(尚033)Vue_案例_slot(组件间的通信4:slot)
1.组件间的通信4:slot(slot:插槽,就是一个占位)
slot用于标签反复使用很多次
1.1理解
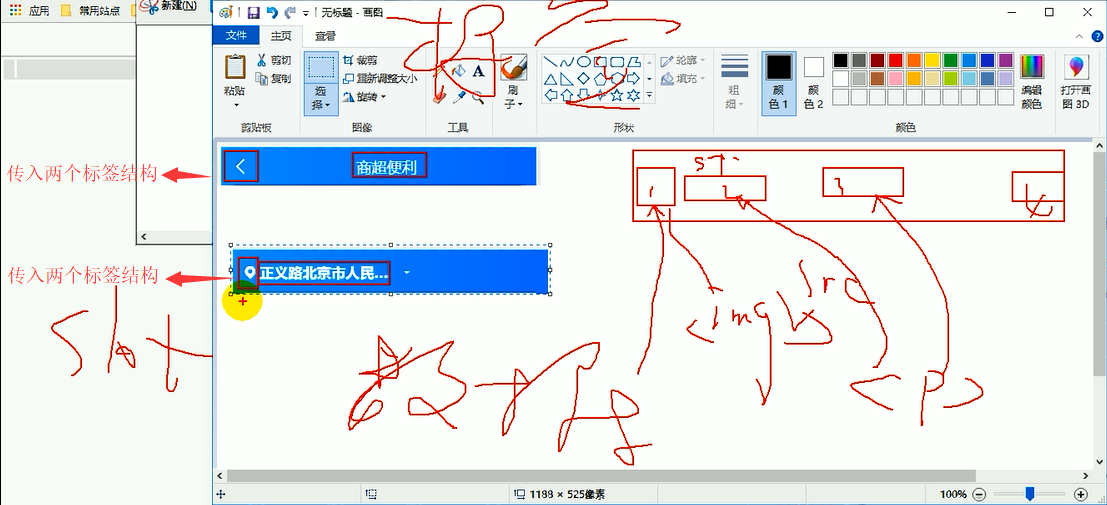
此方式用于父组件向子组件传递标签数据, 其他为数据通信
外面组件向里面组件传递标签进去,直接拿我的标签显示数据就行
假如我传递的是数据,我还得映射成标签,才能显示数据

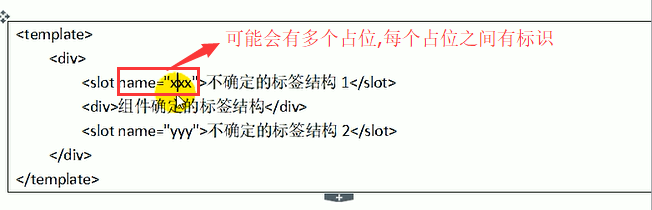
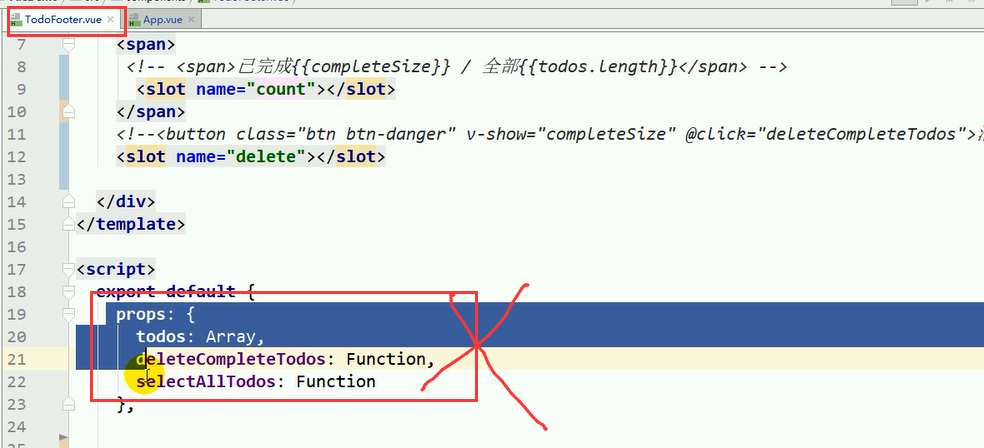
1.2子组件Child.vue

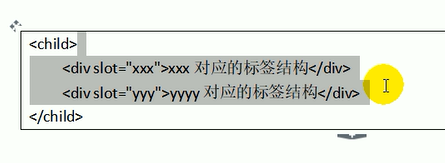
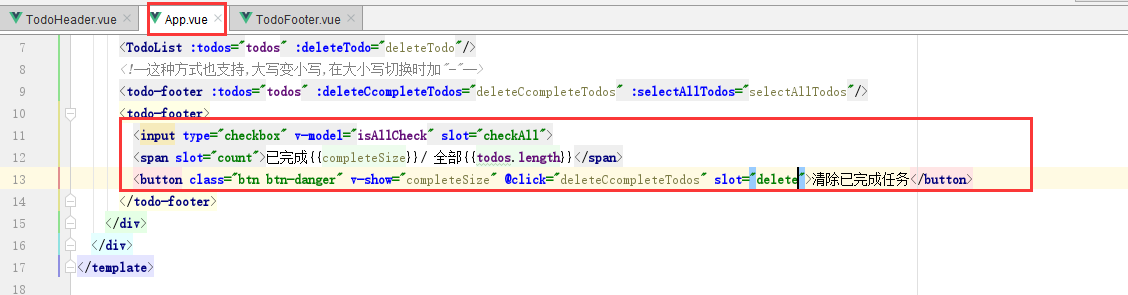
1.3父组件:Parent.vue

注意底下这两个<div>与上面的<slot>是对应关系
=================================================================================================================================
同一个组件,写了两个标签

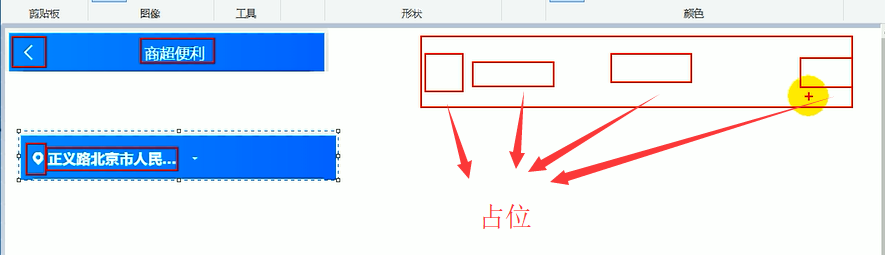
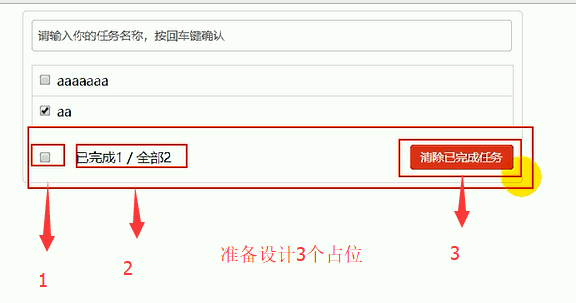
我设计组件的时候,设计几个占位,占位本身并不显示东西,需要写入东西才会显示

===================================================================================================================================
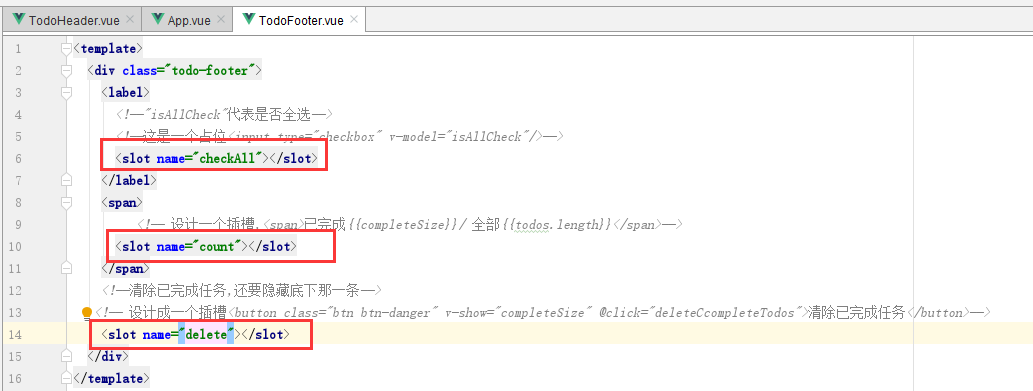
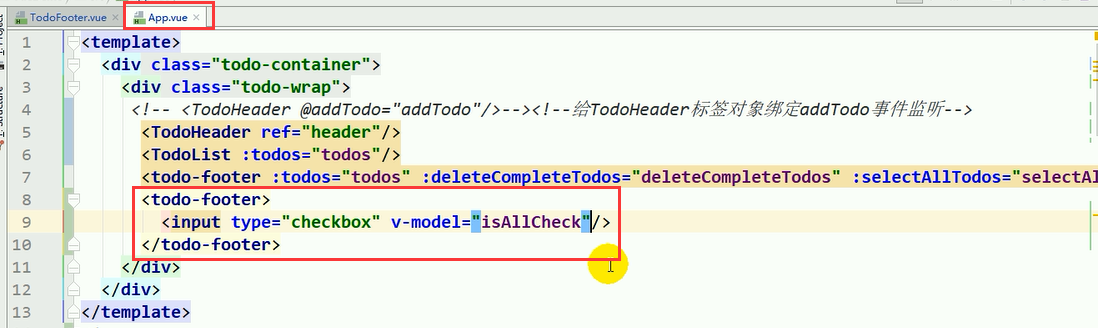
1.设计3个插槽

本质来说当前实例完全没必要使用slot,因为就一个条

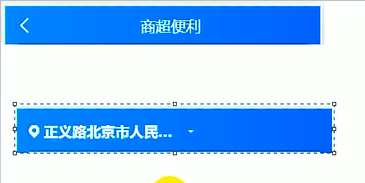
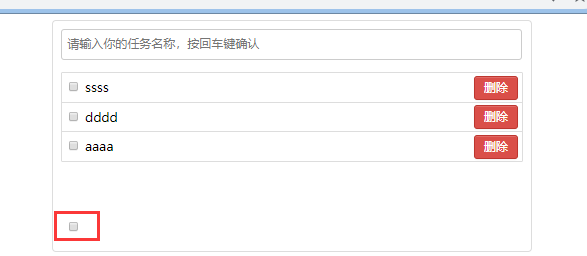
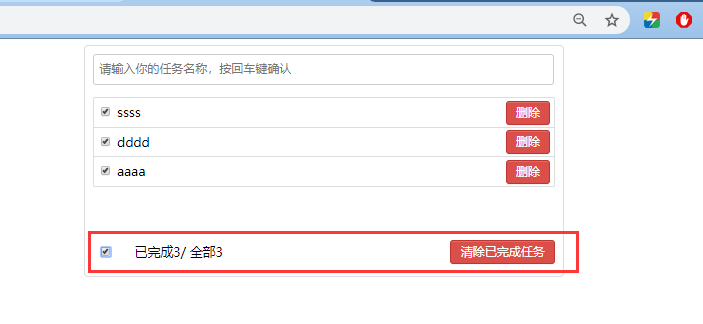
页面截图:

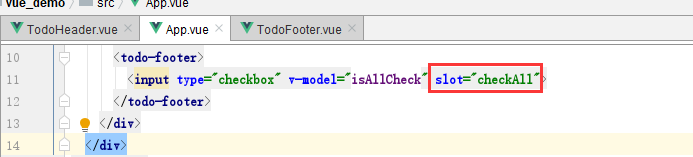
现在想给某一个插槽指定一个标签

怎样标明<input>是交给第一个插槽呢,<input >标签内指定slot="checkAll"

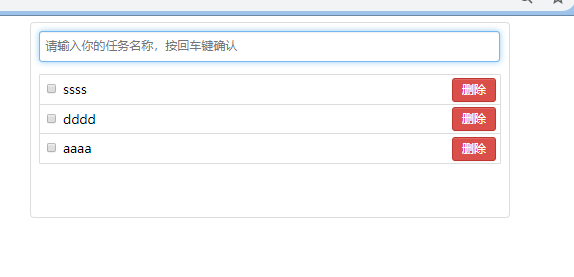
显示结果




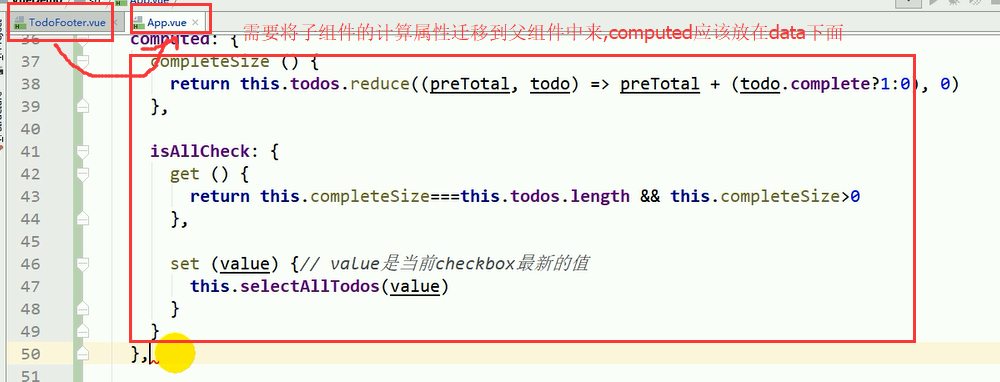
把所有相关的东西都定义到了父组件
页面显示

(尚033)Vue_案例_slot(组件间的通信4:slot)的更多相关文章
- 第四节:Vue表单标签和组件的基本用法,父子组件间的通信
vue表单标签和组件的基本用法,父子组件间的通信,直接看例子吧. <!DOCTYPE html> <html> <head> <meta charset=&q ...
- ZeroMQ(java)之I/O线程的实现与组件间的通信
算是开始读ZeroMQ(java)的代码实现了吧,现在有了一个大体的了解,看起来实现是比较的干净的,抽象什么的不算复杂... 这里先来看看它的I/O线程的实现吧,顺带看看是如何实现组件的通信的.... ...
- vuejs单一事件管理组件间的通信
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- React中父子组件间的通信问题
1.https://blog.csdn.net/sinat_17775997/article/details/59103173 (React中父子组件间的通信问题)
- Vue2不使用Vuex如何实现兄弟组件间的通信
在一些正规的大型项目的企业级开发过程中我们一般会引入Vuex来对Vue所有组件进行状态管理,可以轻松实现各组件间的通信.但是有时候做做自己的小项目,没有必要使用Vuex时,如何简单的实现组件间的通信? ...
- angular组件间的通信(父子、不同组件的数据、方法的传递和调用)
angular组件间的通信(父子.不同组件的数据.方法的传递和调用) 一.不同组件的传值(使用服务解决) 1.创建服务组件 不同组件相互传递,使用服务组件,比较方便,简单,容易.先将公共组件写在服务的 ...
- (尚032)Vue_案例_消息订阅与发布(组件订阅与发布(PubSubJS库))
组件订阅与发布(PubSubJS库) npm info pubsub-js 安装库 npm install --save pubsub -js ============================ ...
- 原创-angularjs2不同组件间的通信
AngualrJs2官方方法是以@Input,@Output来实现组件间的相互传值,而且组件之间必须父子关系,下面给大家提供一个简单的方法,实现组件间的传值,不仅仅是父子组件,跨模块的组件也可以实现传 ...
- React数据流和组件间的通信总结
今天来给大家总结下React的单向数据流与组件间的沟通. 首先,我认为使用React的最大好处在于:功能组件化,遵守前端可维护的原则. 先介绍单向数据流吧. React单向数据流: React是单向数 ...
随机推荐
- 什么是 Shell?
简单来说“Shell编程就是对一堆Linux命令的逻辑化处理”. Shell 编程的 Hello World 学习任何一门编程语言第一件事就是输出HelloWord了!下面我会从新建文件到shell代 ...
- Python 文件编码问题解决
最近使用python操作文件,经常遇到编码错误的问题,例如: UnicodeDecodeError: 'utf-8' codec can't decode byte 0xbe in position ...
- C# 单向链表 逆序(递归)
static void Main(string[] args) { while (true) { LinkedList L = new LinkedList(); L.Add(new Node(&qu ...
- 推荐一个GOLANG入门很好的网址
推荐一个GOLANG入门很好的网址,栗子很全 https://books.studygolang.com/gobyexample/
- Tomcat 配置文件解析工具 Digester
Digester 是一个依据 xml 配置文件动态构建 Java 对象树的工具,基于 SAX 解析器进行封装,它为 SAX 事件的处理提供了更高级和友好的接口,让开发更专注于要执行的处理,隐藏了 XM ...
- laravel5.4 orm with 用法
在laravel orm 中一个with 关联方法,需要在模板中先定义表与表之间的关系 /*一对多的关系 */ public function hasManyTemplate(){ return $t ...
- .net core Identity注册用户 出错
使用微软自带的注册 报 NotSupportedException: No IUserTwoFactorTokenProvider<TUser> named 'Default' is re ...
- 根据语义来选择:value-like传副本, pointer-like传引用
★ (一个成员)变量的 创建.初始化.赋值 “默认值”:内置类型的局部变量.内置类型的成员变量(未设置=initval;) 没有默认值! 若创建时不指定值,则不进行初始化.则其值未定义!!! “指定 ...
- k-匿名算法
30 November 2019 18:31 人类历史上,除了计算机外从没有一项技术可以在短短的几十年间,能够全方位的影响整个社会的各个领域.技术的发展,少不了许多代人为之的努力.无论是在计算 ...
- Git 解决合并分支时的冲突
参考链接:https://www.liaoxuefeng.com/wiki/896043488029600/900004111093344 创建分支时,新分支的文件内容建立在原分支的基础上,我们称这时 ...
