vue-cli 3 按需引入 element-ui
1.安装按需引入必要插件
npm install babel-plugin-component --save-dev
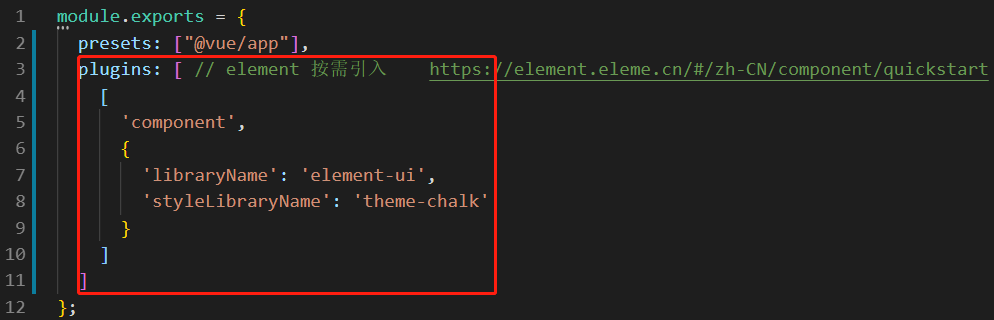
2.修改babel.config.js

3.在main.js中引入用到的组件,例如 button
vue-cli 3 按需引入 element-ui的更多相关文章
- vue Cli 按需引入Element UI 和全局引用Element UI
全局引用: 一.安装 Element UI npm i element-ui -S 二.在main.js 中引入 element UI import ElementUI from 'element-u ...
- vue按需引入Element UI的方法
在我们的实际项目开发中,多数是采用按需引入的模式来进行开发的,那么具体应该如何操作呢,可能会有许多新人傻傻分不清楚,具体将在下文讲到. 首先我们先vue create demo创建一个项目出来此时我们 ...
- vue-cli按需引入Element UI组件
一.环境 使用vue-cli搭建的环境 二.安装 babel-plugin-component npm install babel-plugin-component -D 三.修改.babelrc文件 ...
- vue按需引入element或mint
vue按需引入element或mint需要添加 babel-preset-es2015 和babel-plugin-component
- vue-cli脚手架引入element UI的正确打开方式
element UI官网教程:http://element-cn.eleme.io/#/zh-CN/component/quickstart 1.完整引入,直接了当,但是组件文件不是按需加载,造成多余 ...
- vue按需引入第三方ui插件优化
components.js import { fullScreenContainer, borderBox12, scrollBoard, loading, borderBox10, borderBo ...
- 在vue2.x项目中怎么引入Element UI
参考:https://blog.csdn.net/u014054437/article/details/79862793 Element使用方法:https://element.eleme.cn/#/ ...
- VUE CLI 3.0 项目引入 ElementUI
ElementUI 官网: http://element-cn.eleme.io/#/zh-CN/component/installation 一.通过npm安装依赖包 1. 进入到项目目录,执行指令 ...
- vue中全局/按需引用element,样式都不生效
简直是天坑啊,这个问题困扰了我一个晚上加今天一天,心里无数草泥马奔腾 被要求使用vue1.0+elementUI做一个后台管理项目,结果无论怎么操作elementUI,页面中都不显示css样式 谷歌百 ...
- 关于Vue.cli 脚手架环境中引入Bootstrap时,table表格样式缺失的解决办法
Vue+bootstrap不能正常使用table的样式 环境:下载官网的本地bootstrap包,然后在vue 的index.html引入bootstrap的css和js环境 问题描述:1. vue里 ...
随机推荐
- 使用Nginx+WordPress搭建个人网站
背景 很多研究技术的朋友喜欢写博客.如果希望搭建一个完全属于自己的网站,也并不困难.这里简要分享一下我搭建这个博客网站的经验. 关键步骤 购买服务器.域名.DNS云解析服务 网站备案(可选) 安装Ng ...
- android基础---->SharedPreferences的使用
SharedPreferences 还支持多种不同的数据类型存储,如果存储的数据类型是整型,那么读取出来的数据也是整型的,存储的数据是一个字符串,读取出来的数据仍然是字符串.这样你应该就能明显地感觉到 ...
- Python3 列表list合并的4种方法
方法1: 直接使用"+"号合并列表 aList = [1,2,3] bList = ['www', 'pythontab.com'] cList = aList + bList ...
- linux环境变量 bash_profile
linux环境变量 bash_profile [root@iZ23uewresmZ ~]# vi /root/.bash_profile <pre># .bash_profile # Ge ...
- LeetCode 496. 下一个更大元素 I(Next Greater Element I) 35
496. 下一个更大元素 I 496. Next Greater Element I 题目描述 给定两个没有重复元素的数组 nums1 和 nums2,其中 nums1 是 nums2 的子集.找到 ...
- AR*更新客户地址联系人
CREATE OR REPLACE PACKAGE BODY cux_ar_party_location_pkg IS g_pkg_name CONSTANT VARCHAR2() := 'CUX_A ...
- Java开发笔记(一百零七)URL地址的组成格式
URL的全称是Uniform Resource Locator,意思是统一资源定位符,俗称网络地址或网址.网络上的每个文件及接口,都有对应的URL网址,它规定了其他设备如何通过一系列的路径找到自己,犹 ...
- Python脚本-自动下载安装
#coding=utf-8 import os import sys if os.getuid() == 0: pass else: print 'no' sys.exit(1) version = ...
- pdfplumber模块初始用
import pdfplumber import re def pdf_read(): pdf=pdfplumber.open('文件路径'")#文件路径,读取文件 page0=pdf.pa ...
- 深度学习Tensorflow相关书籍推荐和PDF下载
深度学习Tensorflow相关书籍推荐和PDF下载 baihualinxin关注 32018.03.28 10:46:16字数 481阅读 22,673 1.机器学习入门经典<统计学习方法&g ...
