16-网页,网站,微信公众号基础入门(网页版MQTT,页面控件位置调整入门)
https://www.cnblogs.com/yangfengwu/p/11200767.html
说一下,只要你java学的很好,那么几乎所有的语言都不在话下了
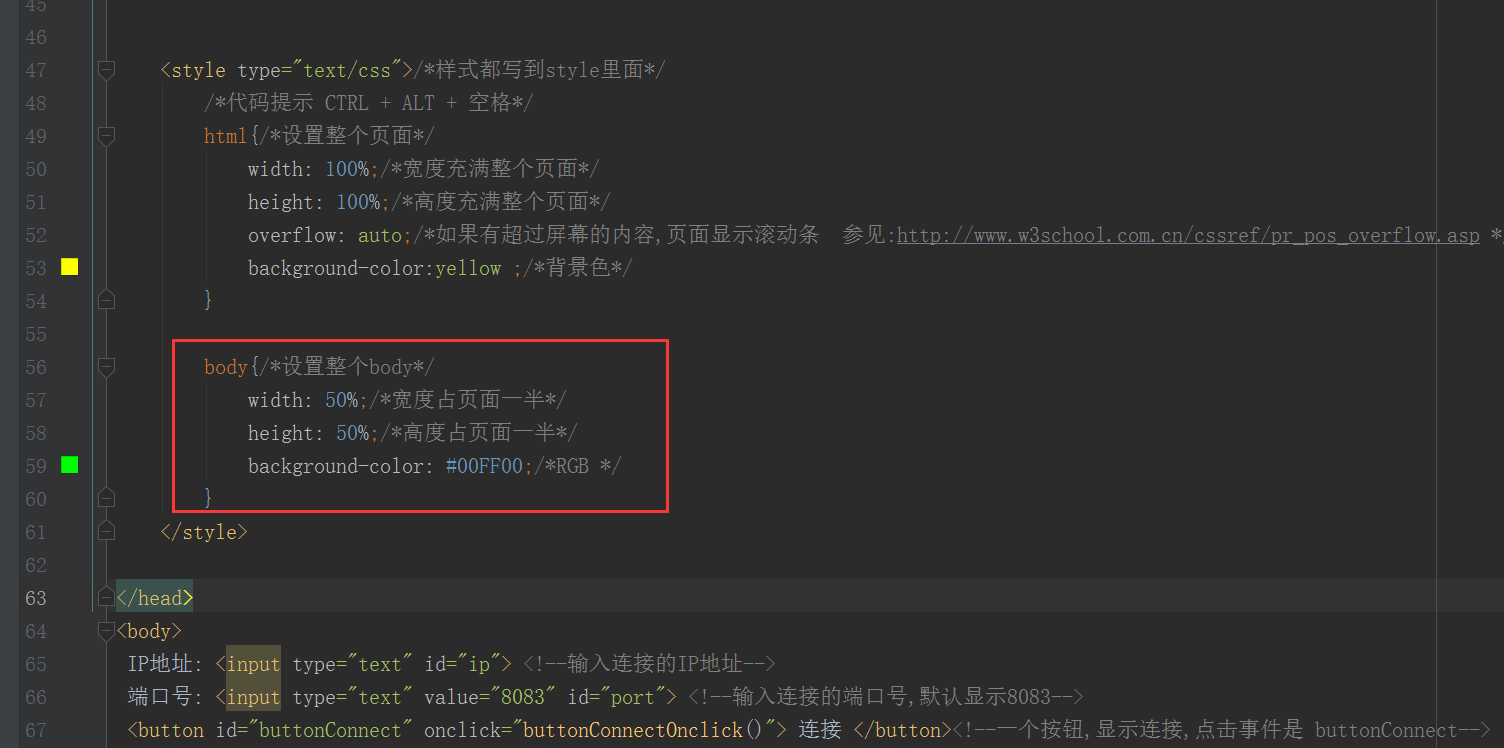
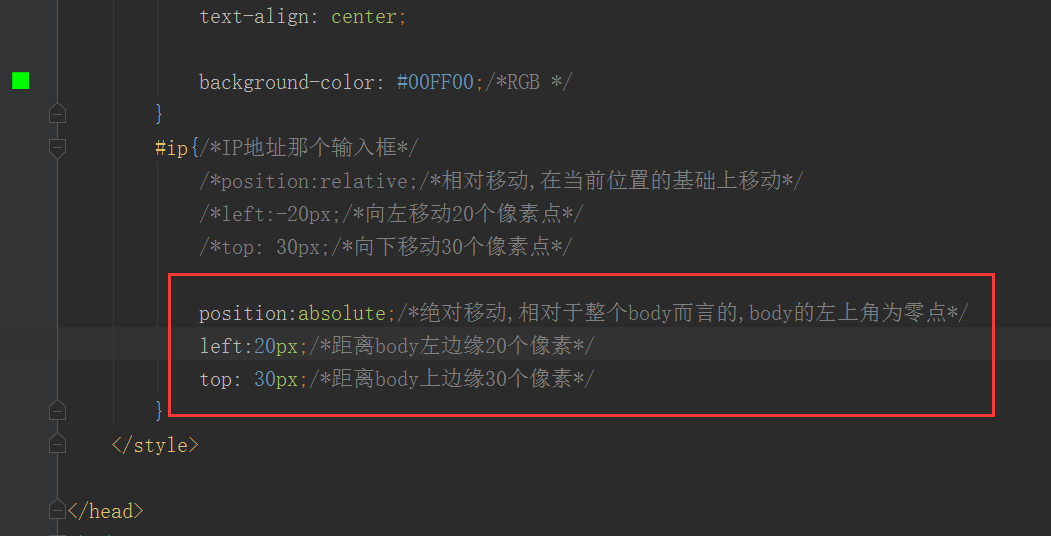
来看一下样式设置

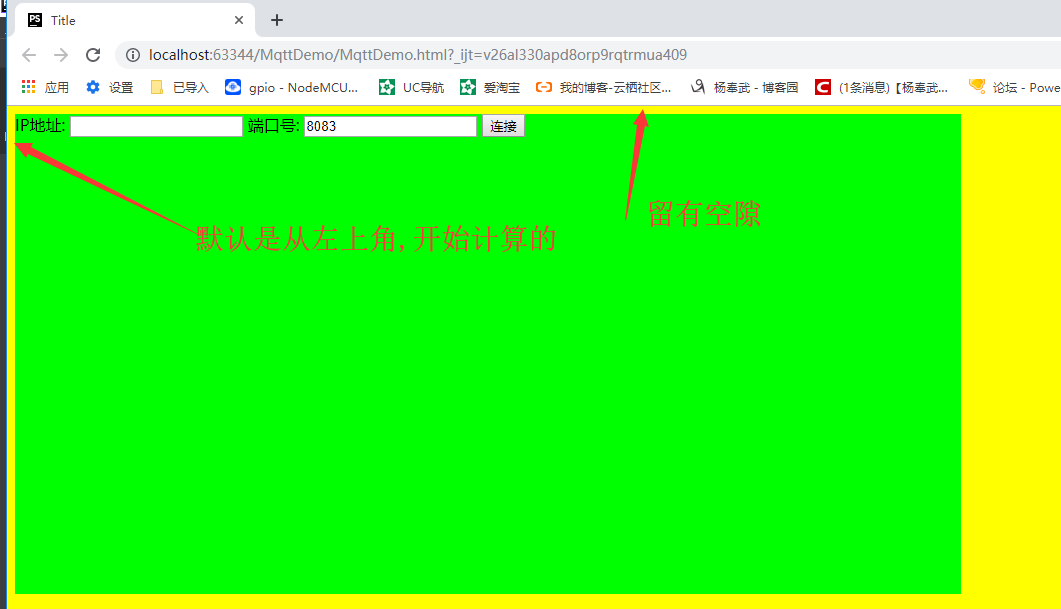
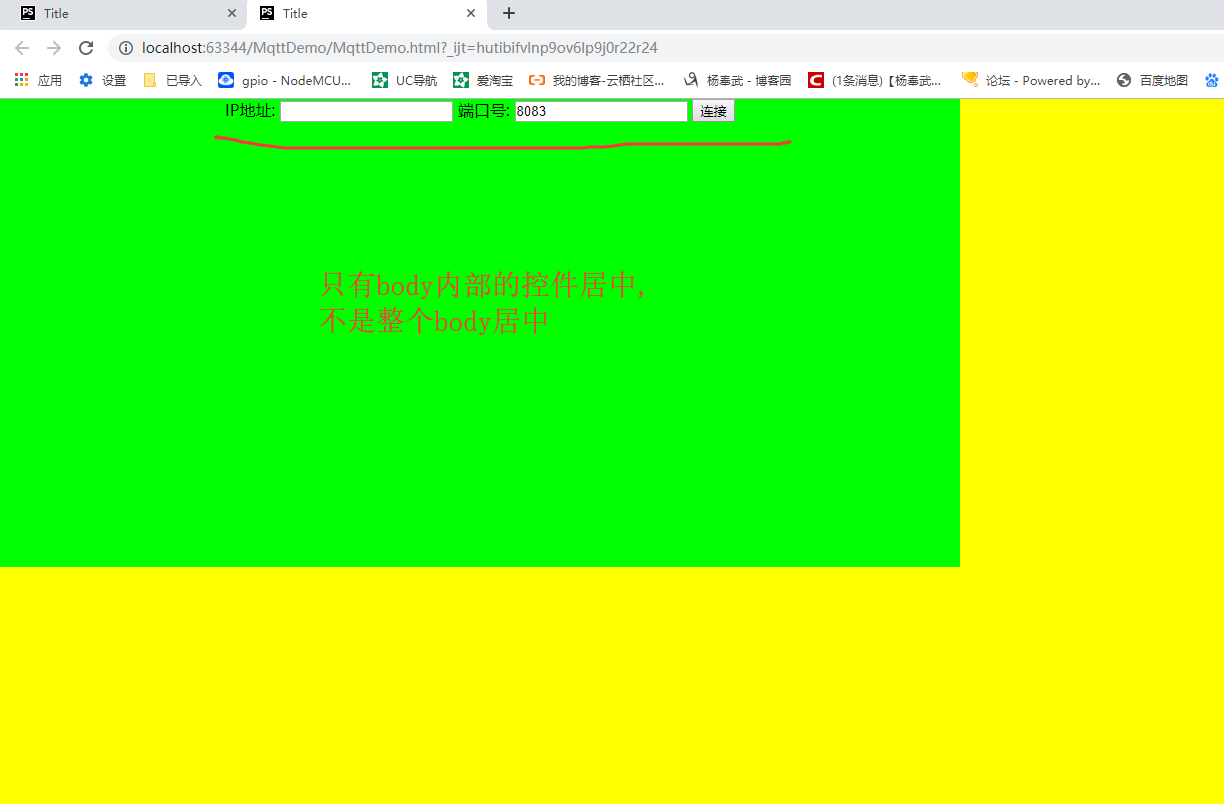
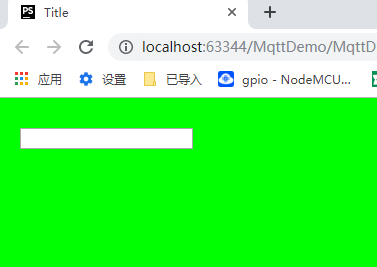
运行






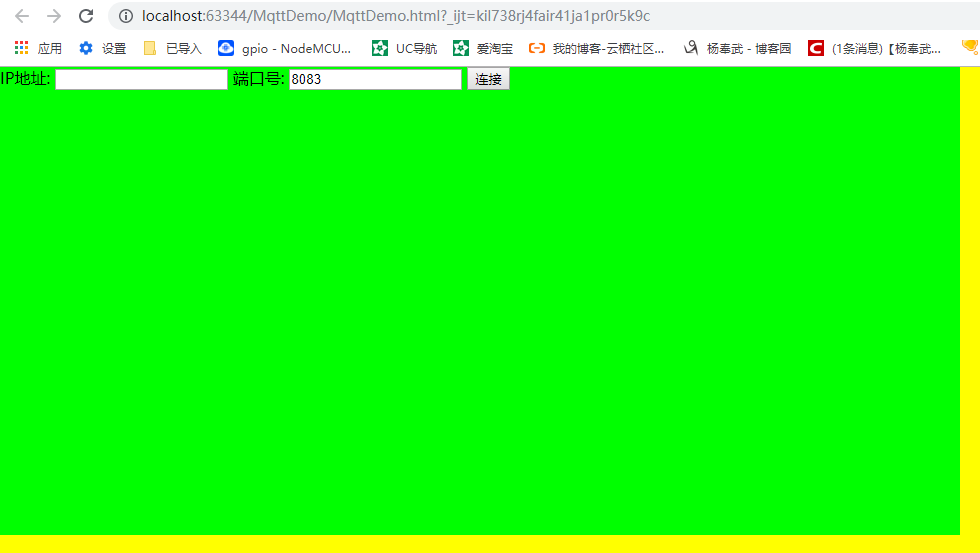
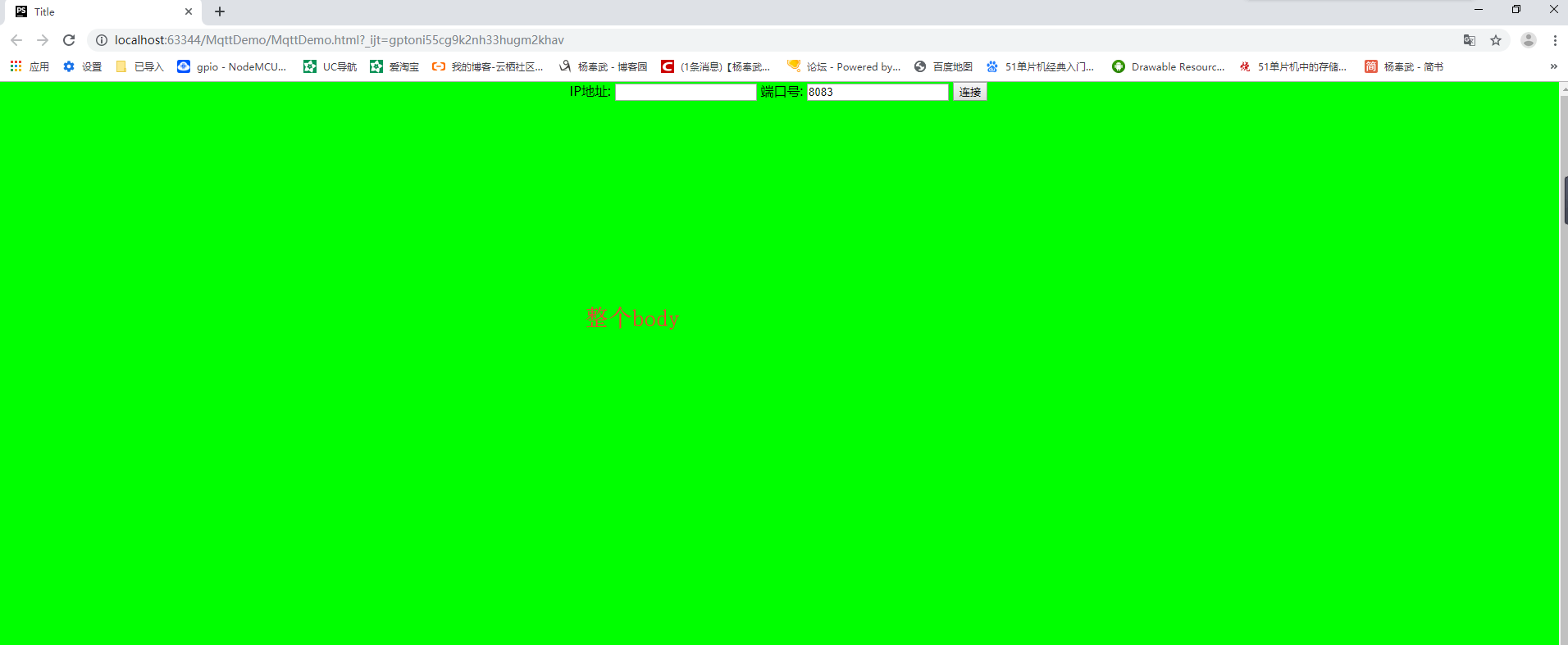
在左上角感觉不好看,咱让他居中


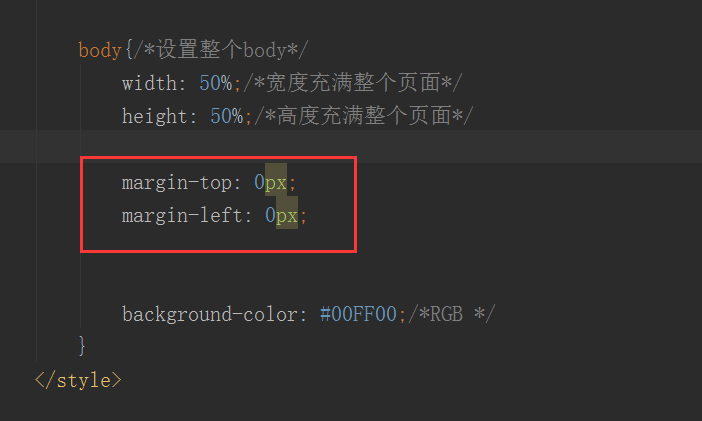
实际上



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> <script src="paho-mqtt.js" type="text/javascript"></script> <!--加载支持MQTT的包--> <script>
var client;//定义一个全局变量 function onConnect() {// called when the client connects 如果连接上,进入
document.getElementById("buttonConnect").innerHTML = "断开";//改变显示的内容
}
function onConnectionLost(responseObject) {//断开了连接
if (responseObject.errorCode !== 0) {//回复的不是1就是2具体看 https://www.eclipse.org/paho/files/jsdoc/Paho.MQTT.Client.html
console.log("onConnectionLost:"+responseObject.errorMessage);
document.getElementById("buttonConnect").innerHTML = "连接";//改变显示的内容
}
}
function onMessageArrived(message) {// called when a message arrives 控制台打印接受的消息
console.log("onMessageArrived:"+message.payloadString);
} function buttonConnectOnclick() {//按钮点击事件
try{//加上异常捕获
client = new Paho.MQTT.Client(document.getElementById("ip").value, Number(document.getElementById("port").value), "clientId");// Create a client instance
// set callback handlers
client.onConnectionLost = onConnectionLost;//设置连接断开回调函数
client.onMessageArrived = onMessageArrived;//设置接收到消息进入的回调函数 var Options={
onSuccess : onConnect,
userName : "yang",
password : "11223344"
};
client.connect(Options);// connect the client 连接...
}catch (e) {
alert(e);//打印连接中的错误
} } </script> <style type="text/css">/*样式都写到style里面*/
/*代码提示 CTRL + ALT + 空格*/
html{/*设置整个页面*/
width: 100%;/*宽度充满整个页面*/
height: 100%;/*高度充满整个页面*/
overflow: auto;/*如果有超过屏幕的内容,页面显示滚动条 参见:http://www.w3school.com.cn/cssref/pr_pos_overflow.asp */
/*背景色,一般不需要设置,只需要上面的就可以*/
} body{/*设置整个body*/
width: 100%;/*宽度充满整个页面*/
height: 100%;/*高度充满整个页面*/ margin-top: 0px;
margin-left: 0px; text-align: center; background-color: #00FF00;/*RGB */
}
</style> </head>
<body>
IP地址: <input type="text" id="ip"> <!--输入连接的IP地址-->
端口号: <input type="text" value="8083" id="port"> <!--输入连接的端口号,默认显示8083-->
<button id="buttonConnect" onclick="buttonConnectOnclick()"> 连接 </button><!--一个按钮,显示连接,点击事件是 buttonConnect-->
</body>
</html>

这是控件默认显示的位置

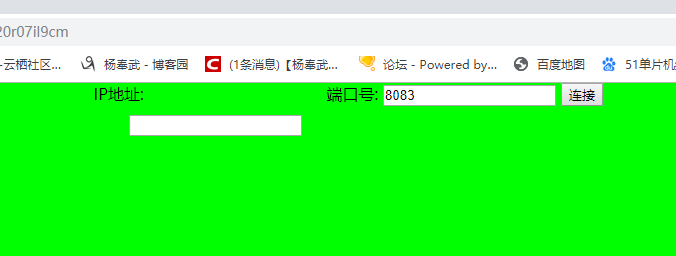
要想让控件偏移,有几种方式







<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> <script src="paho-mqtt.js" type="text/javascript"></script> <!--加载支持MQTT的包--> <script>
var client;//定义一个全局变量 function onConnect() {// called when the client connects 如果连接上,进入
document.getElementById("buttonConnect").innerHTML = "断开";//改变显示的内容
}
function onConnectionLost(responseObject) {//断开了连接
if (responseObject.errorCode !== 0) {//回复的不是1就是2具体看 https://www.eclipse.org/paho/files/jsdoc/Paho.MQTT.Client.html
console.log("onConnectionLost:"+responseObject.errorMessage);
document.getElementById("buttonConnect").innerHTML = "连接";//改变显示的内容
}
}
function onMessageArrived(message) {// called when a message arrives 控制台打印接受的消息
console.log("onMessageArrived:"+message.payloadString);
} function buttonConnectOnclick() {//按钮点击事件
try{//加上异常捕获
client = new Paho.MQTT.Client(document.getElementById("ip").value, Number(document.getElementById("port").value), "clientId");// Create a client instance
// set callback handlers
client.onConnectionLost = onConnectionLost;//设置连接断开回调函数
client.onMessageArrived = onMessageArrived;//设置接收到消息进入的回调函数 var Options={
onSuccess : onConnect,
userName : "yang",
password : "11223344"
};
client.connect(Options);// connect the client 连接...
}catch (e) {
alert(e);//打印连接中的错误
} } </script> <style type="text/css">/*样式都写到style里面*/
/*代码提示 CTRL + ALT + 空格*/
html{/*设置整个页面*/
width: 100%;/*宽度充满整个页面*/
height: 100%;/*高度充满整个页面*/
overflow: auto;/*如果有超过屏幕的内容,页面显示滚动条 参见:http://www.w3school.com.cn/cssref/pr_pos_overflow.asp */
/*背景色,一般不需要设置,只需要上面的就可以*/
} body{/*设置整个body*/
width: 100%;/*宽度充满整个页面*/
height: 100%;/*高度充满整个页面*/ margin-top: 0px;
margin-left: 0px; text-align: center; background-color: #00FF00;/*RGB */
}
#ip{/*IP地址那个输入框*/
/*position:relative;/*相对移动,在当前位置的基础上移动*/
/*left:-20px;/*向左移动20个像素点*/
/*top: 30px;/*向下移动30个像素点*/ position:absolute;/*绝对移动,相对于整个body而言的,body的左上角为零点*/
left:20px;/*距离body左边缘20个像素*/
top: 30px;/*距离body上边缘30个像素*/
}
</style> </head>
<body>
IP地址: <input type="text" id="ip"> <!--输入连接的IP地址-->
端口号: <input type="text" value="8083" id="port"> <!--输入连接的端口号,默认显示8083-->
<button id="buttonConnect" onclick="buttonConnectOnclick()"> 连接 </button><!--一个按钮,显示连接,点击事件是 buttonConnect-->
</body>
</html>

其实我不喜欢这种的....我喜欢java那种的,相对布局或者线性布局
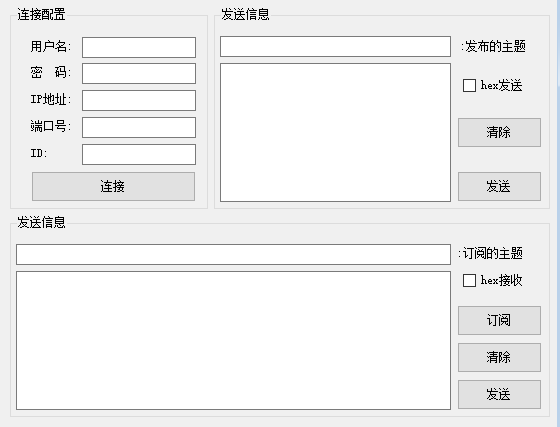
首先咱规定下网页版调试助手做的样子

再看一个知识点...放到下一节
https://www.cnblogs.com/yangfengwu/p/11380795.html
16-网页,网站,微信公众号基础入门(网页版MQTT,页面控件位置调整入门)的更多相关文章
- 14-网页,网站,微信公众号基础入门(网页版MQTT,小试牛刀)
https://www.cnblogs.com/yangfengwu/p/11192639.html 抱歉哈...最近由于做板子,,教程的进度落下了... 这些天总共做了还几块板子 首先对当前这个教程 ...
- 10-网页,网站,微信公众号基础入门(使用微信自带配置选项实现Airkiss配网)
https://www.cnblogs.com/yangfengwu/p/11066036.html 如果提交失败多提交两次,只要上一节可以,,这一节一定可以的 如果没有设备 这个是我的二维码 咱就测 ...
- 17-网页,网站,微信公众号基础入门(使用Adobe Dreamweaver CS6 制作网页/网站)
https://www.cnblogs.com/yangfengwu/p/11351182.html https://www.cnblogs.com/yangfengwu/p/11200767.htm ...
- 13--网页,网站,微信公众号基础入门(PHP获取网页的get请求)
https://www.cnblogs.com/yangfengwu/p/11148976.html 大家在访问网页的时候有没有注意一件事情 现在咱来看这种哈 现在咱做个功能哈,类似于这样 长话短说 ...
- 15-网页,网站,微信公众号基础入门(网页版MQTT,做自己的MQTT调试助手)
https://www.cnblogs.com/yangfengwu/p/11198572.html 说一下哈,,如果教程哪里看不明白...就去自己百度补充哪一部分,,学习不是死记硬背,需要会学习,永 ...
- 8-网页,网站,微信公众号基础入门(使用Python程序实现微信token验证)
https://www.cnblogs.com/yangfengwu/p/11062034.html 设置一下IP白名单: 填写自己的服务器的IP地址 是不是不可以哈,有多少人都会入这个坑.... ...
- 12-网页,网站,微信公众号基础入门(编写后台PHP程序,实现Airkiss配网)
https://www.cnblogs.com/yangfengwu/p/11067590.html 首先说一下,这两个地方需要配置一样 网站根目录建个文件夹 airkiss的文件夹 里面放上 ind ...
- 4-网页,网站,微信公众号基础入门(配置网站--下载安装PHP)
https://www.cnblogs.com/yangfengwu/p/10979101.html 这一节咱看一下如何在原先的基础上实现网站 首先去下载 PHP https://windows.ph ...
- 9-网页,网站,微信公众号基础入门(使用PHP实现微信token验证)
https://www.cnblogs.com/yangfengwu/p/11062422.html 这一节看怎么用PHP实现上一节的功能 关掉上一节的 学了这么久,忘了告诉大家怎么关闭程序了.... ...
随机推荐
- 示例:WPF开发的简单ObjectProperyForm用来绑定实体表单
原文:示例:WPF开发的简单ObjectProperyForm用来绑定实体表单 一.目的:自定义控件,用来直接绑定实体数据,简化开发周期 二.实现: 1.绑定实体对象 2.通过特性显示属性名称 3.通 ...
- C#项目 App.config 配置文件不同使用环境配置
问题 部署项目时,常常需要根据不同的环境使用不同的配置文件.例如,在部署网站时可能希望禁用调试选项,并更改连接字符串以使其指向不同的数据库.在创建 Web 项目时,Visual Studio 自动生成 ...
- 动画重定向技术分析及其在Unity中的应用
前言 笔者新的手游项目使用Unity引擎,动画部分要使用重定向技术来实现动画复用.笔者之前在大公司工作的时候对这块了解比较深入,读过Havok引擎在这部分的实现源码,并基于自己的理解,在公司自研的手游 ...
- Angular复习笔记7-路由(上)
Angular复习笔记7-路由(上) 关于Angular路由的部分将分为上下两篇来介绍.这是第一篇. 概述 路由所要解决的核心问题是通过建立URL和页面的对应关系,使得不同的页面可以用不同的URL来表 ...
- Python面向对象之私有属性和私有方法
01. 应用场景及定义方式 应用场景 在实际开发中,对象 的 某些属性或方法 可能只希望 在对象的内部被使用,而 不希望在外部被访问到 私有属性 就是 对象 不希望公开的 属性 私有方法 就是 对象 ...
- drf框架--基础
目录 drf框架 导入 什么是接口 restful接口规范 原生Django实现接口 drf框架 Django CBV 和drf CBV对比 响应渲染模块 请求数据解析模块 响应模块 二次封装Resp ...
- Prime Path POJ-3126
The ministers of the cabinet were quite upset by the message from the Chief of Security stating that ...
- vue生成pdf
主要参考 https://blog.csdn.net/qq_37880968/article/details/94626001 1.添加模块 npm install --save html2canva ...
- 英语muttonfatjade羊脂玉muttonfatjade单词
羊脂玉英文(mutton fat jade) 中文名羊脂玉 外文名muttonfatjade 羊脂玉又称白玉,为软玉中之上品,极为珍贵.主要含有透闪石(95%).阳起石和绿帘石.非常洁白,质地细腻,光 ...
- Android-----ListView组件使用(实现点击选择)
在Android中的ListView选单组件,是以下列表方式来列出选项,供用户选择. ListView组件属性设置: 创建spinner组件时,只需要设置一项entries属性即可使用.此属性是设置要 ...
