Gin-Go学习笔记四:Gin-Web框架 文件的上传下载
文件的上传和下载
1->文件的上传
文件的上传,采用的是uploadify.js这个插件.
本事例实现的是上传图片文件,其他的文件上传也一样。
2->文件的下载
文件的下载有两个实现的方式:
1->url路径指向文件的路径,浏览器自行下载。但此方法存在缺陷:图片文件,text,pdf等文件会在浏览器中自动显示,不会执行下载功能
2->使用gin 暂时没带有的下载方法
3>新建一个fileopt.go控制器,具体代码如下:
package controllers import (
"io"
"log"
"os"
"fmt"
"github.com/gin-gonic/gin"
"net/http"
)
/**文件上传下载操作页面**/
func Fileopthtml(c *gin.Context){
c.HTML(http.StatusOK, "fileopt.html", gin.H{
"title": "GIN: 文件上传下载操作布局页面",
})
} /**上传方法**/
func Fileupload(c *gin.Context){
//得到上传的文件
file, header, err := c.Request.FormFile("image") //image这个是uplaodify参数定义中的 'fileObjName':'image'
if err != nil {
c.String(http.StatusBadRequest, "Bad request")
return
}
//文件的名称
filename := header.Filename fmt.Println(file, err, filename)
//创建文件
out, err := os.Create("static/uploadfile/"+filename)
//注意此处的 static/uploadfile/ 不是/static/uploadfile/
if err != nil {
log.Fatal(err)
}
defer out.Close()
_, err = io.Copy(out, file)
if err != nil {
log.Fatal(err)
}
c.String(http.StatusCreated, "upload successful")
} /**下载方法**/
func Filedown(c *gin.Context){
//暂时没有提供方法
}
4>新建一个html页面,名为fileopt.html,其代码如下:
<!DOCTYPE html>
<html>
<head>
<title>首页 - 用户列表页面</title>
<link rel="shortcut icon" href="/static/img/favicon.png" />
<link rel="stylesheet" href="/static/uploadify/uploadify.css" rel="stylesheet"/>
<script type="text/javascript" src="/static/js/jquery-2.1.1.min.js"></script>
<script src="/static/uploadify/jquery.uploadify.min.js"></script>
</head>
<body>
<!--上传部分-->
<form method="POST" action="/Home/UploadFile" enctype="multipart/form-data">
<input type="file" name="image" id="file_upload">
<div id="imgdiv" style="display:none;"> </div> </form>
<!--下载图片-->
<button value="下载图片" onclick="download()">下载图片</button>
<!--JS部分-->
<script type="text/javascript"> //页面的初始化
$(function () {
$("#file_upload").uploadify({ //绑定元素
'fileObjName':'image',//html input标签的name属性的值吧。
'debug':false,
'auto':true, //自动上传
'multi':true,
'removeCompleted':false, //上传完成以后是否保存进度条
'buttonText':'选择文件',
'cancelImg':'/static/uploadify/uploadify-cancel.png',
'swf':'/static/uploadify/uploadify.swf', //必须设置 swf文件路径
'uploader':'/home/fileuplaod', //必须设置,上传文件触发的url
'fileTypeDesc':'FileType',
'fileTypeExts':'*.jpg;*.jpge;*.gif;*.png;',
'multi':true,
'onUploadSuccess': function (file, data, response) {
$("#imgdiv").show();
var html='<image src="/static/uploadfile/'+file.name+'" style="height:150px;width:150px;margin:20px;"/>';
$("#imgdiv").append(html);
}
}); });
//下载图片
function download(){
//暂时没有提供后台的方法
//gin暂时没有实现下载方法
//只有使用url
window.location.href="/static/img/1.jpg";
}
</script>
</body>
</html>
5>在路由中添加路由
package routers import (
"github.com/gin-gonic/gin"
. "GinLearn/GinLearn/apis" //api部分
. "GinLearn/GinLearn/controllers" //constroller部分
) func InitRouter() *gin.Engine{
router := gin.Default()
//Hello World
router.GET("/", IndexApi)
//渲染html页面
router.LoadHTMLGlob("views/*")
router.GET("/home/index", ShowHtmlPage)
//列表页面
router.GET("/home/list", ListHtml)
router.POST("/home/PageData", GetDataList)
router.POST("/home/PageNextData", PageNextData) //新增页面
router.GET("/home/add", AddHtml)
router.POST("/home/saveadd", AddPersonApi) //编辑页面
router.GET("/home/edit", EditHtml)
router.POST("/home/saveedit", EditPersonApi) //删除
router.POST("/home/delete", DeletePersonApi) //Bootstrap布局页面
router.GET("/home/bootstrap", Bootstraphtml) //文件的上传和下载
router.GET("/home/fileopt", Fileopthtml)
router.POST("/home/fileuplaod", Fileupload)
router.GET("/home/filedown", Filedown) return router
}
6>项目的结构如下:

7>执行的效果如下:
1->文件操作的页面如下,路由如下:

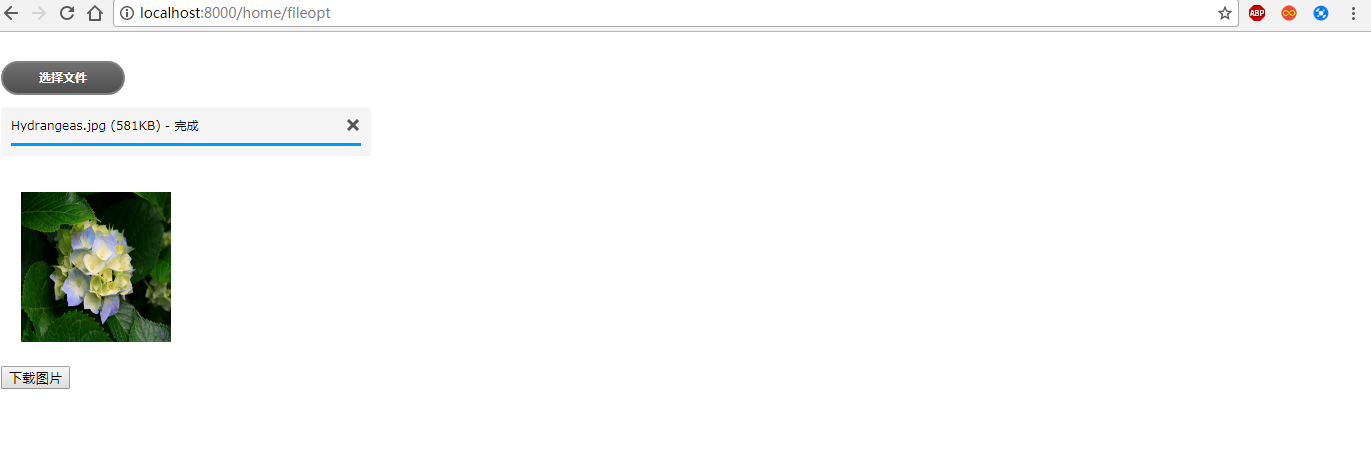
2->点击选择文件按钮,选择需要上传的图片,点击打开按钮,效果如下:

3->点击下载图片按钮,浏览器下载一张指定的图片

8>下一章,将文件内容的读取。
Gin-Go学习笔记四:Gin-Web框架 文件的上传下载的更多相关文章
- SpringMVC:学习笔记(10)——整合Ckeditor且实现图片上传
SpringMVC:学习笔记(10)——整合Ckeditor且实现图片上传 配置CKEDITOR 精简文件 解压之后可以看到ckeditor/lang下面有很多语言的js,如果不需要那么多种语言的,可 ...
- 基于struts2框架文件的上传与下载
在开发一些社交网站时,需要有允许用户上传自己本地文件的功能,则需要文件的上传下载代码. 首先考虑的是文件的储存位置,这里不考虑存在数据库,因为通过数据库查询获取十分消耗资源与时间,故需将数据存储在服务 ...
- SSM框架之中如何进行文件的上传下载
SSM框架的整合请看我之前的博客:http://www.cnblogs.com/1314wamm/p/6834266.html 现在我们先看如何编写文件的上传下载:你先看你的pom.xml中是否有文件 ...
- [原创]java WEB学习笔记72:Struts2 学习之路-- 文件的上传下载,及上传下载相关问题
本博客的目的:①总结自己的学习过程,相当于学习笔记 ②将自己的经验分享给大家,相互学习,互相交流,不可商用 内容难免出现问题,欢迎指正,交流,探讨,可以留言,也可以通过以下方式联系. 本人互联网技术爱 ...
- Gin-Go学习笔记五:Gin-Web框架 文件的操作
文件的操作 1> 文件的创建,删除,写入内容,读取内容.(此实例使用的是text文件) 2> Gin 并没有提供文件的创建,删除,读写这个操作的专门的接口,所以采用的是常用 ...
- SpringMVC框架(四)文件的上传下载,上下文路径
文件目录: SpringMVC配置文件: <?xml version="1.0" encoding="UTF-8"?> <beans xmln ...
- [iOS AFNetworking框架实现HTTP请求、多文件图片上传下载]
简单的JSON的HTTP传输就不说了,看一个简单的DEMO吧. 主要明白parameters是所填参数,类型是字典型.我把这部分代码封装起来了,以便多次调用.也许写在一起更清楚点. #pragma m ...
- 初学Java Web(7)——文件的上传和下载
文件上传 文件上传前的准备 在表单中必须有一个上传的控件 <input type="file" name="testImg"/> 因为 GET 方式 ...
- web操作文件的上传到服务器 并可下载 并且读取出来
1.文件的上传-servlet实现文件上传---核心API—DiskFileItemFactory 一.文件上传概述 l 实现web开发中的文件上传功能,需完成如下二步操作: • 在web页面 ...
随机推荐
- node小爬虫
这一章主利用node的http模块制作一个网页的小爬虫来爬去网页信息,其中对于后端html的节点的获取采用了cheerio模块,这 /** * Created by Administrator on ...
- django学习-管理界面、视图
django管理界面 设计背景 为你的员工或客户生成一个用户添加,修改和删除内容的后台是一项缺乏创造性和乏味的工作.因此,django全自动地根据模型创建后台界面. django产生于一个公众页面和内 ...
- 前端学习笔记--CSS布局--层定位
1.层定位概述: z-index:前后叠加顺序 2.position属性: 3.fixed: 2.relative: 移动后: static没有往上移动占据box1的位置. 3.absolute: 移 ...
- pycharm 有汉字的地方就有阴影
1.pycharm 有汉字的地方就有阴影 编码申明 阴影就会消失 # _*_ coding:UTF-8
- 动态规划 | 保留重复元素的LCS 1045
这题也可以用LIS求解.LIS解题报告:动态规划 | 对输入进行hash处理的LIS 1045 普通LCS是必须完全匹配的,所以状态转移方程式(末端匹配到时):dp[i][j]=dp[i-1][j-1 ...
- [LeetCode] 875. Koko Eating Bananas 科科吃香蕉
Koko loves to eat bananas. There are N piles of bananas, the i-th pile has piles[i] bananas. The g ...
- 开源组件websocket-sharp中基于webapi的httpserver使用体验
一.背景 因为需要做金蝶ERP的二次开发,金蝶ERP的开放性真是不错,但是二次开发金蝶一般使用引用BOS.dll的方式,这个dll对newtonsoft.json.dll这个库是强引用,必须要用4.0 ...
- 关于App收集个人信息基本规范,这里公开征求你的意见!
关于App收集个人信息基本规范,这里公开征求你的意见! https://www.thepaper.cn/newsDetail_forward_4122573 以后国家开始规范App收集个信息基本规范, ...
- CentOS7 配置ip地址
1.查看网络配置文件 可能因为不同的系统,配置文件都不一样,总体来说,配置文件都是 前缀:ifcfg-eno + 后缀:随机数组成 进入到 /etc/sysconfig/network-scripts ...
- django实战(四)--修改数据
这节我们实现修改数据的功能,惯例,还是先上代码: urls.py urlpatterns=[ path('curd/edit/',views.curd_edit,name='curdedit'), p ...
