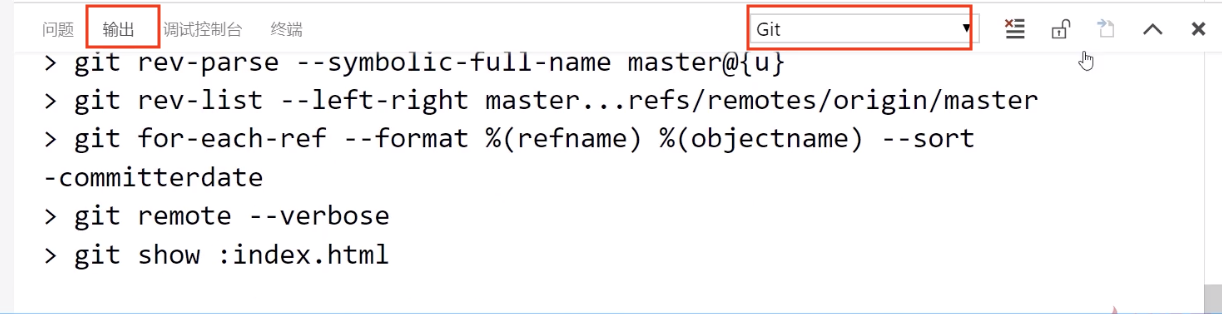
vscode对git的跟踪

八 插件推荐
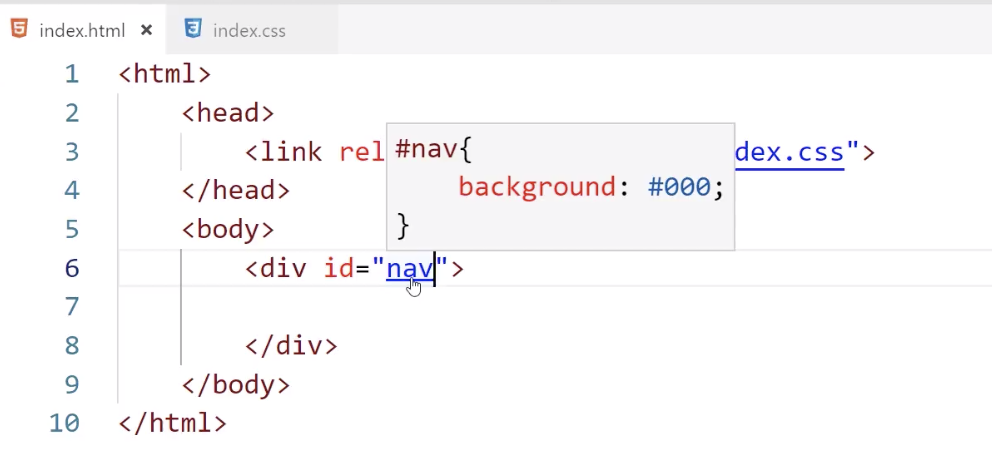
- 1 css peek (css和html关联)
按住 ctrl显示css样式

鼠标左键点击,跳到css处
2 prettier (代码格式化)
3 Icon Fonts (图标集,如Font Awesome Glyphicons)
4 auto rename tag(自动重命名标签)
5 html boilerplate(html 模版)
6 color info(颜色提示)
7 auto close tag (自动闭合标签)
8 html css support (html 中css class 的智能提示)
VSCode 入门的更多相关文章
- VSCode入门----设置成中文
将VScode设置成中文. 1.如下图,安装中文插件,点击左边后,输入chinese搜索,然后选择中文件简体进行安装. 2.按住Ctrl+Shift+P,然后输入 configure ,如下图,选择“ ...
- vscode入门使用教程(页面调试)
初次使用vscode时各种不适应,所有需要用到的功能貌似都需要单独安装插件才能用.这让很多初次使用vscode的朋友有点无所适从. 下面本人就带各位朋友学习下如何使用vscode来进行最基本的工作—— ...
- vscode入门记
蒟蒻也是第一次从Dev转过来呢, 因为vsc界面,实用性,美观性,以及稳定性(Dev那注释中的乱码不想吐槽.)都比Dev强,... fzy: _GC: 扶苏: water_lift: ych: 不想做 ...
- 完全使用 VSCode 开发的心得和体会
前言 我刚开始是一名 Java 程序员,陪伴我最久的老伙计是 Java 世界里面出名好用的是 Jetbrains 家族的重量级产品 Intelli IDEA 编辑器,不过 IDEA 主要是用来写代码, ...
- Visual Studio从此走入非Windows程序猿家
(此文章同时发表在本人微信公众号"dotNET每日精华文章") 在Build 2015大会上,微软放了很多大招,其中一个让普通(不管是微软生态还是非微软生态的)程序猿都密切关注的就 ...
- 合宙模块LUA相关资料汇总
1. 目录 1. 目录 [2. LUA二次开发](#2. LUA二次开发) 2.1 [新手教程](#2.1 新手教程) 2.2 [进阶教程](#2.2 进阶教程) 2.3 [LUA开发环境](#2.3 ...
- Python基础入门一文通 | Python2 与Python3及VSCode下载和安装、PyCharm激活与安装、Python在线IDE、Python视频教程
目录 1. 关键词 2. 推荐阅读 2.1. 视频教程 3. 本文按 4. 安装 4.1. 视频教程 4.2. 资源下载 4.3. 安装教程 1. 关键词 Python2 与Python3及VSCod ...
- VScode 使用 CMake 入门
参考 CMake 入门实战 在 linux 平台下使用 CMake 生成 Makefile 并编译的流程如下: 编写 CMake 配置文件 CMakeLists.txt . 执行命令 cmake PA ...
- vscode 快速入门
vscode 快速入门 本篇主要讲解 vscode 使用中的一些经验: 配置 vue 开发环境 - Vetur+ESLint+Prettier 代码片段的使用 常用插件 如何完全卸载 vscode 通 ...
随机推荐
- 一分钟带你学会利用mybatis-generator自动生成代码!
目录 一.MyBatis Generator简介 二.使用方式 三.实战 之前的文章<SpringBoot系列-整合Mybatis(XML配置方式)>介绍了XML配置方式整合的过程,本文介 ...
- K8S入门系列之集群二进制部署-->node篇(三)
node节点组件 docker kubelet kube-proxy kubernetes-server-linux-amd64.tar.gz(相关的这里都能找到二进制文件!) falnnel 1. ...
- 第五天、vim,重定向,用户和组管理
第五天.vim,重定向,用户和组管理 vim vi:Visual editor,文本编辑器 行编辑器:sed 全屏编辑器:vim,vi,nano 其他编辑器gedit,gvim 定义别名让vi等于vi ...
- hdu 3549 Flow Problem (Dinic)
Flow ProblemTime Limit: 5000/5000 MS (Java/Others) Memory Limit: 65535/32768 K (Java/Others)Total ...
- SqlServer2005 查询 第八讲 order by
今天我们来说模糊查询 模糊查询 -- --模糊查询[主要用在搜索中]格式:select 字段的集合 from 表名 where 某个字段名 like 匹配条件 --注意:匹配条件通常含有通配符,通配符 ...
- 堡垒机的核心武器:WebSSH录像实现
WebSSH终端录像的实现终于来了 前边写了两篇文章『Asciinema:你的所有操作都将被录制』和『Asciinema文章勘误及Web端使用介绍』深入介绍了终端录制工具Asciinema,我们已经可 ...
- CSS 技巧一则 -- 在 CSS 中使用三角函数绘制曲线图形及展示动画
最近一直在使用 css-doodle 实现一些 CSS 效果. css-doodle 是一个基于 Web-Component 的库.允许我们快速的创建基于 CSS Grid 布局的页面,以实现各种 C ...
- Nginx 代理本地文件夹(Windows环境)
安装环境: win10 nginx-1.17.2 步骤: 一.打开nginx.conf 路径:\nginx-1.17.2\conf\nginx.conf 二.编辑 配置跨域以及代理文件夹路径 三.启动 ...
- 扛把子组2018092609-2 选题 Scrum立会报告+燃尽图 04
此作业的要求参见[https://edu.cnblogs.com/campus/nenu/2019fall/homework/8682] 一.小组情况组长:迟俊文组员:宋晓丽 梁梦瑶 韩昊 刘信鹏队名 ...
- 详解在Linux系统中安装JDK
本文以在CentOS 7.6中安装JDK8为例进行安装,其他系统和版本都是大同小异的. 下载 进入Oracle官方网站的下载页面. 首先,接受许可协议,如下图: 然后,根据Linux系统的位数选择要下 ...
