JS高阶---闭包面试题
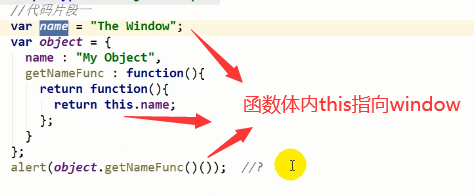
【面试题1】

答案:The Window
分析:

本案例里,不存在闭包。
条件:
、函数嵌套(满足)
、内部函数调用外部函数变量(没有) 综上所述,该例中不存在闭包
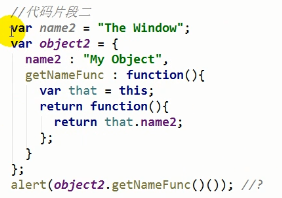
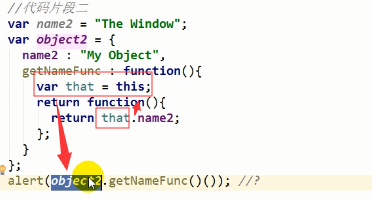
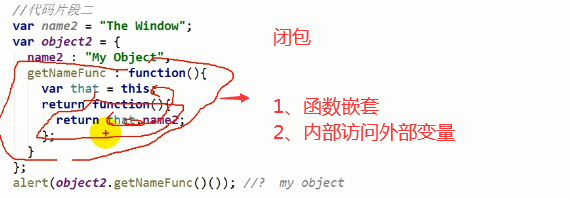
【面试题2】

答案:My Object
分析:

案例2为闭包,具体如下所示

.
JS高阶---闭包面试题的更多相关文章
- JS高阶---闭包应用(自定义JS模块)
[自定义JS模块] [闭包案例] (1)案例1 对应的模块文件 (2)案例2---使用匿名函数 对应的模块文件 案例2分析:因为内部函数引用了外部函数的变量,且存在嵌套关系,所以是闭包,分析结构图如下 ...
- JS高阶---闭包缺点(内存溢出与泄露)
[大纲] [主体] (1)闭包优缺点 .延长局部变量的生命周期2.外部访问函数内部变量 闭包的优点同时也是它的缺点,就是 (2)解决方案 .能不用闭包就不用(很难做到,因为应用较多) .及时释放--- ...
- JS高阶---闭包(循环遍历+监听)
大纲: 主体: (1)场景1:点击按钮显示点击的第几个 注意:伪数组每次循环时都会重新计算一次长度,所以最好提出去或者直接加到for循环内部 结果: 分析: 1.i为全局变量 解决方案: 1.下标法 ...
- JS高阶函数的理解(函数作为参数传递)
JS高阶函数的理解 高阶函数是指至少满足下列条件之一的函数. · 函数可以作为参数被传递 · 函数可以作为返回值输出 一个例子,我们想在页面中创建100个div节点,这是一种写法.我们发现并不是所有用 ...
- React.js高阶函数的定义与使用
/* 高阶函数的简单定义与使用 一: 先定义一个普通组件 二: 用function higherOrder(WrappendComponent) { return } 将组件包裹起来,并用export ...
- js 高阶函数 闭包
摘自 https://www.cnblogs.com/bobodeboke/p/5594647.html 建议结合另外一篇关于闭包的文章一起阅读:http://www.cnblogs.com/bob ...
- js高阶函数应用—函数防抖和节流
高阶函数指的是至少满足下列两个条件之一的函数: 1. 函数可以作为参数被传递:2.函数可以作为返回值输出: javaScript中的函数显然具备高级函数的特征,这使得函数运用更灵活,作为学习js必定会 ...
- js高阶函数
我是一个对js还不是很精通的选手: 关于高阶函数详细的解释 一个高阶函数需要满足的条件(任选其一即可) 1:函数可以作为参数被传递 2:函数可以作为返回值输出 吧函数作为参数传递,这代表我们可以抽离一 ...
- js高阶函数应用—函数柯里化和反柯里化
在Lambda演算(一套数理逻辑的形式系统,具体我也没深入研究过)中有个小技巧:假如一个函数只能收一个参数,那么这个函数怎么实现加法呢,因为高阶函数是可以当参数传递和返回值的,所以问题就简化为:写一个 ...
随机推荐
- Open3D-PointNet2-Semantic3D-master的运行
1.修改download_semantic3d.sh文件 #!/bin/bash ans=`dpkg-query -W p7zip-full` if [ -z "$ans" ]; ...
- UVA11464 Even Parity 搜索+递推
问题描述 UVA11464 题解 第一直觉爆搜. 发现 \(N \le 15\) ,然后后面每行都可以通过第一行递推出来. 爆搜第一行,递推后面+check \(\mathrm{Code}\) #in ...
- 移动端(手机端)页面自适应解决方案1(rem布局)---750设计稿
设计稿尺寸为750 * 1340.结合网易.淘宝移动端首页html元素上的动态font-size属性.设计稿尺寸.前端与设计之间协作流程一般分为下面两种: 网易做法: 页面开头处引入下面这段代码,用于 ...
- MySQL 行溢出数据
MySQL 行溢出数据 MySQL 对一条记录占用的最大储存空间是有限制的,除了 BLOB 和 TEXT 类型之外,其他所有列 (不包括隐藏列和记录头信息) 占用的字节长度不能超过 65535 个字节 ...
- K-消亡的质数-(简单数学)
https://ac.nowcoder.com/acm/contest/3346/K 题意:判断一个素数p是不是某两个数的立方差. 刚看到这道题一时半会都没有什么思路,看了题解恍然大悟,太久没碰数学或 ...
- go 基本语法
====type==== import ( "fmt" ) func main() { type bigint byte //定义类型 var a bigint fmt.Print ...
- 【2019.8.9 慈溪模拟赛 T1】数论(a)(打表找规律)
莫比乌斯反演 血亏! 比赛时看到这题先写了个莫比乌斯反演,然后手造了几组数据和暴力对拍的时候发现,居然答案就是\(nm\)... 吐槽数据范围太小... 下面给上出题人对此题的解释: 原式的物理意义, ...
- Python之爬虫-校花网
Python之爬虫-校花网 #!/usr/bin/env python # -*- coding:utf-8 -*- import re import requests # 拿到校花网主页的内容 re ...
- 代码问题【TADT//CVPR2019】
paper:Li X, Ma C, Wu B, et al. Target-Aware Deep Tracking[C]. //CVPR2019 调用adam.m时候报错 结构体内容引用自非结构体数组 ...
- D3力布图绘制--节点跑掉,单曲线弯曲问题记录
D3力布图绘制中遇到的交互问题,频繁操作数据后,会出现节点跑掉和单曲线弯曲的问题 问题描述 在id指向都正常的情况下出现以下2种状况: 单曲线弯曲 节点跑掉 经排查,是数据重复导致的问题 线条也是一样 ...
