【原】无脑操作:Markdown可以这样玩
一、背景:
Markdown是一种纯文本格式的标记语言。通过简单的标记语法,可以使普通文本内容具有一定的格式。因为语法简单明了、功能又比纯文本强大,所以很适合作为开发人员的书写工具。
Markdown的编辑器很多,常用的有:MarkdownPad、Typora、MarkdownEditor等。不过在最近的尝试中,发现了一个比较适合开发人员使用的书写工具VSCode。
二、安装:
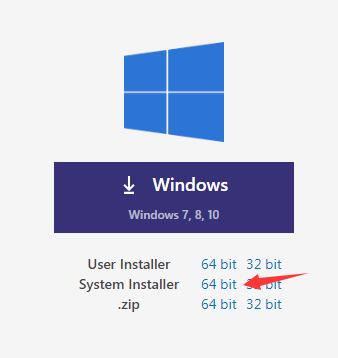
在VSCode官网:https://code.visualstudio.com/#alt-downloads进行下载,根据自己的操作系统版本选择对应的安装版本。VSCode的安装很简单,选择安装路径一路回车安装就好了。
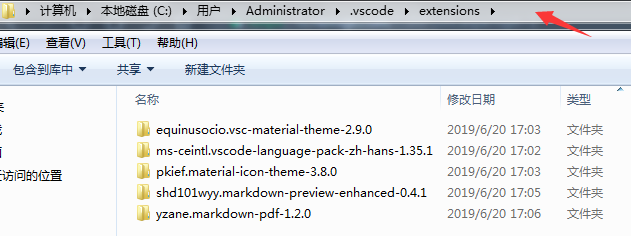
注意:VSCode默认的自定义插件位置在C:\Users\用户名\.vscode\extensions


三、配置:
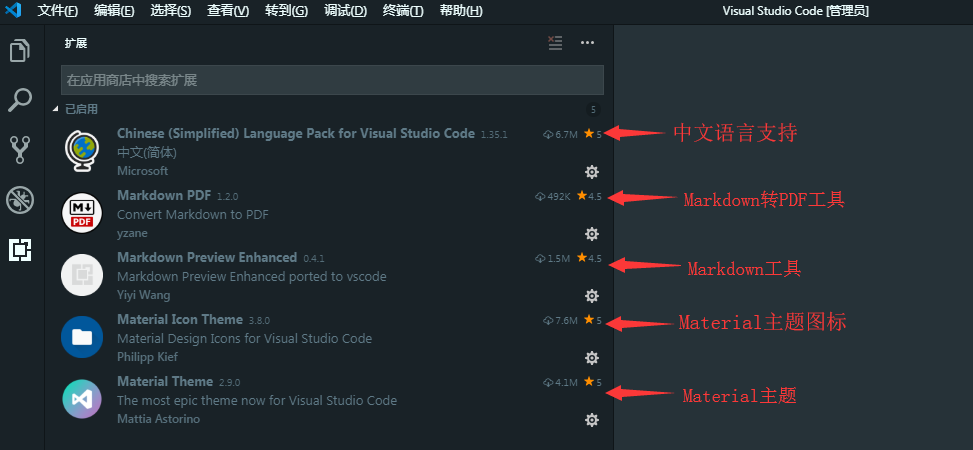
VSCode好用的插件很多,列了如下这几个,其中Markdown工具和Markdown转PDF工具是搭建Markdown书写环境所必需的。
1、Chinese中文语言支持插件(安装后需要重启VSCode)
2、Material Theme主题插件
3、Material Icon Theme主题图标插件
4、Markdown Preview Enhanced插件
5、Markdown PDF插件

四、使用:

常用的Markdown语法
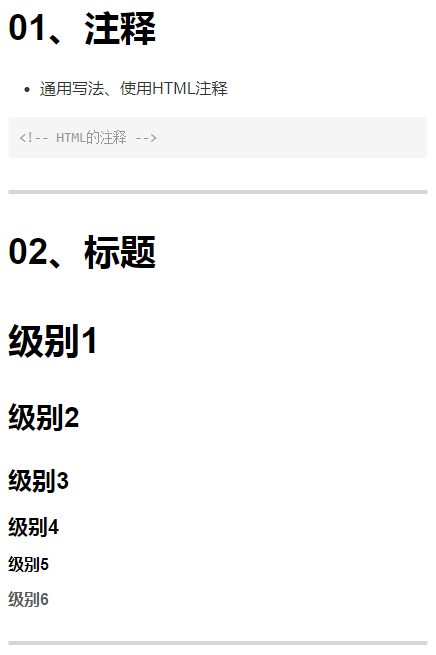
# 01、注释 - 通用写法、使用HTML注释
```html
<!-- HTML的注释 -->
```
<!-- 这是HTML注释,看不见吧 --> --- # 02、标题 # 级别1
## 级别2
### 级别3
#### 级别4
##### 级别5
###### 级别6 --- # 03、引用 > 常常用来引用其他的资料 > 曹植.《洛神赋》
> 彷佛兮若轻云之蔽月,飘飘兮若流风之回雪
--- # 04、粗体斜体 *这会是 斜体 的文字*
_这会是 斜体 的文字_ **这会是 粗体 的文字**
__这会是 粗体 的文字__ _可以 **组合** 使用粗体 和 斜体符号_ ~~文字将会被横线删除~~ --- # 05、列表 ## 1、无序列表
* 安徽省
* 合肥市
* 铜陵市
* 淮南市
- 江苏省
+ 南京市
+ 苏州市 ## 2、有序列表
1. 浙江省
1.1. 杭州市
1.2. 宁波市
2. 湖北省
2.1. 武汉市
2.2. 荆州市 --- # 06、分隔线 ***
___
--- # 07、代码块 ```java
class Person {
public void static main() {
System.out.println("小前端也会服务端编程");
}
}
``` <!-- highlight 语法高亮 -->
```javascript{highlight=2-6}
var programmer = {
name : '尤JJ',
gender : '女',
work: function() {
console.log('废寝忘食');
}
}
``` --- # 08、链接 [百度](https://www.baidu.com) --- # 09、任务列表 - [x] 吃饭
- [ ] 睡觉
- [x] 搬砖 --- # 10、表格 <!--
:---: 居中
:----- 居左
------: 居右
-->
|序号 |姓名 |性别 |薪资 |
|:---:|:-----|:---:|------:|
|1 |武JC |男 |987.65|
|2 |尤JJ |女 |123.45| ---





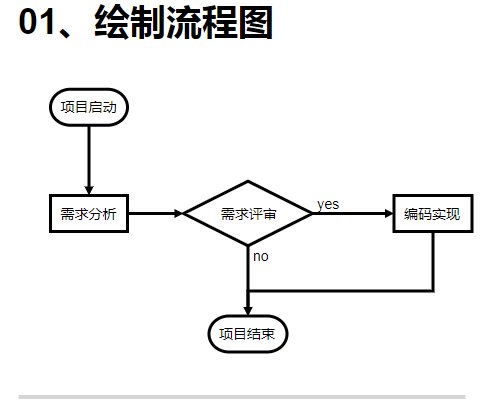
Markdown中也可以绘制图表,以绘制流程图 和 序列图为例
# 01、绘制流程图 <!-- 基于flowchart.js绘制 -->
```flow
start=>start: 项目启动
end=>end: 项目结束
opt1=>operation: 需求分析
condition=>condition: 需求评审
opt3=>operation: 编码实现 start->opt1(right)->condition
condition(yes,right)->opt3
condition(no)->end
opt3->end
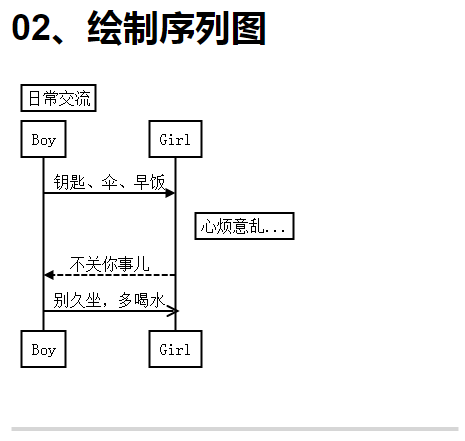
``` --- # 02、绘制序列图 <!-- 基于js-sequence-diagrams绘制 -->
```sequence
Title: 日常交流
Boy->Girl: 钥匙、伞、早饭
Note right of Girl: 心烦意乱...
Girl-->Boy: 不关你事儿
Boy->>Girl: 别久坐,多喝水
``` ---


【原】无脑操作:Markdown可以这样玩的更多相关文章
- 【原】无脑操作:IDEA + maven + Shiro + SpringBoot + JPA + Thymeleaf实现基础授权权限
上一篇<[原]无脑操作:IDEA + maven + Shiro + SpringBoot + JPA + Thymeleaf实现基础认证权限>介绍了实现Shiro的基础认证.本篇谈谈实现 ...
- 【原】无脑操作:IDEA + maven + Shiro + SpringBoot + JPA + Thymeleaf实现基础认证权限
开发环境搭建参见<[原]无脑操作:IDEA + maven + SpringBoot + JPA + Thymeleaf实现CRUD及分页> 需求: ① 除了登录页面,在地址栏直接访问其他 ...
- 【原】无脑操作:EasyUI Tree实现左键只选择叶子节点、右键浮动菜单实现增删改
Easyui中的Tree组件使用频率颇高,经常遇到的需求如下: 1.在树形结构上,只有叶子节点才能被选中,其他节点不能被选中: 2.在叶子节点上右键出现浮动菜单实现新增.删除.修改操作: 3.在非叶子 ...
- 【原】无脑操作:express + MySQL 实现CRUD
基于node.js的web开发框架express简单方便,很多项目中都在使用.这里结合MySQL数据库,实现最简单的CRUD操作. 开发环境: IDE:WebStorm DB:MySQL ------ ...
- 【原】无脑操作:eclipse + maven搭建SSM框架
网上看到一些Spring + Spring MVC + MyBatis框架的搭建教程,不是很详细或是时间久远了,自己动手整一个简单无脑的! 0.系统环境 1)Windows 10 企业版 2)JDK ...
- 【原】无脑操作:ElasticSearch学习笔记(01)
开篇来自于经典的“保安的哲学三问”(你是谁,在哪儿,要干嘛) 问题一.ElasticSearch是什么?有什么用处? 答:截至2018年12月28日,从ElasticSearch官网(https:// ...
- 【原】无脑操作:Windows 10 + MySQL 5.5 安装使用及免安装使用
本文介绍Windows 10环境下, MySQL 5.5的安装使用及免安装使用 资源下载: MySQL安装文件:http://download.csdn.net/detail/lf19820717/9 ...
- 【原】无脑操作:IDEA + maven + SpringBoot + JPA + Thymeleaf实现CRUD及分页
一.开发环境: 1.windows 7 企业版 2.IDEA 14 3.JDK 1.8 4.Maven 3.5.2 5.MariaDB 6.SQLYog 二.Maven设置: Maven目录下的con ...
- 【原】无脑操作:Gitblit服务器搭建及IDEA整合Git使用
背景:虽然有GitHub.GitLab这样强大的Git仓库,但是涉及私有Git库要收费,所以自己动手搭建免费的用用 环境:windows 7 旗舰版.JDK 1.8.IDEA 2017 ------- ...
随机推荐
- Lock+Condition实现机制
前言:大部分多线程同步场景,在功能和性能层面,synchronized可以满足,少部分场景Lock可以满足,dubbo的源码也符合这个比例,需要使用到Condition的场景极少,整个dubbo源码中 ...
- Flask基于websocket的简单聊天室
1.安装gevent-websocket pip install -i https://pypi.tuna.tsinghua.edu.cn/simple/ gevent-websocket 2.cha ...
- Spring事件监听机制
前言 Spring中的事件机制其实就是设计模式中的观察者模式,主要由以下角色构成: 事件 事件监听器(监听并处理事件) 事件发布者(发布事件) 首先看一下监听器和发布者的接口定义 public int ...
- ANT 的使用
概述 ant 是一个将软件编译.测试.部署等步骤联系在一起加以自动化的一个工具,大多用于 Java 环境中的软件开发. 在与 Jmeter 生成的 jmx 文件配合使用中,ant 会完成jmx计划的执 ...
- APICloud项目纪要
一.页面之间的传递参数通过pageParam传递参数: api.openWin({ name: 'ware', url: './ware.html', pageParam: { wareId: 'w1 ...
- B端产品需求文档怎么写?
B端,或者2B,一般指的是英文中的 to busniss,中文即面向企业的含义.与B端相对应的,是C端,或者2C,同样指的是英文中的 to customer,即面向消费者的意思.因此,人们平常所说的B ...
- URL&HTTP协议
一般来讲,URL地址有五个部分组成,协议,域名,端口,路径,URL地址参数,通常“//'之前的部分就是协议 常用的协议有: http 超文本传输协议 htttps http+ssl ssh 用来实现远 ...
- shell脚本遇到问题"$'\r': command not found"
shell脚本写得一切正常,但是一执行就报错: line: XXX "$'\r': command not found" 问题原因:文件格式问题(虽然在window和linux上选 ...
- pandas 生成并排放置的条形图和箱线图
1.代码 import numpy as np import pandas as pd import matplotlib.pyplot as plt # 生成数据,创建 DataFrame np.r ...
- 腾讯面试Android高级岗,居然被一个多线程基础面倒了?
前言 一个在深圳从事开发五年的老友一个月前从原公司辞职后,昨天去腾讯总部面试Android高级岗,一面的时候,自我介绍后,陆陆续续问了很多问题,有着五年的从业经验很多项目开发的技术问题都回答的很通顺, ...
