基于MFC的网页ActiveX控件开发全程实录2(js向ActiveX控件传递参数)
原文转自 https://blog.csdn.net/qianbin3200896/article/details/81452822
1、ActiveX控件部分(JS到ActiveX控件)
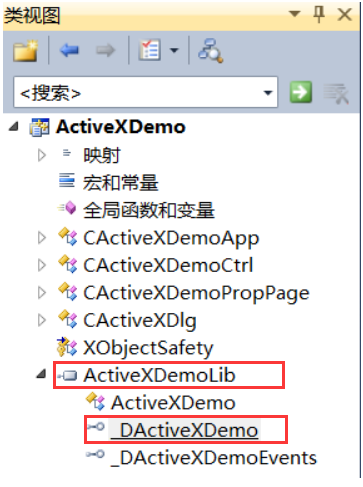
继续上一篇博客中新建的项目,找到DActiveXDemo,右键添加——属性

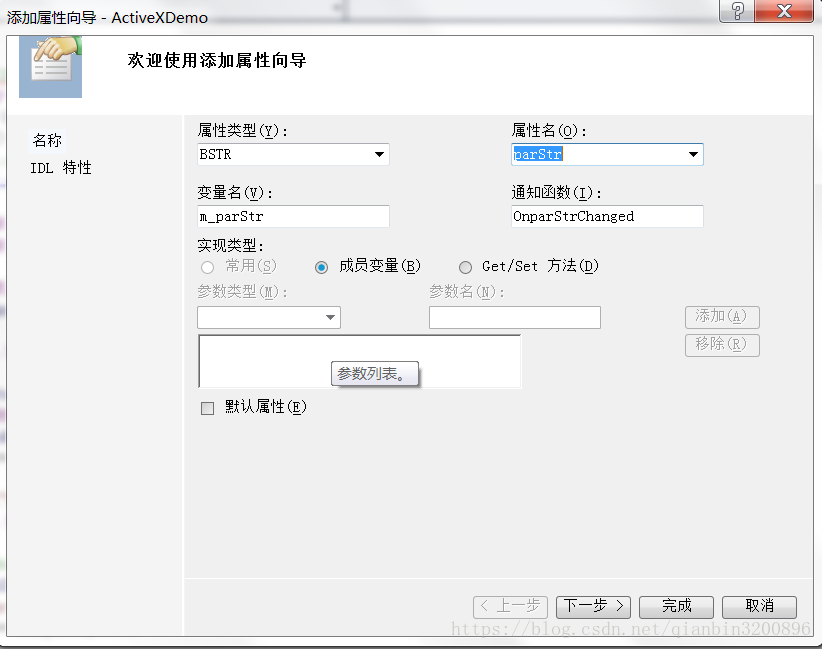
添加第一个参数,用来传递字符串,具体如下

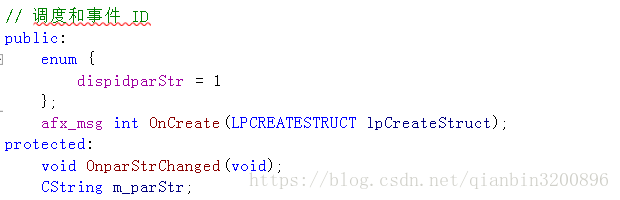
可以看到在ActiveXDemoCtrl.h文件中创建了一个变量和一个属性修改事件

待会我们我在OnParStrChanged事件中编写参数传递的代码,这里我们先给之前创建的CActiveXDlg对话框添加一个文本框用来显示js传来的参数

然后给该文本框添加对应的成员变量

接下来我们可以修改OnparStrChanged代码,具体如下
void CActiveXDemoCtrl::OnparStrChanged(void)
{
AFX_MANAGE_STATE(AfxGetStaticModuleState()); // TODO: 在此添加属性处理程序代码
m_MyDlg.m_parStr.Format("%s",m_parStr);
m_MyDlg.UpdateData(FALSE); SetModifiedFlag();
}
然后重新生成项目。
2、网页部分
接下来修改html代码如下:
<HTML>
<HEAD>
<TITLE>js传递参数给ActiveX控件</TITLE>
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
<SCRIPT LANGUAGE="JavaScript">
function SendToActiveX()
{
if (InputStr.value!="")
{
Test_js.parStr= InputStr.value;
}
}
</SCRIPT>
</HEAD>
<BODY> 请输入你想传递的字符串: <INPUT TYPE="text" NAME="InputStr" VALUE="">
<p></p>
<INPUT TYPE="button" NAME="传参"
VALUE="测试js传参数: " ONCLICK=SendToActiveX()> <p></p> <OBJECT ID="Test_js" WIDTH=% HEIGHT=%
CLASSID="CLSID:B852A7D3-3356-400E-A2BF-A15F7D0F99CB">
<PARAM NAME="_Version" VALUE="">
<PARAM NAME="_ExtentX" VALUE="">
<PARAM NAME="_ExtentY" VALUE="">
<PARAM NAME="_StockProps" VALUE="">
</OBJECT> </BODY>
</HTML>
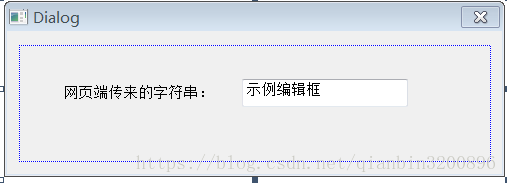
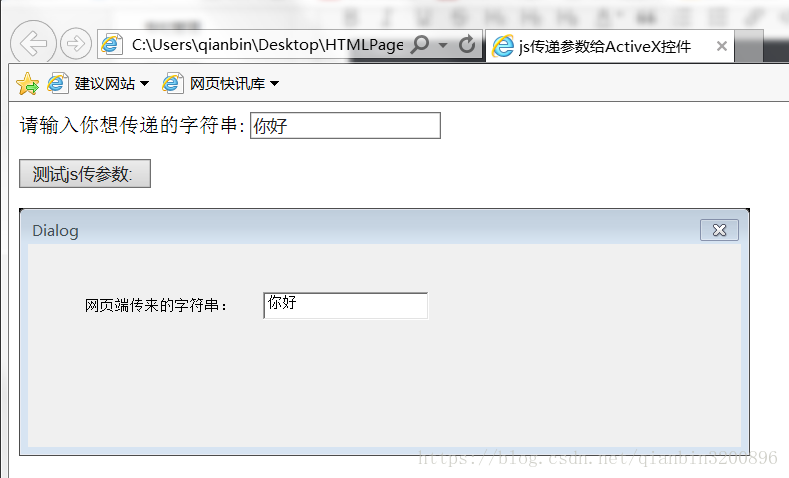
用IE浏览器运行html文件,输入对应的字符串然后点击按钮即可。效果如下

3、代码下载
下面给出代码的链接(含源代码和html文件):https://download.csdn.net/download/qianbin3200896/10586112
基于MFC的网页ActiveX控件开发全程实录2(js向ActiveX控件传递参数)的更多相关文章
- 【转】android应用开发全程实录-你有多熟悉listview?---不错
原文网址:http://www.cnblogs.com/noTice520/archive/2011/12/05/2276379.html 今天给大家带来<android应用开发全程实录> ...
- android应用开发全程实录-你有多熟悉listview
http://blog.csdn.net/notice520/article/details/7040962 今天给大家带来<android应用开发全程实录>中关于listview和ada ...
- android应用开发全程实录-你有多熟悉listview?
今天给大家带来<android应用开发全程实录>中关于listview和adatper中的部分.包括listview的基本使用,listview的优化等. 我们经常会在应用程序中使用列表的 ...
- vs2010开发activex(MFC)控件/ie插件(三),js调用ocx控件的接口函数
原文:http://blog.csdn.net/yhhyhhyhhyhh/article/details/50802280 js调用ocx控件的接口函数,先看demo效果: 简单测试过程 ...
- 最全的基于MFC的ActiveX控件开发教程
浏览器插件之ActiveX开发(一) 一般的Web应用对于浏览器插件能不使用的建议尽量不使用,因为其涉及到安全问题以及影响用户安装(或自动下载注册安装)体验问题.在有特殊需求(如涉及数据安全的金融业务 ...
- 基于MFC的ActiveX控件开发教程------------浏览器插件之ActiveX开发
浏览器插件之ActiveX开发(一) 一般的Web应用对于浏览器插件能不使用的建议尽量不使用,因为其涉及到安全问题以及影响用户安装(或自动下载注册安装)体验问题.在有特殊需求(如涉及数据安全的金融业务 ...
- 【转载】基于MFC的ActiveX控件开发(1)
原文:http://iysm.net/?p=114 ActiveX 控件是基于组件对象模型 (COM) 的可重用软件组件,广泛应用于桌面及Web应用中.在VC下ActiveX控件的开发可以分为三种,一 ...
- MFC-[转]基于MFC的ActiveX控件开发
作者:lidan | 出处:博客园 | 2012/3/13 16:10:34 | 阅读22次 ActiveX 控件是基于组件对象模型 (COM) 的可重用软件组件,广泛应用于桌面及Web应用中.在VC ...
- 【转载】基于MFC的ActiveX控件开发(3)
原文:http://iysm.net/?p=122 3.事件 ActiveX 控件使用事件通知容器控件上发生了某些事情.事件的常见示例包括单击控件.使用键盘输入数据和控件状态更改.当发生这些操作时,控 ...
随机推荐
- nodejs设置淘宝镜像
nodeJS的资源仓库在国内使用过程中,偶尔会遇到各种资源问题,通常设置为淘宝的镜像,网上很多说法是安装淘宝镜像,即$ npm install -g cnpm --registry=https://r ...
- INotifyPropertyChanged PropertyChangedEventArgs获取变更属性
INotifyPropertyChanged: 该接口包含一个事件, 针对属性发生变更时, 执行该事件发生. // // 摘要: // 通知客户端属性值已更改. public interface IN ...
- Java基础 hello world基础实例
JDK :OpenJDK-11 OS :CentOS 7.6.1810 IDE :Eclipse 2019‑03 typesetting :Markdown code ...
- Linux_CentOS软件安装调试 源代码包编译安装和 二进制包配置
Linux 下源代码(C 语言)如何编译(安装) 1. 先安装源代码编译的软件 gcc,make,openssl 如下: yum install -y gcc make gcc-c++ openssl ...
- oracle 的自定义的存储函数遇到的 package or function is in an invalid state
转: oracle 的自定义的存储函数遇到的 package or function is in an invalid state 2017-10-28 11:08:17 major_tom 阅读数 ...
- List和List的区别?
List<T>和List<?>的区别,这问的有点含糊.我想题主是想问类型参数“<T>”和无界通配符“<?>”的区别吧? 讨论“<T>&quo ...
- 【微信开发】微信小程序通过经纬度计算两地距离php代码实现
需求: 要求做个根据用户当前位置获取周围商家地址,并且按照由近到远排序, 方法一: 代码层实现 封装方法: /** * @desc 根据两点间的经纬度计算距离 * @param float $lat ...
- Qt编写气体安全管理系统6-地图监控
一.前言 地图监控主要是提供一个地图(可以是平面的也可以是立体彩色的,一般建议鸟瞰图,有3D感),然后设备在对应的地图上,可以切换地图来查看对应区域的设备,一般来说一个区域会有一个地图文件,设备在地图 ...
- RabbitMQ 入门教程(PHP版) 第四部分:路由(Routing)
路由(Routing) 在前面的第三部分教程中,我们实现了一个简单的日志系统.可以把日志消息广播给多个接收者. 本篇教程中我们打算新增一个功能——使得它能够只订阅消息的一个字集.例如,我们只需要把严重 ...
- 增强篇4 CO01生产订单屏幕增强
Step1. 结构 CO_AUFK 里增加自定义字段:ZZZ_TRIAL 然后激活结构 查看AUFK是激活状态, 字段增强完成: Step2. CMOD 使用客户增强:PPCO0012 生产订 ...
