vue+Element 表格编辑
先上效果



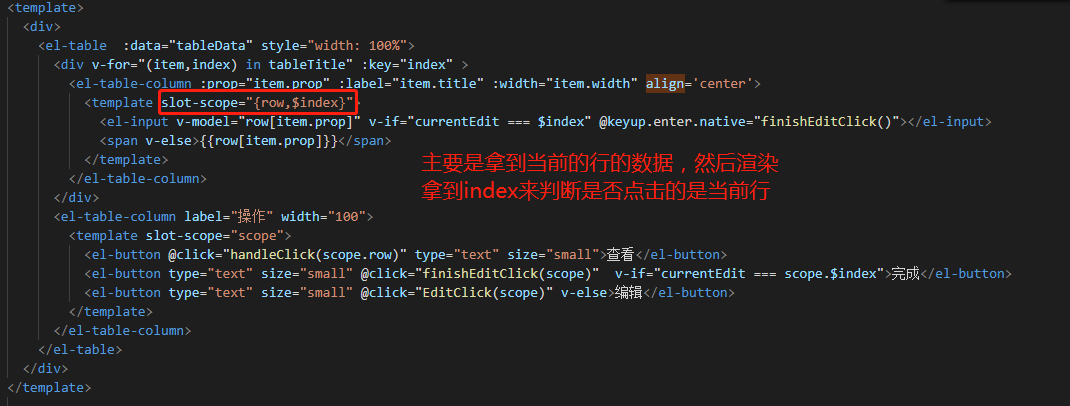
<template>
<div>
<el-table :data="tableData" style="width: 100%">
<div v-for="(item,index) in tableTitle" :key="index" >
<el-table-column :prop="item.prop" :label="item.title" :width="item.width" align='center'>
<template slot-scope="{row,$index}">
<el-input v-model="row[item.prop]" v-if="currentEdit === $index" @keyup.enter.native="finishEditClick()"></el-input>
<span v-else>{{row[item.prop]}}</span>
</template>
</el-table-column>
</div>
<el-table-column label="操作" width="100">
<template slot-scope="scope">
<el-button @click="handleClick(scope.row)" type="text" size="small">查看</el-button>
<el-button type="text" size="small" @click="finishEditClick(scope)" v-if="currentEdit === scope.$index">完成</el-button>
<el-button type="text" size="small" @click="EditClick(scope)" v-else>编辑</el-button>
</template>
</el-table-column>
</el-table>
</div>
</template>
export default {
data() {
return {
currentEdit:-1,
tableTitle: [
{
title: "日期",
prop: "date"
},
{
title: "姓名",
prop: "name"
},
{
title: "地址",
prop: "address"
}
],
tableData: [
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄"
},
{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1517 弄"
},
{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄"
},
{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1516 弄"
},
{
date: "2019-10-24",
name: "嘻嘻",
address: "上海市普陀区金沙江路 1520 弄"
}
]
};
},
methods: {
// 查看
handleClick(row) {
console.log(row);
},
//编辑
EditClick(scope) {
console.log(scope);
this.currentEdit = scope.$index;
},
// 完成
finishEditClick() {
this.currentEdit = -1
}
}
};
先贴出代码 直接复制可以有一个小Demo

vue+Element 表格编辑的更多相关文章
- vue+Element 表格中的树形数据
template部分 只在树形的结构中显示编辑与删除按钮 这里我只是简单的做了一个 v-if 判断在操作列中 ,判断是否存在级别这个字段 <div> <el-table :dat ...
- vue+element 表格formatter数据格式化并且插入html标签
前言 vue中 element框架,其中表格组件,我既要行内数据格式化,又要插入html标签 一贯思维,二者不可兼得也 一.element 表格 数据格式化 demo <el-table-col ...
- vue+element 表格筛选
筛选是element 组件 自己有的东西,按照文档撸 是没有问题 这里存在一个情况是,如果 筛选 的数据没有 那么整个表格为空白,产品要加提示 例如:暂无筛选的数据 解决方案:通过 ref 获取整 ...
- vue+element表格
效果图 备注:前后端分离实现效果 接下来是代码环节 <template> <div class="comprehensive-table-container" ...
- vue+element 表格导出Excel文件
https://www.cnblogs.com/bobodeboke/p/8867481.html 非常感谢 这个大佬 才让我搞到了Blob.js 和 Export2Excel.js 如果最后运行时 ...
- vue+element 表格按需合并
这个功能难度感觉一般般吧,记录一下,以后碰到了直接来复制,懒得再写了 效果如下: 前6列是合并,后面的有几行,动态显示几行 重点是在数据处理上面做文章,合并列大家都会,数据处理呢?这样来处理, 我们拿 ...
- 封装Vue Element的可编辑table表格组件
前一段时间,有博友在我那篇封装Vue Element的table表格组件的博文下边留言说有没有那种"表格行内编辑"的封装组件,我当时说我没有封装过这样的组件,因为一直以来在实际开发 ...
- Vue+Element的动态表单,动态表格(后端发送配置,前端动态生成)
Vue+Element的动态表单,动态表格(后端发送配置,前端动态生成) 动态表单生成 ElementUI官网引导 Element表单生成 Element动态增减表单,在线代码 关键配置 templa ...
- vue+element ui 的表格列使用组件
前言:工作中用到 vue+element ui 的前端框架,有这个场景:很多表格的列有许多一样的,所以考虑将列封装为组件.转载请注明出处:https://www.cnblogs.com/yuxiaol ...
随机推荐
- SQLServer查看分区表详细信息
SQL查看分区内记录个数,常规方法需要知道分区函数然后再显示,网上看到一个一句话显示的方法 ), ps.name ) as partition_scheme, p.partition_number, ...
- 【BZOJ4487】[JSOI2015]染色问题(容斥)
[BZOJ4487][JSOI2015]染色问题(容斥) 题面 BZOJ 题解 看起来是一个比较显然的题目? 首先枚举一下至少有多少种颜色没有被用到过,然后考虑用至多\(k\)种颜色染色的方案数. 那 ...
- ifame内嵌页面全屏完美展示
<body style= marginwidth= marginheight= width='100%' height='100%' allowfullscreen='true' src='ht ...
- 使用Ueditor上传图片到图片服务器(一)
网站的文章,通过运营平台来发布文章(图文消息),上传图片等.百度Ueditor比较成熟就采用了该技术,另外上传的图片是网站系统以及运营平台系统共享的,所以考虑搭建独立的图片服务器,以后也可以提供给公司 ...
- Linux 笔记 - 第二十三章 MySQL 主从复制配置
一.前言 MySQL Replication,也被称为主从复制.AB 复制.简单来说就是 A 和 B 两台服务器做主从后,在 A 服务器上写入数据,B 服务器上也会跟着写入输入,两者之间的数据是实时同 ...
- .net mvc 几种跨域获取数据方案
方案一: 在web.conflg配置文件system.webServer节点中添加以下节点配置 <!--允许 "所有网站" 跨域访问写法:--><httpProt ...
- docker部署angular和asp.net core组成的前后端分离项目
最近使用docker对项目进行了改进,把步骤记录一下,顺便说明一下项目的结构. 项目是前后端分离的项目,后端使用asp.net core 2.2,采用ddd+cqrs架构的分层思想,前端使用的是ang ...
- Redis主从复制看这篇就够了
一.概念和作用 概念:主机数据更新后根据配置和策略, 自动同步到备机的master/slaver机制,Master以写为主,Slave以读为主. 作用: 读写分离: 容灾恢复: 二.复制原理 slav ...
- 深入挖崛:mysql主从复制原理
一.基本原理 MySQL复制过程分成三步: 1).master将改变记录到二进制日志(binary log).这些记录过程叫做二进制日志事件,binary log events: 2).slave将m ...
- python跳出多循环
参考https://www.php.cn/python-tutorials-88895.html 备注 Python的循环体自己就有else分支! 如果for循环没有执行break,则执行else,f ...
