Vuex基础 -01 -实现简易计数器 -支持 加数/ 减数/ 奇数再加/ 异步加法(setTimeout 1000ms) -单组件演示语法
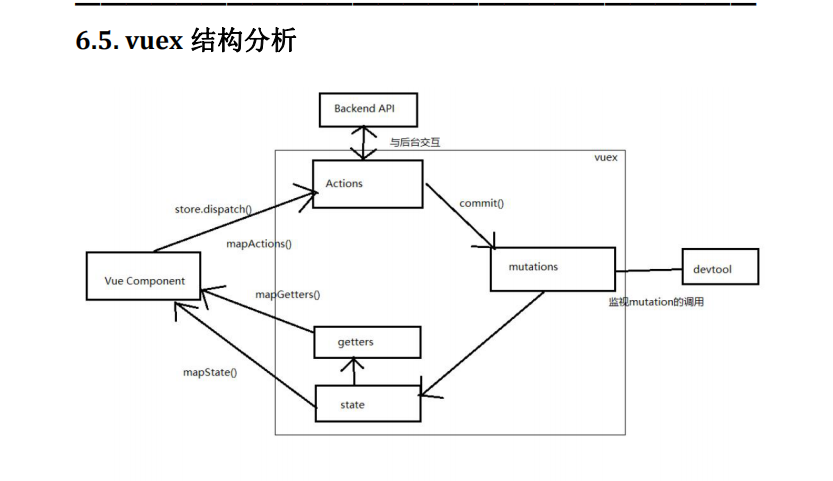
Vuex 的结构图

工程组织

Vuex的核心管理程序 store.js
/*
vuex的核心管理程序
*/
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
//1. 状态
const state = { // 初始化状态
count: 0
}
//2. 包含多个更新state函数的对象
const mutations = {
//+1,-1 两个mutation
INCREMENT (state) {
state.count++
},
DECREMENT (state) {
state.count--
}
}
//3. 包含多个对应事件回调函数的对象
const actions = {
// 1) 增加的action
increment ({commit} ) {
// 提交一个mutation
commit('INCREMENT')
},
// 2) 减少的action
decrement ({commit}) {
commit('DECREMENT')
},
// 3) 带条件的action
incrementIfOdd ({commit,state}) {
if(state.count%2==1) {
//提交增加的mutation
commit('INCREMENT')
}
},
// 4) 异步的action
incrementAsync ({commit}) {
// 在action中直接可以执行异步的代码
setTimeout(()=>{
//500s后提交增加的mutation
commit('INCREMENT')
},500)
}
}
//4. 包含多个getter 计算属性函数的对象
const getters = {
evenOrOdd (state) { //state默认就是传入的,不需要手动加载
return state.count%2==0 ? '偶数':'奇数'
}
}
export default new Vuex.Store({
state, // 状态
mutations, // 包含多个更新state函数的对象
actions, // 包含多个对应事件回调函数的对象
getters, // 包含多个getter 计算属性函数的对象
})
main.js 进行全局注册,比如store组件,所有的组件对象都多了一个属性: $store
/*
入口JS
*/
import Vue from 'vue'
import App from './App.vue'
import store from './store'
// import '../static/base.css'
// 创建vm ,进行全局注册!!
new Vue({
el: '#app',
components: {App}, // 映射组件标签
template: '<App/>', // 指定需要渲染到页面的模板
store // 所有的组件对象都多了一个属性: $store
})
App.vue
<template>
<div style="text-align:center">
<p > click {{count}} times, count is {{evenOrOdd}} </p>
<!--老版写法: <p > click {{ $store.state.count}} times, count is {{evenOrOdd}} </p>-->
<button @click="increment">+</button>
<button @click="decrement">-</button>
<button @click="incrementIfOdd">increment If Odd</button>
<button @click="incrementAsync">increment Async</button>
</div>
</template>
<script>
import {mapState,mapGetters,mapActions} from 'vuex'
export default {
computed: {
...mapState(['count']),
...mapGetters(['evenOrOdd']),// mapGetters 返回值类型是对象: ,
//如下为麻烦写法/老版写法::::
// evenOrOdd () { // 在这里返回一个函数的对象,而不是返回函数的值,不用加()
// return this.$store.getters.evenOrOdd
// }
// count () {
// return this.$store.state.count
// }
},
methods: {
...mapActions(['increment','decrement','incrementIfOdd','incrementAsync'])
//如下为麻烦写法/老版写法::::
// 增加
// increment () {
// //通知Vuex去增加
// this.$store.dispatch('increment') // 触发store中对应的action
// },
// decrement () {
// this.$store.dispatch('decrement')
// },
// incrementIfOdd () {
// this.$store.dispatch('incrementIfOdd')
// },
// incrementAsync () {
// this.$store.dispatch('incrementAsync')
// }
}
}
</script>
<style>
</style>
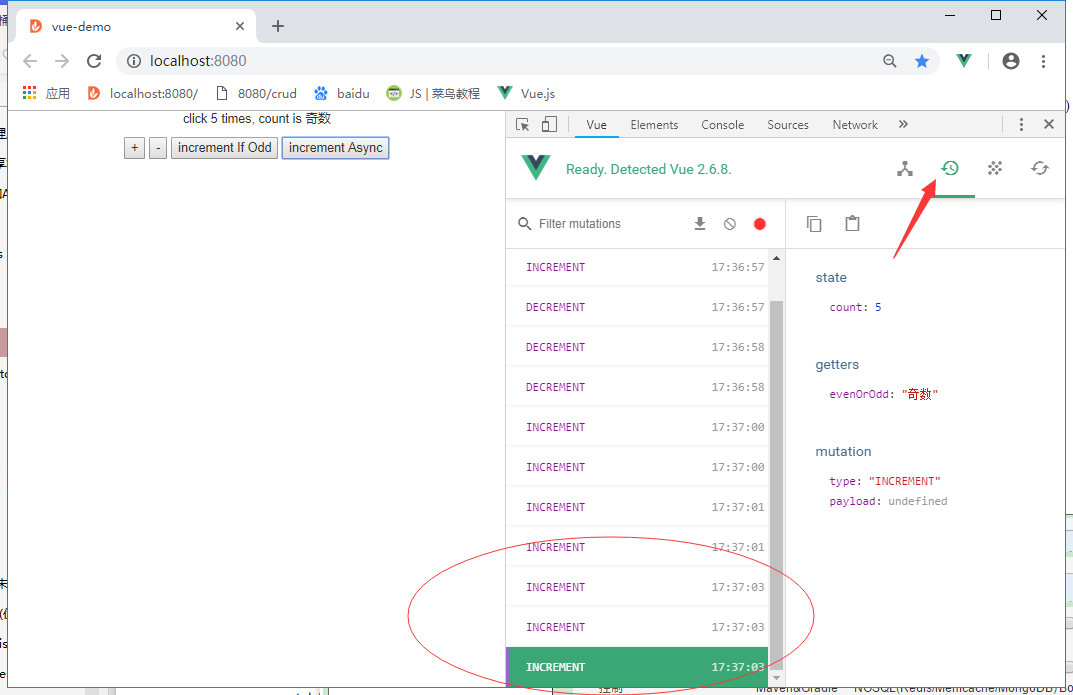
浏览器效果展示

Vuex基础 -01 -实现简易计数器 -支持 加数/ 减数/ 奇数再加/ 异步加法(setTimeout 1000ms) -单组件演示语法的更多相关文章
- javascript基础01
javascript基础01 Javascript能做些什么? 给予页面灵魂,让页面可以动起来,包括动态的数据,动态的标签,动态的样式等等. 如实现到轮播图.拖拽.放大镜等,而动态的数据就好比不像没有 ...
- javaScript基础-01 javascript语法结构
一.基础 字符集 JavaScript程序是用Unicode字符集编写的. .区分大小写 .空格.换行符和格式控制符 .Unicode转义序列 .标准化 二.类型.值和变量 JavaScript的数据 ...
- Androd核心基础01
Androd核心基础01包含的主要内容如下 Android版本简介 Android体系结构 JVM和DVM的区别 常见adb命令操作 Android工程目录结构 点击事件的四种形式 电话拨号器Demo ...
- java基础学习05(面向对象基础01)
面向对象基础01 1.理解面向对象的概念 2.掌握类与对象的概念3.掌握类的封装性4.掌握类构造方法的使用 实现的目标 1.类与对象的关系.定义.使用 2.对象的创建格式,可以创建多个对象3.对象的内 ...
- Linux基础01 学会使用命令帮助
Linux基础01 学会使用命令帮助 概述 在linux终端,面对命令不知道怎么用,或不记得命令的拼写及参数时,我们需要求助于系统的帮助文档:linux系统内置的帮助文档很详细,通常能解决我们的问题, ...
- 可满足性模块理论(SMT)基础 - 01 - 自动机和斯皮尔伯格算术
可满足性模块理论(SMT)基础 - 01 - 自动机和斯皮尔伯格算术 前言 如果,我们只给出一个数学问题的(比如一道数独题)约束条件,是否有程序可以自动求出一个解? 可满足性模理论(SMT - Sat ...
- LibreOJ 2003. 「SDOI2017」新生舞会 基础01分数规划 最大权匹配
#2003. 「SDOI2017」新生舞会 内存限制:256 MiB时间限制:1500 ms标准输入输出 题目类型:传统评测方式:文本比较 上传者: 匿名 提交提交记录统计讨论测试数据 题目描述 ...
- java基础 01
java基础01 1. /** * JDK: (Java Development ToolKit) java开发工具包.JDK是整个java的核心! * 包括了java运行环境 JRE(Java Ru ...
- C#3.0新增功能09 LINQ 基础01 语言集成查询
连载目录 [已更新最新开发文章,点击查看详细] 语言集成查询 (LINQ) 是一系列直接将查询功能集成到 C# 语言的技术统称. 数据查询历来都表示为简单的字符串,没有编译时类型检查或 Inte ...
随机推荐
- python常用的字符串格式化有哪几种?
常用字符串格式化%和format 皇城PK Python中格式化字符串目前有两种阵营:%和format,我们应该选择哪种呢? 自从Python2.6引入了format这个格式化字符串的方法之后,我认为 ...
- php imagick生成gif动画的方法
>php imagick生成gif动画的方法<pre><?php$image=new Imagick();$animation = new Imagick(); //建立一个对 ...
- 关于最火爆的服务器Tomcat你真的了解吗?
作为Apache 软件基金会的Jakarta 项目中的一个核心项目,Tomcat因技术先进.性能稳定,而且免费,因而深受Java 爱好者的喜爱并得到了部分软件开发商的认可,成为目前比较流行的Web 应 ...
- layui 监听switch事件
<input type="checkbox" lay-filter="common_change_status" name="switch&qu ...
- SpringBoot自动配置原理学习
介绍 构建Springboot项目时我们会创建一个启动类 @SpringBootApplication public class DemoApplication { public static voi ...
- Java基础笔试练习(八)
1. 以下关于构造函数的描述错误的是 ( ) A.每个类有且只能有一个构造函数. B.构造函数是类的一种特殊函数,它的方法名必须与类名相同 C.构造函数的主要作用是完成对类的对象的初始化工作 D.一般 ...
- 11 IO流(八)——装饰器设计模式,Filter装饰流
声明:本文部分图片及内容引用自:https://www.cnblogs.com/qiumingcheng/p/5219631.html java装饰器设计模式 举一个形象的例子,人可以说话,而扩音器可 ...
- day32——进程、操作系统
day32 进程的基础 程序 一堆静态的代码文件 进程 一个正在运行的程序进程.抽象的概念 被谁运行? 由操作系统操控调用交于CPU运行 操作系统 管理控制协调计算机中硬件与软件的关系 操作系统的 ...
- AttributeError: 'sys.flags' object has no attribute 'utf8_mode'
AttributeError: 'sys.flags' object has no attribute 'utf8_mode' pycharm工程的py版本是3.6,结果即使使用py3.7编译后的py ...
- win7系统的CMD窗口切换目录--小计
经常使用win7系统的CMD窗口,需要切换到工作目录,方法如下: 1. Win + R 2. 在命令行输入 cmd 出现如下: C:\Users\admin> 3. 在以上输入 D: (表示切换 ...
