【WEB基础】HTML & CSS 基础入门(2)选取工具:VS2019安装使用
前面
子曰“工欲善其事,必先利其器”。开始编写HTML代码前,我们该选择一款编辑工具,实际上,HTML作为标记语言,我们甚至可以直接用记事本来编写HTML代码,但记事本实在弱爆了。这里推荐使用Visual Studio,当然,你也可以选择其它你习惯使用的编辑器,甚至可以使用在线的HTML编辑工具。Visual Studio(简称VS)是微软公司的开发工具,有“宇宙第一IDE”的美称,它十分强悍,同时又足够的易用,对于初学者而言,个人认为VS还是比较合适的。
(注:IDE即集成开发环境,就是可以用它来搞开发。后面我们可以用VS开发WEB应用)
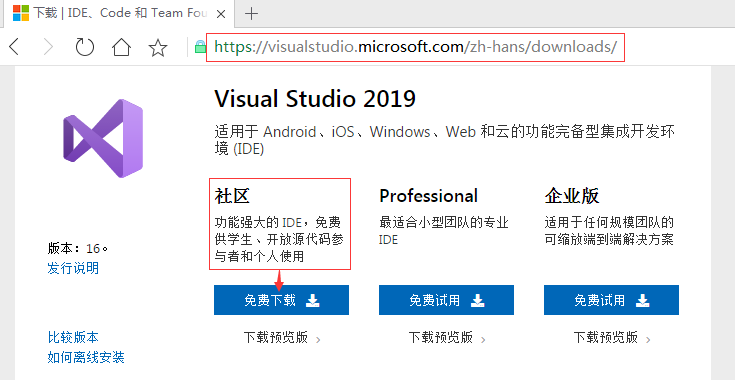
那么,该如何得到这款超级IDE呢,没有拐弯,直接官网,在微软官网提供了下载,目前最新版是Visual Studio 2019,共有三个版本可供选择,我们直接装【社区版】即可,【社区版】是针对个人开发者,注意它是免费的。【Professional】和【企业版】供企业团队使用,要钱的。
Visual Studio 2019 安装
Visual Studio 2019官网下载地址:https://visualstudio.microsoft.com/zh-hans/downloads/

下载完成后,直接运行刚下载的安装程序:

继续……然后稍等片刻,让它提取一下文件。

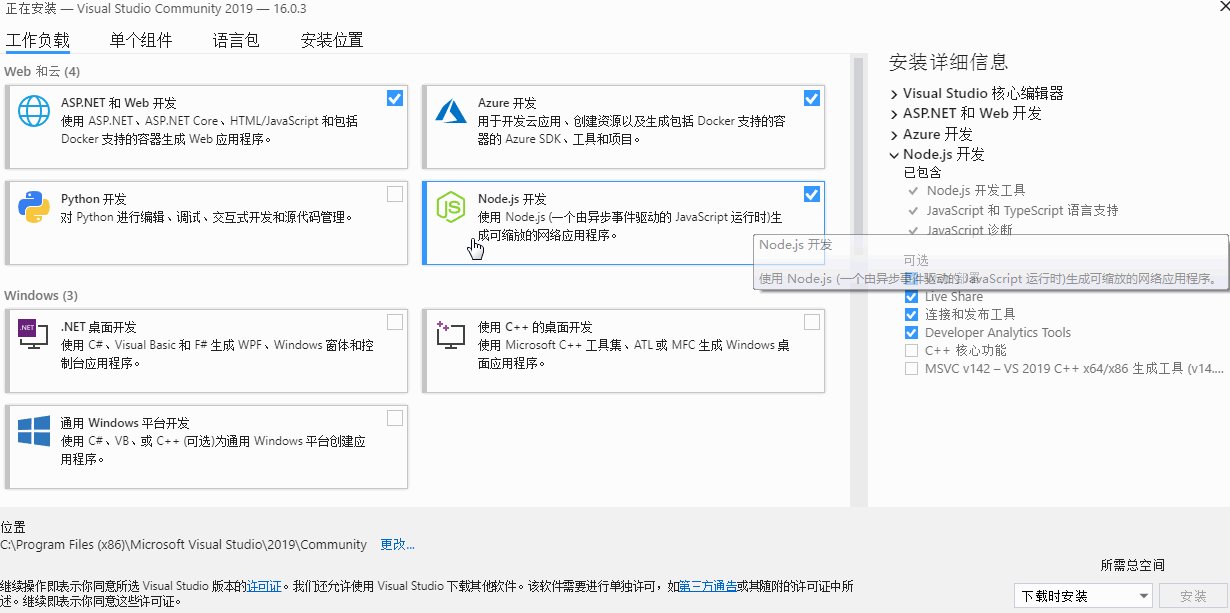
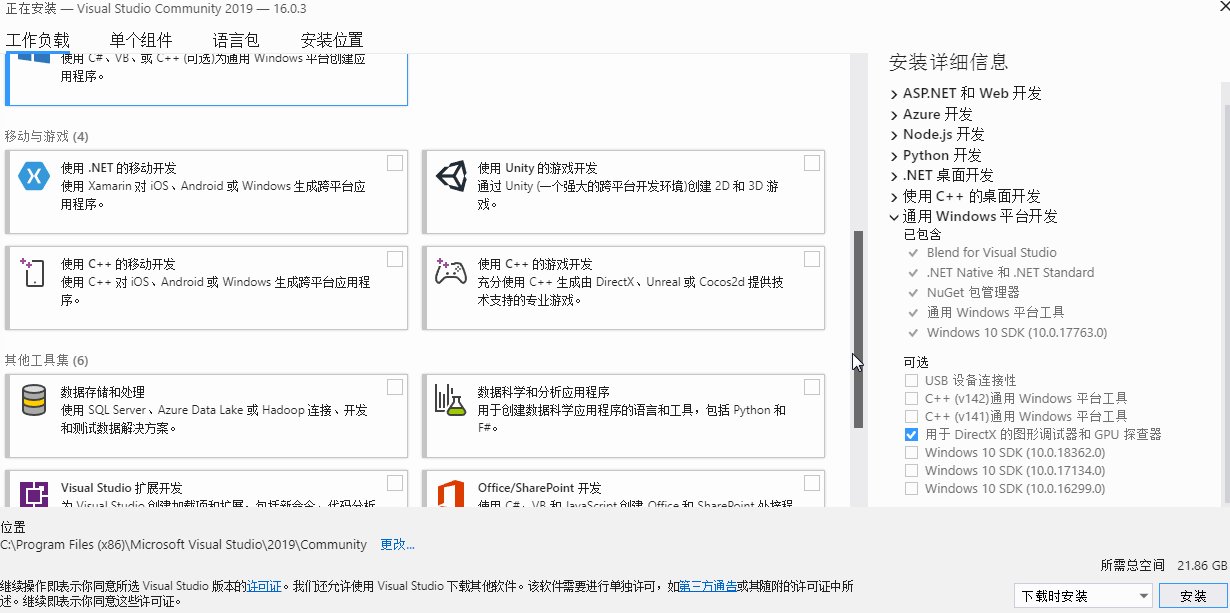
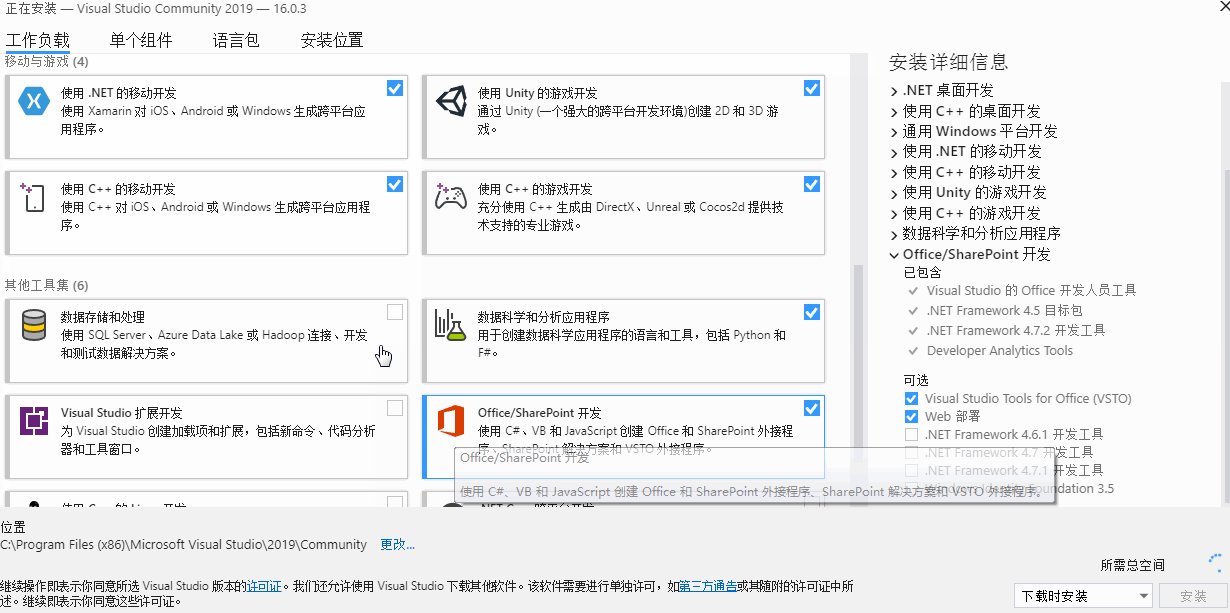
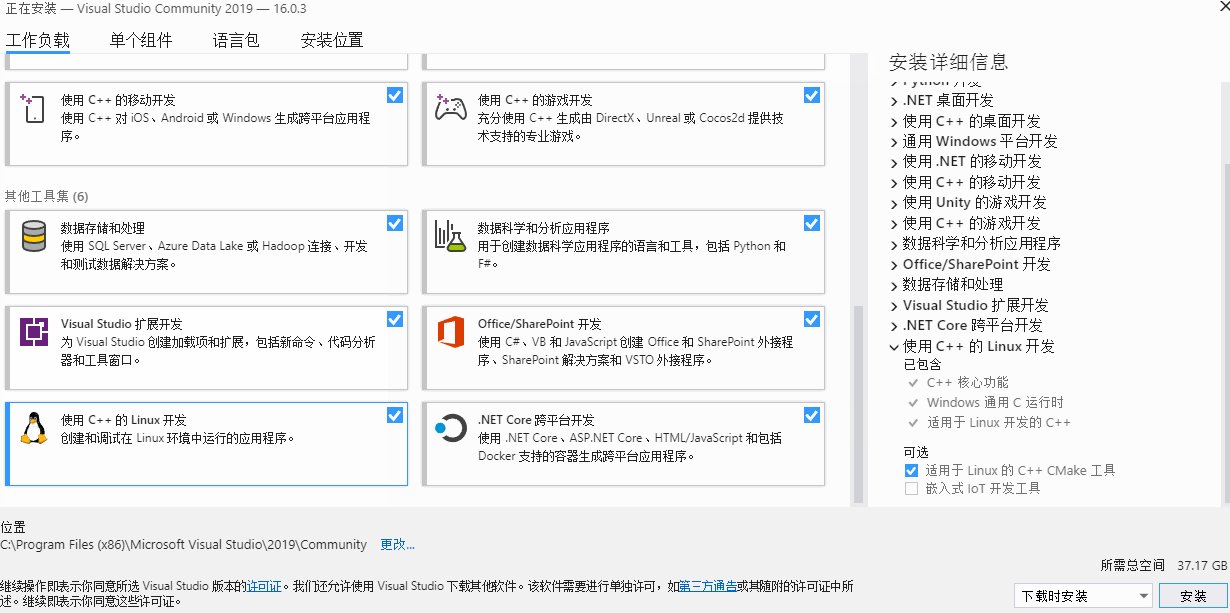
OK,作为宇宙最强IDE,我们可以瞄一眼看到它提供了多少可供安装的开发功能组件。

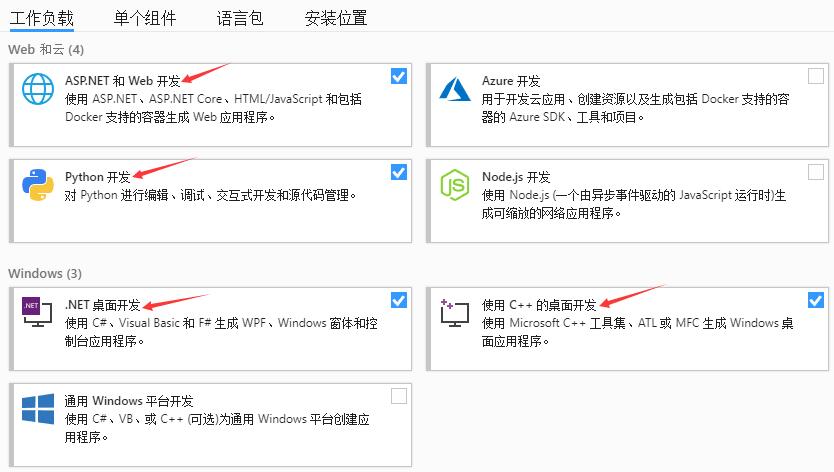
当然,我们不可能全部安装,假如我只是一个编程入门者,想学习一些 ASP.NET/C++/Python/C# 的编程,勾选这几个大概就可以了,如果后期有需求,也可以再安装。

点击【安装】按钮后,倒上一杯茶,我们可以慢慢的等待了。

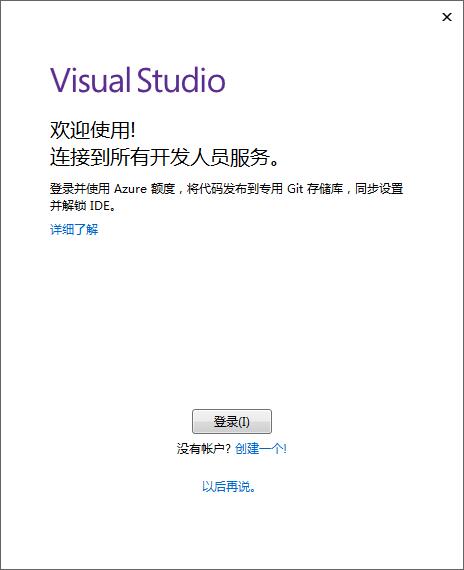
终于完成了,没有账户呀,那就以后再说吧。

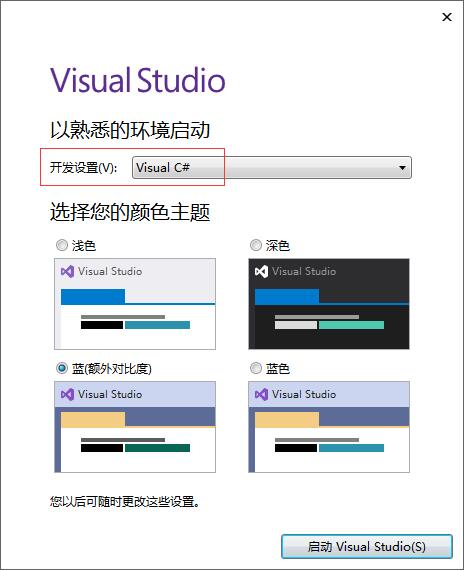
简单设置一下,开发设置就先选C#吧,这个不重要,颜色主题嘛,人各有爱。

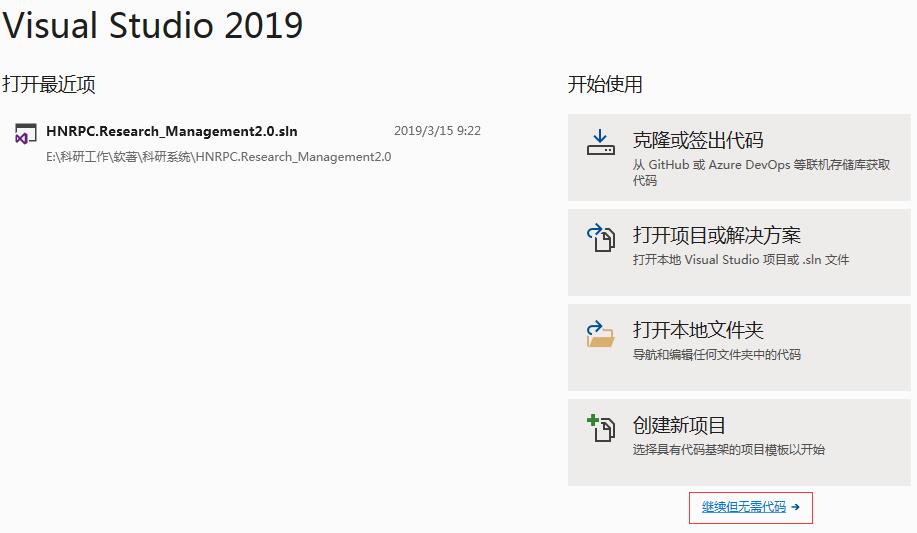
这里就【继续但无需代码】吧,我们先一睹芳容吧。

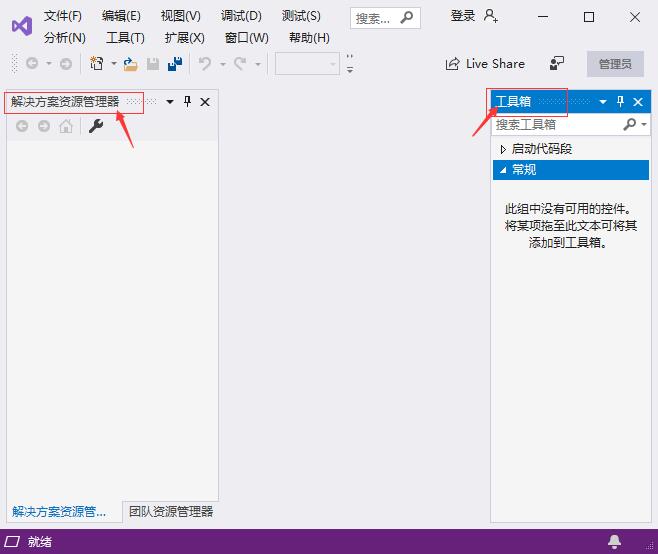
打开VS 2019后,我们可以看到一个很简洁的界面,界面顶部是功能菜单,工作区主要有【解决方案资源管理器】和【工具箱】。

(注:【解决方案资源管理器】就相当于是个目录列表,常用到,如果不小心关掉了,在【视图】菜单的第一项就能看到。)
使用 VS 2019创建 HTML 文档
OK! 安装完毕,该然后创建一个 HTML 文档呢!
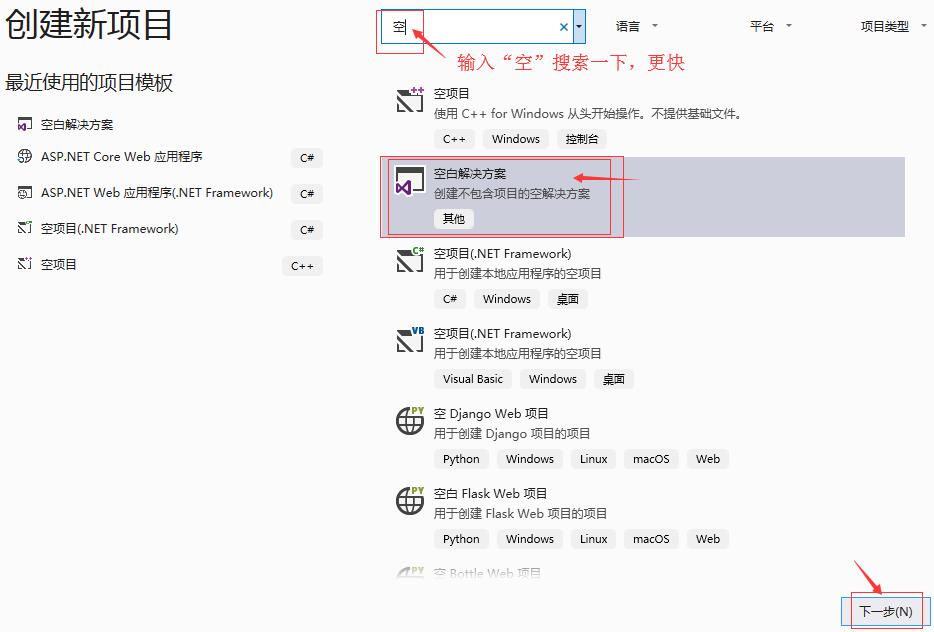
【文件】>>【创建】>>【项目】,打开【创建新项目】对话框,找到并选择【空白解决方案】,然后【下一步】


【创建】完成后,即可在【解决方案资源管理器】里看到“第一个项目”,在上面单击鼠标右键,选中【添加】>>【新建项】,打开【添加新项】对话框。

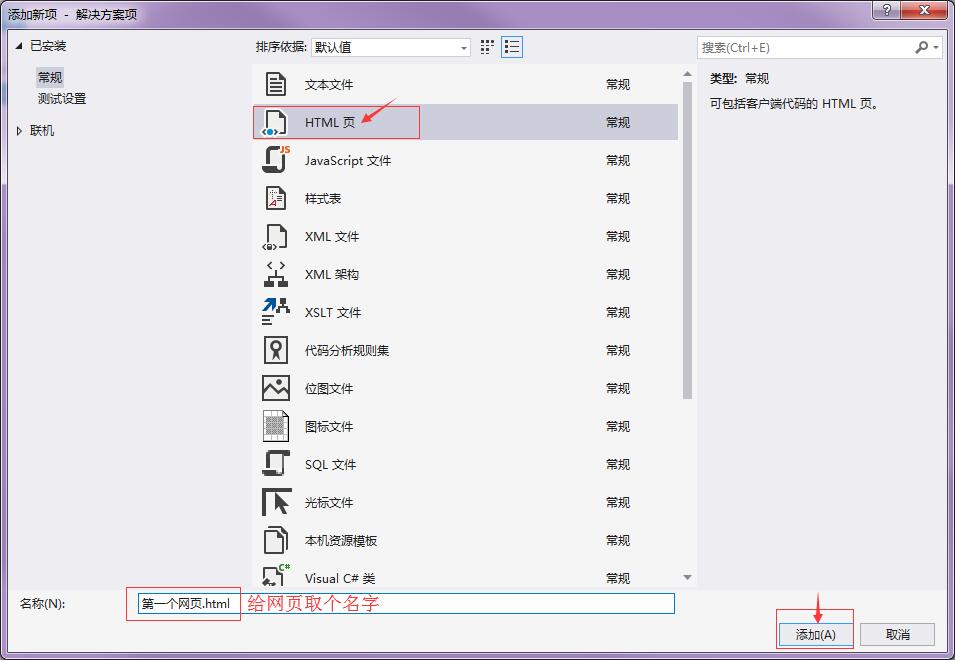
在【添加新项】对话框中,选中【HTML 页】,然后取个名字,点击【添加】即可。
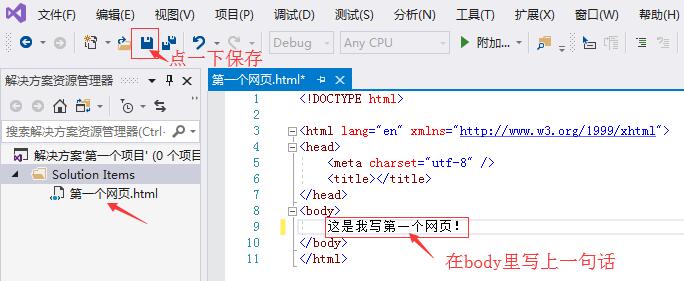
OK!可以看到,网页已经出来了,VS已经帮我们把基本的代码自动生成了。在<body>标签里写上一句话,然后【保存】一下。

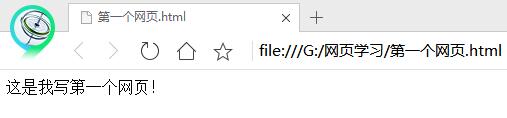
回到电脑,找个刚创建这个项目的文件夹,我刚选的是“G:\网页学习”,双击打开,即可在浏览器中看到刚写的那一句话了。

双击在浏览器中打开,就可以看到效果了。

最后
VS 是不是比想象的要简单,虽然有一点大,但使用确实很方便,特别是后面想接着学习 ASP.NET 的小伙伴,是要长期和 VS 打交道的哟。
------------------END
【WEB基础】HTML & CSS 基础入门(2)选取工具:VS2019安装使用的更多相关文章
- WEB前端开发CSS基础样式全面总结
Web前端开发css基础样式全面总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-2 ...
- web前端之css快速入门
css简介 css概述 CSS 指层叠样式表 (Cascading Style Sheets)样式定义如何显示 HTML 元素样式通常存储在样式表中把样式添加到 HTML 4.0 中,是为了解决内容与 ...
- Web前端温故知新-CSS基础
一.CSS定义与编写CSS 1.1 CSS的定义 全名:Cascading Style Sheets -> 层叠样式表 定义:CSS成为层叠样式表,它主要用于设置HTML页面中的文本内容(字体. ...
- web开发:css基础
一.w3c架构分析 二.css三种引入 三.三种引入的优先级 四.基础选择器 五.长度单位与颜色 六.文件样式操作 七.display 一.w3c架构分析 <!DOCTYPE html> ...
- 好程序员web前端分享CSS基础篇
学习目标 1.CSS简介 2.CSS语法 3.样式的创建 4.两种引入外部样式表的区别 5.样式表的优先级和作用域 6.CSS选择器 7.选择器的权重 8.浮动属性的简单应用 9.HTML.CSS注释 ...
- Web前端开发CSS基础
CSS 层叠样式表(英文全称:Cascading Style Sheets),是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言.CSS不 ...
- Web前端开发css基础样式总结
颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值 ...
- 前端基础之CSS快速入门
前一篇写了我们的Html的常用组件,当然那些组件在我们不去写样式的时候都是使用的浏览器的默认样式,可以说是非常之丑到爆炸了,我们肯定是不能让用户去看这样丑到爆炸的样式,所以我们在这里需要使用css样式 ...
- web前端之css基础
CSS选择器 元素选择器 p{color:red;} ID选择器 #li{ background-color:red; } 类选择器 .c1{ font-size:15px; } 注意: 样式类名不要 ...
- 一、HTML和CSS基础--HTML+CSS基础课程--第5部分
第九章 CSS盒模型 元素分类 : 在讲解CSS布局之前,我们需要提前知道一些知识,在CSS中,html中的标签元素大体被分为三种不同的类型:块状元素.内联元素(又叫行内元素)和内联块状元素. 常用的 ...
随机推荐
- ubuntu18 任务栏调到底部
$ gsettings set org.gnome.shell.extensions.dash-to-dock dock-position BOTTOM 原因如下: https://askubuntu ...
- 解决:Could not load type 'System.ServiceModel.Activation.HttpModule' from assembly 'System.ServiceMode
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/Eric_K1m/article/deta ...
- [转]iview render函数常用总结(vue render函数)
原文地址:https://blog.csdn.net/weixin_43206949/article/details/89385550 iview 的render函数就是vue的render函数ivi ...
- fgets注意事项
这是yjy的习题库,中途我在使用fgest时颇费了一点心思,特此记录一下. #include <stdio.h> #include <string.h> #include &l ...
- Go 切片:用法和本质
2011/01/05 引言 Go的切片类型为处理同类型数据序列提供一个方便而高效的方式. 切片有些类似于其他语言中的数组,但是有一些不同寻常的特性. 本文将深入切片的本质,并讲解它的用法. 数组 Go ...
- mysql新增用户
新开了个项目,数据库也想新搞个用户,先登陆mysql,看看原来都有哪些: root@wlf:/# mysql -uroot -p Enter password: Welcome to the MySQ ...
- if [ $? -eq 0 ]的含义
if [ $? -eq 0 ]语句代表上一个命令执行后的退出状态 $0: shell或shell脚本的名字$*: 以一对双引号给出参数列表$@: 将各个参数分别加双引号返回$#: 参数 ...
- 使用pprof调试go程序
使用pprof调试go程序 pprof可以用来调试go程序,在go中有两个库可以使用,1. net/http/pprof 2. runtime/pprof 方法1 - net/http/pprof 测 ...
- suanec-rotatelogs
简介 一个简单的日志滚动器 业界已有大量优秀的日志滚动工具来限制日志大小 本工具只是仿制了Apache httpd中的rotatelogs 不同的是,工作模式参考了yarn namenode日志的管理 ...
- Git - ignore过滤文件
Git - ignore 官网:https://git-scm.com/docs/gitignore 今天在初始化仓库的时候,考虑到如何过滤不需要的文件进入版本控制系统.所以去查阅了一番官方文档. 想 ...
