dom元素的tabindex属性介绍及在vue项目中的应用
dom元素的tabindex属性介绍及在vue项目中的应用
tabindex属性作用
- 让普通dom元素变为可聚焦的元素
- 让普通dom元素可以参与顺序键盘导航(通常使用Tab键,因此得名)。
tabindex属性的取值和影响
它接受一个整数作为值,具有不同的结果,具体取决于整数的值:
- tabindex=负值 (通常是tabindex=“-1”),表示元素是可聚焦的,但是不能通过键盘导航来访问到该元素,用JS做页面小组件内部键盘导航的时候非常有用。
tabindex="0",表示元素是可聚焦的,并且可以通过键盘导航来聚焦到该元素,它的相对顺序是当前处于的DOM结构来决定的。- tabindex=正值,表示元素是可聚焦的,并且可以通过键盘导航来访问到该元素;它的相对顺序按照tabindex 的数值递增而滞后获焦。如果多个元素拥有相同的 tabindex,它们的相对顺序按照他们在当前DOM中的先后顺序决定。
根据键盘序列导航的顺序,值为 0 、非法值、或者没有 tabindex 值的元素应该放置在 tabindex 值为正值的元素后面。
注意:如果我们在 div上设置了 tabindex 属性,它的子元素内容不能使用箭头键来滚动,除非我们在内容上也设置 tabindex。查看这篇 fiddle 来理解 tabindex 的滚动影响。
tabindex属性的使用
<divv-if="dialogVisible"tabindex="1"class="dialog"ref="dialog"@blur="loseFocus">这是一个弹窗</div>
tabindex属性项目中的应用
需求:有一个默认隐藏的弹窗dialog,当鼠标点击一个button时,让弹窗显示;当用户点击弹窗dialog之外的其他区域时隐藏弹窗(要求不能使用全屏遮罩)
- 给弹窗
dialog加一个tabindex属性,让其变为可聚焦的元素。tabindex="1" - 给弹窗
dialog绑定一个失去焦点的事件。@blur="loseFocus" - 给
button绑定click事件,当click事件触发的时候,让弹窗展示,同时聚焦弹窗。<button @click="handleOpenDialog">打开弹窗同时获取焦点</button> - 在用户点击
button时,触发handleOpenDialog函数,在这个函数内控制弹窗的展示,同时让聚焦弹窗。 - 在用户点击弹窗
dialog之外的区域时,会触发弹窗的失去焦点的事件函数loseFocus - 在
loseFocus函数内控制弹窗的隐藏
详细代码如下:
<template><div><button @click="handleOpenDialog">打开弹窗同时获取焦点</button><divv-if="dialogVisible"tabindex="1"class="dialog"ref="dialog"@blur="loseFocus">这是一个弹窗</div></div></template><script lang='ts'>import { Vue, Component } from "vue-property-decorator";@Component({name: "Father"})export default class Father extends Vue {// datadialogVisible: boolean = false; //是否显示弹窗/*** 显示弹窗,同时获取焦点*/handleOpenDialog() {// 显示弹窗this.dialogVisible = true;// 让弹窗获取焦点// 第一种写法// setTimeout(() => {// (this.$refs.dialog as any).focus();// }, 0);// 第二种官方写法(推荐)this.$nextTick(() => {(this.$refs.dialog as any).focus();});}/*** 弹窗失去焦点, 隐藏弹窗*/loseFocus() {this.dialogVisible = false;}}</script><style lang="scss">.dialog {width: 100px;height: 100px;border: 1px solid #ccc;&:focus {outline: 0;}}</style>
备注:如果不想让弹窗聚焦的时候有默认的外边框样式,可以加一段css代码控制样式
.dialog:focus {outline: 0;}
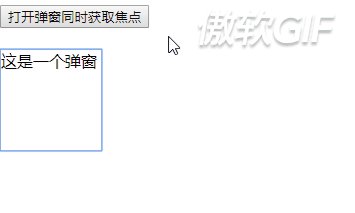
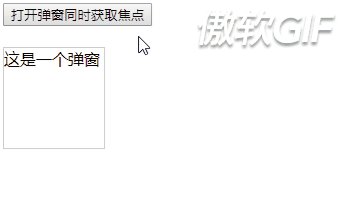
效果图
有聚焦默认样式

无聚焦默认样式

dom元素的tabindex属性介绍及在vue项目中的应用的更多相关文章
- 如何在Vue项目中,通过点击DOM自动定位VScode中的代码行?
作者:vivo 互联网大前端团队- Youchen 一.背景 现在大型的 Vue项目基本上都是多人协作开发,并且随着版本的迭代,Vue 项目中的组件数也会越来越多,如果此时让你负责不熟悉的页面功能开发 ...
- JQUERY选择和操作DOM元素(利用正则表达式的方法匹配字符串中的一部分)
JQUERY选择和操作DOM元素(利用正则表达式的方法匹配字符串中的一部分) 1.匹配属性的开头 $("[attributeName^='value']"); 2.匹配属性的结尾 ...
- vue项目中遇到的一些问题
或访问:https://github.com/littleHiuman/experiences-about-vue 欢迎补充! vuex 状态 vue-cli 命令行 vue vue vue-rou ...
- scss/less语法以及在vue项目中的使用(转载)
1.scss与less都是css的预处理器,首先我们的明白为什么要用scss与less,因为css只是一种标记语言,其中并没有函数变量之类的,所以当写复杂的样式时必然存在局限性,不灵活,而scss与l ...
- 转:如何在Vue项目中使用vw实现移动端适配
https://www.w3cplus.com/mobile/vw-layout-in-vue.html 有关于移动端的适配布局一直以来都是众说纷纭,对应的解决方案也是有很多种.在<使用Flex ...
- vue项目中postcss-pxtorem的使用及webpack中的配置 css中单位px和em,rem的区别
移动手机版要求我们在制作嵌入h5的时候去适配不同的手机.适配有多重模式,有flex.百分比等.字体大小的控制也有px.百分比.rem等单位,webpack中 px转rem. vue项目中postcss ...
- 在vue项目中使用canvas-nest.js,报parameter 1 is not of type 'Element'
canvas-nest.js是一款轻量的网页特效,如图: github地址:https://github.com/hustcc/canvas-nest.js 在普通的html项目中,只要将<sc ...
- 在Vue项目中使用vw实现移动端适配
有关于移动端的适配布局一直以来都是众说纷纭,对应的解决方案也是有很多种.在<使用Flexible实现手淘H5页面的终端适配>提出了Flexible的布局方案,随着viewport单位越来越 ...
- 如何在Vue项目中使用vw实现移动端适配(转)
有关于移动端的适配布局一直以来都是众说纷纭,对应的解决方案也是有很多种.在<使用Flexible实现手淘H5页面的终端适配>提出了Flexible的布局方案,随着viewport单位越来越 ...
随机推荐
- MFC unicode字符集与多字节字符集 问题之彻底终结!
Unicode 和多字节字符集 (MBCS) 支持 Visual Studio .NET 2003 有些国际市场以大字符集来使用日文和中文等语言.为了支持这些市场的编程,Microsoft 基础类 ...
- linux-history、find、
1.history:查看历史记录 -c:清除历史命令记录 -d:删除某一条使用过的命令,-d后跟命令的序列号 2.find:在目录结构中搜索文件 -type:后面跟文件的类型,d表示目录,f表示文件 ...
- 前端小白要搞懂什么是HTML,看这一篇就够了
本文是<HTML5与CSS3基础语法自学教程>的第一篇,首发于[前端课湛]微信公众号. 导读:本小节主要讲解 HTML 的基本信息,其中包含 HTML 概念.HTML 发展历程和 HTML ...
- 大数据学习笔记——Spark工作机制以及API详解
Spark工作机制以及API详解 本篇文章将会承接上篇关于如何部署Spark分布式集群的博客,会先对RDD编程中常见的API进行一个整理,接着再结合源代码以及注释详细地解读spark的作业提交流程,调 ...
- 为什么要使用MQ消息中间件?这3个点让你彻底明白!
前言 一个用消息队列的人,不知道为啥用,有点尴尬.没有复习这点,很容易被问蒙,然后就开始胡扯了. 回答:这个问题,咱只答三个最主要的应用场景,不可否认还有其他的,但是只答三个主要的,即以下六个字: 解 ...
- WinForm 自定义控件 - RooF
由3个标签组成 直接代码 public partial class Roof : UserControl { public Roof() { InitializeComponent(); } priv ...
- Vue ---- 组价 组件化 子传父 父传子
目录 补充js的for循环: 组件 1.组件的分类: 2.组件的特点 3.创建局部组件 4.全局组件 二.组件化 一.组件传参父传子 二.组件传参:子传父 补充js的for循环: // for in遍 ...
- .NET Core环境变量和用户秘钥实现开发中的数据安全
目录 一.注入 IConfiguration 二.从配置文件 appsettings.json 中获取环境变量 三.从项目中获取环境变量 四.用户秘钥设置环境变量 前言:有很多人将秘钥,数据库连接字符 ...
- nyoj 737 石子合并(区间DP)
737-石子合并(一) 内存限制:64MB 时间限制:1000ms 特判: No通过数:28 提交数:35 难度:3 题目描述: 有N堆石子排成一排,每堆石子有一定的数量.现要将N堆石子并成为 ...
- Common Lisp学习资源整理
Lisp Hackers: Interviews with 100x More Productive Programmers Posted on June 26th, 2013 Lisp Hacker ...
