初识微信小程序
一、简介
微信小程序是运行在微信环境中的应用,它只能在微信中运行,不能运行在浏览器等其他环境中,微信团队提供了专门的开发工具用于微信小程序的开发,还提供了丰富的API,让我们的小程序能够具备与手机设备和微信交互的能力,比如,获取摄像头拍照、访问文件系统等,那么与微信交互主要体现在以下三个方面:
1、获取当前登录微信的用户的用户信息;
2、微信支付;
3、使用模板消息向微信发送通知消息。
换言之
wxml代替了html这一自创语言,原理与html类似,但比html简单了很多,这个简单主要体现在标签的简化和规范。
用wxss替代css,但是这个wxss基本与css类似,只不过它添加了几个自身的属性。
这里只用到了JavaScript的核心。

二、思维导图

三、基本组件
组件介绍:
1、组件是视图层的基本组成单元。
2、组件自带一些功能与微信风格的样式。
3、一个组件通常包括开始标签和结束标签,属性用来修饰这个组件,内容在两个标签之内。
(一)视图容器
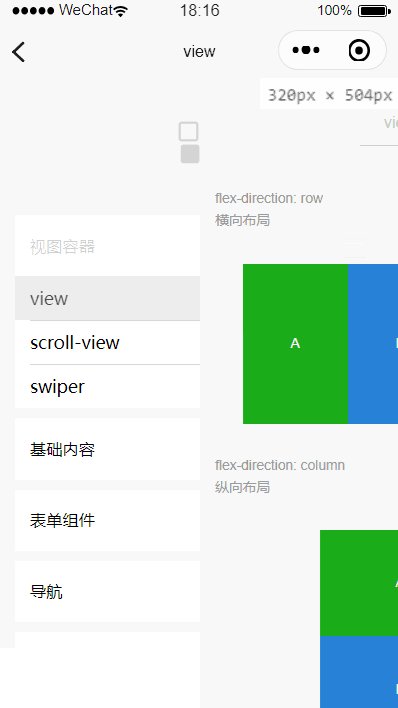
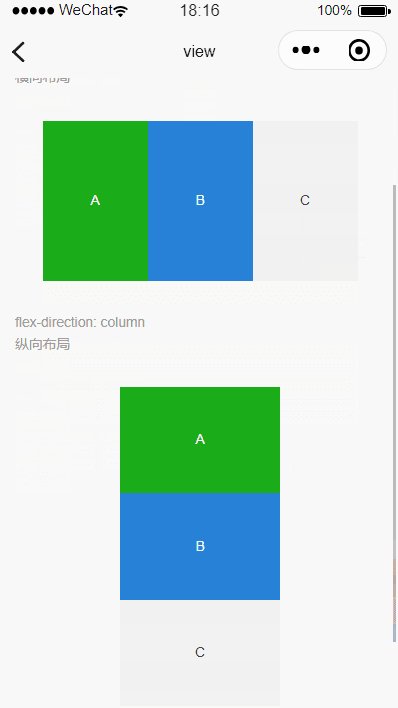
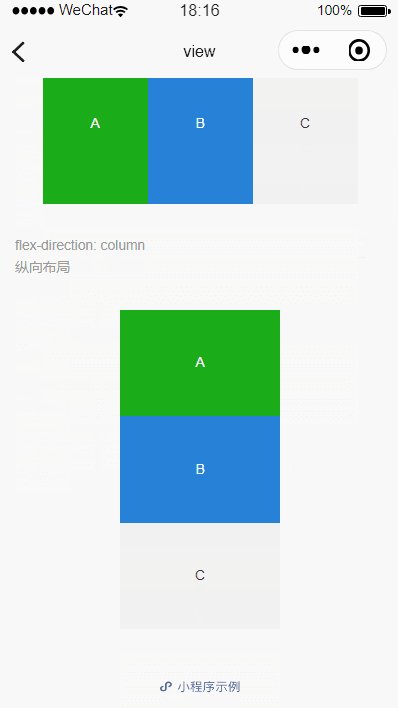
(1)view
属性值:

源代码:

效果图:
 (
(
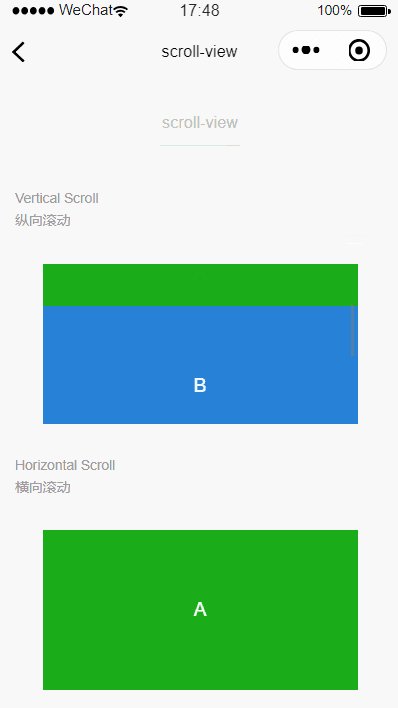
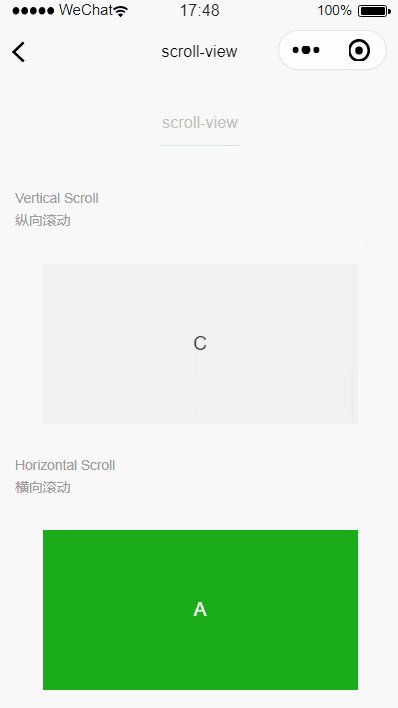
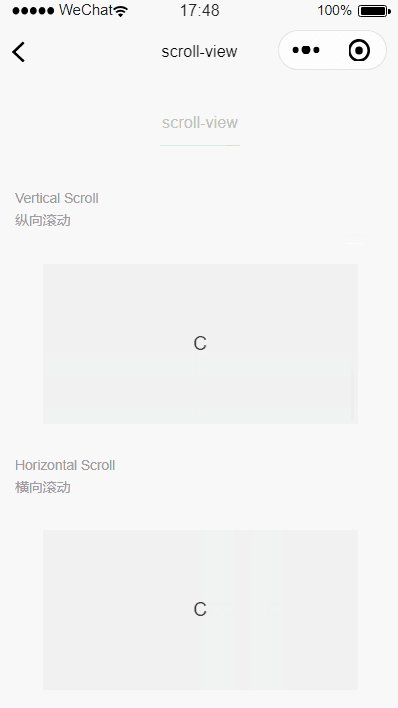
(2)scroll-view
属性值:

源代码:

效果图:

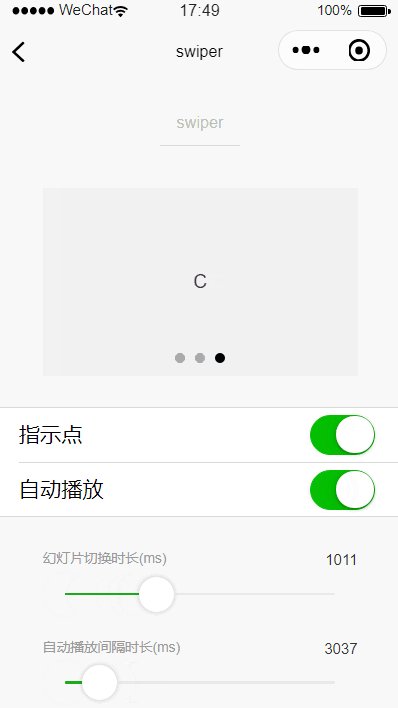
(3)swiper:滑块视图容器。
注意:其中只可放置swiper-item组件,否则会导致未定义的行为。
属性值:

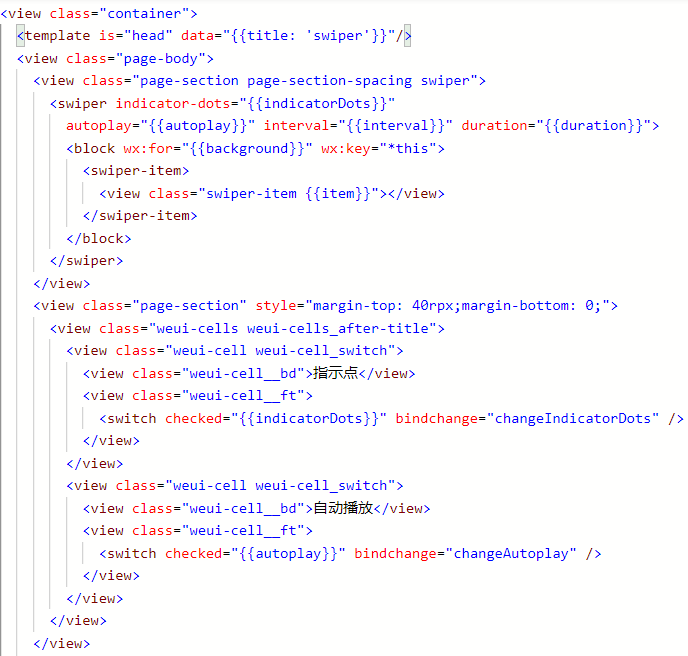
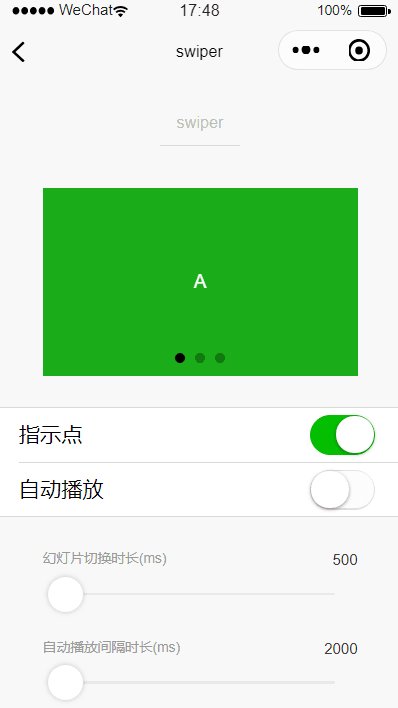
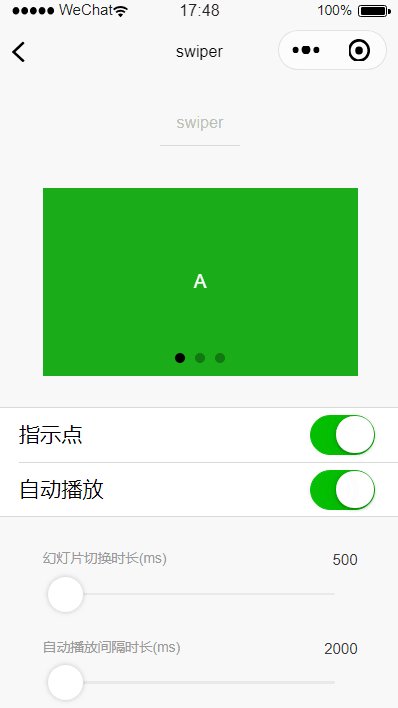
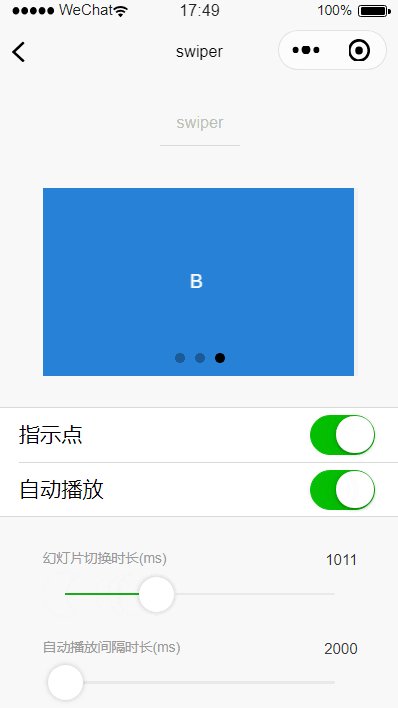
源代码:

效果图:

………………………………
(二)基础内容
(1)text
效果动图:

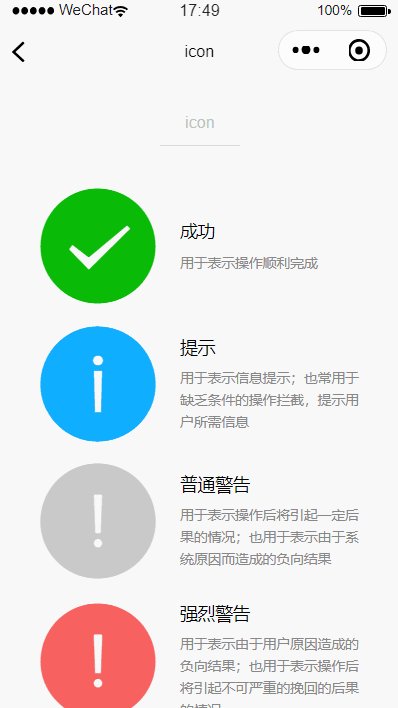
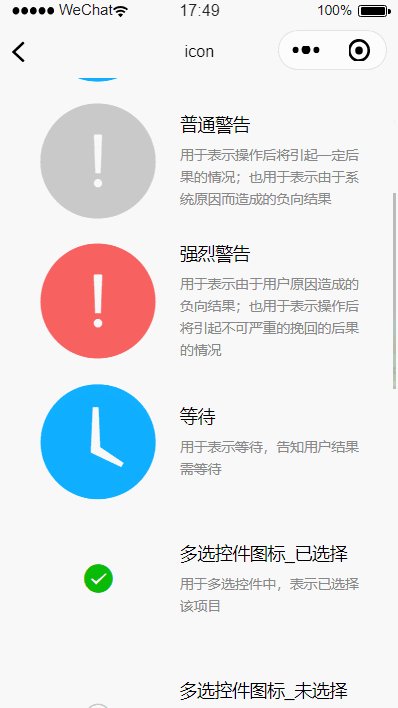
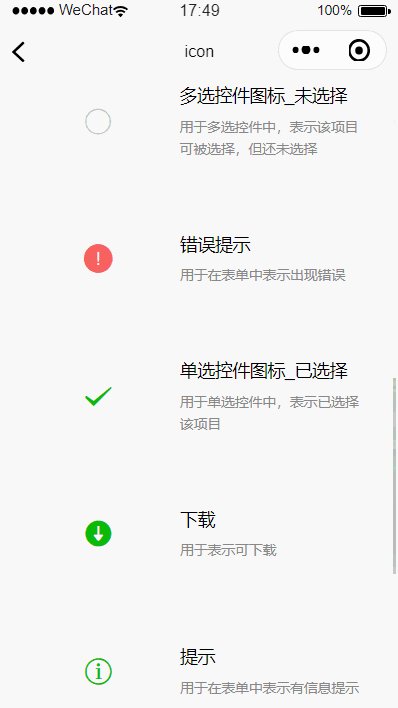
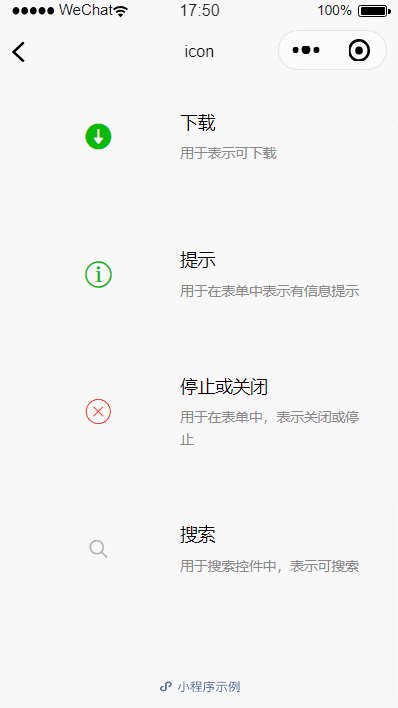
(2)icon
效果动图:

………………………………
(三)表单组件
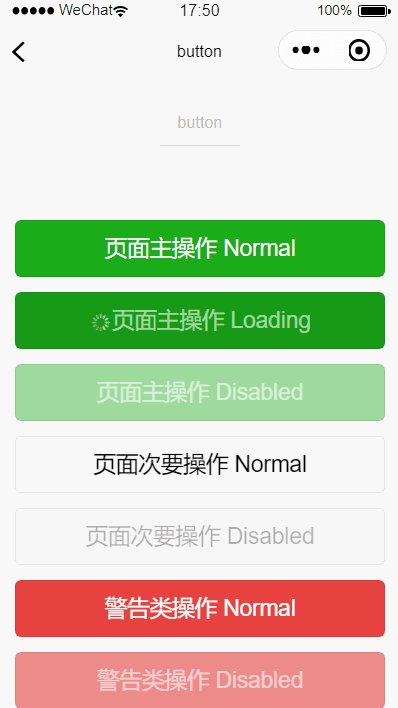
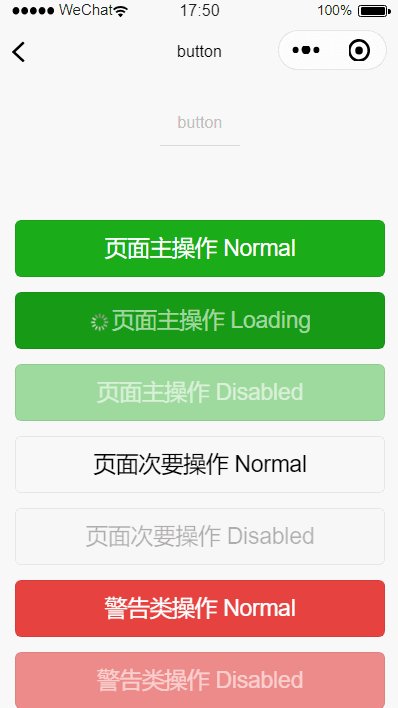
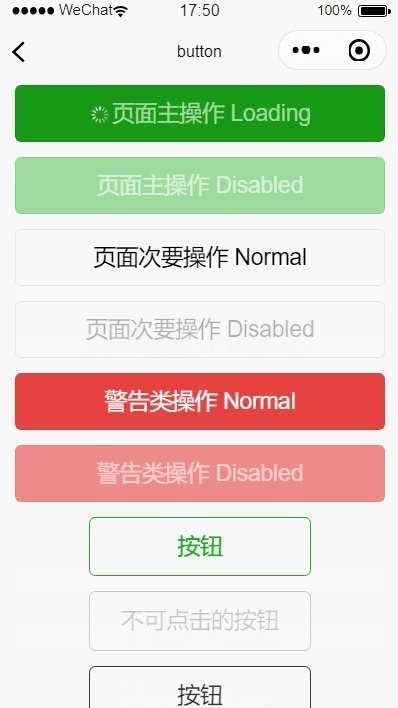
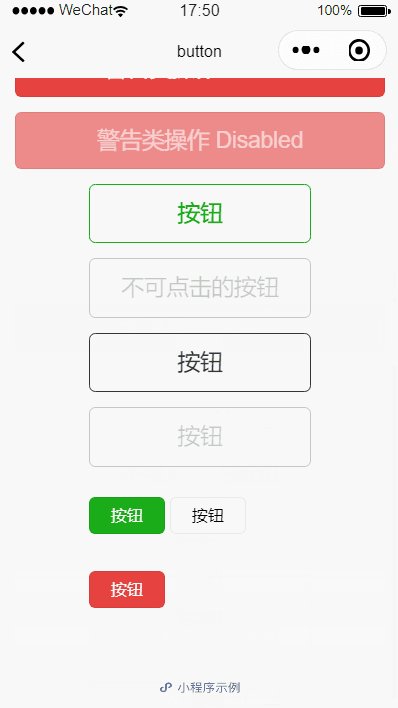
(1)button
效果动图:

………………………………
四、API和服务端
框架提供丰富的微信原生API,可以方便的调起微信提供的能力,如获取用户信息,本地存储,支付功能等。
简言之,是微信小程序对JavaScript的扩展,使微信小程序具有相对应的一些能力。
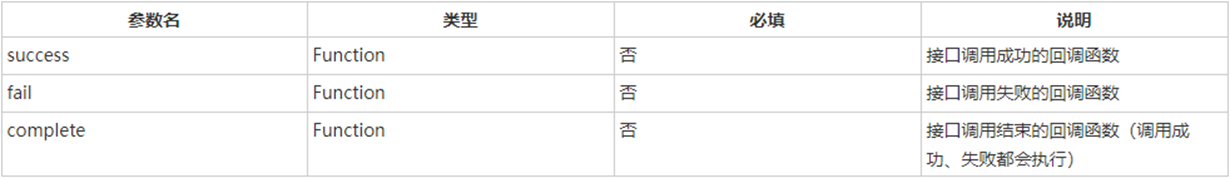
说明:
• wx.on开头的API是监听某个事件发生的API接口,接受一个CALLBACK函数作为参数。当该事件触发时,会调用CALLBACK函数。
• 如未特殊约定,其他API接口都接受一个OBJECT作为参数。
• OBJECT中可以指定 success,fail,complete 来接收接口调用结果。

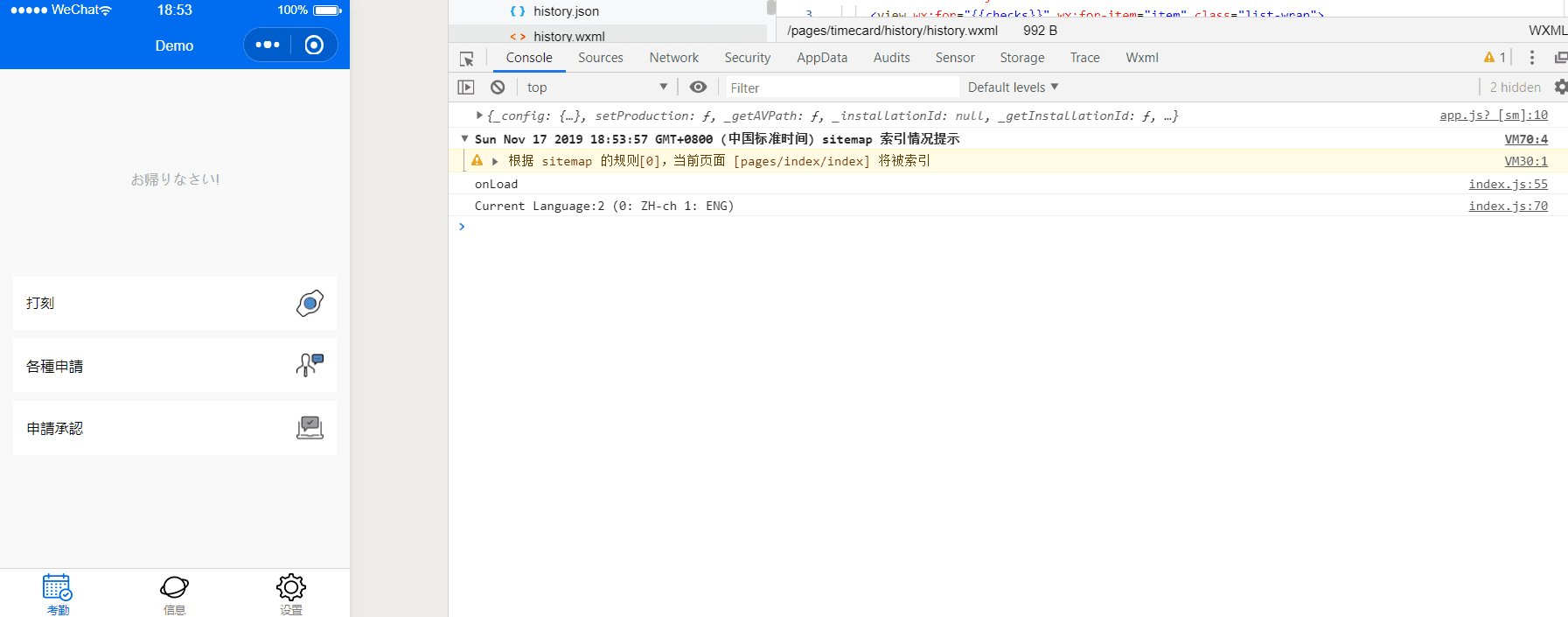
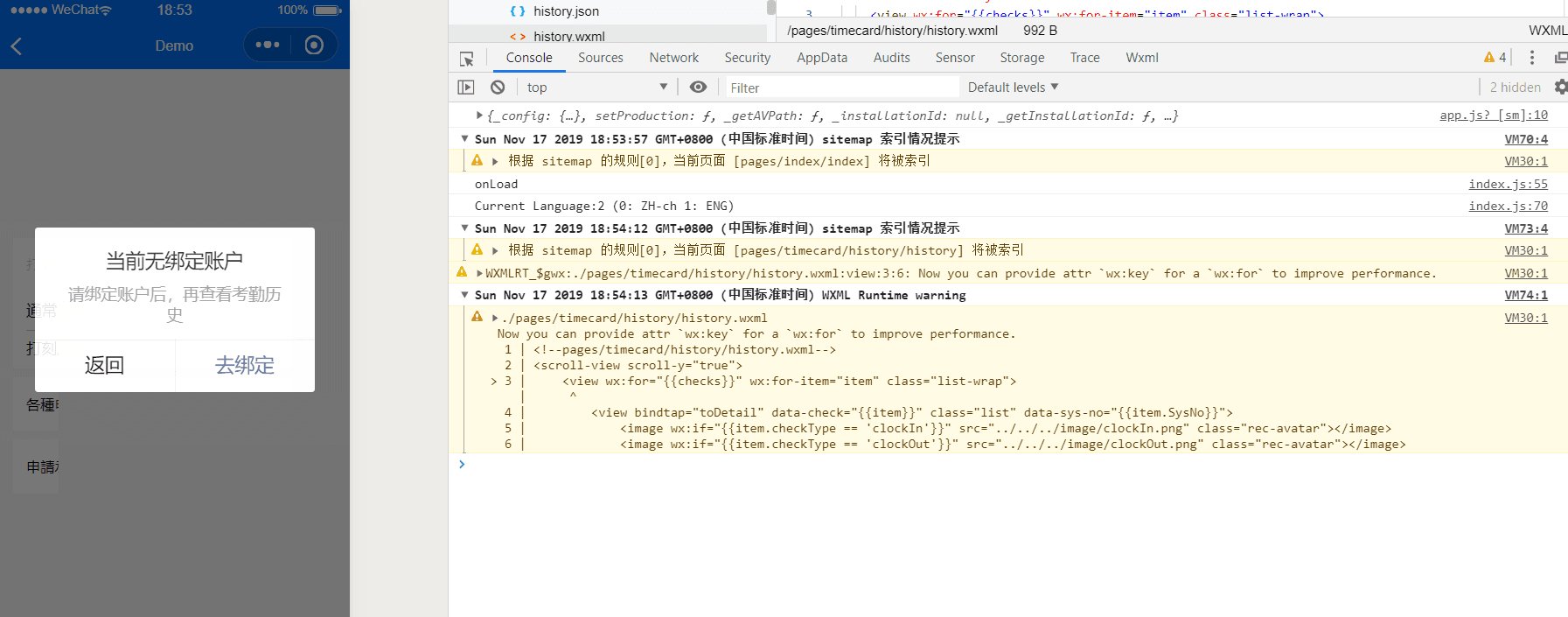
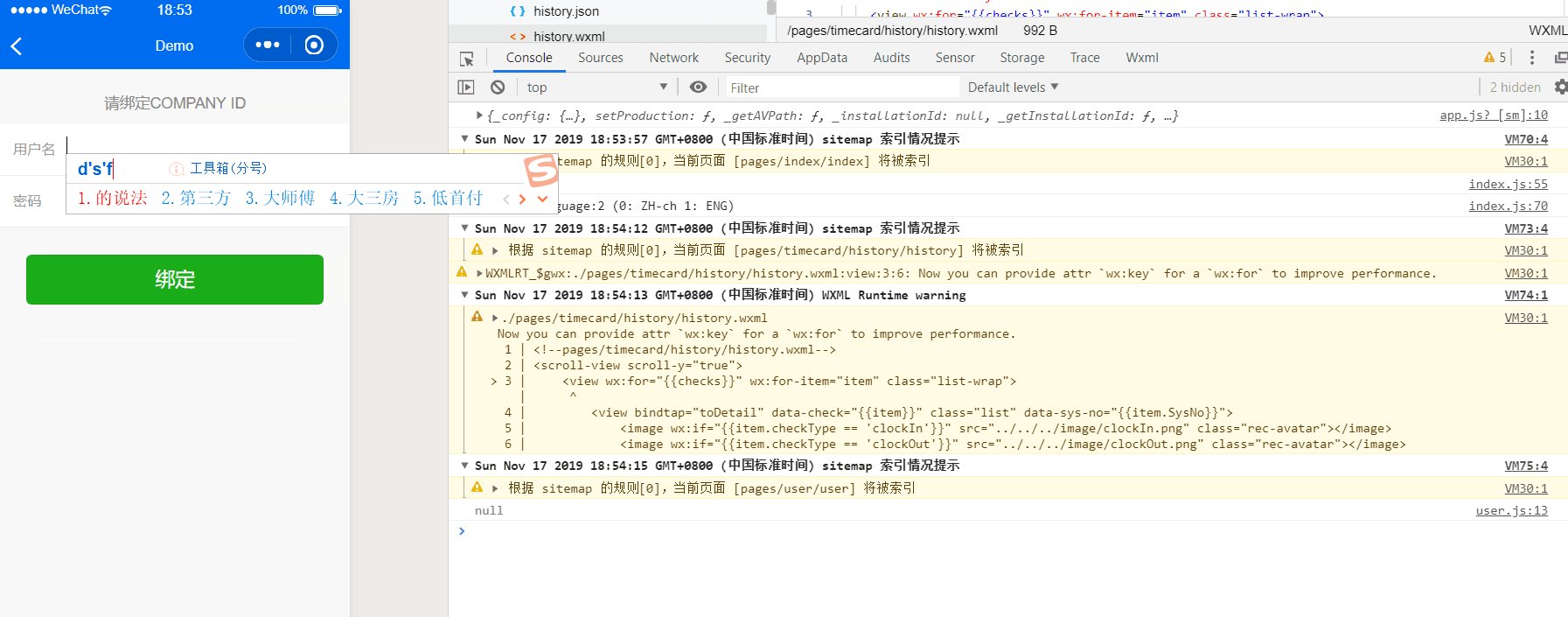
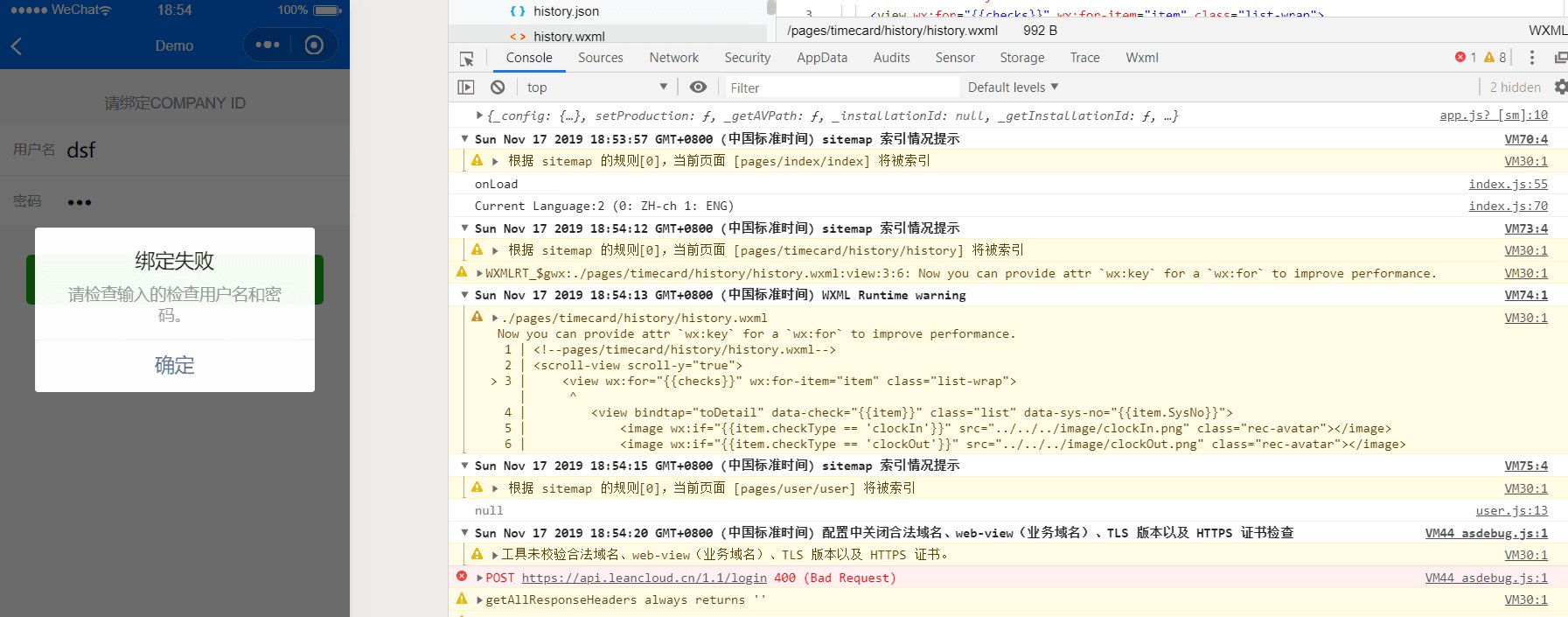
这里以办公审批小程序为案例,演示调用API的过程

当我们注册并发布APPID后即可调用已有API的相关功能方法
五、对比分析
1、小程序与网页对比分析
区别之一:运行环境不同
网页开发渲染线程和脚本线程是互斥的,这也是为什么长时间的脚本运行可能会导致页面失去响应,而在小程序中,二者是分开的,分别运行在不同的线程中。网页开发者可以使用到各种浏览器暴露出来的 DOM API,进行 DOM 选中和操作。而如上文所述,小程序的逻辑层和渲染层是分开的,逻辑层运行在 JSCore 中,并没有一个完整浏览器对象,因而缺少相关的DOM API和BOM API。这一区别导致了前端开发非常熟悉的一些库,例如 jQuery、 Zepto 等,在小程序中是无法运行的。同时 JSCore 的环境同 NodeJS 环境也是不尽相同,所以一些 NPM 的包在小程序中也是无法运行的。
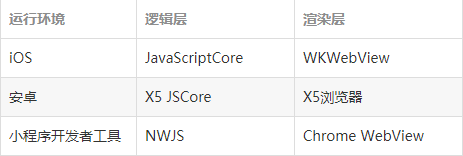
网页开发者需要面对的环境是各式各样的浏览器,PC 端需要面对 IE、Chrome、QQ浏览器等,在移动端需要面对Safari、Chrome以及 iOS、Android 系统中的各式 WebView 。而小程序开发过程中仅需要面对的是两大操作系统 iOS 和 Android 的微信客户端,以及用于辅助开发的小程序开发者工具,小程序中三大运行环境也是有所区别的。

网页开发者在开发网页的时候,只需要使用到浏览器,并且搭配上一些辅助工具或者编辑器即可,上线并不需要审核,体积规模、运营规范、转发到朋友圈等营销功能也无限制。小程序的开发则有所不同,需要经过申请小程序帐号、安装小程序开发者工具、配置项目、提交审核,严格审核通过后才能上线,上线后运营中,如果违规还有可能会被封号下架。
区别之二:开发成本不同
当开发一个H5微网站时,除了域名服务器备案、服务器开发语言等,我们还需要考虑开发工具环境、前端框架、模块管理工具、任务管理工具、团队协作代码提交工具、组件UI库、接口调用工具、各平台、各品牌的浏览器兼容性等。即使使用jquery插件写,也要在开发过程中去寻找合适的jquery插件来配合项目。尽管这些工具可定制化非常高,并且提高了开发者的开发效率,但我相信项目开发的配置工作已经消耗了不少精力,尽管大部分开发者都有自己的配置模板,但长久以来对于项目中使用的各种外部库的版本迭代、版本升级所产生的成本应该也不低。
而当我们面对一个微信小程序的开发需求时,我们需要考虑什么呢?微信团队提供了开发者工具,并且规范了开发标准,前端常见的HTML、CSS变成了微信自定义的WXML、WXSS,WXML中尽管全部是自定义标签,但官方文档中都有明确的使用介绍,上手非常容易。甚至开发者可以使用云开发开发微信小程序,弱化后端和运维概念,从此无需搭建服务器,即可使用平台提供的 API 进行核心业务开发,即可实现快速上线和迭代,同时这一能力,同开发者已经使用的云服务相互兼容,并不互斥。在统一了这些标准之后,作为一个开发者,你会发现,自己只要专注写程序逻辑就可以了!
至于调用自家服务器、云开发接口、微信app中的任何原生能力,都有封装好的API可供调用。
UI库方面,框架自然带有自家weui库。
另外在使用这些API时,不用再去顾虑浏览器兼容性,不用担心生产环境中出现不可预料的奇妙BUG,可见微信小程序的开发成本确实相比以往的web开发低很多。
区别之三:用户体验感不同
H5最大诟病在于页面之间切换会有白屏卡顿现象,频繁在多页面之间来回切换等待时间较长,受网络环境影响,加载图片、音视频耗费流量需要加载时间较多。
小程序虽然本质上任然是网页,但是由于微信小程序运行环境独立,尽管同样用html+css+js去开发,但配合微信的解析器最终渲染出来的是原生组件的调用效果,自然体验上将会更进一步,无白屏卡顿,浏览速度很快,带来流畅的极致体验效果。
区别之四:策略定位不同
从营销传播角度看,H5可以转发至朋友圈这个巨大的流量入口,形成一传十、十传百的网络规模效应,其次,H5网站内容可以被百度搜索到,H5中的图文内容也可以选择复制粘贴出来,而小程序并不符合营销工具的定位,以上说的的功能都做不到,更多是做连接,将人与服务或设备连接,用完即走,无需关注公共号,全程无营销信息推送的工具。
2、小程序与APP、公众号对比分析
微信小程序开发有这些特征:
1、微信小程序的入口不在微信,而是在二维码里,小程序的启动更多是来源于二维码扫描;
2、微信小程序不需要到应用商店去下载、不需要订阅、不能推送消息;
3、和订阅号的媒体属性不同,由于在传播、分享上存在一定的限制,“小程序”主打服务属性——简单、干净、用完即走是它的天然特征;
有了微信的入口加持,可以轻易被用户搜索到,因此使用时,可以在小程序中嵌入最吸引人的功能,借此向APP导入重度用户。
有人可能会认为,微信小程序开发类似于经常接触的H5页面,WebApp或手机网站,只要将原有代码稍微改一下,就可以变成微信小程序,其实不是这样的。微信小程序开发相当于重新做了一个不同于传统形式的APP,从开发、设计、测试、升级都是单独的一套。微信小程序和原生APP以及轻应用都不同,它更像是微信功能的延伸,更加注重场景化。
微信小程序开发无需安装可以即开即用,能够很大地减少手机的存储空间占用,但是对于网络的依赖也更加严重。
六、运营及前景
了解了这么多,小程序又有什么运营前景呢?
这里,借助一篇文章分析为大家解答
1、微信小程序的发展现状
小程序由于无需安装、无需下载;即用即得、用完即走的特性而更受到BAT和手机厂商的青睐。
2、微信下程序的情景如何
2018年6月,微信已上线100万个小程序,日活达1.7亿,覆盖逾100万开发者和2300个第三方发布平台
2018年6月微信用户量达9.6亿,有68入口,其中超过5亿用户每天在微信上花费的时间超过90分钟,微信小程序发展前景预期偏好
小程序的活跃用户最高达4亿,占52%的微信活跃用户,对应47200万人的月活跃用户规模
3、微信小程序发展的环境背景
优势:有微信平台9.6亿用户量支撑的流量入口;无需安装注册、用完即走,开发成本低、社交裂变、解决了用户低频刚需的需求等特点。
机会:内容付费、社区服务;和微信社交结合的小程序游戏;基于信任社交的电商,线上和线下互联;投资热度高
威胁:Apple Store支付限制,各大手机厂商联合推出桌面轻应用;百度、支付宝相继推出小程序;随着小程序的数量增多,用户体验变差
劣势:发展限制于微信APP政策,小程序必须要从其他地方导流
4、微信小程序竞争者分析
腾讯占据流量和时长的绝对优势,但不能忽视细分市场的竞争,因为小程序并不自带流量,需要搭建在流量入口上,由流量入口进行导流,比如百度、支付宝,微信这些App就是流量入口。
只有应用层级存在竞争关系 ,其他的资源竞争可以通过细分市场规避。从用户角度分析,小程序之间替换不同平台App的流量成本几乎为0。
对商家来说,从更方便用户使用,不错过任何一位不同平台的用户角度考虑,商家可能会选择多平台上线自己的小程序产品。
相对于微信而言,支付宝和百度的流量要稍弱一些。2018年微信用户达9.6亿,支付宝用户达8.7亿,百度和微信在搜索入口的差别就主要在流量入口大小的差别上。
百度平台利用搜索量可达千亿级别,支付宝的特色在于打通蚂蚁金服后的信用支付体系。目前,小程序市场还在蓬勃发展阶段,现在断言市场格局还为时尚早。
5、微信小程序未来发展趋势
对比不同的流是循环和用户使用习惯的养成,发现内容延伸类、休闲益智类小游戏及电商生活服务等工具类小程序更具有发展前景。
BAT将基于AP属性拆分小程序战场,其中微信App基于"社交”、百度App基于”智能”、支付宝App的特色是”支付”。三家巨头在人工智能技术上发展差异不带,主要是原有的流量差异,因此微信凭借流量优势暂时领先。
微信成为小程序的应用商店,有被别的轻量聊天工具取代的风险。
越来越多的企业加入微信小程序,但"小程序”的多样化可以满足用户全部需求,用户可以很方便的通过小程序获得服务时,微信生态有成为操作系统的潜力。
初识微信小程序的更多相关文章
- (微信小程序)一 : 初识微信小程序
首先看过angularjs的同学们在看微信小程序的创始文件应该不算很陌生吧. 需要看的 先是文件目录 看完这个目录..得知 ( 一 ) pages 他存放于多个页面 如 index ,log ...
- 前端笔记之微信小程序(一)初识微信小程序&WXSS与CSS|WXML与HTML的差异&像素和DPR
一.小程序概述 2017 年 1 月 9 日小程序正式上线,腾讯开放了个人开发者开发小程序,小程序从此就开始火爆,这一年,小程序狂揽 4 亿用户.1.7 亿的日常活跃,上线 58 万个.这是一个巨大的 ...
- 史诗手册!微信小程序新手自学入门宝典!
一.小程序官方指南 1:官方开发工具下载: https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=201714 0.12 ...
- 零基础入门微信小程序开发
注:本文来源于:<零基础入门微信小程序开发> 课程介绍 本达人课是一个系列入门教程,目标是从 0 开始带领读者上手实战,课程以微信小程序的核心概念作为主线,介绍配置文件.页面样式文件.Ja ...
- 微信小程序-视频教程-百度云-下载
链接: https://pan.baidu.com/s/16WGL3whutozx-UXqsDPhhA 提取码: 关注公众号[GitHubCN]回复获取 什么是微信小程序?小程序是一种不需要下载安 ...
- 某客的《微信小程序》从基础到实战视频教程
第 1 部分 微信小程序从基础到实战课程概要 第 1 节 微信小程序从基础到实战课程概要 1.1微信小程序从基础到实战课程概要 第 2 部分 初识微信小程序 第 1 节 微信小程序简 ...
- 微信小程序初识
http://lib.csdn.net/article/wechat/46742 微信小程序的前途和定位有什么疑惑?点进去 简单先记几个印象名词:流量入口,线下是重点,“即用即走”适合低频工具类产品. ...
- 微信小程序的认识和开发适用性
来源:三节课课堂笔记 小程序认知 初识小程序. 目前微信小程序包括各类公众号接口的情况: 那么微信拥有的功能产品和对应的互联网产品有哪些: 小程序相当于AppStore应用分发市场: ...
- 微信小程序爬坑日记
新公司上手小程序.30天,从入门到现在,还没放弃... 虽然小程序发布出来快一年了,爬坑的兄弟们大多把坑都踩平了.而我一直停留在"Hello World"的学习阶段.一来没项目,只 ...
随机推荐
- Spring Cloud系列-Zuul网关集成JWT身份验证
前言 这两三年项目中一直在使用比较流行的spring cloud框架,也算有一定积累,打算有时间就整理一些干货与大家分享. 本次分享zuul网关集成jwt身份验证 业务背景 项目开发少不了身份认证,j ...
- 快速理解spark-on-k8s中的external-shuffle-service
[摘要] external-shuffle-service是Spark里面一个重要的特性,有了它后,executor可以在不同的stage阶段动态改变数量,大大提升集群资源利用率.但是这个特性当前在k ...
- python数据挖掘第一篇:正则表达式
正则表达式 re 模块 re.match(pattern,string[,flag]) match方法 从首字母开始匹配,如果包含pattern字符串,则匹配成功,返回match对象,失败则返回Non ...
- Charles Fiddler使用
http://blog.devtang.com/2015/11/14/charles-introduction/ Charles 从入门到精通 http://www.infoq.com/cn/arti ...
- java 反射借助 asm 获取参数名称最优雅简单的方式
背景说明 最近写反射相关的代码,想获取对应的参数名称,却发现没有特别好的方式. jdk7 及其以前,是无法通过反射获取参数名称的. jdk8 可以获取,但是要求指定 -parameter 启动参数,限 ...
- DRF Django REST framework 之 认证组件(五)
引言 很久很久以前,Web站点只是作为浏览服务器资源(数据)和其他资源的工具,甚少有什么用户交互之类的烦人的事情需要处理,所以,Web站点的开发这根本不关心什么人在什么时候访问了什么资源,不需要记录任 ...
- AcWing 291.蒙德里安的梦想
题目:蒙德里安的梦想 链接:(蒙德里安的梦想)[https://www.acwing.com/problem/content/293/] 题意:求把N * M的棋盘分割成若干个1 * 2的长方形,有多 ...
- B.Silly Mistake
题目:愚蠢的错误 题意:中心公司有一个办公室有一个成熟的安全系统,这里面有10^6个雇员,编号从1到10^6 安全系统有入口和出口,数字i表示第i个雇员进入,-i表示第i个雇员出去 公司有一些严格的规 ...
- 一些demo
绑定端口demo: #include <stdio.h> #include <sys/socket.h> #include <stdlib.h> #include ...
- VS2013 MFC 库冲突引起的错误解决
http://www.cnblogs.com/rainbowzc/archive/2010/06/29/1767248.html 7 1>LIBCMT.lib(crt0dat.obj) : er ...
