vue与webpack开发环境搭建:从无到有
一个vue从无到有的搭建过程。
一、不论是webpack还是vue,最初的第一步就是安装node.js。它是基石。
从官网下载你需要的安装包:官网下载链接:http://nodejs.cn/download/


二、下载完成后,通过查看版本检查是否安装成功:

同时检查npm版本

三、检查环境变量:
可以参考配jdk环境变量的经验。
这里需要注意:安装node.js后,我们需要npm(node package mananger),类似Linux的yarm命令。安装node成功后,npm用来安装vue、webpack等。接下来设置npm安装路径。
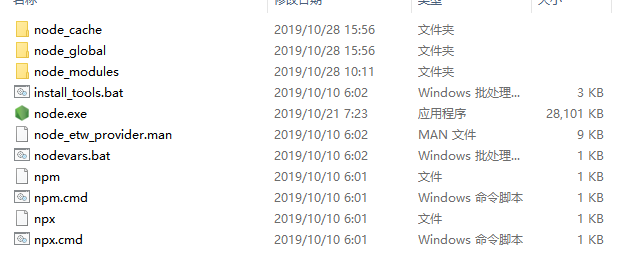
在如下图位置,创建node_cache node_global两个文件夹;
使用npm config set prefix "F:\Program Files\nodejs\node_global"
npm config set cache "F:\Program Files\nodejs\node_cache"
然后配置环境变量(略);可以用npm config get prefix检查当前的配置是否符合;
结果如下:



四、安装插件
由于在国内使用npm是非常慢的,所以在这里我们推荐使用淘宝npm镜像,使用
淘宝的cnpm命令管理工具可以代替默认的npm管理工具
npm install -g cnpm --registry=https://registry.npm.taobao.org
淘宝镜像安装成功之后,我们就可以全局使用vue-cli脚手架,输入命令:cnpm install --global vue-cli 回车;验证是否安装成功,在命令输入vue,出来vue的信息,及说明安装成功;
注意:同样:需要配置环境变量,将F:\Program Files\nodejs\node_global配入PATH中

vue安装完成后,安装webpack,输入命令:cnpm install -g webpack,使用webpack -v验证,如果提示要安装webpack-cli就yes;
安装完后,会发现在node_global目录中出现了已安装的软件。
五、搭建新项目或者使用外部引入的项目;
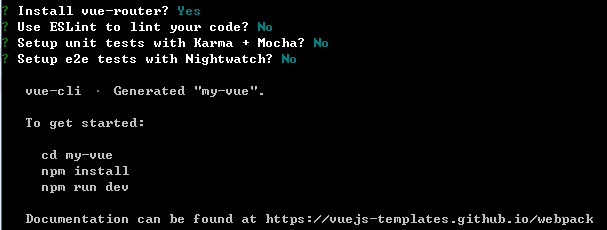
1、搭建新项目较为简单:输入命令:vue init webpack my-project(这是项目名)出现如下问答对话,如有不同不要紧,大同小异。都是询问你是否要安装某某插件,新手示例性安装可全部选择输入no,开发项目可根据需要引入;

等待安装完成后,使用cnpm install 安装所有依赖包(npm install亦同);等待安装完毕,中间可能出现安装error。具体问题,具体对待;
回到项目文件夹,会发现项目结构里,多了一个node_modules文件夹(该文件里的内容就是之前安装的依赖)
最后,npm run dev进行项目启动
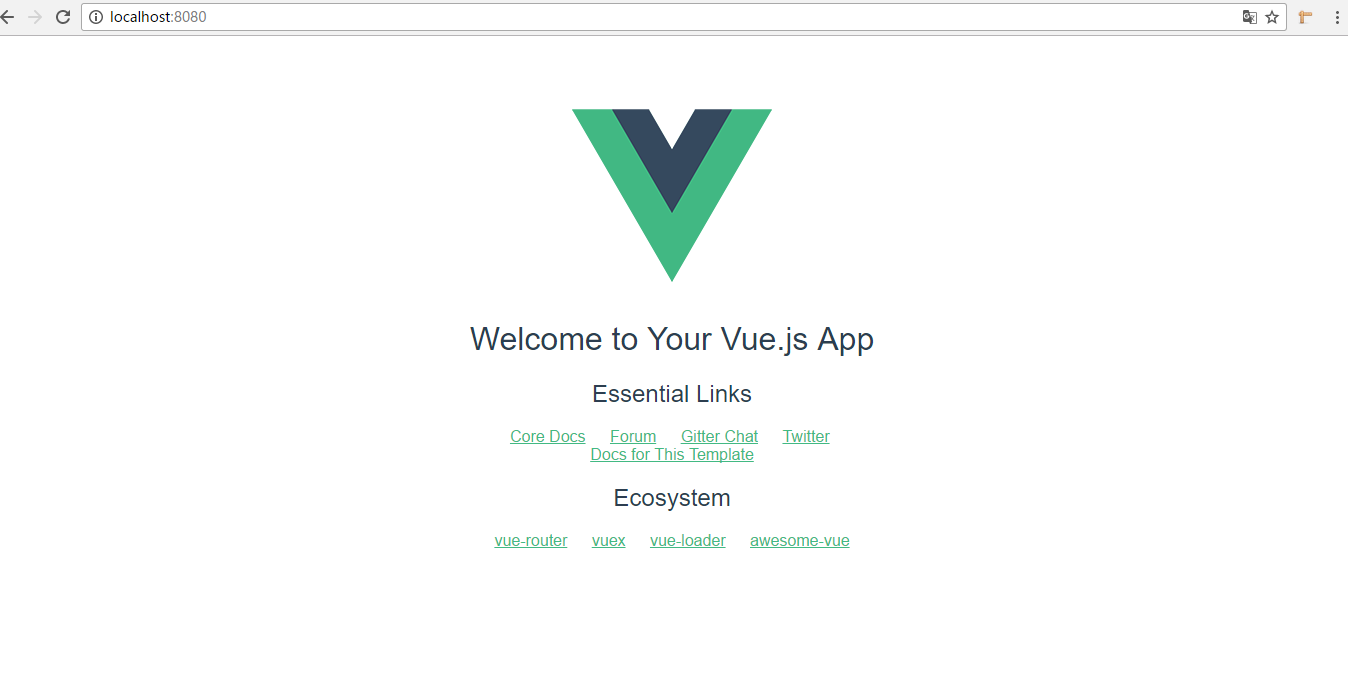
测试环境是否搭建成功
在浏览里输入:localhost:8080(默认端口为8080)

2、使用引入的项目;
引入的项目一般都是不含依赖包的项目(这样的项目在拷贝转移的时候方便),在项目的根目录下打开cmd命令窗口;
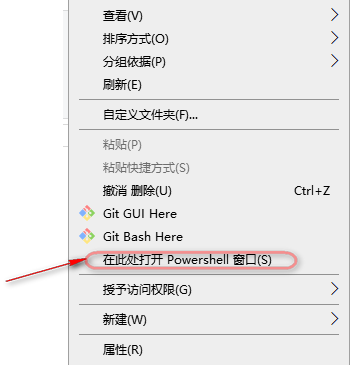
这里介绍一个小方法:
右键点击开发powershell
然后, ,即可打开所需的cmd命令行窗口。
,即可打开所需的cmd命令行窗口。
回到正文:在根目录输入命令:cnpm install 安装依赖包;npm run dev启动项目;如果出现问题,会较为详细的报错信息。
解决方案:考虑是否有依赖文件,并不是通过cnpm install 安装,而是从其他地方引入,从哪里得到的项目,向来源索求相关依赖即可。
vue与webpack开发环境搭建:从无到有的更多相关文章
- vue前端+java后端 vue + vuex + koa2开发环境搭建及示例开发
vue + vuex + koa2开发环境搭建及示例开发 https://segmentfault.com/a/1190000012918518 vue前端+java后端 https://blog.c ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十一║Vue实战:开发环境搭建【详细版】
缘起 哈喽大家好,兜兜转转终于来到了Vue实战环节,前边的 6 篇关于Vue基础文章我刚刚简单看了看,感觉写的还是不行呀,不是很系统,所以大家可能看上去比较累,还是得抽时间去润润色,修改修改语句和样式 ...
- vue+vscode+nodejs 开发环境搭建
nodejs安装配置 1.下载 地址:https://nodejs.org/en/ 2.默认安装 安装完成后,执行npm -v 出现版本号则表示安装成功. 3.配置 在node安装目录下新建两个文件夹 ...
- 【WebGIS系列】Typescript+WebGL+Webpack开发环境搭建
目前Web实现矢量渲染的主流技术包括SVG.VML和WebGL.相对而言,VML是一种较古老的技术,虽然未成为W3C标准,但被早期的IE浏览器(IE9以下)和微软Office广泛使用,目前已经远离了浏 ...
- vue 开发系列(一) vue 开发环境搭建
概要 目前前端开发技术越来越像后台开发了,有一站式的解决方案. 1.JS包的依赖管理像MAVEN. 2.JS代码编译打包. 3.组件式的开发. vue 是一个前端的一站式的前端解决方案,从项目的初始化 ...
- 应用一:Vue之开发环境搭建
简单分享下vue项目的开发环境搭建流程~ 1.安装nodeJS vue的运行是要依赖于node的npm的管理工具来实现,下载地址:https://nodejs.org/en/.安装完成之后以管理员身份 ...
- windows下vue+webpack前端开发环境搭建及nginx部署
一.开发环境搭建 1.前端框架一般都依赖nodejs,我们首先要安装node.js.请参考http://www.cnblogs.com/wuac/p/6381819.html. 2.由于许多npm的源 ...
- Windows 环境下vue+webpack前端开发环境搭建
一.开发环境搭建 1.前端框架一般依赖node.js,我们首先要安装node.js. 2.由于许多npm 的源都在国外的地址,安装起来特别慢,所以我们这里利用淘宝的镜像服务器. 安装命令为:npm i ...
- windows下vue.js开发环境搭建教程
这篇文章主要为大家详细介绍了windows下vue.js开发环境搭建教程,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 最近,vue.js越来越火.在这样的大浪潮下,我也开始进入vue的学习行列中 ...
随机推荐
- 用Python玩转微信
Python玩转微信 大家每天都在用微信,有没有想过用python来控制我们的微信,不多说,直接上干货! 这个是在 itchat上做的封装 http://itchat.readthedocs.io ...
- 201871010104-陈园园 《面向对象程序设计(java)》第二周学习总结
201871010104-陈园园 <面向对象程序设计(java)>第二周学习总结 项目 内容 这个作业属于哪个课程 ttps://www.cnblogs.com/nwnu-daizh/ 这 ...
- ajax jQ写的上传进度条
XML/HTML Code <form id="myForm" action="upload.php" method="post" e ...
- JQuery校验时间大小
常用于按时间条件(起始日-截止日)查询时,进行校验 function checkDate(){ var startTime = $('#startTime').val(); var endTime = ...
- ZROI 暑期高端峰会 A班 Day3 字符串
FBI Warning:本文含有大量人类的本质之一 后缀树 反正后缀树就是反串的后缀自动机的 Parent 树,就不管了. 然而 SAM 也忘了 好的假装自己会吧--dls 后缀自动机 大概记得,不管 ...
- pyinstaller 如何引入Pycharm项目中的第三方库
使用Pycharm作为IDE的项目,引用的第三方库一般放在项目所在目录的venv\Lib\site-packages下,因此可使用以下语句引入第三方库 pyinstaller -p venv\Lib\ ...
- 第10组 Beta版本演示
一.小组信息 组长博客链接 组名:凹秃曼 组内成员 学号 组员 031702240 童景霖(组长) 031702225 叶泽林 031702246 陈鸿立 031702201 万本琳 03170222 ...
- npm install命令遇到relocation error: npm: symbol SSL_set_cert_cb的报错问题
在安装elasticsearch-head的过程中npm install遇到如下报错 [root@localhost elasticsearch-head]# npm install npm: rel ...
- 图文详解如何使用VMWare创建一套虚拟机“集群”
开篇废话 在学习各种高大上的大数据产品也好,模拟部署我们的程序到PRD环境也好,总离不开需要一个机器集群.然而通常我们都没有那么多银子去购买多台云服务器,更没钱购买物理机.所以对于技术研究来说,最经济 ...
- 技嘉Z390 AORUS MASTER+酷睿I9超频5.0GHz教程
注:调整每项值的时候,需要手动用键盘输入数字,按回车确定.(只按回车并不会出现选择项) Core i9-9900K也出来了一段时间了,这个号称“地表最强游戏U”也成了很多人最新的目标.网上也有大佬表示 ...
