使用原生Ajax进行用户名重复的检验
title: 使用原生Ajax进行用户名重复的检验(一)
date: 2019-01-21 17:35:15
tags: [JavaScript,Ajax]
Ajax的复习
距离刚开始学ajax那会有一段时间了,然后用得又比较少。都有些生疏了呢 ̄へ ̄,现在刚好要实现一个用Ajax检验重复的功能,顺便复习一下Ajax。
关于Ajax
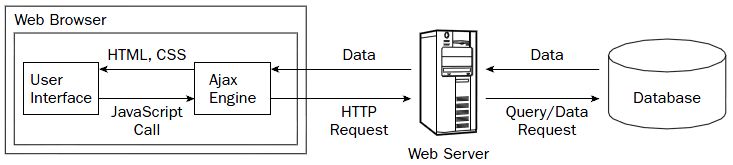
- 作用 :通过Ajax可以无需更新整个网页,而只更新部分内容,优化用户体验;
- 原理:

- AjaxEngine, 通常使用XMLHtttpRequest对象与服务器端进行传输交互;
创建步骤
创建异步交互对象:
对不同浏览器做兼容处理,IE7+, Firefox, Chrome, Opera, Safari 浏览器用,xmlhttp=new XMLHttpRequest();IE6, IE5 浏览器用xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");设置监听:
根据返回的状态作出对前端的响应。
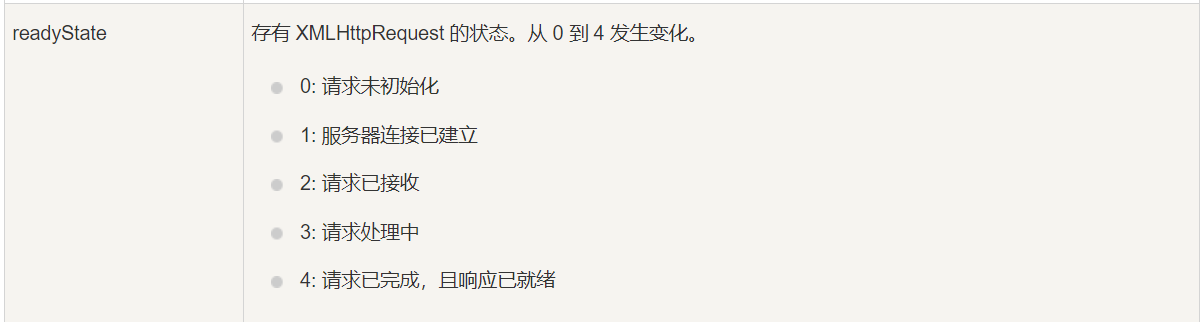
当 readyState 改变时,就会触发 onreadystatechange 事件,触发事件后就可以XMLHtttpRequest对象调用readyState属性获得返回值然后进行响应了。readyState 共有5种状态如下:

XMLHtttpRequest对象调用status属性可获得服务器返回的 HTTP 状态码
--200:请求成功
--404:没有发现文件、查询或url
--400~499:客户端问题
--500 :服务端问题打开链接:
使用方法open(method,url,async),三个参数如下:
-- method:请求的类型;GET 或 POST
-- url:文件在服务器上的位置
-- async:true(异步)或 false(同步)发送:
如是post请求,使用send(string);
代码部分
JavaScript
<script>
/*
*异步检验用户名是否被注册
*/
function checkUsername(){
//获取用户名
var username = document.getElementById("username").value;
//1.创建异步交互对象
var xhr = createXmlHttp();
//2.设置监听
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if(xhr.status == 200){
document.getElementById("checkReport").innerHTML = xhr.responseText;
}
}
}
//3.打开链接
xhr.open("GET","${pageContext.request.contextPath}/user_findByName.action?time="+new Date().getTime()+"&username="+username,true);
//4.发送
xhr.send(null);
}
function createXmlHttp(){
var xmlHttp;
try{ // Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
}
catch (e){
try{// Internet Explorer
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e){
try{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
catch (e){}
}
}
return xmlHttp;
}
</script>
注:这里Ajax请求时,加了个一时间戳,目的是防止浏览器使用缓存。因为在浏览器开了缓存的情况下,对同一链接的相同参数,浏览器会使用缓存。
表单
<div class="register">
<form action="index.html" onsubmit="return checkForm();">
<ul>
<li>昵 称:
<input type="text" id="username" placeholder="您用户名" onblur="checkUsername();"/>
<span id="checkReport"></span>
</li>
<li>设置密码:<input type="password" id="password" placeholder="至少两种字符组合" /></li>
<li>确认密码:<input type="password" id="repassword" placeholder="再次输入您的密码" /></li>
<li>验证邮箱:<input type="text" id="email" placeholder="输入邮箱" /></li>
<div class="check">
<input type="checkbox" id="accept" onclick="isAccepted()" /> 同意
<a href="index.html" style="text-decoration: none;">《用户注册协议》</a>
</div>
<input class="rbtn" type="submit" id="submit" value="确认注册" disabled="disabled"/>
</ul>
</form>
</div>
使用SHH作为后端。
使用原生Ajax进行用户名重复的检验的更多相关文章
- 使用ajax验证用户名重复
继上次的用户注册登录案例之后,对其中的部分功能再做进一步改进.上一版中用户提交表单后才对用户名进行校验,虽然做了回显,但还是感觉功能弱了些.为了能有更好用户体验,不是在用户提交表单后才给提示,而是在用 ...
- ajax检查用户名重复
1.获取ajax对象 new XMLHttpRequest(); IE6-8: new ActiveXOject("Microsoft.XMLHTTP"); 兼容判断:if(XML ...
- SSH+Ajax实现用户名重复检查(二)
1.另外一种更常用的js表达方式: var user = { inintEvent: function(){ $("input[name='user.User_LogName']" ...
- SSH+Ajax实现用户名重复检查(一)
1.struts.xml设置 <package name="default" namespace="/" extends="json-defau ...
- 原生Ajax
使用原生Ajax 验证用户名是否被注册 创建出注册信息: <h1>注册信息</h1><input type="text" name="txt ...
- Ajax (Asynchronous javascript xml) 搜索框核心代码(JQuery) Ajax判断用户名存在核心代码 附:原生js的Ajax代码 其中有json的一句话解释
前端 <script type="text/javascript"> $(function(){ $("#tid").keyup(function( ...
- Django中的文件上传和原生Ajax
概述 Django中的上传有3种方案: form 表单常规上传,但点击提交后会自动刷新页面 Ajax 上传,不刷新页面,(分为原生ajax上传和jQuery上传),IE7以上不兼容 iframe 上传 ...
- 使用AJAX实现用户名的唯一性校验(注册界面)-JAVA(新手)
(1)实现用户名的唯一性校验 所需要准备的: Servlet 注册界面的JSP 接口和实现类 所需要的接口和实现类: 接口: /* * 用户注册 * 账号的唯一性校验,需要传参(username) * ...
- Jquery学习笔记 --ajax删除用户,使用了js原生ajax
主要复习了php的pdo数据库操作,和js的ajax,真麻烦,希望jquery的ajax简单点. index.php: 1 <!DOCTYPE html> 2 <html lang= ...
随机推荐
- 计算机组成原理——DMA存取方式
DMA(Direct Memory Access)直接存储器存取 高速大容量存储器和主存之间交换时,若采用程序直接传送或程序中断传送的方式,则会有如下问题发生. 1)采用程序直接传送,主机工作效 ...
- Thinkphp 5.0.15 设计缺陷导致Insert/update-SQL注入 分析
分析 与上一个漏洞类似,这个也是前端可以传入一个数组变量,如['exp','123','123'],后端根据array[0]来将array[1]和array[2]直接拼接到SQL语句中. 由于TP只是 ...
- cocos2d-x 新工程的把玩
创建了cocos的工程以及初步了解了工程的结构之后,可以尝试自己改改代码了 游戏窗口的设置 首先是AppDelegate,找到AppDelegate.cpp中AppDelegate::applicat ...
- In .net 4.8,calculate the time cost of serialization in BinaryFormatter,NewtonSoft.json,and System.Text.Json.JsonSerializer.Serialize
using ConsoleApp390.Model; using Newtonsoft.Json; using System; using System.Collections.Generic; us ...
- JavaScript基础6
计时器 setInterval() 按照指定周期来调用函数或计算表达式 以毫秒计算 语法 setInterval(code,millisec[,“lang”]) code 要调用的函 ...
- js 记一次带时间的表单提交报400错误
写一个功能的时候,表单里不填时间提交的时候,数据就正常传到后台了,一填上时间就报400错误,看了后台时间的处理也没问题,看了前端时间控件返回的格式也对,但是就是一直报错, 把提交的数据打印出来也没发现 ...
- 【论文阅读】Second-order Attention Network for Single Image Super-Resolution
概要 近年来,深度卷积神经网络(CNNs)在单一图像超分辨率(SISR)中进行了广泛的探索,并获得了卓越的性能.但是,大多数现有的基于CNN的SISR方法主要聚焦于更宽或更深的体系结构设计上,而忽略了 ...
- 《Web Development with Go》中的html.template
模板应用,深入其它 main.go package main import ( //"encoding/json" "fmt" "log" ...
- element-ui 中dialog居中
.el-dialog{ display: flex; flex-direction: column; margin:0 !important; ...
- axios使用get方法给后端传值,登录功能的实现
前端使用vue实现页面,使用axios进行前后端交互 后端使用node.js提供接口 数据库使用navicat for mysql 前端代码:(组件中使用axios前后端交互) import axio ...
