ASP.NET Core MVC的Razor视图中,使用Html.Raw方法输出原生的html
我们在ASP.NET Core MVC项目中,有一个Razor视图文件Index.cshtml,如下:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<h1>Index</h1>
@{
string name = "Demo label";
int value = 1000;
}
<div>
@{
this.Write($"<div>Name:{name}</div>");//输出到前端页面的,不会是原生的html语法,"<"和">"变为了转义之后的"<"和">"
this.Write(Html.Raw($"<div>Name:{name}</div>"));//输出到前端页面的,会是原生的html语法
this.Write($"\r\n");
this.Write($"<div>Value:{value}</div>");//输出到前端页面的,不会是原生的html语法,"<"和">"变为了转义之后的"<"和">"
this.Write(Html.Raw($"<div>Value:{value}</div>"));//输出到前端页面的,会是原生的html语法
}
</div>
</body>
</html>
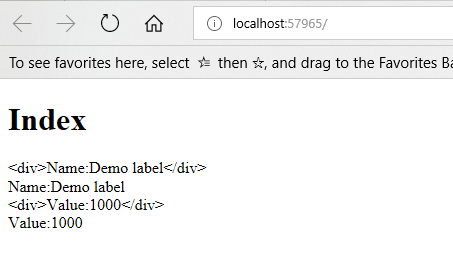
运行该视图,页面如下:

所以,在Razor视图中使用Html.Raw方法就可以输出原生的html语法到前端页面了。
ASP.NET Core MVC的Razor视图中,使用Html.Raw方法输出原生的html的更多相关文章
- ASP.NET Core MVC的路由参数中:exists后缀有什么作用,顺便谈谈路由匹配机制
我们在ASP.NET Core MVC中如果要启用Area功能,那么会看到在Startup类的Configure方法中是这么定义Area的路由的: app.UseMvc(routes => { ...
- Asp.net Core 3.1 Razor视图模版动态渲染PDF
Asp.net Core 3.1 Razor视图模版动态渲染PDF 前言 最近的线上项目受理回执接入了电子签章,老项目一直是html打印,但是接入的电子签章是仅仅对PDF电子签章,目前还没有Html电 ...
- ASP.NET Core MVC里面Razor如何获取URL参数
原文:ASP.NET Core MVC里面Razor如何获取URL参数 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https:// ...
- ASP.NET Core 3.x Razor视图运行时刷新实时编译
前言: 很长一段时间没有写过ASP.NET Core Razor(.cshtml)视图开发WEB页面了,今天刚好把之前做的一个由ASP.NET Core 2.2+Razor开发的项目升级到ASP.NE ...
- ASP.NET CORE MVC 2.0 项目中引用第三方DLL报错的解决办法 - InvalidOperationException: Cannot find compilation library location for package
目前在学习ASP.NET CORE MVC中,今天看到微软在ASP.NET CORE MVC 2.0中又恢复了允许开发人员引用第三方DLL程序集的功能,感到甚是高兴!于是我急忙写了个Demo想试试,我 ...
- Asp.Net Core MVC控制器和视图之间传值
一.Core MVC中控制器和视图之间传值方式和Asp.Net中非常类似 1.弱类型数据:ViewData,ViewBag 2.强类型数据:@model 二.代码 实例 1.ViewData pub ...
- 在Asp.Net Core MVC 3.0 视图运行时编译
在正常情况下,视图在生成的时候就会变为 xxx.Views.dll,在开发的时候,这样很不方便,因为很多的时候,我们只是修改一个样式,调整一些JavaScript代码,这个时候要把项目调试暂停下来,生 ...
- asp.net core mvc 里的application中的start,end等事件
我们以前在用asp.net mvc或者webform的时候,经常用用到Application里的事件 start,end等.我们在.net core 里也同样有类似的方法. 在Startup类里,Co ...
- ASP.NET Core 3.1 Razor 视图预编译、动态编译
1.安装NuGet包 Install-Package Microsoft.AspNetCore.Mvc.Razor.RuntimeCompilation 2.Startup.cs 配置 public ...
随机推荐
- SpringBoot 整合websocket
1.MyWebSocket package org.hxm.webSocket; import java.io.IOException; import java.util.concurrent.Cop ...
- 基于开源博客系统(mblog)搭建网站
基于开源博客系统(mblog)搭建网站 上一章讲了基于jpress部署的博客系统,这一章了解一下 mblog这个开源的基于springboot的博客系统,相比与jpress 的热度fork数量要少一些 ...
- Linux之基础系统优化
Linux基础系统优化 >>> https://www.cnblogs.com/pyyu/p/9355477.html Linux的网络功能相当强悍,一时之间我们无法了解所有的网络命 ...
- idea下新建Spring Boot项目并配置启动
一.操作步骤 ①使用idea新建一个Spring Boot项目 ②修改pom.xml ③修改application.properties ④修改编写一个Hello Spring Boot的Contro ...
- robotframework连接mysql
1.安装mysql数据库,并启动,创建数据库test及user表(可以自定义) 2.配置robotframework环境加载DatabaseLibrary 3.安装pymysql,下载地址:https ...
- Linux——查找占用磁盘体积最大的前10个文件
前言 服务器上传文件失败了,才开始没考虑到磁盘原因还以为是自己的scrt的问题,还好df -h看了下,最后发现磁盘满了,真是.... 查找 find / -type f -print0 | xargs ...
- 24-C#笔记-异常处理
# 1 语法 try catch finally(相当于catch(...)) using System; ... public void division(int num1, int num2) { ...
- python语言(七)面向对象、异常处理
一.异常处理 python解释器检测到错误,触发异常(也允许程序员自己触发异常).程序员编写特定的代码,专门用来捕捉这个异常(这段代码与程序逻辑无关,与异常处理有关).如果捕捉成功则进入另外一个处理分 ...
- 引入jquery时,页面一直加载
注意jquery的引用位置最好放在<head>下面.
- IE和火狐的事件机制有什么区别
1.IE的事件流是冒泡流,火狐支持冒泡流和捕获流. 2.阻止事件冒泡:IE---e.cancelBubble = true; 火狐---e.stopPropagation();
