添加QDialog的Layout布局属性操作
转载:https://blog.csdn.net/u013015629/article/details/73874773
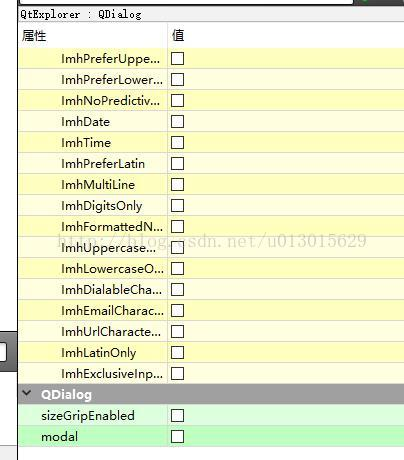
QDialog在创建完之后,在设计器QtDesigner中的布局默认是锁定的。如下图所示:

对应的属性页也没有“Layout”属性栏。

下面,通过简单的操作,就可以设置QDialog的默认布局。具体操作如下:
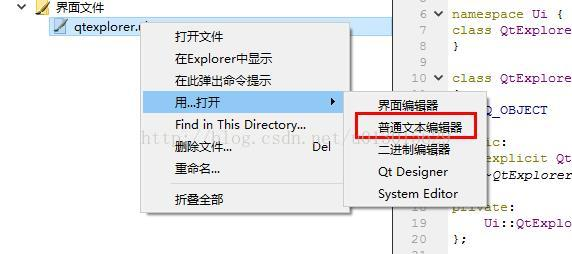
一、普通文本编辑器打开布局文件.ui

二、添加“layout”标签
例:以垂直布局为例:
找到<propertyname="windowTitle">,在下面添加如下内容:
<layout class="QVBoxLayout"name="verticalLayout_1">
</layout>
注:QVBoxLayout:垂直布局,若默认水平布局,则class为“QHBoxLayout”
name为“horizontalLayout_1”
然后,关闭*.ui文件。
三、双击打开*.ui文件
双击打开*.ui文件,奇迹出现了。在QtDesigner中,可以看到该QDialog的布局默认为垂直布局了。
属性页也出现了“Layout”属性。

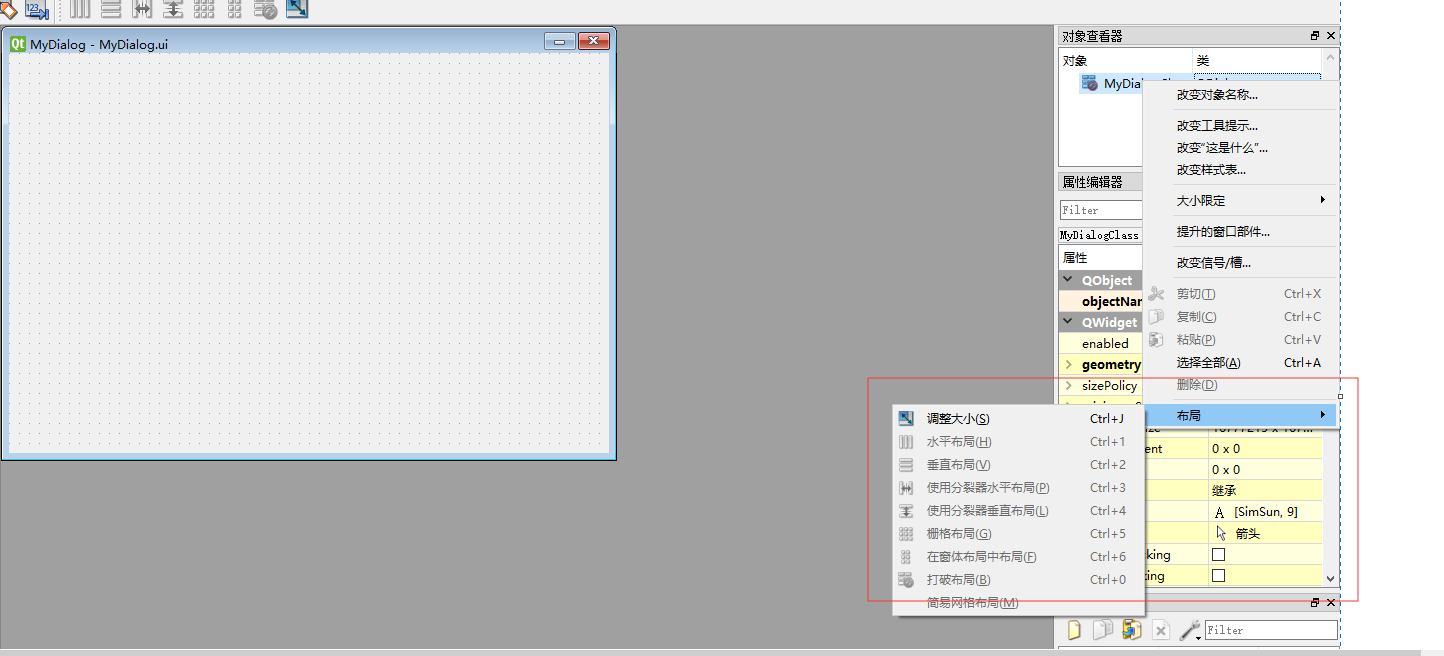
如果在VS里面新建一个MyDialog基于QDialog的对话框,在设计器也是不能编辑布局的

解决办法,我们随意在设计器中放一个控件

添加QDialog的Layout布局属性操作的更多相关文章
- Android layout 布局 属性详解
第一类:属性值 true或者 false android:layout_centerHrizontal 水平居中 android:layout_centerVertical ...
- android layout 布局属性
控件属性: android属性 Android功能强大,界面华丽,但是众多的布局属性就害苦了开发者,下面这篇文章结合了网上不少资料, 第一类:属性值为true或false android:layout ...
- Android layout布局属性、标签属性总结大全
RelativeLayout 第一类:属性值为true可false android:layout_centerHrizontal 水平居中 android:layout_centerVe ...
- android layout布局属性
参考:http://blog.csdn.net/msmile_my/article/details/9018775 第一类:属性值 true或者 false android:lay ...
- Android -- Layout布局文件里的android:layout_height等属性为什么会不起作用?
有的时候,我们配置好的布局文件,在加载完成添加到我们的Activity中后发现,并没有安装我们设置的属性来布局,比如我们设置了android:layout_marginTop="100dip ...
- Android Layout布局文件里的android:layout_height等属性不起作用
有的时候,我们配置好的布局文件,在加载完成添加到我们的Activity中后发现,并没有安装我们设置的属性 来布局,比为我们设置了android:layout_marginTop="100di ...
- WPF笔记(2.8 常用的布局属性)——Layout
原文:WPF笔记(2.8 常用的布局属性)--Layout 这一节老没意思,啰里啰唆的尽是些HTML的属性,挑几个好玩的List出来,备忘:Padding与Margin的区别:Margin指控件边界与 ...
- easyui layout布局的属性说明
layout布局的属性说明: 名称 类型 描述 默认值 fit boolean 当设置为 true 时,就设置布局(layout)的尺寸适应它的父容器.当在 'body' 标签上创建布局(layout ...
- jQuery - 02. 样式表属性操作/类操作、动画、显示隐藏、滑入、淡入、停止动画、节点操作、添加对象、清空节点
样式表属性操作.css $("div").css({'width':100,'height':100,'background':'red'}); $("div" ...
随机推荐
- AOP的动态实现cglib和jdk
动态代理的两种实现以:cglib和jdk,spring的aop(切面)的实现原理就是采用的动态代理技术. 看完代码.动态代理的作用是什么: Proxy类的代码量被固定下来,不会因为业务的逐渐庞大而庞大 ...
- 【Nginx】使用certbot安装免费https证书使Nginx支持Https请求
certbot官网:https://certbot.eff.org/lets-encrypt/centosrhel7-nginx 一.安装步骤 1)安装certbot,执行 sudo yum ins ...
- Centos7部署LAMP平台之架构之路
部署LAMP平台搭建 一.源码安装LAMP 1. 安装apache [root@localhost ~]# yum -y install gcc* apr-devel apr-util-devel p ...
- SaltStack--远程执行
saltstack远程执行 安装完Saltstack后可以立即执行shell命令,更新软件包并将文件同时分不到所有受管系统.所有回复都以一致的可配置格式返回.远程执行参考文档:http://docs. ...
- 图论 - 图的深度优先遍历c++实现
图的深度优先遍历c++实现 深度优先搜索 邻接矩阵的创建 int i, j, m, a, b; cin >> n >> m; //初始化二维矩阵 for (i = 1; i & ...
- Nuxt 学习资料
Nuxt 学习资料 网址 官方网站 https://zh.nuxtjs.org/guide/installation
- 2019牛客暑期多校训练营(第六场)C:Palindrome Mouse(回文树+树剖)
题意:给定字符串Str,求出回文串集合为S,问S中的(a,b)满足a是b的子串的对数. 思路:开始和题解的思路差不多,维护当前后缀的每个串的最后出现位置,但是不知道怎么套“最小回文分割”,所以想到了树 ...
- VoIP基本原理
VoIP基本原理 VoIP是通过Internet等互联网络传递语音信息的,主要包括终端设备.网关.网守和网络管理等部分.网关负责提供IP网络和传统的PSTN接口. VoIP的基本原理:通过语音压缩算法 ...
- SpringBoot——探究HelloWorld【三】
前言 前面我们写了helloworld的一个,这里我们对他进行分析 探究 那么下面就开始我们的探究之旅吧,首先从POM文件来,在POM文件中我们导入了项目所需要的依赖 POM文件 父项目 <pa ...
- ajax jsonp函数调用
jsonp数据 jsonpHandler({name:"liujinyu",age:"24"}) ajax调用 $.ajax({ type:'GET', ...
