原生js的2048的制作过程
1.首先我们来看一下效果图
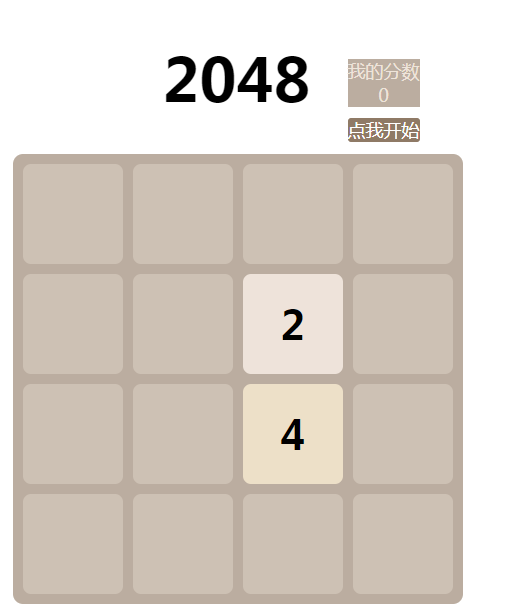
开始:

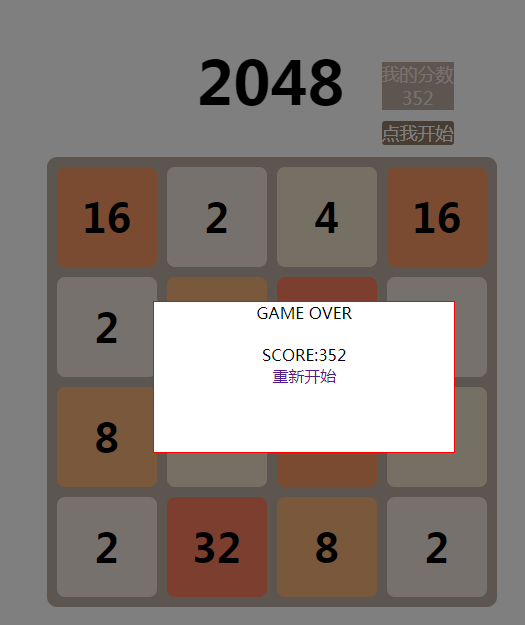
结束:

接下来我们来实现代码部分:
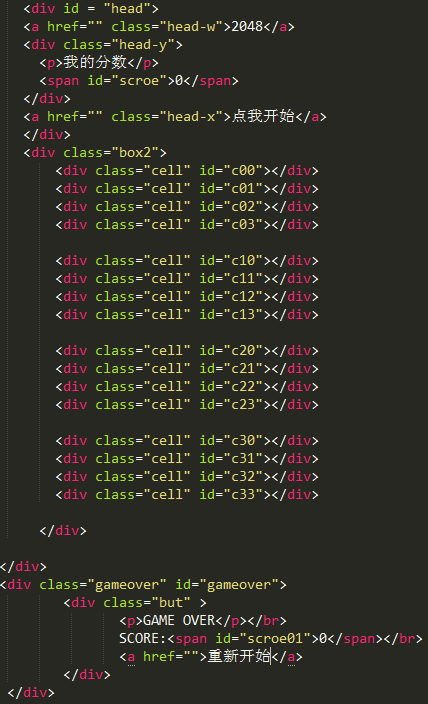
HTML部分:

2048大家应该都玩过,首先我们要准备16个盒子让它4*4排列,这里的css我就不说了,这应该使我们都会的,在这里我组要提醒一点,你们应该看到了,我对这16个命名的方式应该注意到了,为什么要这样命名,这样有规律的命名,方便我们在写js时好操作写。
2.再来看接下来的逻辑是什么样的
(1)我们的游戏一开始的时候就会在页面上产生两个随机数2或4
(2)初始化分数
(3)键盘事件(方便我们上下左右移动的);
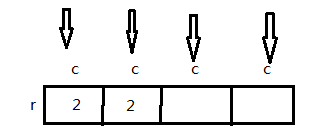
(4)当数字相同时会相加,并把自己以前的位子清空 如下图



不相同的话:
左右移动:如果前面有数字的话,后面的数就会紧跟其后,并把自己以前的位子清空 如下图



其他方向和上面的差不多;
(5)当我们的16个格子都占满的时候且不能在相加的时候判断游戏结束
(6)并显示遮罩层使整个页面不能在操作;并显示自己的分数
大致就是这样了
3.接下来实现这些功能
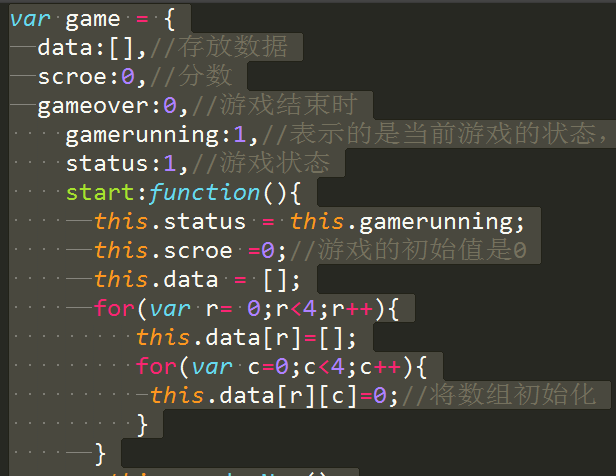
(1)

这是我们准备工作和游戏开始的时候,因为我们是面向对象编程,所以我们都是在对象里面编程,
在这里提一下数组其实也是一个对象,你可把数组进行深挖,最终你会发现它也是对象
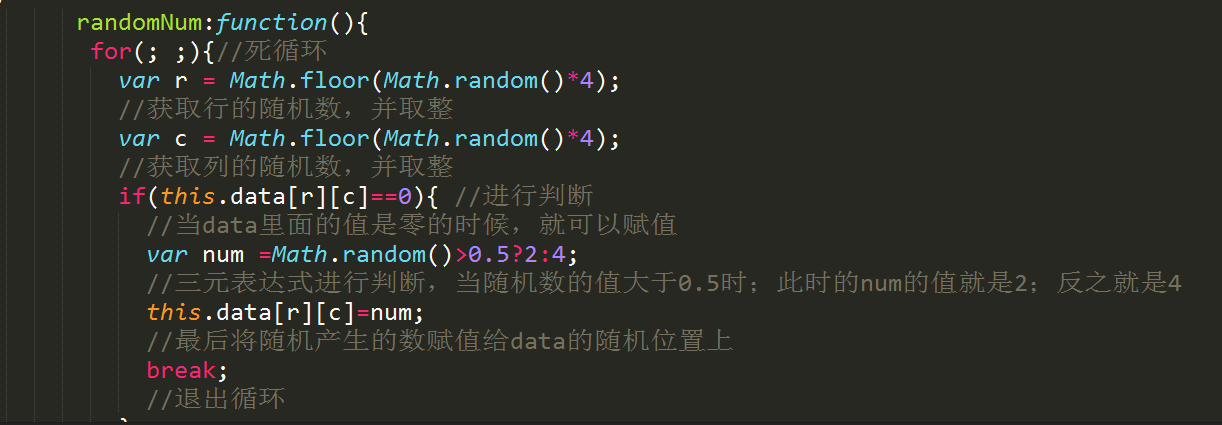
(2)获取随机数方法

其实看上面的注释已经很清楚了,在这要说的就是一个三元表达式,这就是生成随机素的核心,这里就涉及到概率的问题,我这是五五开,这里可以根据自己的概率去改;
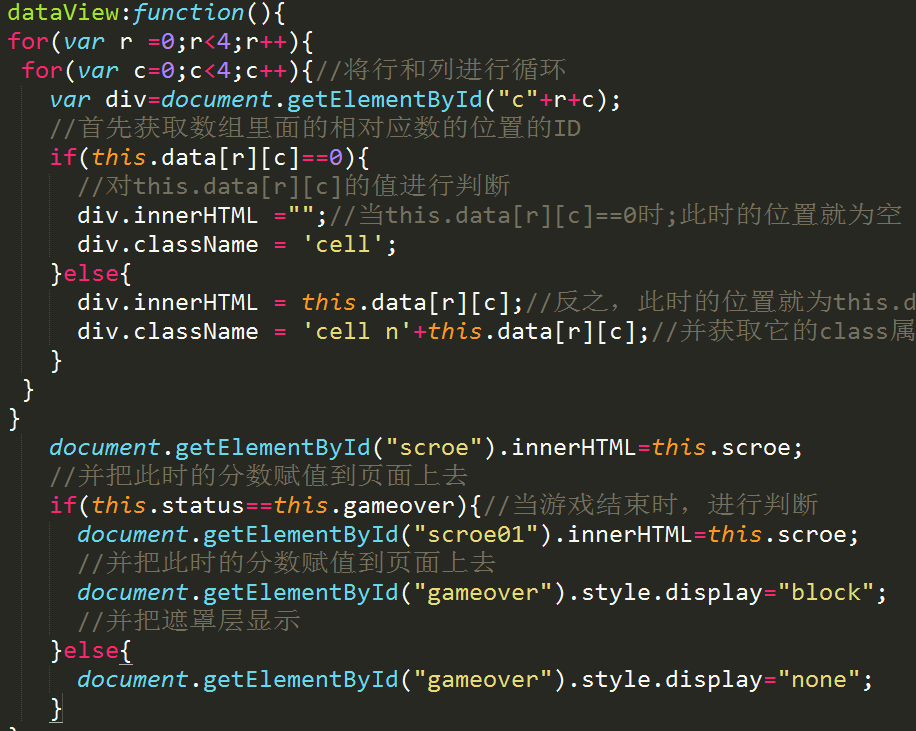
(3)更新视图的方法

首先对行和列进行循环遍历,并找到这个数的位置坐标。并获取这个数的ID,然后再对这个数进行判断当这个数是0的时候,此时的位置为空,不管它,当它有数字的时候,此时的位置就为这个数,并获取到它的class属性,同时并把分数赋值到页面上去,此时在看游戏的状态,当游戏结束的时候并出现遮罩层,并把分数显示出来,反之就继续;
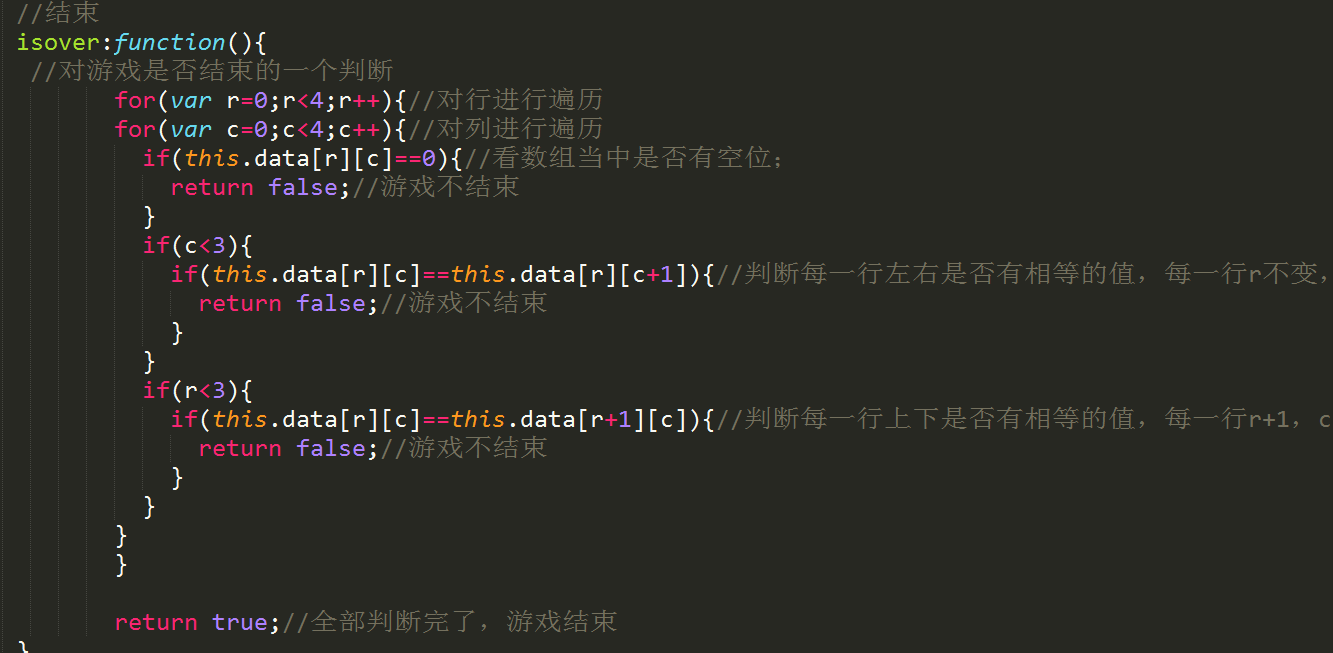
(4)游戏结束判断方法:

首先判断数组中是否有空的位置,左右判断是否有相等的数,此时有人可能不明白为什么现在行和1列长度都变成3了,简单理解,竟然是左右移动看是否相等可定是两两比较,


这就是为什么行和列要加一的原因;
前面的准备工作做完了,接下来我们就要做移动事件了
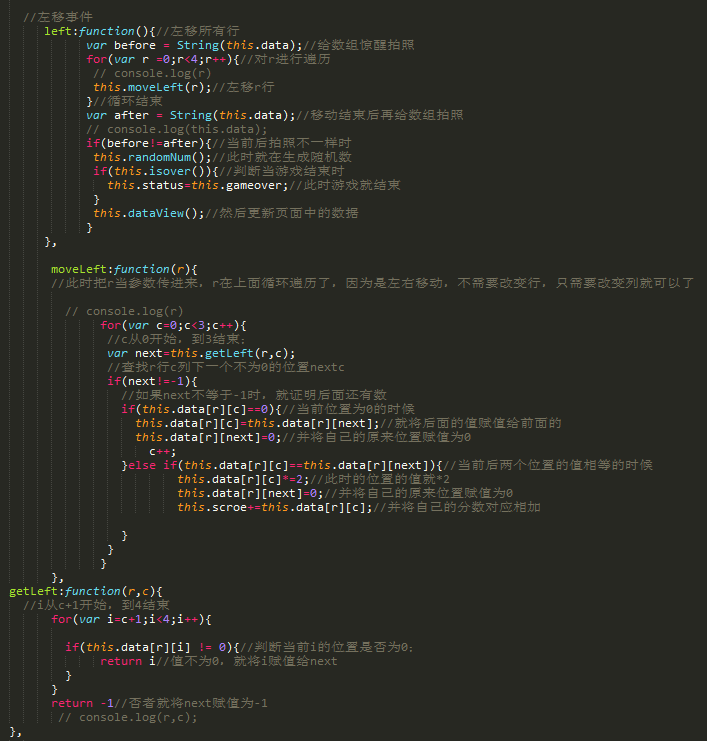
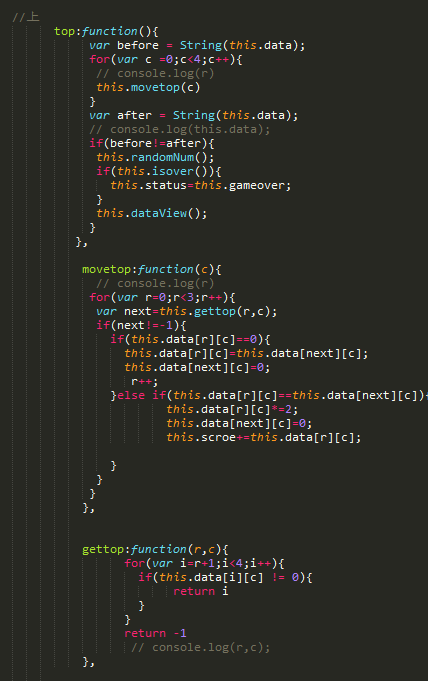
4.左移事件:

上面我就不一 一解释了
其实只要把上面的逻辑弄清楚了,右,上,下都应该可以写出来了
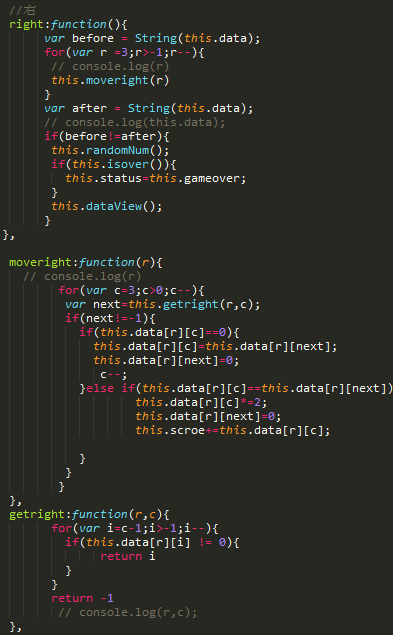
右:

上:

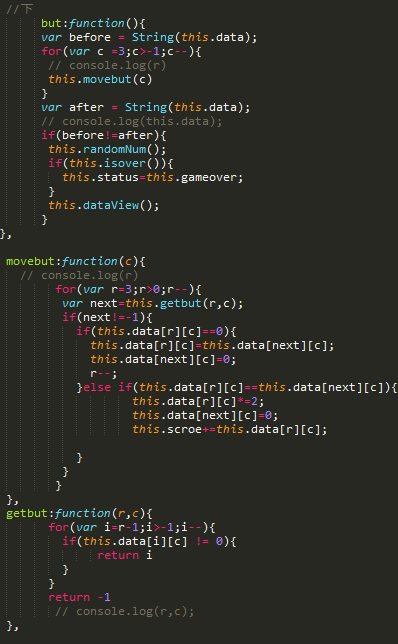
下:

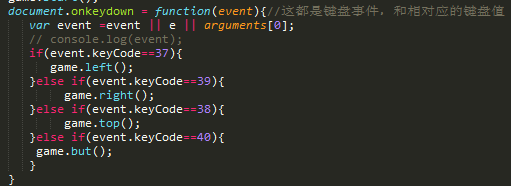
5.键盘事件:

这个键盘事件的键盘值可以根据自己的想法改不一定要上下左右键
最后补充点改变this指向的3种方法的区别:
call、apply与bind区别:前两个可以自动执行,bind不会自动执行,需要手动调用
call、bind与apply区别:前两个都有无数个参数,apply只有两个参数,而且第二个参数为数组
原生js的2048的制作过程的更多相关文章
- 原生js拖拽功能制作滑动条实例教程
拖拽属于前端常见的功能,很多效果都会用到js的拖拽功能.滑动条的核心功能也就是使用js拖拽滑块来修改位置.一个完整的滑动条包括 滑动条.滑动痕迹.滑块.文本 等元素,先把html代码写出来,如下所示: ...
- 利用css+原生js制作简易钟表
利用css+原生js制作简单的钟表.效果如下所示 实现该效果,分三大块:html.javascript.css html部分html部分比较简单,定义一个clock的div,内部有原点.时分秒针.日期 ...
- 用原生JS写一个网页版的2048小游戏(兼容移动端)
这个游戏JS部分全都是用原生JS代码写的,加有少量的CSS3动画,并简单的兼容了一下移动端. 先看一下在线的demo:https://yuan-yiming.github.io/2048-online ...
- 使用 原生js 制作插件 (javaScript音乐播放器)
1.引用页面 index.html <!DOCTYPE html> <html lang="en"> <head> <meta chars ...
- 【原生JS】制作网页头部刷新进度条
之前的某次番啬看到油管上有这么一个进度条,当时觉得挺好玩,一直想着做一个试试,刚才弄了一下写了一个不算太好看的简陋版本,哈哈. (本博客刷新会头部会出现,因为并没有真正的参与到浏览器加载是否完整这个渲 ...
- 原生js制作播放器
以前 就想做一个播放器,一直没狠下心来,今天终于狠下心来,把这个做出来了(因为有点无聊) 做这个播放器 也百度了一下, 你叫我做,我肯定做不出来, 就算用jquery 我也做不出来. 以前也用过a ...
- 原生JS实现各种经典网页特效——Banner图滚动、选项卡切换、广告弹窗等
在制作网页过程中,我们可能会遇到各种常用的经典网页特效,比如Banner图片滚动.选项卡循环播放.右下角广告弹窗.评论提交展示.选项动态增删.剪刀石头布小游戏等等等...是不是感觉都见到过这些场景.那 ...
- HTML 5 +CSS3 + 原生js 做(雪花全屏飘落 + 3d旋转图)
原文:HTML 5 +CSS3 + 原生js 做(雪花全屏飘落 + 3d旋转图) 3d旋转图:主要用css3中transform属性中的rotate,translate;以及用来做舞台效果的 pers ...
- 原生JS封装Ajax插件(同域&&jsonp跨域)
抛出一个问题,其实所谓的熟悉原生JS,怎样的程度才是熟悉呢? 最近都在做原生JS熟悉的练习... 用原生Js封装了一个Ajax插件,引入一般的项目,传传数据,感觉还是可行的...简单说说思路,如有不正 ...
随机推荐
- Echarts自定义折线图例,增加选中功能
用Echarts图表开发,原本的Echarts图例不一定能满足我们的视觉要求. 下面是Echarts 折线图自定义图例,图例checked选中,相应的折线线条会随之checked,其余未选中的图例对应 ...
- Vue.js 控制css样式
<script src="https://unpkg.com/vue/dist/vue.js"></script> <style type=" ...
- oracle创建jobs定时任务报错:PLS-00306: wrong number or types of arguments in call to 'JOB'
原脚本: begin sys.dbms_job.submit(job => job, what => 'xxx;', ...
- js中动画原理
现如今,许多页面上均有一些动画效果.适当的动画效果可以在一定程度上提高页面的美观度,具有提示效果的动画可以增强页面的易用性. 实现页面动画的途径一般有两种. 一种是通过操作JavaScript间接操作 ...
- Erlang/Elixir精选-第2期(20191209)
Spot The Discrepancies with Dialyzer for Erlang. 如何在大型Erlang项目中从零开始一步步践行Dialyzer. Which companies ar ...
- Python基础之第三方库gevent安装
安装gevent库: 想要安装gevent库,我们需要确定pip版本: 使用 pip3 list: 我们可以发现pip版本为19.3.1,如果你们的pip版本不是最新版可以使用命令python -m ...
- [AHOI2017初中组]guide
题目描述 农场主John最近在网上买了一辆新车,在购买汽车配件时,John不小心点了两次"提交"按钮.导致汽车上安装了两套GPS系统,更糟糕的是John在使用GPS导航时,两套系统 ...
- luogu P5058 [ZJOI2004]嗅探器
题目描述 某军搞信息对抗实战演习,红军成功地侵入了蓝军的内部网络,蓝军共有两个信息中心,红军计划在某台中间服务器上安装一个嗅探器,从而能够侦听到两个信息中心互相交换的所有信息,但是蓝军的网络相当的庞大 ...
- Geoserver2.15.1 配置自带 GeoWebCache 插件发布 ArcGIS Server 瓦片(附配置好的 Geoserver2.15.1 下载)
之前写过一篇关于 Geoserver2.8.5 版本的部署配置发布 ArcGIS Server 瓦片点击查看,那是下载 Geoserver2.8.5 源码编译,重新打包 jar 来部署配置思路的,版本 ...
- WebGPU学习(五): 现代图形API技术要点和WebGPU支持情况调研
大家好,本文整理了现代图形API的技术要点,重点研究了并行和GPU Driven Render Pipeline相关的知识点,调查了WebGPU的相关支持情况. 另外,本文对实时光线追踪也进行了简要的 ...
