WebSocket——SuperWebSocket实现服务端和客户端
WebSocket——SuperWebSocket实现服务端和客户端具体实现如下:
注:本作者是基于vs2019 enterprise版本,所有项目均为.Net Framwork4.7版本(因为WebSocket需求是.Net Framwork4.0以上版本)
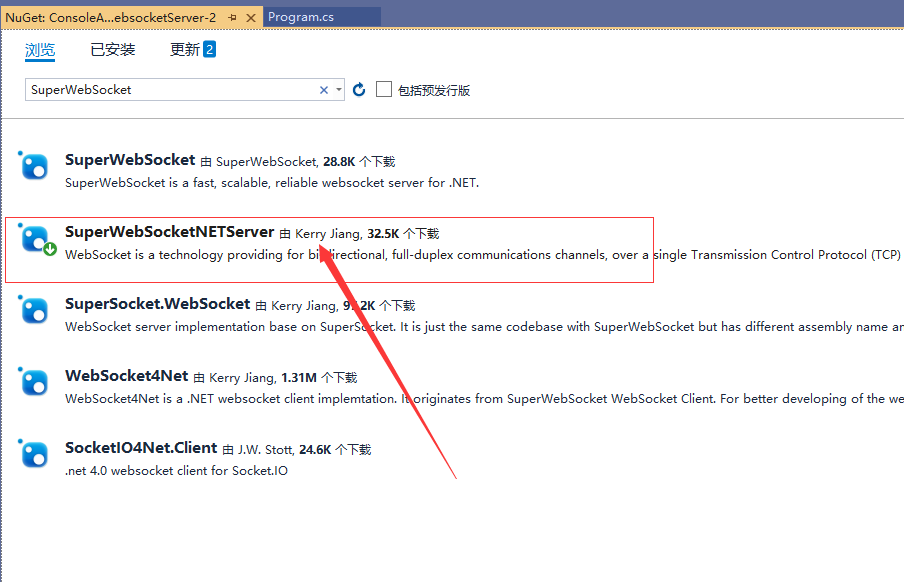
1、新建控制台项目ConsoleAppWebsocketServer-2,作为服务端,选择项目右键管理Nuget程序包,搜索 SuperWebSocket ,选择SuperWebSocketNETServer,点击右侧 安装

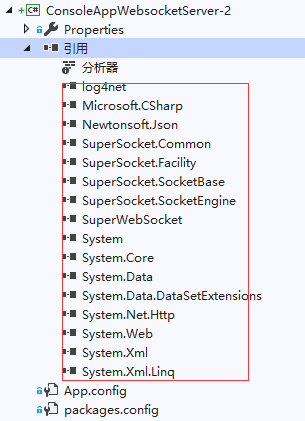
安装完成以后,项目会多出很多引用库,如下
,
项目的Program.cs内容如下:
using SuperWebSocket;
using System;
using System.Web;
namespace ConsoleAppWebsocketServer_client
{
class Program
{
public static WebSocketServer ws = null;
static void Main(string[] args)
{
Console.WriteLine("WebSocket服务");
ws = new WebSocketServer();
ws.NewSessionConnected += Ws_NewSessionConnected;
ws.NewMessageReceived += Ws_NewMessageReceived;
ws.SessionClosed += Ws_SessionClosed;
if (!ws.Setup("127.0.0.1", 1234))
{
Console.WriteLine("ChatWebSocket 设置WebSocket服务侦听地址失败");
return;
}
if (!ws.Start())
{
Console.WriteLine("ChatWebSocket 启动WebSocket服务侦听失败");
return;
}
Console.WriteLine("ChatWebSocket 启动服务成功");
Console.ReadKey();
ws.Stop();
}
public static void Ws_NewSessionConnected(WebSocketSession session)
{
Console.WriteLine("{0:HH:MM:ss} 与客户端:{1}创建新会话", DateTime.Now, GetSessionName(session));
var msg = string.Format("{0:HH:MM:ss} {1} 进入聊天室", DateTime.Now, GetSessionName(session));
SendToAll(session, msg);
}
private static void Ws_NewMessageReceived(WebSocketSession session, string value)
{
var msg = string.Format("{0:HH:MM:ss} {1}说: {2}", DateTime.Now, GetSessionName(session), value);
Console.WriteLine($"{msg}");
SendToAll(session, msg);
}
public static void Ws_SessionClosed(WebSocketSession session, SuperSocket.SocketBase.CloseReason value)
{
Console.WriteLine("{0:HH:MM:ss} 与客户端:{1}的会话被关闭 原因:{2}", DateTime.Now, GetSessionName(session), value);
var msg = string.Format("{0:HH:MM:ss} {1} 离开聊天室", DateTime.Now, GetSessionName(session));
SendToAll(session, msg);
}
/// <summary>
/// 启动服务
/// </summary>
/// <returns></returns>
public static void Start()
{
if (!ws.Setup("127.0.0.1", 1234))
{
Console.WriteLine("ChatWebSocket 设置WebSocket服务侦听地址失败");
return;
}
if (!ws.Start())
{
Console.WriteLine("ChatWebSocket 启动WebSocket服务侦听失败");
return;
}
Console.WriteLine("ChatWebSocket 启动服务成功");
}
/// <summary>
/// 停止侦听服务
/// </summary>
public static void Stop()
{
if (ws != null)
{
ws.Stop();
}
}
public static string GetSessionName(WebSocketSession session)
{
return HttpUtility.UrlDecode(session.Path.TrimStart('/'));
}
public static void SendToAll(WebSocketSession session, string msg)
{
foreach (var sendSession in session.AppServer.GetAllSessions())
{
sendSession.Send(msg);
}
}
}
}
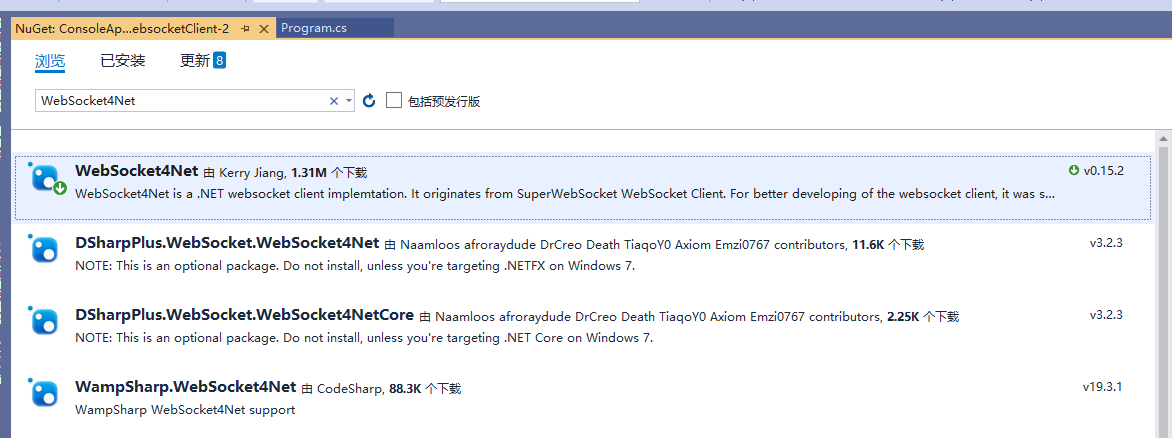
2、新建控制台项目ConsoleAppWebsocketClient-2,作为客户端,选择项目右键管理Nuget程序包,为了测试SuperWebSocket作为服务端的功能,本文客户端使用了WebSocket4Net,同样可以使用 SuperWebSocket ,选择WebSocket4Net,点击右侧 安装

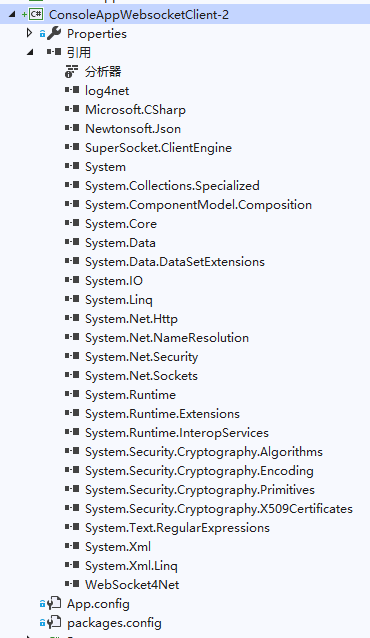
安装完成之后,同样项目下会多一些引用库,如下:

项目的Program.cs内容如下:
using System;
using System.Collections.Generic;
using System.Text;
using System.Threading;
namespace ConsoleAppWebsocketClient
{
class Program
{
static WebSocket4Net.WebSocket webSocket4NetFaceValidate = null;
static void Main(string[] args)
{
Console.WriteLine("WebSocket客户端");
Thread.Sleep(TimeSpan.FromSeconds(8));
webSocket4NetFaceValidate = new WebSocket4Net.WebSocket("ws://127.0.0.1:1234");
webSocket4NetFaceValidate.Opened += WebSocket4NetFaceValidate_Opened;
webSocket4NetFaceValidate.MessageReceived += WebSocket4NetFaceValidate_MessageReceived; ;
webSocket4NetFaceValidate.Open();
WebSocketSendmessage();
Thread thread = new Thread(WebSocketSendmessage);
thread.IsBackground = true;
thread.Start();
Console.ReadKey();
}
public static void WebSocketSendmessage()
{
int s = 88;
while (true)
{
webSocket4NetFaceValidate.Send(s.ToString());
s++;
System.Threading.Thread.Sleep(TimeSpan.FromSeconds(3));
}
Console.WriteLine($"begin#123456");
byte[] bytess = Encoding.Default.GetBytes($"begin#123456");
IList<ArraySegment<byte>> list = new List<ArraySegment<byte>>();
list.Add(new ArraySegment<byte>(bytess));
webSocket4NetFaceValidate.Send(list);
}
private static void WebSocket4NetFaceValidate_Opened(object sender, EventArgs e)
{
Console.WriteLine($"begin#123456");
byte[] bytess = Encoding.Default.GetBytes($"begin#123456");
IList<ArraySegment<byte>> list = new List<ArraySegment<byte>>();
list.Add(new ArraySegment<byte>(bytess));
webSocket4NetFaceValidate.Send(list);
}
private static void WebSocket4NetFaceValidate_MessageReceived(object sender, WebSocket4Net.MessageReceivedEventArgs e)
{
try
{
string returnMessage = e.Message;
if (string.IsNullOrEmpty(returnMessage))
{
return;
}
Console.WriteLine(returnMessage);
}
catch (Exception ex)
{
}
finally
{
}
}
}
}
3、测试
为了看到测试效果,本作者又使用了js来测试,添加html文件,命名websockettest.html,内容如下:
websockettest.html:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="content-type" content="text/html" />
<meta name="author" content="https://www.baidu.com" />
<title>websocket test</title>
<script>
var socket;
function Connect(){
try{
socket=new WebSocket('ws://127.0.0.1:1234');
}catch(e){
alert('error');
return;
}
socket.onopen = sOpen;
socket.onerror = sError;
socket.onmessage= sMessage;
socket.onclose= sClose;
}
function sOpen(){
alert('connect success!');
}
function sError(e){
alert("error " + e);
}
function sMessage(msg){
document.getElementById("msgrecv").value = msg.data;
}
function sClose(e){
alert("connect closed:" + e.code);
}
function Send(){
socket.send(document.getElementById("msg").value);
}
function Close(){
socket.close();
}
</script>
</head>
<body>
<input id="msg" type="text" size = "200" >
<input id="msgrecv" type="text" size = "200">
<button id="connect" onclick="Connect();">Connect</button>
<button id="send" onclick="Send();">Send</button>
<button id="close" onclick="Close();">Close</button>
</body>
</html>
到此位置所有的准备工作,都完成了,接下来运行项目
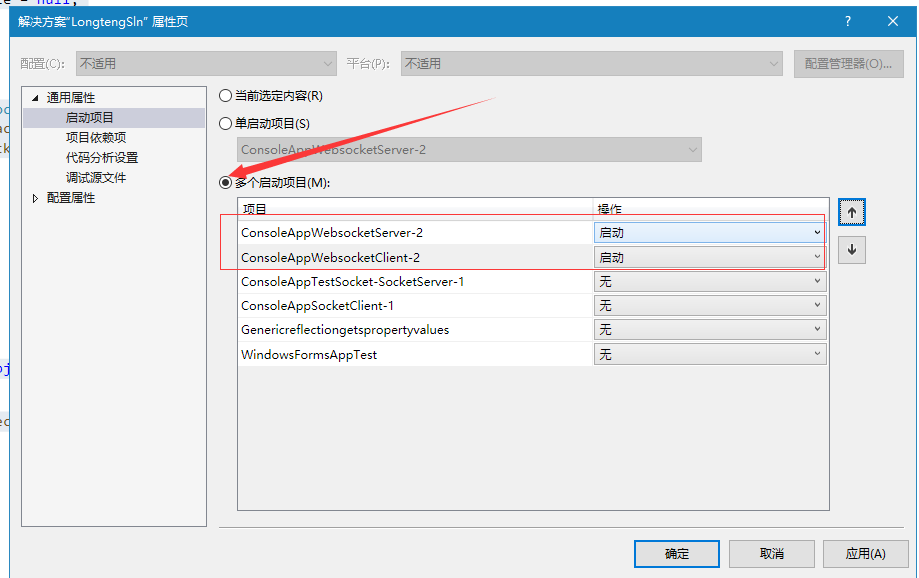
设置启动项目如下:

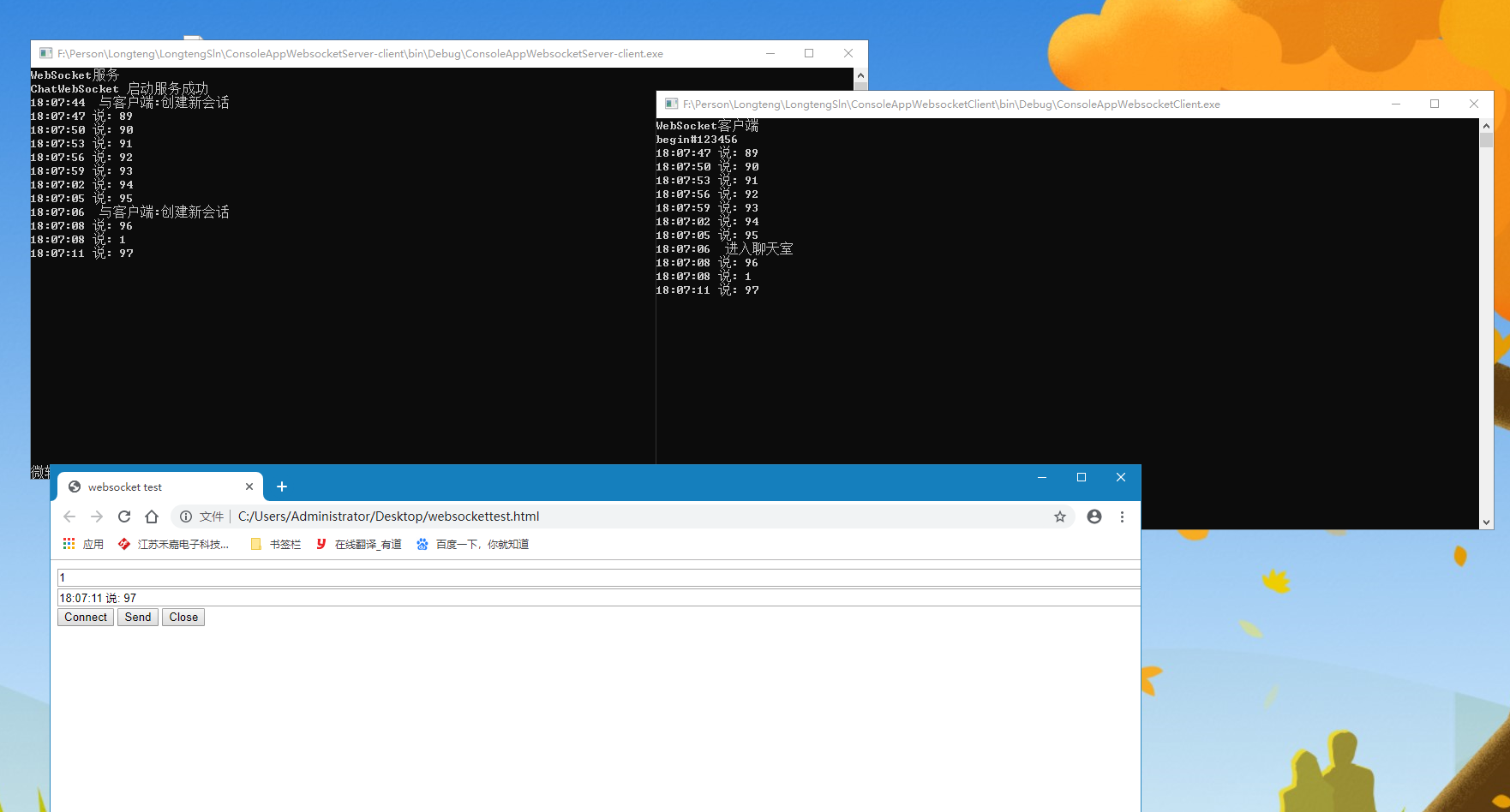
运行效果:

WebSocket——SuperWebSocket实现服务端和客户端的更多相关文章
- SuperWebSocket实现服务端和WebSocket4Net实现客户端
SuperWebSocket实现服务端和WebSocket4Net实现客户端具体实现如下: SuperWebSocket实现服务端 注:本作者是基于vs2019 enterprise版本,所有项目均为 ...
- 使用WebSocket实现服务端和客户端的通信
开发中经常会有这样的使用场景.如某个用户在一个数据上做了xx操作, 与该数据相关的用户在线上的话,需要实时接收到一条信息. 这种可以使用WebSocket来实现. 另外,对于消息,可以定义一个类进行固 ...
- 使用flask_socketio实现服务端向客户端定时推送
websocket连接是客户端与服务器之间永久的双向通信通道,直到某方断开连接. 双向通道意味着在连接时,服务端随时可以发送消息给客户端,反之亦然,这在一些需要即时通讯的场景比如多人聊天室非常重要. ...
- 采用MQTT协议实现android消息推送(2)MQTT服务端与客户端软件对比、android客户端示列表
1.服务端软件对比 https://github.com/mqtt/mqtt.github.io/wiki/servers 名称(点名进官网) 特性 简介 收费 支持的客户端语言 IBM MQ 完整的 ...
- 使用tomcat方式实现websocket即时通讯服务端讲解
使用tomcat方式实现websocket即时通讯服务端讲解 第一种方案:使用Tomcat的方式实现 tomcat版本要求:tomcat7.0+.需要支持Javaee7 导入javeee-api的ja ...
- 【.NET+MQTT】.NET6 环境下实现MQTT通信,以及服务端、客户端的双边消息订阅与发布的代码演示
前言: MQTT广泛应用于工业物联网.智能家居.各类智能制造或各类自动化场景等.MQTT是一个基于客户端-服务器的消息发布/订阅传输协议,在很多受限的环境下,比如说机器与机器通信.机器与物联网通信等. ...
- asp.net获取服务端和客户端信息
asp.net获取服务端和客户端信息 获取服务器名:Page.Server.ManchineName获取用户信息:Page.User 获取客户端电脑名:Page.Request.UserHostNam ...
- python thrift 服务端与客户端使用
一.简介 thrift是一个软件框架,用来进行可扩展且跨语言的服务的开发.它结合了功能强大的软件堆栈和代码生成引擎,以构建在 C++, Java, Python, PHP, Ruby, Erlang, ...
- IE8下服务端获取客户端文件的路径为C:/fakePath问题的解决方案
上一篇文章上提到,IE8下服务端获取客户端文件的路径时,会变成C:/fakePath问题,于是乎通过文件路径去获得文件大小就失败了. 上网搜了一下,主要原因是IE8因为安全考虑,在上传文件时屏蔽了真实 ...
随机推荐
- Spring Cloud原理详解
概述 毫无疑问,Spring Cloud是目前微服务架构领域的翘楚,无数的书籍博客都在讲解这个技术.不过大多数讲解还停留在对Spring Cloud功能使用的层面,其底层的很多原理,很多人可能并不知晓 ...
- Linux下环境变量设置 (转)
Linux下环境变量设置 1.在Windows 系统下,很多软件安装都需要配置环境变量,比如 安装 jdk ,如果不配置环境变量,在非软件安装的目录下运行javac 命令,将会报告找不到文件,类似的错 ...
- 不错的DSP和FPGA作者
https://blog.csdn.net/wordwarwordwar/article/details/90233903
- Virtualization and Performance: Understanding VM Exits
翻译自:Virtualization and Performance: Understanding VM Exits 出于对特定指令 或 特定事件(eg. page fault)的响应而导致的VM ...
- CDH构建大数据平台-使用自建的镜像地址安装Cloudera Manager
CDH构建大数据平台-使用自建的镜像地址安装Cloudera Manager 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.搭建CM私有仓库 详情请参考我的笔记: http ...
- CentOS7安装与优化
原文地址:https://www.cnblogs.com/blsnt/p/9556946.html
- ISCC之Re2
硬核rust逆向 首先去学了一天rust...我TMD IDA打开,跟踪主函数 看一下伪代码,发现有一串密文 跟进去发现一串数据,猜测有可能是flag的加密数据,于是回头去分析算法 发现一个关键点 i ...
- 拖拉插件 drag drop
https://hejx.herokuapp.com/vue-dndl # Installation npm install vue-drag-and-drop-list --save # Usage ...
- 怎样制作一个 Python Egg
from:http://liluo.org/blog/2012/08/how-to-create-python-egg/ 制作打包一个 Python Egg 并部署整个过程还蛮有意思的,下面小教程(这 ...
- 收起.NET程序的dll来
作为上床后需要下床检查好几次门关了没有的资深强迫症患者,有一个及其搞我的问题,就是dll问题. 曾几何时,在没有nuget的年代,当有依赖项需要引用的时候,只能通过文件引用来管理引用问题,版本问题,更 ...
