Qt编写自定义控件64-垂直时间轴
一、前言
垂直时间轴控件,主要用来描述企业发展历程大事件,或者软件版本迭代历史等,通过时间节点和事件描述来直观的展示发展的过程,一般在web网页或者app中经常看到此类控件,尤其是公司的官网关于公司部分,着重在一些独角兽公司或者正处于蓬勃发展的公司,用来展示自己多牛逼,发展多么迅猛等。
垂直时间轴控件主要存储的数据包含两个,一个是时间节点,一个是事件描述,为了后期的拓展性,采用结构体来存放这个数据,比如后期还可能增加该事件是否属于重大事件标记,是的话则绘制的时候突出显示比如加大字号加粗,本控件的主要难点在于自动计算和排列来绘制时间和事件描述,默认采用对等分的机制来处理绘制,还有部分时间轴控件是左侧时间右侧事件描述,这个可以在源码基础上自行更改或者增加样式,为了能够展示所有的事件,本控件主体是继承自滚动条区域控件,超过高度自动产生滚动条。
二、实现的功能
- 1:可设置节点边距
- 2:可设置节点高度
- 3:可设置信息边框边距
- 4:可设置信息所占高度
- 5:可设置基准颜色/线条颜色
- 6:可设置标题/信息集合
- 7:自动产生滚动条
- 8:支持字符串形式设置数据
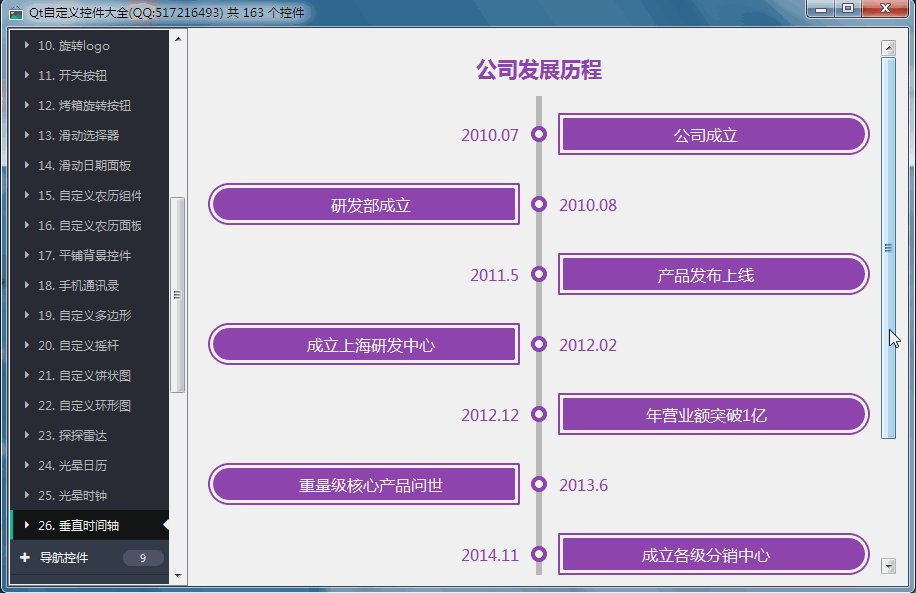
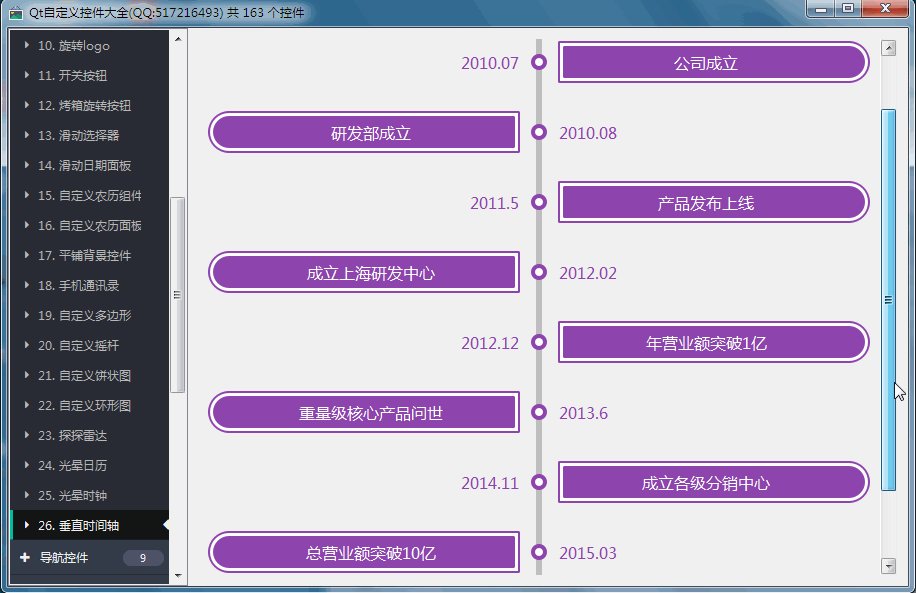
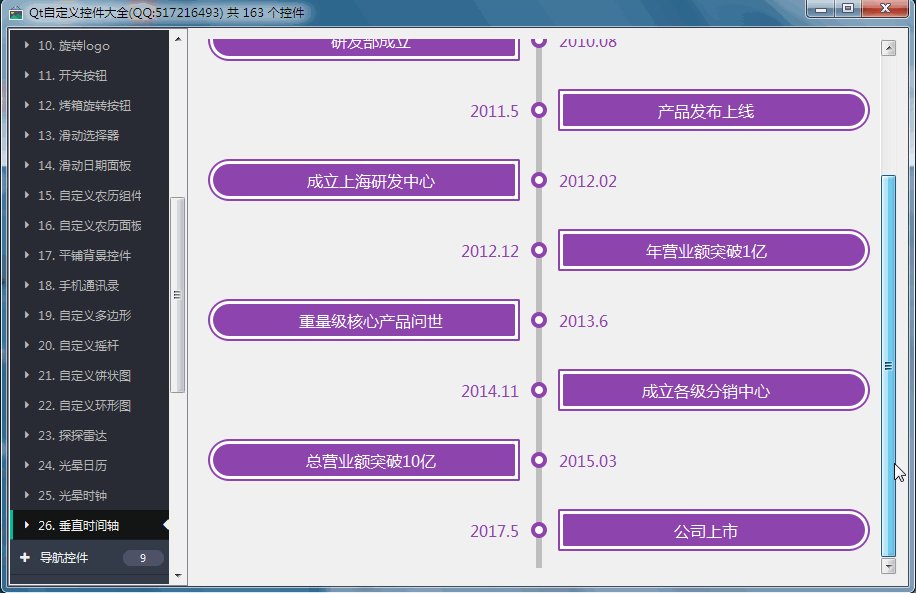
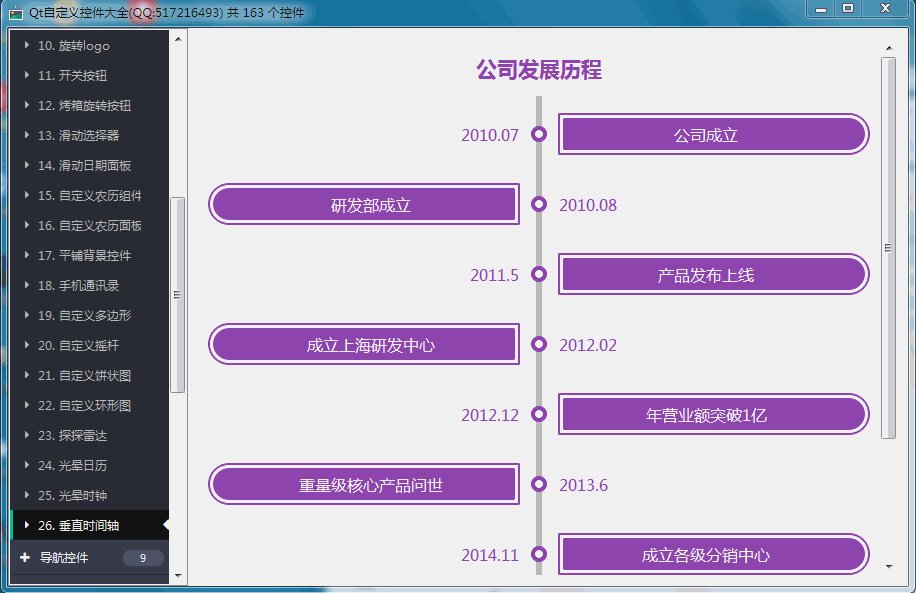
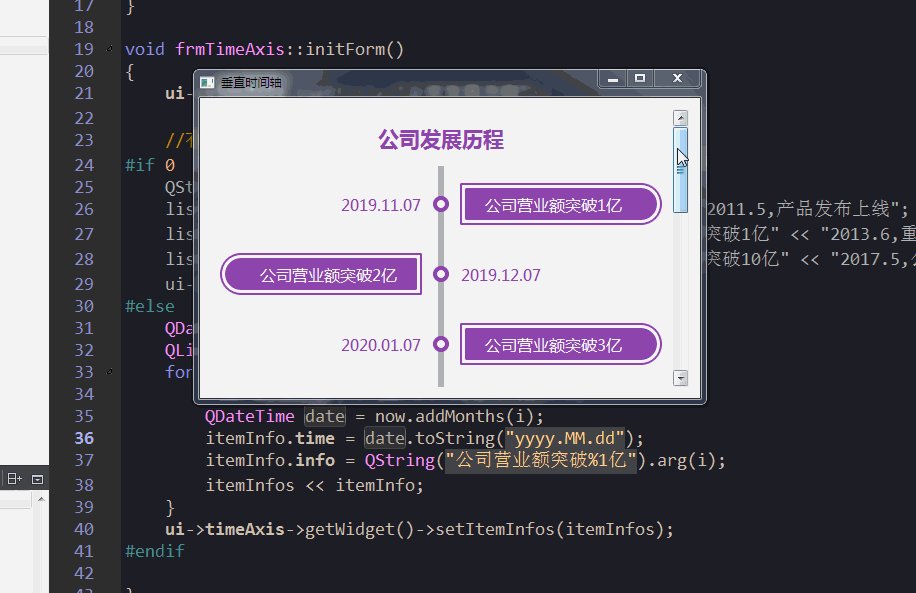
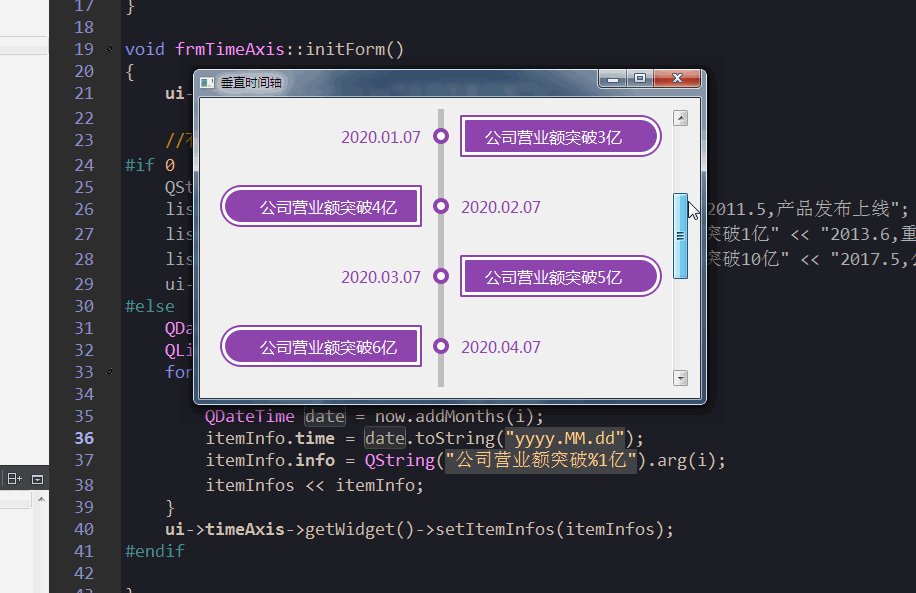
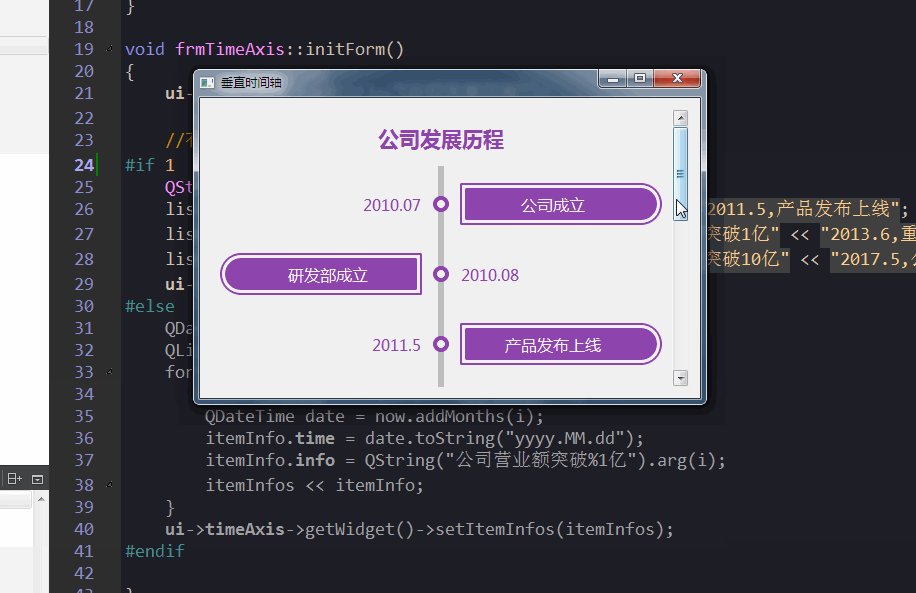
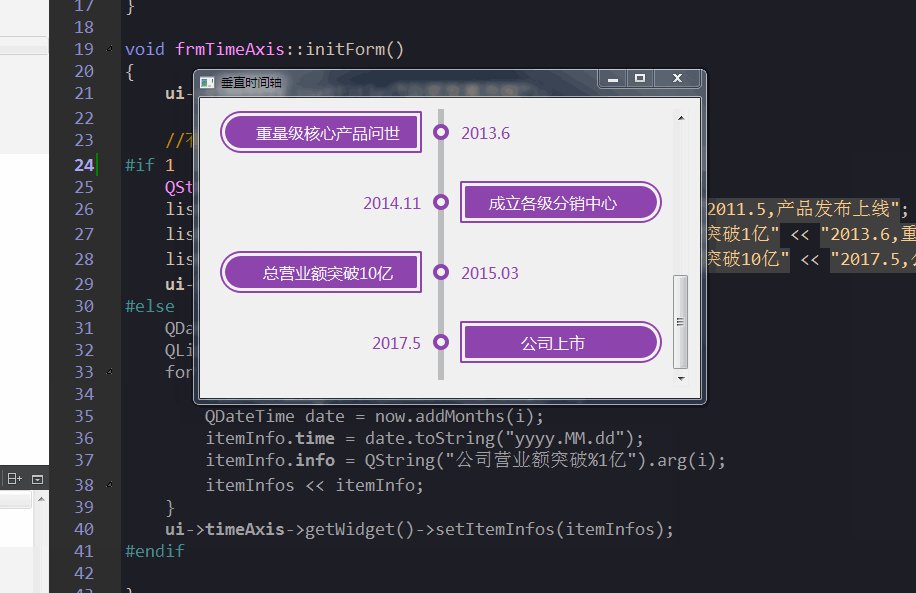
三、效果图


四、头文件代码
#ifndef TIMEAXIS_H
#define TIMEAXIS_H
/**
* 垂直时间轴控件 作者:雨田哥(QQ:3246214072) 整理:feiyangqingyun(QQ:517216493) 2019-10-07
* 1:可设置节点边距
* 2:可设置节点高度
* 3:可设置信息边框边距
* 4:可设置信息所占高度
* 5:可设置基准颜色/线条颜色
* 6:可设置标题/信息集合
* 7:自动产生滚动条
* 8:支持字符串形式设置数据
*/
#include <QScrollArea>
class TimeAxisWidget;
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT TimeAxis : public QScrollArea
#else
class TimeAxis : public QScrollArea
#endif
{
Q_OBJECT
Q_PROPERTY(int itemMargin READ getItemMargin WRITE setItemMargin)
Q_PROPERTY(int itemHeight READ getItemHeight WRITE setItemHeight)
Q_PROPERTY(int infoPadding READ getInfoPadding WRITE setInfoPadding)
Q_PROPERTY(int infoHeight READ getInfoHeight WRITE setInfoHeight)
Q_PROPERTY(QColor baseColor READ getBaseColor WRITE setBaseColor)
Q_PROPERTY(QColor lineColor READ getLineColor WRITE setLineColor)
Q_PROPERTY(QString title READ getTitle WRITE setTitle)
Q_PROPERTY(QString infos READ getInfos WRITE setInfos)
public:
explicit TimeAxis(QWidget *parent = 0);
private:
int itemMargin; //节点边距
int itemHeight; //节点高度
int infoPadding; //信息边距
int infoHeight; //信息高度
QColor baseColor; //基准颜色
QColor lineColor; //线条颜色
QString title; //标题
QString infos; //信息集合
//时间轴主控件
TimeAxisWidget *timeAxisWidget;
public:
int getItemMargin() const;
int getItemHeight() const;
int getInfoPadding() const;
int getInfoHeight() const;
QColor getBaseColor() const;
QColor getLineColor() const;
QString getTitle() const;
QString getInfos() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
TimeAxisWidget *getWidget();
public Q_SLOTS:
//设置节点边距+节点高度
void setItemMargin(int itemMargin);
void setItemHeight(int itemHeight);
//设置信息边距+信息高度
void setInfoPadding(int infoPadding);
void setInfoHeight(int infoHeight);
//设置基准颜色+线条颜色
void setBaseColor(const QColor &baseColor);
void setLineColor(const QColor &lineColor);
//设置标题+信息集合
void setTitle(const QString &title);
void setInfos(const QString &infos);
};
class TimeAxisWidget : public QWidget
{
Q_OBJECT
public:
//可以自行拓展其他信息
struct TimeAxisInfo {
QString time; //时间
QString info; //信息
};
explicit TimeAxisWidget(QWidget *parent = 0);
protected:
void paintEvent(QPaintEvent *);
void drawTitle(QPainter *painter);
void drawLine(QPainter *painter);
void drawInfo(QPainter *painter);
void drawInfoRight(QPainter *painter, const QRectF &infoRect, int infoHeight);
void drawInfoLeft(QPainter *painter, const QRectF &infoRect, int infoHeight);
private:
int itemMargin; //节点边距
int itemHeight; //节点高度
int infoPadding; //信息边距
int infoHeight; //信息高度
QColor baseColor; //基准颜色
QColor lineColor; //线条颜色
QString title; //标题
QString infos; //信息集合
//信息集合结构体
QList<TimeAxisInfo> itemInfos;
public:
int getItemMargin() const;
int getItemHeight() const;
int getInfoPadding() const;
int getInfoHeight() const;
QColor getBaseColor() const;
QColor getLineColor() const;
QString getTitle() const;
QString getInfos() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public Q_SLOTS:
//设置节点边距+节点高度
void setItemMargin(int itemMargin);
void setItemHeight(int itemHeight);
//设置信息边距+信息高度
void setInfoPadding(int infoPadding);
void setInfoHeight(int infoHeight);
//设置基准颜色+线条颜色
void setBaseColor(const QColor &baseColor);
void setLineColor(const QColor &lineColor);
//设置标题+信息集合
void setTitle(const QString &title);
void setInfos(const QString &infos);
//设置信息集合,结构体方式
void setItemInfos(const QList<TimeAxisInfo> &itemInfos);
};
#endif // TIMEAXIS_H
五、核心代码
void TimeAxisWidget::drawTitle(QPainter *painter)
{
painter->save();
QFont font;
font.setBold(true);
font.setPointSize(16);
painter->setFont(font);
painter->setPen(baseColor);
painter->drawText(itemMargin, itemMargin, width() - 2 * itemMargin, 40, Qt::AlignCenter, title);
painter->restore();
}
void TimeAxisWidget::drawLine(QPainter *painter)
{
painter->save();
painter->setPen(QPen(lineColor, 6));
int startY = itemMargin + 50;
int endY = startY + itemInfos.size() * itemHeight;
painter->drawLine(width() / 2.0, startY, width() / 2.0, endY);
painter->restore();
//设置下固定高度
this->setFixedHeight(endY + itemMargin);
}
void TimeAxisWidget::drawInfo(QPainter *painter)
{
painter->save();
painter->setPen(Qt::NoPen);
QFont font;
font.setPointSize(12);
painter->setFont(font);
int startY = itemMargin + 50;
int centerX = this->width() / 2.0;
int spacer = itemMargin + 10;
//追个绘制时间轴信息集合,偶数行左侧绘制时间右侧绘制信息
for (int i = 0; i < itemInfos.size(); i++) {
painter->setBrush(Qt::white);
painter->setPen(QPen(baseColor, 2));
if (i % 2 == 0) {
//绘制时间
QRectF textRect(0, startY, centerX - spacer, itemHeight);
painter->drawText(textRect, Qt::AlignRight | Qt::AlignVCenter, itemInfos.at(i).time);
//绘制信息边框
QRectF infoRect(centerX + spacer, textRect.center().y() - infoHeight / 2.0, centerX - spacer - itemMargin - infoHeight / 2.0, infoHeight);
drawInfoRight(painter, infoRect, infoHeight);
//绘制信息背景
painter->setBrush(baseColor);
drawInfoRight(painter, infoRect.adjusted(infoPadding, infoPadding, 0, -infoPadding), infoHeight - infoPadding * 2);
//绘制信息文字
painter->setPen(Qt::white);
painter->drawText(infoRect.adjusted(infoPadding, infoPadding, 0, -infoPadding), Qt::AlignCenter, itemInfos.at(i).info);
} else {
//绘制时间
QRectF textRect(centerX + spacer, startY, centerX - spacer, itemHeight);
painter->drawText(centerX + spacer, startY, centerX - spacer, itemHeight, Qt::AlignLeft | Qt::AlignVCenter, itemInfos.at(i).time);
//绘制信息边框
QRectF infoRect(itemMargin + infoHeight / 2.0, textRect.center().y() - infoHeight / 2.0, centerX - spacer - itemMargin - infoHeight / 2.0, infoHeight);
drawInfoLeft(painter, infoRect, infoHeight);
//绘制信息背景
painter->setBrush(baseColor);
drawInfoLeft(painter, infoRect.adjusted(0, infoPadding, -infoPadding, -infoPadding), infoHeight - infoPadding * 2);
//绘制信息文字
painter->setPen(Qt::white);
painter->drawText(infoRect.adjusted(0, infoPadding, -infoPadding, -infoPadding), Qt::AlignCenter, itemInfos.at(i).info);
}
//绘制垂直线对应的圆
painter->setPen(Qt::NoPen);
painter->setBrush(baseColor);
painter->drawEllipse(centerX - 8, startY + itemHeight / 2.0 - 8, 16, 16);
painter->setBrush(Qt::white);
painter->drawEllipse(centerX - 4, startY + itemHeight / 2.0 - 4, 8, 8);
//Y轴往下移一个高度
startY += itemHeight;
}
painter->restore();
}
六、控件介绍
- 超过160个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.13的任何Qt版本,支持mingw、msvc、gcc等编译器,支持任意操作系统比如windows+linux+mac+嵌入式linux等,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过130个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个动态库文件(dll或者so等),可以直接集成到qtcreator中拖曳设计使用。
- 目前已经有qml版本,后期会考虑出pyqt版本,如果用户需求量很大的话。
- 自定义控件插件开放动态库使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供32个版本的dll,其中qt_5_7_0_mingw530_32这个版本会一直保证最新的完整的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- Qt入门书籍推荐霍亚飞的《Qt Creator快速入门》《Qt5编程入门》,Qt进阶书籍推荐官方的《C++ GUI Qt4编程》。
- 强烈推荐程序员自我修养和规划系列书《大话程序员》《程序员的成长课》《解忧程序员》,受益匪浅,受益终生!
- SDK地址:https://gitee.com/feiyangqingyun/QUCSDK https://github.com/feiyangqingyun/qucsdk
Qt编写自定义控件64-垂直时间轴的更多相关文章
- Qt编写自定义控件二动画按钮
现在的web发展越来越快,很多流行的布局样式,都是从web开始的,写惯了Qt widgets 项目,很多时候想改进一下现有的人机交互,尤其是在现有的按钮上加一些动画的效果,例如鼠标移上去变大,移开还原 ...
- HTML5+CSS3实现的响应式垂直时间轴
<!DOCTYPE HTML><html><head><meta charset="utf-8"><meta name=&qu ...
- Qt编写自定义控件49-飞机仪表盘
一.前言 飞行仪表是测定和表示飞机数据的工具,飞机中必不可少的一部分,飞行员根据飞行仪表表示的数据才能正确地做出判断.一般飞机仪表包括高度表+空速表+垂直速率表+姿态仪+航向指示表+转弯协调表. 这次 ...
- Qt编写自定义控件插件开放动态库dll使用(永久免费)
这套控件陆陆续续完善了四年多,目前共133个控件,除了十几个控件参考网友开源的代码写的,其余全部原创,在发布之初就有打算将动态库开放出来永久免费使用,在控件比较完善的今天抽了半天时间编译了多个qt版本 ...
- Qt编写自定义控件10-云台仪表盘
前言 做过安防视频监控的同学都清楚,在视频监控系统软件上都可以看到一个云台控制区域,可以对球机进行下下左右等八个方位的运动控制,还可以进行复位,一般都是美工作图好,然后贴图的形式加入到软件中,好处是程 ...
- Qt编写自定义控件59-直方动态图
一.前言 直方动态图类似于音乐播放时候的柱状图展示,顶部提供一个横线条,当柱状上升的时候,该线条类似于帽子的形式冲到顶端,相当于柱状顶上去的感觉,给人一种动态的感觉,听音乐的同时更加赏心悦目,原理比较 ...
- Qt编写自定义控件58-直方对称图
一.前言 本控件也非原创控件,是参考网上的代码而来的,对称顾名思义就是将画布平均成上下两部分,将设置的值自动按照画布高度的一半作为参照高度进行绘制,然后增加动态过渡效果,有点类似于声音播放时候的频谱效 ...
- Qt编写自定义控件56-波浪曲线
一.前言 波浪曲线控件,其实是之前一个水波进度条控件的一个核心,其实就是利用正弦曲线来生成对应的坐标进行绘制,把这个功能单独提取出来,是为了更详细的研究各种正弦余弦等拓展效果,当时写这个效果的时候,参 ...
- Qt编写自定义控件55-手机通讯录
一.前言 前面几篇文章中的控件基本上难度系数接近0,甚至有凑控件数量的嫌疑,这次必须来一个强悍的控件,本控件难度系数在所有控件中排前五,代码量也不少,头文件都550行,实现文件1600行,为什么这么多 ...
随机推荐
- maven基础整理
转载:https://www.cnblogs.com/hzg110/p/6936101.html maven官网:http://maven.apache.org/index.html 一.为什么使用M ...
- maven 在执行package,install,deploy时使用clean与不使用clean的区别
有时候用mvn install后,新改的内容不生效,一定要后来使用mvn clean install 才生效,由于之前没有做记录,以及记不清是什么情况下才会出现的问题,于是想看看clean和不clea ...
- C++第三章课后作业答案及解析---指针的使用
今天继续完成上周没有完成的习题---C++第三章课后作业,本章题涉及指针的使用,有指向对象的指针做函数参数,对象的引用以及友元类的使用方法等 它们具体的使用方法在下面的题目中会有具体的解析(解析标注在 ...
- python - django (视图)
# """ 一:# 视图 (接收请求返回响应的那部分) FBV版:基于 函数的 请求 CBV版:基于 类的 请求 注册方法: url(r'^add_publisher/' ...
- 转发大神nginx配置详解
序言 Nginx是lgor Sysoev为俄罗斯访问量第二的rambler.ru站点设计开发的.从2004年发布至今,凭借开源的力量,已经接近成熟与完善. Nginx功能丰富,可作为HTTP服务器,也 ...
- MySQL kill进程后出现killed死锁问题
公司同事删除一张大表的数据,本想直接drop表,但是使用了delete删除表,发现很慢,就kill了这个操作, 但是,kill后,表锁住了,因为在回滚表数据. 原文链接:https://blog.cs ...
- Oracle ALERT日志中常见监听相关报错之二:ORA-3136错误的排查 (转载)
近期在多个大型系统中遇到此问题,一般来说如果客户端未反映异常的话可以忽略的.如果是客户端登陆时遇到ORA-12170: TNS:Connect timeout occurred,可以参考 http:/ ...
- 使用状态文件+vigil 监控系统状态
vigil 是一个不错的系统可用性报告系统,具有还不错的ui 界面,同时也有通知配置,以下是一个简单的 demo 使用状态文件,以及http body 匹配的模式进行web 应用状态的监控,只是简单的 ...
- 洛谷 P2313 [HNOI2005]汤姆的游戏 题解
P2313 [HNOI2005]汤姆的游戏 题目描述 汤姆是个好动的孩子,今天他突然对圆规和直尺来了兴趣.于是他开始在一张很大很大的白纸上画很多很多的矩形和圆.画着画着,一不小心将他的爆米花弄撒了,于 ...
- Linux shell head 命令
输出前25行 head -n25 input.txt head -n input.txt head - input.txt 输出前5个字符 head -c5 test.cpp head -c test ...
