Java工作流引擎表单引擎之JS表单字段输入脚本验证
关键字: 表单设计器, 字段验证. workflow,ccform, ccBPM. 工作流快速开发平台 工作流流设计 业务流程管理 asp.net 开源工作流
bpm工作流系统 java工作流主流框架 自定义工作流引擎
说明:对控件的用户输入采取输入控制,与输入后的校验。比如校验是否是e-mail, 是否是手机号,身份证号等等。
一、设置步骤
操作路径:字段属性, 扩展设置,脚本验证。
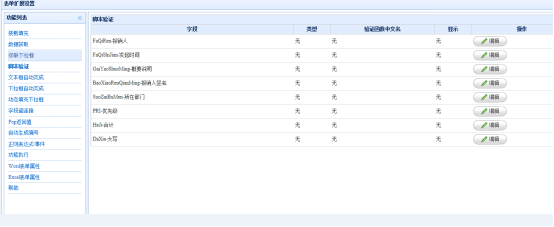
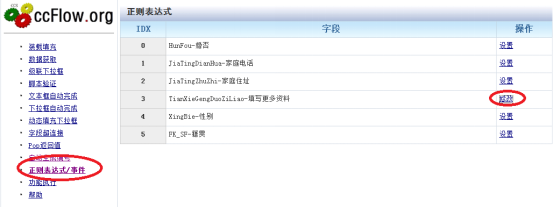
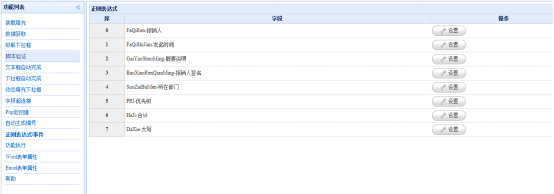
字段列表:
验证邮政编码设置:

函数库分为:系统函数库,与我自己定义的函数库。
系统函数库是ccBPM系统自带的函数库,它包括一些基本的,通用类型的验证,比如:电话、邮件、邮政编码。
如果验证需要特殊的验证,那就需要自定义函数库了,如何定义个性化的函数请参考下一章节。
点保存按钮就可以了,系统将会自动返回字段列表。
这样的一个脚本验证就完成了,把它非常方便了为用户的输入完成了验证设置。
二、如何设置自定义验证函数?
按照如下步骤设置:
第1:建立一个js脚本文件。
第2:根据此脚本文件的事件,D:\ccflow\trunk\DataUser\JSLib对应的文件目录里。
比如:onblur事件函数放在onblur目录里,onkeypress事件函数放在onkeypress目录里。
函数名必须为小写,事例如下:
function isMobil(ctrl) {
var patrn = /^[+]{0,1}(\d){1,3}[ ]?([-]?((\d)|[ ]){1,12})+$/;
if (!patrn.exec(ctrl.value))
{
alert('非法的手机号码.');
return false;
}
return true
}
3.脚本验证的工作原理
系统函数的目录为:
D:\ccflow\trunk\Data\JSLib
用户自定义的函数目录为:
D:\ccflow\trunk\DataUser\JSLib
表单设计器自动产生的脚本文件位与
D:\ccflow\trunk\DataUser\JSLibData
在你执行保存时,表单设计器就把所有的函数调取出来,生成一个脚本验证文件,此文件命名的格式为。表单编号+”.js”。并存放在:D:\ccflow\trunk\DataUser\JSLibData 目录下面。
表单载入时,就把此脚本文件自动的调入到界面上。
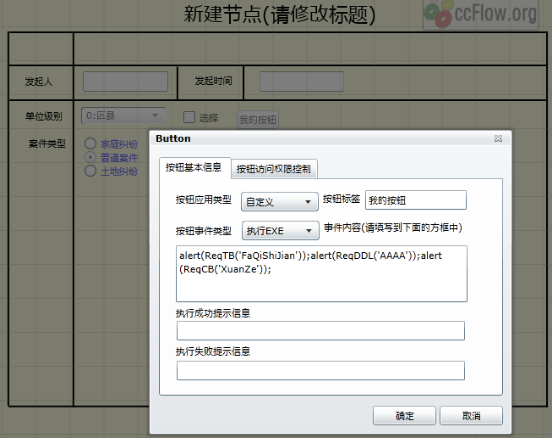
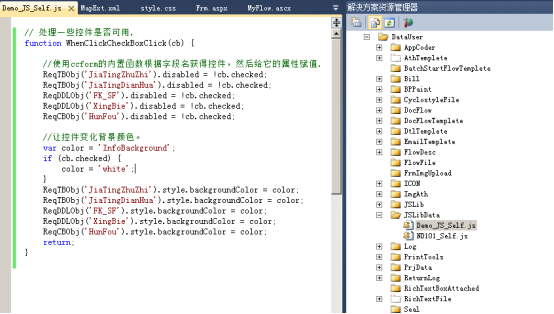
三、如何通过获取表单控件值(使用ccform内置函数)?
我们知道在ccform表单设计器中有4种控件分别是dropdownlistbox, textbox,checkbox,ridionbutton.

系统内置了三个函数,分别是获取相应对象的值,请参考以上图片。
ReqTB 获取TextBox类型字段的输入值。
ReqDDL 获取DropDownListbox的选择值。
ReqCB 获取CheckBox的值。
四、如何在提交前做一个完整的表单输入验证?
关键字: ccform 字段验证工作流程引擎提交前输入完整性验证
设置步骤:
建立一个自定义的js文件,放在D:\ccflow\trunk\DataUser\JSLibData\下面。
命名格式为表单ID+”_Self.js”。比如:ND1701_Self.js
在自定义js文件(ND1701_Self.js)中创建一个一个校验函数。
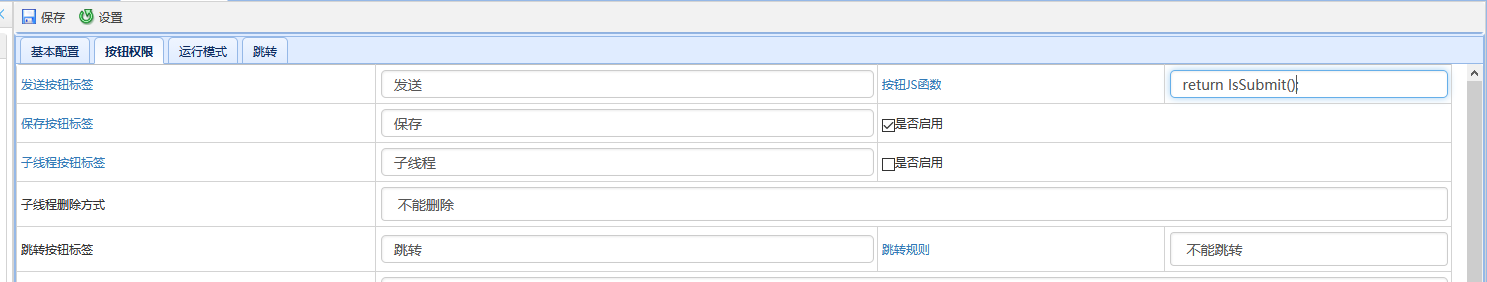
3, 打开该节点属性=》找到功能按钮标签与状态=》发送按钮标签=》按钮js函数文本框中填写: return IsSubmit();

五、 扩展阅读1 -用一个控件操作控制其它控件属性
如何使用ccform 用一个控件操作控制其它控件属性。
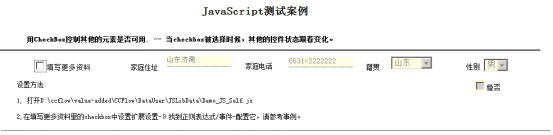
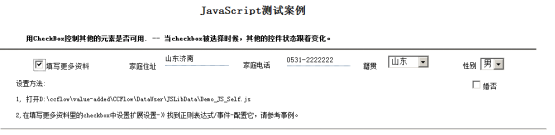
对一个控件的操作让其控制其他的控件属性的变化,这样的场景比较多。比如:一个checkbox是填写更多资料,当用户选择这个checkbox时,其他的数据控件是可以填写的否则是不可以填写的。
如何在ccform中实现它?请按照如下步骤设置:
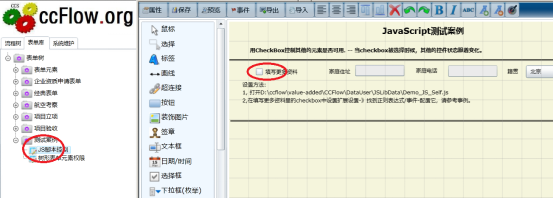
1, 创建一个表单比如:

2,创建该表单的JS文件。

3,处理设置.
在该字段上点扩展属性,然后找到【正则表达式/事件】

4, 设置到属性里

5, 预览并调试效果。
选择前:

选择后:

Java工作流引擎表单引擎之JS表单字段输入脚本验证的更多相关文章
- java:JavaScript2:(setTimeout定时器,history.go()前进/后退,navigator.userAgent判断浏览器,location.href,五种方法获取标签属性,setAttribute,innerHTML,三种方法获取form表单信息,JS表单验证,DOM对象,form表单操作)
1.open,setTimeout,setInterval,clearInterval,clearTimeout <!DOCTYPE> <html> <head> ...
- 关于广州xx公司对驰骋BPM, 流程引擎表单引擎 常见问题解答
关于广州xx公司对驰骋BPM, 流程引擎表单引擎 常见问题解答 @驰骋工作流,ccflow周朋 周总早, ccflow 功能很强大,在体验过程中,以下几个问题需沟通下: 先使用.net 再使用java ...
- Activiti系列: 如何添加自定义表单引擎
这个功能挺有意思的,有了它,就可以不适用html的方式来展示表单了,比如可以用swing对象了 class MyFormEngine implements FormEngine { @over ...
- ccflow_002.表单引擎与流程引擎的关系
本节主要内容 表单.数据.流程引擎的关系 图形展示三者之间的关系 流程编号和节点编号命名规则 这里的206就是这个流程的编号 2601:01就是当前节点的编号 流程编号206转换为int类型之后加上0 ...
- MyReport.Form表单引擎
MyReport.Form表单引擎.主要提供表单模板的设计以及表单模板的预览填报等功能集合. 支持文本框.选择框.数字框.日期框.图片框.组合框.弹出框等经常使用控件. watermark/2/tex ...
- 驰骋BPM系统-表单引擎-流程引擎 2020年大换装
关键字:驰骋表单引擎,流程引擎,界面升级. 前言概述: 感谢美工与同事们的辛苦工作,ccbpm新年大换装,迎接爱好着,为这阴霾多日的疫情气愤增添一笔光彩. 本次的色系以浅灰色为主,因为ccbpm大 ...
- ajax和servlet交互,表单日历插件,表单验证,form.js
我的index.jsp <body> <a>点我获取数据</a> <table border=1px> <tr> <td>ID& ...
- js模拟form表单提交数据, js模拟a标签点击跳转,避开使用window.open引起来的浏览器阻止问题
js模拟form表单提交数据, js模拟a标签点击跳转,避开使用window.open引起来的浏览器阻止问题 js模拟form表单提交数据源码: /** * js模拟form表单提交 * @param ...
- 自制“低奢内”CSS3注册表单,包含JS验证哦。请别嫌弃,好吗?。
要求 必备知识 基本了解CSS语法,初步了解CSS3语法知识.和JS/JQuery基本语法. 开发环境 Adobe Dreamweaver CS6 演示地址 演示地址 预览截图(抬抬你的鼠标就可以看到 ...
随机推荐
- python的time、datetime和calendar
datetime模块主要是用来表示日期的,就是我们常说的年月日时分秒,calendar模块主要是用来表示年月日,是星期几之类的信息,time模块主要侧重点在时分秒,从功能简单来看,我们可以认为三者是一 ...
- Identityserver4配置证书
IS4中如果token的类型是JWT,则需要使用RS256算法生成非对称签名,这意味着必须使用私钥来签名JWT token,并且必须使用对应的公钥来验证token签名,即验证token是否有效.使用R ...
- Kubernetes权威指南 第一章:Kubernetes入门
Kubernetes是什么 官网 https://kubernetes.io/ 中文版:https://kubernetes.io/zh/ Kubernetes是谷歌十几年大规模容器管理经验的成果 是 ...
- centos 7 MysSQL 5.6.39 源码安装
MySQL 5.6.39 二进制安装 CentOS 7 将默认数据库MySQL替换成了Mariadb. 这里会从系统的环境准备开始一步一步安装. 环境准备 系统版本 内核版本 IP地址 Centos ...
- WebGPU学习(二): 学习“绘制一个三角形”示例
大家好,本文学习Chrome->webgl-samplers->helloTriangle示例. 准备Sample代码 克隆webgl-samplers Github Repo到本地. ( ...
- Linux监控平台介绍、zabbix监控介绍、安装zabbix、忘记Admin密码如何做
7月6日任务 19.1 Linux监控平台介绍19.2 zabbix监控介绍19.3/19.4/19.5 安装zabbix19.6 忘记Admin密码如何做 19.1 Linux监控平台介绍 一般大公 ...
- 中标麒麟neokylin信息查看
中标麒麟Neokylin系统版本信息: # nkvers ############## NeoKylin Linux Version################# Release: NeoKyli ...
- The requested profile 'prod' could not be activated because it does not exist.
maven打包时警告:The requested profile 'prod' could not be activated because it does not exist. 需要在pom.xml ...
- Python 入门必学经典知识点笔记【肯定有你不知道的】
前言本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理.作者:实验楼 Python 作为近几年越来越流行的语言,吸引了大量的学员开始学 ...
- swagger的配置
// This method gets called by the runtime. Use this method to add services to the container. public ...
