go mod开发模式设置
文章要解决的仅仅是一个问题
当你使用go get 无论如何get不到所需的包的问题
第一步就是下载goland 新手极其推荐goland,因为直接使用gland几乎没有挫败感,使用其他工具可能要折腾好多天
goland只需要半个小时即可
不要听其他人说最好不要使用ide,新手最重要的是快速流畅的配置好所需要的运行环境
曾经折腾vs code go 以及go get 的经历我至今不愿意再想起,简直是一场噩梦
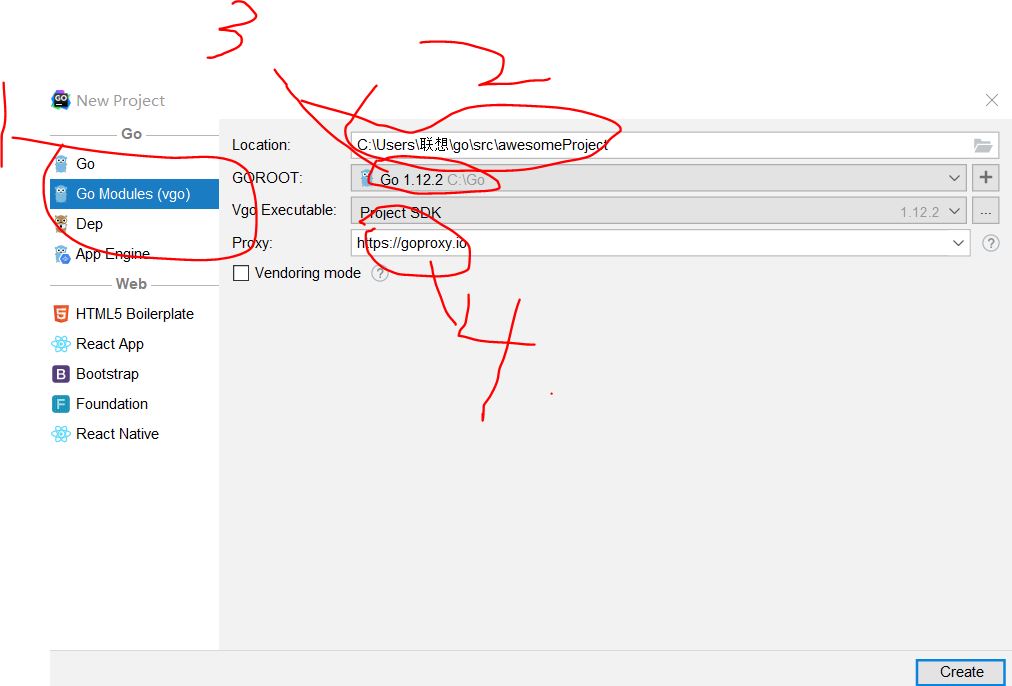
第二步就是new project的时候使用下图的配置

- 图中1:选择的是go mod类型的项目,此类项目不需要必须在gopath,所以任意位置都可以
- 图中2:任意位置即可
- 图中3:选择你安装的go版本即可,请至少go1.11 比这个版本低的不支持go mod
- 图中4:简单来说是一个代理,不设置的话依旧会有与go get相同的问题,填上图中网址即可
- 原谅我这个灵魂画手
然后就大功告成了
当你引入了一个包
第一种方式就是go build时会自动在这个包下载安装后再运行
第二种方式就是把鼠标放在这个包上 alt+shift+enter 会下载安装
另外说一下有些依赖go path的项目
比如 beego项目是可以直接bee new 一个完整目录结构的beego项目
且无论你在什么目录下bee new 都会在go path下创建这个项目
这时候想用 go mod 的解决方法
创建完项目后把这个项目转移到go mod项目中即可
需要注意的是 转移完项目后 在import中包含的包的路径需要修改
go mod开发模式设置的更多相关文章
- 大前端快闪二:react开发模式 一键启动多个服务
最近全权负责了一个前后端分离的web项目,前端使用create-react-app, 后端使用golang做的api服务. npx create-react-app my-app cd my-app ...
- 微信小程序:首页设置方法(开发模式,使用模式)与其他相关设置
小程序开发并不愉快,许多必建的文件不会自动生成,页面之间的跳转没有快捷键,开发者工具显示区域受限……如果谁有对应的解决办法求告知…… 开始的时候每次保存代码,页面都会刷洗重新渲染一次,而且自动跳回首页 ...
- webpack开发模式和生产模式设置及不同环境脚本执行
1. webpack设置开发模式和生产模式 (1). DefinePlugin插件设置 new webpack.DefinePlugin({ 'process.env': { NODE_ENV: '& ...
- 【Windows10 IoT开发系列】开发人员模式设置
原文:[Windows10 IoT开发系列]开发人员模式设置 声明:本文转自微软Windows 开发人员中心(https://msdn.microsoft.com/library/windows/ ...
- 小团队git开发模式
实验室要使用Git进行代码管理,但是git非常复杂,各种开发模式也是层出不穷.作为新手的偶们很是发囧啊!!网上搜了一下,发现很多并不适合我们小团队运作(它本身就是为Linux内核管理而开发的分布式代码 ...
- 13 JSP、MVC开发模式、EL表达式和JSPL标签+软件设计架构---学习笔记
1.JSP (1)JSP概念:Java Server Pages 即java服务器端页面可以理解为:一个特殊的页面,其中既可以指定定义html标签,又可以定义java代码用于简化书写!!! (2)原理 ...
- jsp&mvc开发模式&jstl标签&三层架构
目录 jsp 概念 原理 jsp 的脚本 jsp的内置对象 指令 注释 mvc:开发模式 jsp演变历史 mvc 优缺点 El表达式 JSTL 标签 练习 三层架构:软件设计架构 案例:用户信息列表展 ...
- ASP.NET MVC——CodeFirst开发模式
Entity Framework框架提供了几种开发模式,比如Database First,Model First,Code First.Database First是最老也是应用得最广泛的一种设计方式 ...
- ASP.Net的两种开发模式
一.ASP.Net的两种开发模式 1.1 ASP.Net WebForm的开发模式 (1)处理流程 在传统的WebForm模式下,我们请求一个例如http://www.aspnetmvc.com/bl ...
随机推荐
- 记遇到的Release和Debug下有些不同
平常开发用Debug,但是发布的时候用Release,应该是很多单位都会用的,但是有的时候你发现Debug下好使,Release下不好使,这就遇到坑了. 我也是这两天连续遇到了两次,在此记录一下,如果 ...
- [转帖]油猴脚本管理器 Tampermonkey v4.8 离线CRX安装包(谷歌浏览器版)
https://www.52pojie.cn/thread-1010604-1-1.html 油猴脚本管理器 Tampermonkey v4.8 离线CRX安装包(谷歌浏览器版) 链接:https:/ ...
- Dart面向对象编程(一)
基本内容概述: 类与对象: 计算属性: void main(){ var rect = new Rectangle(); rect.width = 20; rect.height = 10; prin ...
- C#RSA对接JAVA中RSA方式
C#中通过FromXmlString属性加载的是XML形式,而JAVA中用到的是解析后的PEM格式的字符串,总之读取证书中信息无非是转换方式问题 /// <summary> /// c# ...
- 谨记不要在MySQL中使用“utf8”编码
掉坑回顾: 最近在工作中遇到一个BUG,用于记录客户昵称的数据表,在插入带有表情的字符时候报错.使用的存储引擎是INNODB,当我查看数据库字段的时候确实是设置的utf8,我传入的字符也是utf8的编 ...
- 安装vivado 2016.1时出错
在将vivado 2016.1安装到d:\ xilinx时,发生以下错误: 提取存档D时遇到 错误:\ Xilinx_Vivado_SDK_2016.1_0409_1 \ payload \ rdi_ ...
- vue条形码生成插件vue-barcode
更详细的请查阅官方文档 https://github.com/lindell/vue-barcode vue-barcode是JsBarcode的一个简单包装.所以在使用时的配置属性需要在JsBarc ...
- 标记重要和强调的文本 strong & em
strong元素表示内容的重要性,而em则表示内容的着重点. 根据内容需要,这两个元素既可以单独使用,也可以一起使用. 例如: ... <body> <p><strong ...
- 在vue-cli中如何安装scss,并全局引入scss
在vue-cli脚手架采用scss正确的使用姿势 步骤一: 安装node-sass.sass-loader.style-loader npm install node-sass --save-dev ...
- Java 面向对象—非静态代码块
一.非静态代码块 1.声明格式 [修饰符] class 类名 { { 非静态代码块 } } 2.非静态代码块中的代码执行时机 (1)在"每次"创建对象的时候执行 (2)比构造方法早 ...
