H5新增form控件和表单属性
第一个知识点:表单的属性及总结
第二个知识点:H5新增的表单控件和属性以及总结
第一个知识点:
我们常见的表单验证有哪些呢
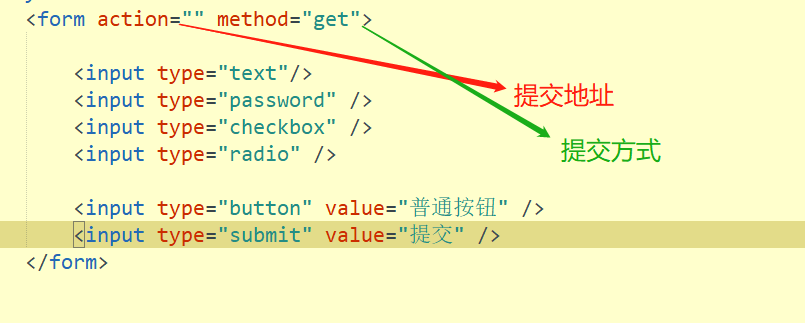
text 文本框标签
password 密码框
checkbox 多选框
radio 单选框
button 按钮
submit 提交按钮

以上是我们常用的一些form属性
第二个知识点:H5新的输入型控件
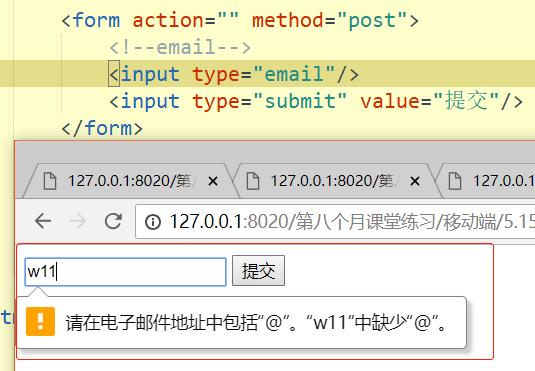
(一)email:电子邮箱文本框,跟普通的没什么区别
1.当输入不是邮箱的时候,验证不通过
2.移动端键盘会有变化

(二)tel:电话号码
1.主要在移动端,一个键盘的切换

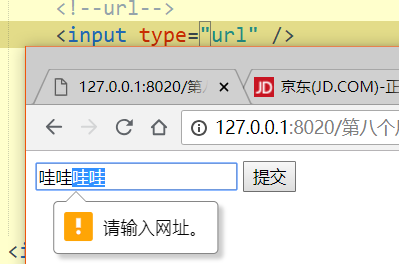
(三)url:网页的URL
 输入正确的网址
输入正确的网址
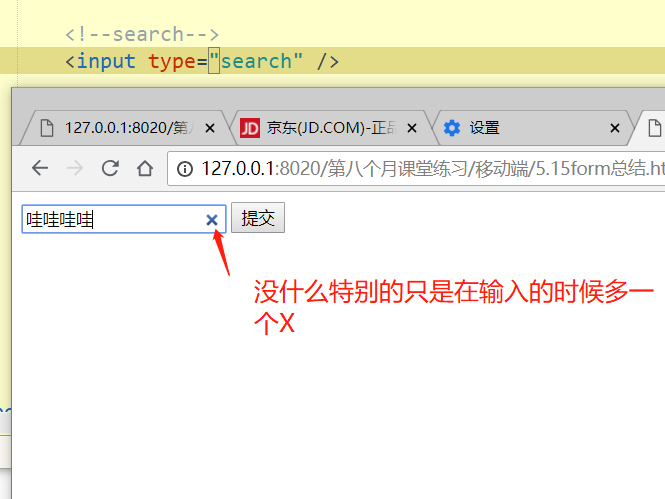
(四)sear:搜索引擎
1.chrome下输入文字后,会多出一个关闭的x

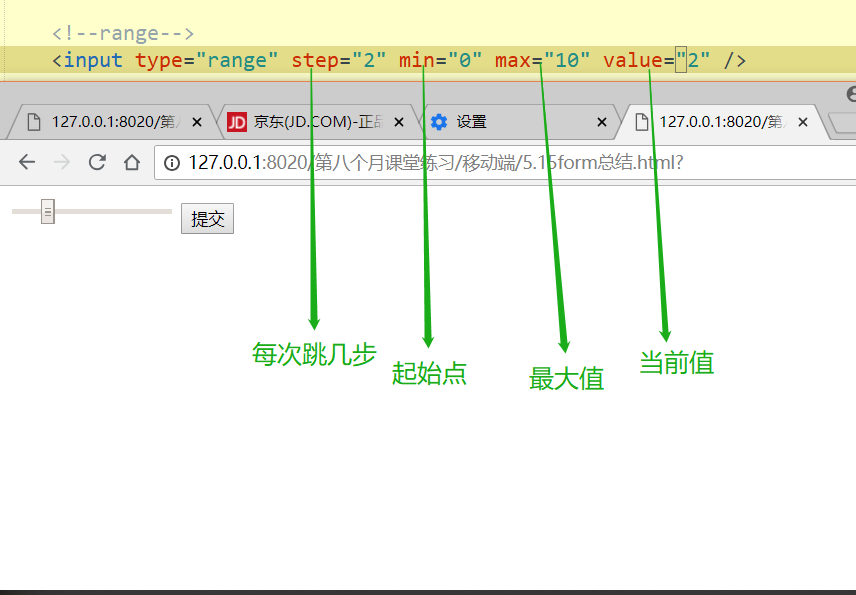
(五)range:特定范围内的数值选择器
1.min、max、step(步数)
2.例子:用js来显示当前数值

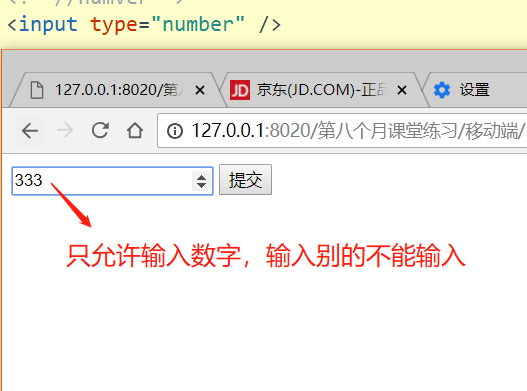
(六)number:只能包含数字的输入框

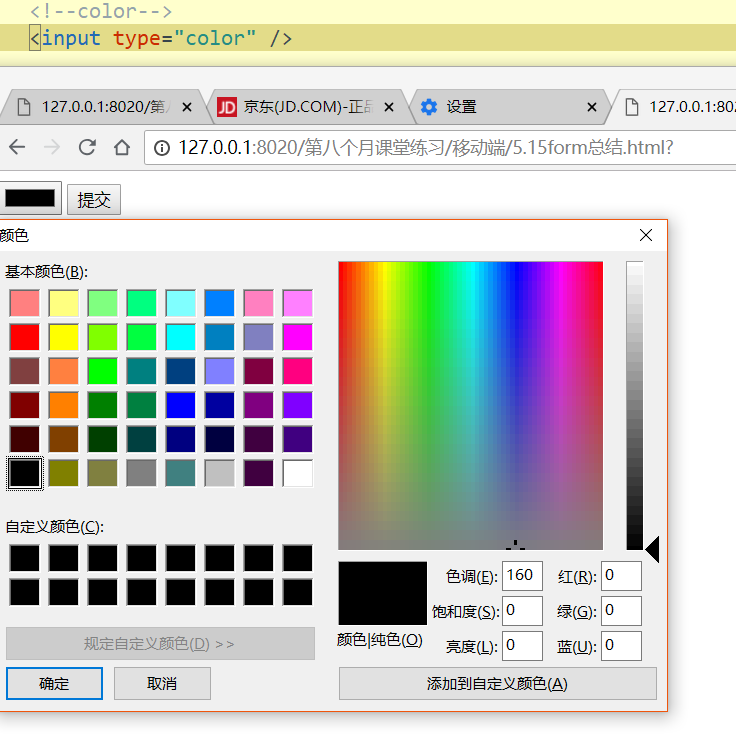
(七)color:颜色选择器

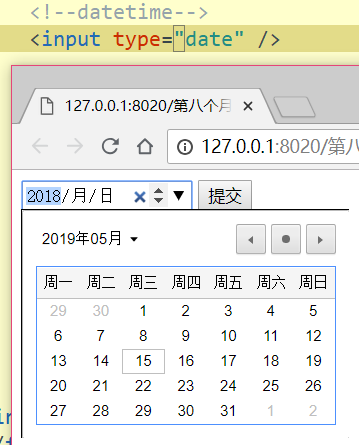
(八)detetime显示完整日期

(九)autocomplete:是否保存用户输入值
默人为on,关闭提示选择off
(十):指定表单获取输入焦点

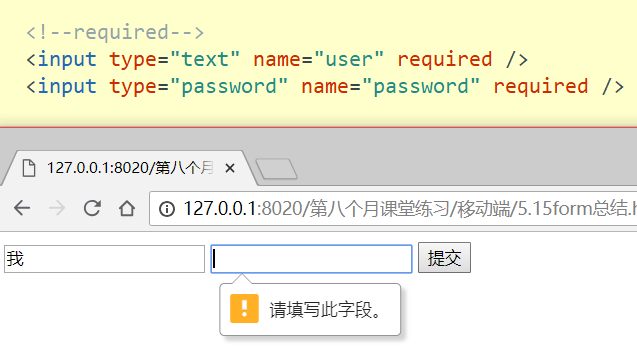
(十一):此项必填,不能为空
 如果只写第一个输入框,第二个输入框就会弹出“请填写此字段”
如果只写第一个输入框,第二个输入框就会弹出“请填写此字段”
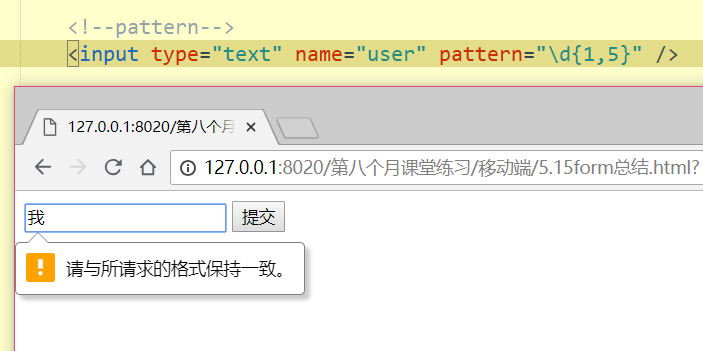
(十二)parrern:正则验证 pattrn="\d{1,5}"
 我设置的正则是1-5数字,如果不是就提交失败
我设置的正则是1-5数字,如果不是就提交失败
以上是本人的总结,后期如有更新会继续完善,感谢每位朋友的到访,希望此文章能对你学习H5有所帮。
如有疑问请联系:手机(微信同步)17812718961
H5新增form控件和表单属性的更多相关文章
- html5新增表单控件和表单属性
表单验证 Invalid事件 : 验证反馈 input.addEventListener('invalid',fn,false) 阻止默认验证:ev.preventDefault() formnova ...
- html5 新增表单控件和表单属性
新的输入型控件 email:电子邮箱文本框,跟普通的没什么区别 当输入不是邮箱的时候,验证通不过 移动端的键盘会有变化 tel:电话号码 一般用于手机端,是一个键盘切换 url:网页的 ...
- HTML5自学笔记[ 2 ]新增表单控件和表单属性
新增<input>属性type="email",自动验证,若输入不为邮箱,则不能提交. 新增<input>属性type="tel",在移 ...
- 如何给动态添加的form表单控件添加表单验证
最近使用jQuery Validate做表单验证很方便,api地址为http://www.runoob.com/jquery/jquery-plugin-validate.html 但是在使用的时候也 ...
- event.srcElement获得引发事件的控件(表单)
<1> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w ...
- weui-switch开关控件,表单提交后如何取值
最近在学习weui这个框架,做了一些小的试验,发现weui-switch控件直接提交不能获取到表单信息,在segmentfault上发现也有人提了这个问题,有人说可以设置一个隐含标签来捕获开关的状态, ...
- html5中新增的form表单属性
html5中新增两个表单属性,分别autocomplete和novalidate属性 1.autocomplete属性 该属性用于控制自动完成功能的开启和关闭.可以设置表单或者input元素,有两个属 ...
- H5新增input表单、表单属性
新增表单 email,Email类型 url , Url类型 date,日期类型 time,时间类型 month,月类型 week,周类型 number,数字类型 tel,电话类型 search,搜索 ...
- 10天学会phpWeChat——第八天:Form类,丰富表单提交的字段类型
通过前面七讲的系列教程,我们完成了一个包含后台并自适应PC+h5移动端的文章管理模块. 在实际的生产环境中,文章投稿.商品上传等操作并不会简单局限于一个text和textarea组成的表单.在实际中, ...
随机推荐
- 文件处理file handling
#1. 打开文件,得到文件句柄并赋值给一个变量 #2. 通过句柄对文件进行操作 #3. 关闭文件 #1.open函数打开文件,open找的是系统的编码gbkf = open("陈粒" ...
- USACO Beef McNuggets
洛谷 P2737 [USACO4.1]麦香牛块Beef McNuggets https://www.luogu.org/problem/P2737 JDOJ 1813: Beef McNuggets ...
- org.slf4j.helpers.Log4jLoggerFactory is not on classpath. Good!
View Javadoc 1 /* 2 * Licensed to the Apache Software Foundation (ASF) under one or more 3 * contrib ...
- python中多线程相关
基础知识 进程:进程就是一个程序在一个数据集上的一次动态执行过程 数据集:程序执行过程中需要的资源 进程控制块:完成状态保存的单元 线程:线程是寄托在进程之上,为了提高系统的并发性 线程是进程的实体 ...
- map的基本操作
向map添加元素: 因为map是不允许出现重复关键字的,所以如果重复插入键相同的元素后面的元素是不会插入成功的,下面是一个验证程序: #include<iostream> #include ...
- Educational Codeforces Round 61 (Rated for Div. 2) E 多重背包优化
https://codeforces.com/contest/1132/problem/E 题意 有8种物品,重量是1~8,每种数量是\(cnt[i]\)(1e16),问容量为W(1e18)的背包最多 ...
- treegrid 表格树
treegrid 实现表格树的结构 效果图: 第一步:页面布局 <div class="col-sm-12 select-table table-striped" styl ...
- 【LGR-060】洛谷10月月赛 I
A - 打字练习 出题:memset0 送分模拟题,按题意模拟即可. 需要注意的是对退格键的判断,如果光标已经在行首,则直接忽略被读入的退格键. B - 小猪佩奇爬树 出题:_QAQ 维护所有相同节点 ...
- [LeetCode] 650. 2 Keys Keyboard 两键的键盘
Initially on a notepad only one character 'A' is present. You can perform two operations on this not ...
- [LeetCode] 79. Word Search 词语搜索
Given a 2D board and a word, find if the word exists in the grid. The word can be constructed from l ...
