rn 环境搭建
https://reactnative.cn/docs/next/getting-started.html
搭建开发环境
欢迎使用 React Native!这篇文档会帮助你搭建基本的 React Native 开发环境。如果你已经搭好了环境,那么可以尝试一下编写 Hello World。
- 完整原生环境
- 简易沙盒环境
Follow these instructions if you need to build native code in your project. For example, if you are integrating React Native into an existing application, or if you "ejected" from Create React Native App, you'll need this section.
根据你所使用的操作系统、针对的目标平台不同,具体步骤有所不同。如果想同时开发 iOS 和 Android 也没问题,你只需要先选一个平台开始,另一个平台的环境搭建只是稍有不同。
如果阅读完本文档后还碰到很多环境搭建的问题,我们建议你还可以再看看由本站提供的环境搭建视频教程(macOS iOS、macOS Android、windows Android)、windows 环境搭建文字教程、以及常见问题。注意!视频教程或者其他网络上的博客和文章可能和本文档有所出入,请以最新版本的本文档所述为准!
安装依赖
必须安装的依赖有:Node、React Native 命令行工具、Python2 以及 JDK 和 Android Studio。
虽然你可以使用任何编辑器来开发应用(编写 js 代码),但你仍然必须安装 Android Studio 来获得编译 Android 应用所需的工具和环境。
注意:不要使用 cnpm!cnpm 安装的模块路径比较奇怪,packager 不能正常识别!
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
Yarn、React Native 的命令行工具(react-native-cli)
Yarn是 Facebook 提供的替代 npm 的工具,可以加速 node 模块的下载。React Native 的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。
npm install -g yarn react-native-cli
安装完 yarn 后同理也要设置镜像源:
yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global
安装完 yarn 之后就可以用 yarn 代替 npm 了,例如用yarn代替npm install命令,用yarn add 某第三方库名代替npm install 某第三方库名。
Android 开发环境
如果你之前没有接触过 Android 的开发环境,那么请做好心理准备,这一过程相当繁琐。请万分仔细地阅读下面的说明,严格对照文档进行配置操作。
译注:请注意!!!国内用户
必须必须必须有稳定的翻墙工具,否则在下载、安装、配置过程中会不断遭遇链接超时或断开,无法进行开发工作。某些翻墙工具可能只提供浏览器的代理功能,或只针对特定网站代理等等,请自行研究配置或更换其他软件。总之如果报错中出现有网址,那么 99% 就是无法正常翻墙。
1. 安装 Android Studio
首先下载和安装 Android Studio,国内用户可能无法打开官方链接,请自行使用搜索引擎搜索可用的下载链接。安装界面中选择"Custom"选项,确保选中了以下几项:
Android SDKAndroid SDK PlatformPerformance (Intel ® HAXM)(AMD 处理器看这里)Android Virtual Device
然后点击"Next"来安装选中的组件。
如果选择框是灰的,你也可以先跳过,稍后再来安装这些组件。
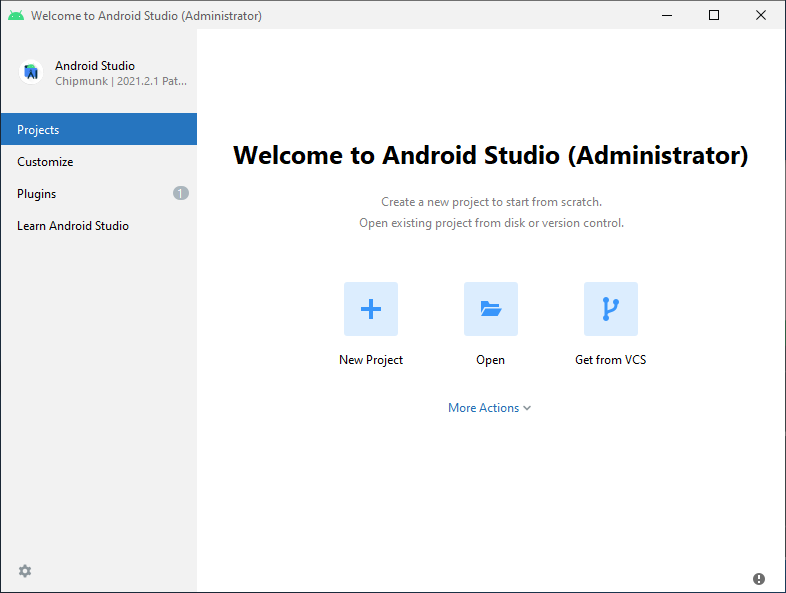
安装完成后,看到欢迎界面时,就可以进行下面的操作了。
2. 安装 Android SDK
Android Studio 默认会安装最新版本的 Android SDK。目前编译 React Native 应用需要的是Android 9 (Pie)版本的 SDK(注意 SDK 版本不等于终端系统版本,RN 目前支持 android4.1 以上设备)。你可以在 Android Studio 的 SDK Manager 中选择安装各版本的 SDK。
你可以在 Android Studio 的欢迎界面中找到 SDK Manager。点击"Configure",然后就能看到"SDK Manager"。

SDK Manager 还可以在 Android Studio 的"Preferences"菜单中找到。具体路径是Appearance & Behavior → System Settings → Android SDK。
在 SDK Manager 中选择"SDK Platforms"选项卡,然后在右下角勾选"Show Package Details"。展开Android 9 (Pie)选项,确保勾选了下面这些组件(重申你必须使用稳定的翻墙工具,否则可能都看不到这个界面):
Android SDK Platform 28Intel x86 Atom_64 System Image(官方模拟器镜像文件,使用非官方模拟器不需要安装此组件)
然后点击"SDK Tools"选项卡,同样勾中右下角的"Show Package Details"。展开"Android SDK Build-Tools"选项,确保选中了 React Native 所必须的28.0.3版本。你可以同时安装多个其他版本。
最后点击"Apply"来下载和安装这些组件。
3. 配置 ANDROID_HOME 环境变量
React Native 需要通过环境变量来了解你的 Android SDK 装在什么路径,从而正常进行编译。
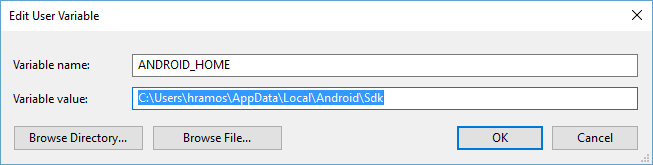
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建,创建一个名为ANDROID_HOME的环境变量(系统或用户变量均可),指向你的 Android SDK 所在的目录(具体的路径可能和下图不一致,请自行确认):

SDK 默认是安装在下面的目录:
c:\Users\你的用户名\AppData\Local\Android\Sdk
你可以在 Android Studio 的"Preferences"菜单中查看 SDK 的真实路径,具体是Appearance & Behavior → System Settings → Android SDK。
你需要关闭现有的命令符提示窗口然后重新打开,这样新的环境变量才能生效。
4. 把 platform-tools 目录添加到环境变量 Path 中
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量,选中Path变量,然后点击编辑。点击新建然后把 platform-tools 目录路径添加进去。
此目录的默认路径为:
c:\Users\你的用户名\AppData\Local\Android\Sdk\platform-tools
创建新项目
使用 React Native 命令行工具来创建一个名为"AwesomeProject"的新项目:
react-native init AwesomeProject
提示:你可以使用
--version参数(注意是两个杠)创建指定版本的项目。例如react-native init MyApp --version 0.44.3。注意版本号必须精确到两个小数点。
Windows 用户请注意,请不要在某些权限敏感的目录例如 System32 目录中 init 项目!会有各种权限限制导致不能运行!
如果你是想把 React Native 集成到现有的原生项目中,则步骤完全不同,请参考集成到现有原生应用。
准备 Android 设备
你需要准备一台 Android 设备来运行 React Native Android 应用。这里所指的设备既可以是真机,也可以是模拟器。后面我们所有的文档除非特别说明,并不区分真机或者模拟器。Android 官方提供了名为 Android Virtual Device(简称 AVD)的模拟器。此外还有很多第三方提供的模拟器如Genymotion、BlueStack 等。一般来说官方模拟器免费、功能完整,但性能较差。第三方模拟器性能较好,但可能需要付费,或带有广告。
使用 Android 真机
你也可以使用 Android 真机来代替模拟器进行开发,只需用 usb 数据线连接到电脑,然后遵照在设备上运行这篇文档的说明操作即可。
使用 Android 模拟器
你可以使用 Android Studio 打开项目下的"android"目录,然后可以使用"AVD Manager"来查看可用的虚拟设备,它的图标看起来像下面这样:

如果你刚刚才安装 Android Studio,那么可能需要先创建一个虚拟设备。点击"Create Virtual Device...",然后选择所需的设备类型并点击"Next",然后选择Pie API Level 28 image.
译注:请不要轻易点击 Android Studio 中可能弹出的建议更新项目中某依赖项的建议,否则可能导致无法运行。
如果你还没有安装 HAXM(Intel 虚拟硬件加速驱动),则先点击"Install HAXM"或是按这篇文档说明来进行安装。
然后点击"Next"和"Finish"来完成虚拟设备的创建。现在你应该可以点击虚拟设备旁的绿色三角按钮来启动它了,启动完后我们可以尝试运行应用。
编译并运行 React Native 应用
确保你先运行了模拟器或者连接了真机,然后在你的项目目录中运行react-native run-android:
cd AwesomeProject
react-native run-android
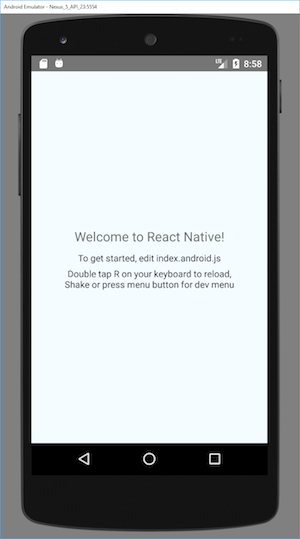
如果配置没有问题,你应该可以看到应用自动安装到设备上并开始运行。注意第一次运行时需要下载大量编译依赖,耗时可能数十分钟。此过程严重依赖稳定的翻墙工具,否则将频繁遭遇链接超时和断开,导致无法运行。
如果你的设备的 Android 版本低于 5.0,则可能在运行时看到红屏,请阅读在设备上运行这篇文档来按照步骤解决。

react-native run-android只是运行应用的方式之一。你也可以在 Android Studio 或是Nuclide中直接运行应用。
译注:建议在
run-android成功后再尝试使用 Android Studio 启动。请不要轻易点击 Android Studio 中可能弹出的建议更新项目中某依赖项的建议,否则可能导致无法运行。
如果你无法正常运行,遇到奇奇怪怪的红屏错误,先回头
仔细对照文档检查,然后可以看看论坛的求助专区。不同时期不同版本可能会碰到不同的问题,我们会在论坛中及时解答更新。但请注意千万不要执行 bundle 命令,那样会导致代码完全无法刷新。
修改项目
现在你已经成功运行了项目,我们可以开始尝试动手改一改了:
- 使用你喜欢的文本编辑器打开
App.js并随便改上几行 - 按两下 R 键,或是在开发者菜单中选择 Reload JS,就可以看到你的最新修改。
完成了!
恭喜!你已经成功运行并修改了你的第一个 React Native 应用。
rn 环境搭建的更多相关文章
- 1.RN环境搭建,创建项目,使用夜神模拟调试
1.环境搭建(Yarn.React Native 的命令行工具(react-native-cli)) npm install -g yarn react-native-cli 具体参考 参见官方(中文 ...
- RN 环境搭建 运行demo App
1.环境搭建 1.1 JDK 1.2Android JDK 需要安装c++环境(我选择安装android studio) 1.3Node npm config set registry https: ...
- windows下 RN 环境搭建
01.安装 Android Studio 02.NodeJs 03.Python204.JDK 05.安装Genymotion模拟器06.java 环境配置07.andriud sdk 配置08.An ...
- windows RN 环境搭建(实测心得)
首先安装官网的装好依赖 这里特别敲掉的是 jdk 必须要1.8的才行: 装了node 就不要 py了. 官网 其次安装 android studio 开发工具 把对应的都装好: 这里的 ...
- React Native环境搭建以及几个基础控件的使用
之前写了几篇博客,但是没有从最基础的开始写,现在想了想感觉不太合适,所以现在把基础的一些东西给补上,也算是我从零开始学习RN的经验吧! 一.环境搭建 首先声明一下,本人现在用的编辑器是SublimeT ...
- 关于React-native的介绍以及环境搭建
React-Native介绍(后面内容的RN就是指react-native) 由facebook公司推出的,基于react,能开发原生app 原理: 1. 利用react框架写好js代码 2. 利用p ...
- RN环境的搭建
RN技术详细了解: RN环境的搭建: 1. 首先安装node.js 2. 安装homebrew(网上内容很多自己找,详细的我就不多说了) (1) 在home ...
- 关于 ReactNative 环境搭建之 error: invalid developer directory '/Library/Developer/CommandLineTools' - RN
简要说明,此次尝试安装 ReactNative 时当前 MacPro 版本为 10.13.6.Xcode 版本为 Version 9.4.1 (9F2000),按照官方的完整原生环境搭建流程一步步执行 ...
- Ubuntu环境搭建系列—Chrome/JDK/Android篇
其实每次重装Ubuntu系统的时候都要进行一次基本到环境配置,而且每次总会忘记一些环境配置到东西,所以就写下这个博文,方便自己以后重装系统的时候回顾,同时也给大家做为重装系统后基本环境搭建的参考. 因 ...
随机推荐
- 记C# 调用虹软人脸识别 那些坑
上一个东家是从事安防行业的,致力于人工智能领域,有自主人脸识别.步态识别的算法.C++同事比较称职有什么问题都可以第一时间反馈,并得到合理的处理,封装的DLL 是基于更高性能的GPU算法,可支持更多线 ...
- ASP.NET-------gridview 进行编辑的时候,给出提示
在使用gridview 控件的时候,控制修改人的操作行为,并给出合理的提示, 比如 在执行编辑操作的时候 不允许姓名为空,并显示出提示,姓名不可以为空 操作: 前台页面,对一些字段的解释 一定要注意 ...
- [转帖]深入理解latch: cache buffers chains
深入理解latch: cache buffers chains http://blog.itpub.net/12679300/viewspace-1244578/ 原创 Oracle 作者:wzq60 ...
- Vue父组件如何调用子组件(弹出框)中的方法的问题
如果子组件是一个弹出框,只有在触发某个点击事件时弹出框才能出现(也就是说在父组件中的子组件使用上用了v-if),那在父组件上如果不点击弹出框是不能获取到$ref的. 原因就是:引用指向的是子组件创建的 ...
- css伪类:before及:after除了插入文字内容还能做点儿啥?画图
全手打原创,转载请标明出处:https://www.cnblogs.com/dreamsqin/p/11181416.html 1.什么时候用伪类:before和:after? 结合实际开发情况,说一 ...
- VS web停止调试后关闭浏览器
- Implementing Azure AD Single Sign-Out in ASP.NET Core(转载)
Let's start with a scenario. Bob the user has logged in to your ASP.NET Core application through Azu ...
- 使用VBA将Excel指定单元格数据、字符串或者图表对象插入到Word模板指定书签处
准备工作: 1.首先需要提供一个word模板,并且标记好您要插入书签的位置,定义书签的命名.如图 2.模拟您要插入的Excel原始数据和图表对象 插入代码如下: Private Sub Command ...
- asp.net core 系列之Performance的 Response compression(响应压缩)
本文,帮助了解响应压缩的一些知识及用法(大部分翻译于官网,英文水平有限,不准确之处,欢迎指正). 什么是响应压缩?响应压缩简单的说就是为了减少网络带宽,而把返回的响应压缩,使之体积缩小,从而加快响应的 ...
- android shap画圆(空心圆、实心圆)
实心圆: <?xml version="1.0" encoding="utf-8"?> <shape xmlns:android=" ...
