AntDesign vue学习笔记(九)自定义文件上传
第七节时提到,上传文件时实际可能需要传输一个token。
方法一:
1、查看vue antdesign文档
https://vue.ant.design/components/upload-cn/

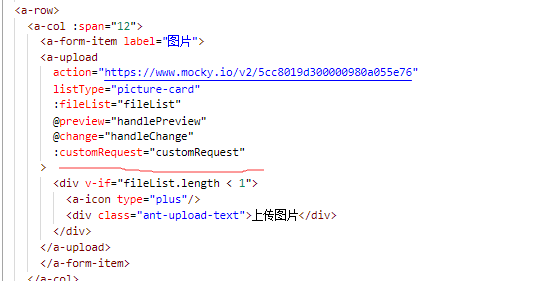
2、使用customRequest
customRequest 通过覆盖默认的上传行为,可以自定义自己的上传实现 Function
3、定义customRequest,之前定义action行为会被覆盖,可以注释掉

4、customRequest代码如下
customRequest (data) {
const formData = new FormData()
formData.append('file', data.file)
formData.append('token', 'aiufpaidfupipiu')//随便写一个token示例
this.saveFile(formData)
},
saveFile (formData) {
this.form.validateFields((err, values) => {
if (!err) {
let that = this
this.axios(
{
method: 'post',
url: 'http://localhost:4785/api/values/PostSingle',
data: formData
})
.then((response) => {
console.log(response)
})
.catch(function (error) {
console.log(error)
})
}
})
},
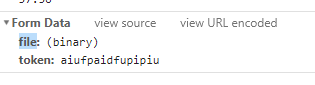
5、这样当文件变化时,就会附带token并上传到服务器,NetWork观察提交数据如下

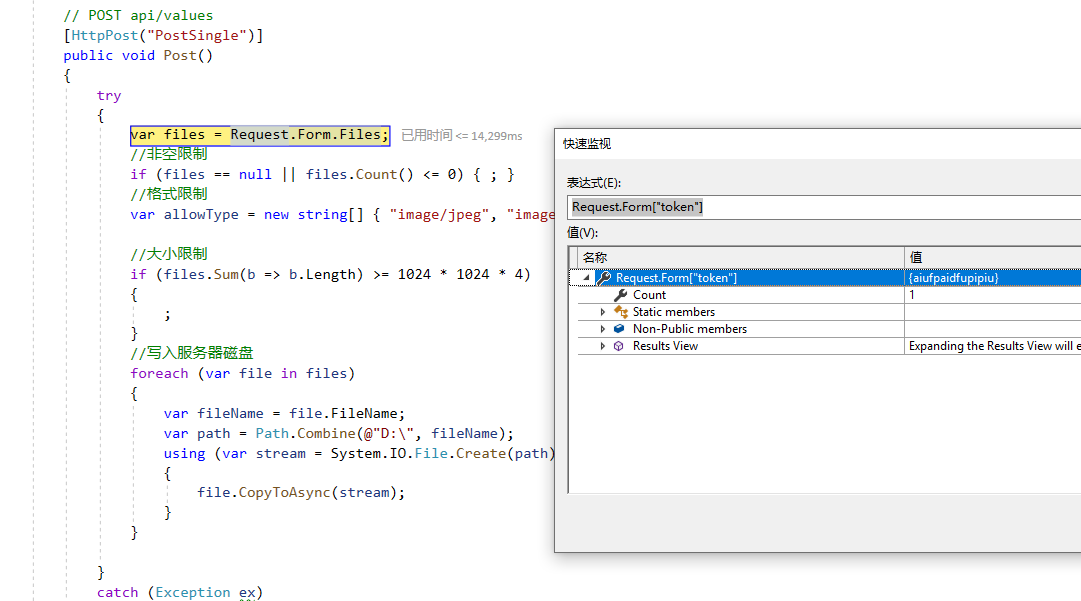
6、有同学反映无法接受数据,现给一个后端代码demo(.netcore)参考,新建一个.netcore webapi工程,修改Post代码如下。

7、D盘下文件保存成功如下
方法二:
最近发现有一种官方例子更符合习惯思维的方法,看这个例子

<template>
<div class="clearfix">
<a-upload :fileList="fileList" :remove="handleRemove" :beforeUpload="beforeUpload">
<a-button> <a-icon type="upload" /> Select File </a-button>
</a-upload>
<a-button
type="primary"
@click="handleUpload"
:disabled="fileList.length === 0"
:loading="uploading"
style="margin-top: 16px"
>
{{ uploading ? 'Uploading' : 'Start Upload' }}
</a-button>
</div>
</template>
<script>
import reqwest from 'reqwest';
export default {
data() {
return {
fileList: [],
uploading: false,
};
},
methods: {
handleRemove(file) {
const index = this.fileList.indexOf(file);
const newFileList = this.fileList.slice();
newFileList.splice(index, 1);
this.fileList = newFileList;
},
beforeUpload(file) {
this.fileList = [...this.fileList, file];
return false;
},
handleUpload() {
const { fileList } = this;
const formData = new FormData();
fileList.forEach(file => {
formData.append('files[]', file);//后面再加上token
});
this.uploading = true; // You can use any AJAX library you like
request({
url: 'https://www.mocky.io/v2/5cc8019d300000980a055e76',
method: 'post',
processData: false,
data: formData,
success: () => {
this.fileList = [];
this.uploading = false;
this.$message.success('upload successfully.');
},
error: () => {
this.uploading = false;
this.$message.error('upload failed.');
},
});
},
},
};
</script>
AntDesign vue学习笔记(九)自定义文件上传的更多相关文章
- [原创]java WEB学习笔记49:文件上传基础,基于表单的文件上传,使用fileuoload 组件
本博客为原创:综合 尚硅谷(http://www.atguigu.com)的系统教程(深表感谢)和 网络上的现有资源(博客,文档,图书等),资源的出处我会标明 本博客的目的:①总结自己的学习过程,相当 ...
- PHP学习笔记--文件目录操作(文件上传实例)
文件操作是每个语言必须有的,不仅仅局限于PHP,这里我们就仅用PHP进行讲解 php的文件高级操作和文件上传实例我放在文章的最后部分.--以后我还会给大家写一个PHP类似于网盘操作的例子 注意:阅读此 ...
- PHP学习笔记 02 之文件上传
我们了解了表单传值后,这些我就可以完成PHP的文件上传了.我们了解PHP文件上传前,先了解PHP文件上传的原理. 一.PHP上传文件原理 第一步:将本地的文件通过form表单上传到服务器的临时目录中, ...
- struts2学习笔记之十:文件上传
Struts2的上传 1.Struts2默认采用了apache commons-fileupload 2.Struts2支持三种类型的上传组件 3.需要引入commons-fileupload相关依赖 ...
- Kali学习笔记38:文件上传漏洞
早些年,提到Web渗透,或者搜索一些黑客教程 基本都会看到文件上传漏洞. 它是一个很经典的漏洞 但它本质其实不是一个漏洞,而是网站本身的上传文件功能 不过如果我们上传了Webshell,那么就成为了文 ...
- SpringMVC学习笔记八:文件上传下载(转)
转自:http://www.cnblogs.com/WJ-163/p/6269409.html 一.关键步骤 ①引入核心JAR文件 SpringMVC实现文件上传,需要再添加两个jar包.一个是文件上 ...
- SpringBoot学习笔记(8)-----SpringBoot文件上传
直接上代码,上传文件的前端页面: <body> <form action="/index/upload" enctype="multipart/form ...
- [原创]java WEB学习笔记50:文件上传案例
本博客为原创:综合 尚硅谷(http://www.atguigu.com)的系统教程(深表感谢)和 网络上的现有资源(博客,文档,图书等),资源的出处我会标明 本博客的目的:①总结自己的学习过程,相当 ...
- AntDesign vue学习笔记(七)Form 读写与图片上传
AntDesign Form使用布局相比传统Jquery有点繁琐 (一)先读写一个简单的input为例 <a-form :form="form" layout="v ...
- 【Java Web开发学习】Spring MVC文件上传
[Java Web开发学习]Spring MVC文件上传 转载:https://www.cnblogs.com/yangchongxing/p/9290489.html 文件上传有两种实现方式,都比较 ...
随机推荐
- 递归删除文件和文件夹(bat)
递归删除当前目录下指定的文件和文件夹,使用了通配符,Win10下亲测有效,仅供参考! Batch Code 123456 @echo off echo del file... for /r % ...
- 隐马尔科夫模型(Hidden Markov Models) 系列之二
转自:http://blog.csdn.net/eaglex/article/details/6385204 隐含模式(Hidden Patterns) 当马尔科夫过程不够强大的时候,我们又该怎么办呢 ...
- token安全之任意密码重置
前言 偶然间挖了一个漏洞是密码重置,挖掘过程很有趣,可以参考下. 挖掘过程 在说明之前我们可以先走下正常流程,这样才方便查漏~ 正常流程 第一步骤: 正常填写完,点击下一步发送请求: POST /[U ...
- c# MVC5(二) MVC与IOC结合
今天主要来讲解使用Unity来自动注入.Unity前面我们已经详细的介绍过了,如有需要请自行前往去看,今天我们的重点是说MVC与IOC的结合. IOC:控制反转,控制反转的工具是DI(依赖注入:构造函 ...
- (原)在anaconda3+ubuntu16.04中编译Pose flow中的deepmatching动态库
转载请注明出处: https://www.cnblogs.com/darkknightzh/p/11285239.html 参考网址: https://github.com/YuliangXiu/Po ...
- 【Spring Cloud】Spring Cloud之自定义@SpringCloudProfile注解实现@Profile注解的功能
一.为什么会想到定义@SpringCloudProfile这样的注解 首页提一下@Profile注解:它主要用与Spring Boot多环境配置中,指定某个类只在指定环境中生效,比如swagger的配 ...
- 详解数据库引擎与SQL语句增删改查(非常详细,带例)
数据库系统(DBMS): 专门负责数据管理的工具.增加数据.创建索引.建立索引之间的关联关系.更新索引...... 连接器:PHP要访问MySQL,可以通过API访问,也可以通过PHP的驱动,而那个驱 ...
- Nginx 核心配置-单节点实现多域名访问
Nginx 核心配置-单节点实现多域名访问 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.试验环境说明 1>.虚拟机环境说明 [root@node101.yinzheng ...
- java static学习
原创,转载请注明来源sogeisetsu的博客园 static,在类里面定义公共的属性,它可以统一修改,并只占一个内存.从而达到方便修改和少占内存的目的 先放上代码,您可以先越过代码,看后面的讲解内容 ...
- 调试CEF3程序的方法
CEF3多进程模式调试时按F5只会启动调试Browser进程,要调试Renderer进程就要让进程在启动时就暂停并附加进程. 所幸google早就想到了这一点,chrome的命令行参数就可以办到, - ...
