案例:3D切割轮播图
一、3d转换

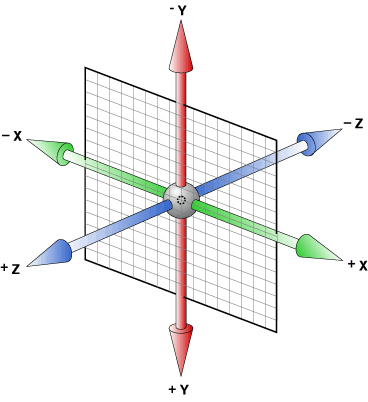
3D旋转套路:顺着轴的正方向看,顺时针旋转是负角度,逆时针旋转是正角度
二、代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3D切割轮播图</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 500px;
height: 300px;
margin: 100px auto 0;
border: 1px solid #ccc;
position: relative;
}
.box .imageBox{
list-style: none;
width: 100%;
height: 100%;
}
.box .imageBox li{
width: 100px;
height: 100%;
float: left;
position: relative;
/* 3D呈现 */
transform-style: preserve-3d;
transition: all 1s;
}
.box .imageBox li span{
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: url("1.jpg") no-repeat;
}
/* 拼接立体容器:立体容器旋转中心在电脑平面上,每一个面的图片正面朝外 */
.box .imageBox li span:nth-child(1){
background-image: url("1.jpg");
transform: translateZ(150px);
}
.box .imageBox li span:nth-child(2){
background-image: url("2.jpg");
transform: rotateX(90deg) translateZ(150px);
}
.box .imageBox li span:nth-child(3){
background-image: url("3.jpg");
transform: rotateX(180deg) translateZ(150px);
}
.box .imageBox li span:nth-child(4){
background-image: url("4.jpg");
transform: rotateX(270deg) translateZ(150px);
}
/* 拼接背景 */
.box .imageBox li:nth-child(1) span{
background-position: 0 0;
}
.box .imageBox li:nth-child(2) span{
background-position: -100px 0;
}
.box .imageBox li:nth-child(3) span{
background-position: -200px 0;
}
.box .imageBox li:nth-child(4) span{
background-position: -300px 0;
}
.box .imageBox li:nth-child(5) span{
background-position: -400px 0;
}
.box .left,
.box .right{
position: absolute;
top: 115px;
width: 50px;
height: 70px;
background: rgba(255, 255, 0,0.1);
text-align: center;
line-height: 70px;
font-size: 20px;
color: #fff;
text-decoration: none;
font-weight: bold;
}
.box .right{
right: 0;
}
.box .left{
left: 0;
}
</style>
</head>
<body>
<div class="box">
<ul class="imageBox">
<!-- ,图片分五部分,五个li的第一个span放第一张图片,第二个span放第二张图片... -->
<li>
<span></span>
<span></span>
<span></span>
<span></span>
</li>
<li>
<span></span>
<span></span>
<span></span>
<span></span>
</li>
<li>
<span></span>
<span></span>
<span></span>
<span></span>
</li>
<li>
<span></span>
<span></span>
<span></span>
<span></span>
</li>
<li>
<span></span>
<span></span>
<span></span>
<span></span>
</li>
</ul>
<a class="left" href="javascript:;"><</a>
<a class="right" href="javascript:;">></a>
</div>
<script src="jquery.min.js"></script>
<script>
$(function(){
//点击切换图片(定义一个索引)
var index=0;
// 开关
var flag=true;
// 点击左边的按钮,上一张
$(".left").on("click",function(){
if(!flag) return false;
flag=false;
index--;
var angle=-index*90;
$("li").css("transform","rotateX("+ angle +"deg)").each(function(i,item){
// 设置不同的延时
$(this).css("transition-delay",i*0.25+"s");
});
});
//点击右边的按钮,下一张
$(".right").on("click",function(){
if(!flag) return false;
flag=false;
index++;
var angle=-index*90;
$("li").css("transform","rotateX("+ angle +"deg)").each(function(i,item){
// 设置不同的延时
$(this).css("transition-delay",i*0.25+"s");
});
});
//优化:重复点击的时候动画会层叠----使用节流阀flag
$("li:last").on("transitionend",function(){
// 最后一部分图片加载完毕
flag=true;
});
});
</script>
</body>
</html>
三、效果

案例:3D切割轮播图的更多相关文章
- css3实现3D切割轮播图案例
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- 带锁的3D切割轮播图
3D切割轮播图. 加入锁,限制点击太快次数 <!DOCTYPE html><html><head lang="en"> <meta cha ...
- 3D切割轮播图
预览图: 实现原理:将图片切割构建一个和ul(电脑屏幕)同一个轴的立方体,利用延时旋转实现切割效果 知识点:transform-style属性(必须搭配transform属性使用) 值 描述 flat ...
- CSS3+JS切割轮播图
以下说明数据,是指有4张图片的轮播图,分别切割成4张. 首先,做成单张切换的立体效果,即通过旋转,确定四张图片的位置,分别是一个立方体的上下前后的图片翻转移动角度. .box ul li:nth-ch ...
- js访3d上下轮播图
js/css访3d上下轮播图 (附件) <!DOCTYPE html> <html> <head> <meta charset="utf-8&quo ...
- CSS3,3D效果轮播图
---恢复内容开始--- 大家还记得我昨天的3D拖拽立方体吗??我昨天还说过css还可以做轮播图,所以咱们今天就写一下,css的轮播图吧! ....这个轮播图主要是用CSS3里的transform的旋 ...
- transform—切割轮播图
效果演示: 1.结构分析 第一步:在一个div里面有显示图片的ul标签(1个)和左右切换的a标签(2个): 第二步:ul标签中有5个li标签,li标签浮动,每个li标签的宽度占ul宽度的五分之一,高度 ...
- 78.3D立体轮播图(完整兼容手机端和pc端)
效果呈现来源于http://www.jq22.com/demo/jR3DCarousel-master20160315/ 在此基础上改成需要的3个分类的3D图 由于原有的不支持粘贴复制显示3个分类 我 ...
- js-BOM之offset家族、移动函数的封装升级(轮播图)
Obj.style.width/obj.style.height与obj.offsetWidth/obj.offsetHeight的区别: <style> #div1{ height: 2 ...
随机推荐
- MySQL数据库的安装(Windows平台)
1.MySQL数据库安装与配置 1.1 数据库安装和配置 安装需要注意的地方: 典型安装:安装最常用的特性组件,会默认安装至C盘目录下,适合大部分开发者. 自定义安装:可以自定义安装目录,自定义选择安 ...
- golang内建容器
- JAVA day2 语言基础
一.注释 描述代码的文字 1.// 单行注释 2./* */ 多行注释 (多行注释中不能再嵌套多行注释) 3./** */ 多行注释 配合JavaDoc工具使用(只可以看到注释,看不到代码 ...
- tkinter学习笔记_06
12.弹窗 messagebox import tkinter as tk from tkinter import messagebox root = tk.Tk() root.title(" ...
- Self-paced Clustering Ensemble自步聚类集成论文笔记
Self-paced Clustering Ensemble自步聚类集成论文笔记 2019-06-23 22:20:40 zpainter 阅读数 174 收藏 更多 分类专栏: 论文 版权声明 ...
- java8之lambda表达式(默认方法)
[推荐]2019 Java 开发者跳槽指南.pdf(吐血整理)>>> 许多开发语言都将函数表达式集成到了其集合库中.这样比循环方式所需的代码更少,并且更加容易理解.以下面的循环为例: ...
- PLSQL登录失败出现空白错误提示框的问题
安装win7后其他软件运行正常,可是数据库用cmd plsplus和plsql软件都连不上,plsql报一个空白提示框 重装n遍oracle客户端,都不行. 最后发现解决方式很简单,在plsql的图标 ...
- mybatis generator对于同一个表生成多次代码的问题
原文:https://blog.csdn.net/jiangjun0130/article/details/83055336 现象: mybatis generator是一个持久层代码自动生成工具,能 ...
- 【阿里云开发】- 搭建和卸载svn服务器
Subversion(SVN) 是一个开源的版本控制系統, 也就是说 Subversion 管理着随时间改变的数据. 这些数据放置在一个中央资料档案库(repository) 中.这个档案库很像一个普 ...
- 美化shell
Linux终端提示符颜色美化: (一)大致步骤:vim ~/.bashrc中设置PS1的值.保存后执行生效:source ~/.bashrc (二)PS1的值推荐:推荐1多色显示:用户白色:全路径(\ ...
