element-ui级联选择器(Cascader)获取级联对象 (主要是想获取:label值)
最近使用element-ui 的Casecader 级联对象时,后台要求将对象的label值也传过去,然而,element-ui 官方并没有提供这样方(keng)便 ( die ) 的方法。
一时间直是束手无策...

无奈只能通过遍历树来一一获取了:
getCascaderObj = function(val, opt){
return val.map(function (value, index, array) {
for (var itm of opt) {
if (itm.value == value) { opt = itm.children; return itm; }
}
return null;
});
}
完整事例:
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-default/index.css">
<style> </style>
</head> <body>
<div id="app">
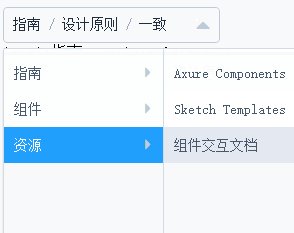
<el-cascader v-model="val" placeholder="试试搜索:指南" :options="options" filterable @change="handleItemChange"></el-cascader>
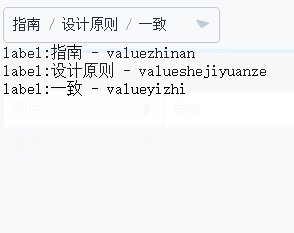
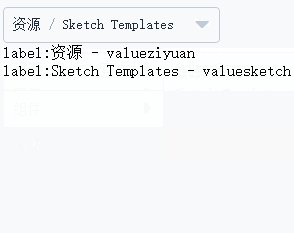
<div v-for="i in vals">
label:{{i.label}} - value{{i.value}}
</div>
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script>
function getCascaderObj(val,opt) {
return val.map(function (value, index, array) {
for (var itm of opt) {
if (itm.value == value) { opt = itm.children; return itm; }
}
return null;
});
}
</script>
<script>
var app = new Vue({
el: '#app',
data: {
vals:[],
val: [],
options: [{
value: 'zhinan',
label: '指南',
children: [{
value: 'shejiyuanze',
label: '设计原则',
children: [{
value: 'yizhi',
label: '一致'
}, {
value: 'fankui',
label: '反馈'
}, {
value: 'xiaolv',
label: '效率'
}, {
value: 'kekong',
label: '可控'
}]
}, {
value: 'daohang',
label: '导航',
children: [{
value: 'cexiangdaohang',
label: '侧向导航'
}, {
value: 'dingbudaohang',
label: '顶部导航'
}]
}]
}, {
value: 'zujian',
label: '组件',
children: [{
value: 'basic',
label: 'Basic',
children: [{
value: 'layout',
label: 'Layout 布局'
}, {
value: 'color',
label: 'Color 色彩'
}, {
value: 'typography',
label: 'Typography 字体'
}, {
value: 'icon',
label: 'Icon 图标'
}, {
value: 'button',
label: 'Button 按钮'
}]
}, {
value: 'form',
label: 'Form',
children: [{
value: 'radio',
label: 'Radio 单选框'
}, {
value: 'checkbox',
label: 'Checkbox 多选框'
}, {
value: 'input',
label: 'Input 输入框'
}, {
value: 'input-number',
label: 'InputNumber 计数器'
}, {
value: 'select',
label: 'Select 选择器'
}, {
value: 'cascader',
label: 'Cascader 级联选择器'
}, {
value: 'switch',
label: 'Switch 开关'
}, {
value: 'slider',
label: 'Slider 滑块'
}, {
value: 'time-picker',
label: 'TimePicker 时间选择器'
}, {
value: 'date-picker',
label: 'DatePicker 日期选择器'
}, {
value: 'datetime-picker',
label: 'DateTimePicker 日期时间选择器'
}, {
value: 'upload',
label: 'Upload 上传'
}, {
value: 'rate',
label: 'Rate 评分'
}, {
value: 'form',
label: 'Form 表单'
}]
}, {
value: 'data',
label: 'Data',
children: [{
value: 'table',
label: 'Table 表格'
}, {
value: 'tag',
label: 'Tag 标签'
}, {
value: 'progress',
label: 'Progress 进度条'
}, {
value: 'tree',
label: 'Tree 树形控件'
}, {
value: 'pagination',
label: 'Pagination 分页'
}, {
value: 'badge',
label: 'Badge 标记'
}]
}, {
value: 'notice',
label: 'Notice',
children: [{
value: 'alert',
label: 'Alert 警告'
}, {
value: 'loading',
label: 'Loading 加载'
}, {
value: 'message',
label: 'Message 消息提示'
}, {
value: 'message-box',
label: 'MessageBox 弹框'
}, {
value: 'notification',
label: 'Notification 通知'
}]
}, {
value: 'navigation',
label: 'Navigation',
children: [{
value: 'menu',
label: 'NavMenu 导航菜单'
}, {
value: 'tabs',
label: 'Tabs 标签页'
}, {
value: 'breadcrumb',
label: 'Breadcrumb 面包屑'
}, {
value: 'dropdown',
label: 'Dropdown 下拉菜单'
}, {
value: 'steps',
label: 'Steps 步骤条'
}]
}, {
value: 'others',
label: 'Others',
children: [{
value: 'dialog',
label: 'Dialog 对话框'
}, {
value: 'tooltip',
label: 'Tooltip 文字提示'
}, {
value: 'popover',
label: 'Popover 弹出框'
}, {
value: 'card',
label: 'Card 卡片'
}, {
value: 'carousel',
label: 'Carousel 走马灯'
}, {
value: 'collapse',
label: 'Collapse 折叠面板'
}]
}]
}, {
value: 'ziyuan',
label: '资源',
children: [{
value: 'axure',
label: 'Axure Components'
}, {
value: 'sketch',
label: 'Sketch Templates'
}, {
value: 'jiaohu',
label: '组件交互文档'
}]
}]
},
methods: {
handleItemChange() {
this.vals=getCascaderObj(this.val, this.options);
}
}
})
</script>
</body>
</html>
以上获取到的将会是一个数组,可根据数组来获取其中的label
作者:关爱单身狗成长协会
链接:https://www.jianshu.com/p/b3e40837ec1d
來源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
element-ui级联选择器(Cascader)获取级联对象 (主要是想获取:label值)的更多相关文章
- 使用element ui 日期选择器获取值后的格式问题
一般情况下,我们需要给后台的时间格式是: "yyyy-MM-dd" 但是使用Element ui日期选择器获取的值是这样的: Fri Sep :: GMT+ (中国标准时间) 在官 ...
- 记录一下使用element ui使用级联选择器的坑,级联选择器的默认选中
Cascader 级联选择器 使用级联选择器我使用的是默认选中值 下面是我的数据格式,只是形式相同,值不同, 后台的数据是这样的不是ID //级联选择器 <el-cascader :props= ...
- 折叠面板实现,上传文件进度条,三级联选择器,多级联选择器, 利用layui实现
首先贴出html代码 <form class="layui-form" action=""> <div class="layui-f ...
- element-UI级联选择器(Cascader)获取label值 ,this.$refs['新组件名'].currentLabels 在2.7版本给移除了,新的解决方法。
原文参考:https://blog.csdn.net/lijiabinbbg/article/details/97396812 遇到的新的问题是如果设置了ref,那么v-model绑定的值不会动态更新 ...
- 【Django+Element UI】使用一个接口文件,搞定分页获取数据,模糊查询后分页获取数据
1:序列化获取数据的接口设计 1:分页获取序列化数据 2:是个能传参数的接口 class Society(APIView): def post(self, request): keywords = s ...
- 注解在Spring中的运用(对象获取、对象单例/多例、值的注入、初始化/销毁方法、获取容器)
1.注解的方式获取对象 (1)导包: (2)书写配置文件(要保证已经导入了约束): <?xml version="1.0" encoding="UTF-8" ...
- element UI Cascader 级联选择器 编辑 修改 数组 路径 问题(转载)
来源:https://segmentfault.com/a/1190000014827485 element UI的Cascader级联选择器编辑时 vue.js element-ui 2 eleme ...
- Jquery学习笔记:获取jquery对象的基本方法
jquery最大的好处是将js对html页面的操作(读写)进行了封装,隔离了浏览器的差异性,并简化了操作,和提供了强大的功能. 在web页面中,所有的js操作都是围绕操作dom对象来的.而jquery ...
- js中获取事件对象的方法小结
原文地址:http://jingyan.baidu.com/article/d8072ac4594d6cec95cefdac.html 事件对象 的获取很简单,很久前我们就知道IE中事件对象是作为全局 ...
随机推荐
- vagrant 共享本地目录
安装nfs插件 vagrant plugin install vagrant-winnfsd 打开windows上的vagrantfile 修改如下: Vagrant.configure(" ...
- C# 迭代器与yield关键字
迭代器模式是设计模式的一种,因为其运用的普遍性,很多语言都有内嵌的原生支持 在.NET中,迭代器模式是通过IEnumerator.IEnumerable两个接口(有非泛型和泛型2种版本)来封装的 迭代 ...
- C++:inline
inline inline是C++提供的一个关键字,它用于函数定义之前,表示把函数定义为内联函数.内联函数的含义是:在函数调用点把函数体直接展开,取代函数调用. inline int getZero( ...
- 学习《Linux网络安全技术与实现》,正文为1、2章的笔记,后面的等待更新
博客地址:http://www.cnblogs.com/zengjianrong/p/3280276.html
- SourceTree 免登录
SourceTree 是 Windows 和Mac OS X 下免费的 Git 和 Hg 客户端,拥有可视化界面,容易上手操作.同时它也是Mercurial和Subversion版本控制系统工具.支持 ...
- 我得新博客上线了采用Vue+Layui的结合开发,后台采用asp.net mvc
地址:www.zswblog.xyz 写完这个博客项目我真的很开心! 希望博客园的大佬们能去看看,如果可以希望帮我在Layui的年度案例点一个赞,谢谢! 地址:https://fly.layui.co ...
- C#操作XML文档
Note: '=> ' 表示返回值 参考资料:请点击这里! 1:创建Xml文档 2:写Xml文档(必须保证有根元素) XmlDocument Xd (实例化一个对象) CreateXmlDecl ...
- SQL 去重 DISTINCT 语法
SQL SELECT DISTINCT语句 在表中可能会包含重复值.这并不成问题, 不过有时你也许希望仅仅列出不同(distinct)的值. 关键词DISTINCT 用于返回唯一不同的值 语法 SEL ...
- C#7语法快速参考-第一章 Hello World
选择IDE 要开始使用C#编程,您需要一个支持微软.NET框架的集成开发环境(IDE).最受欢迎的选择是微软自己的Visual Studio.初学可以使用Visual Studio Community ...
- PIE SDK归一化水体指数法
1.算法功能简介 归一化指数法(NDWI(Normalized Difference Water Index,归一化水指数)),用遥感影像的特定波段进行归一化差值处理,以凸显影像中的水体信息. 其表达 ...
