HTML布局排版5 测试某段html页面1
除了div,常见的还有用table布局,这里直接用前面博文的页头页尾,如下面的页面的部分,是个简单的table。
该页面样式,如果拖动浏览器,可以看到table和文本框总是居中,但是文本框下方那两个按钮没有设置居中,根据浏览器大小宽度拖动,按钮也会有变化。如果想按钮也随着浏览器变动而有较好的位置,也可以放div或table里进行居中。
如果一个页面设计了居中,中间区块最好都是居中的,虽然一般人浏览器页面都是浏览器最大化,但是由于电脑显示器等不同,或浏览器拖动等,有不居中的元素显示位置就会有差异。
所用css样式:(有前面博文用到的样式,放在一起了)
body{margin:0px;font-size:12px;}
#body{width:100%;}
#bodyleft{background-image:url(../images/t1.png);width:790px;height:25px;margin:auto;}
#bodymiddle{background-image:url(../images/t2.png);width:790px;text-align:center;margin:auto;}
#bodyright{background-image:url(../images/t3.png);width:790px;height:25px;margin:auto;}
.btn1{background-color: #5ff6ed;font-size: 12px;}
.btn2 {background-color:#2175bd;border:none;color:white;padding:5px 10px;text-align:center;text-decoration:none;margin-left:250px;}
.btn3 {background-color:#2175bd;border:none;color:white;padding:5px 10px;text-align:center;text-decoration:none;margin-left:20px;}
.btn4 {background-color:#3f7730;border:none;color:white;padding:5px 10px;text-align:center;text-decoration:none;margin-left:0px;}
.next{color:blue;}
#header{background-image:url(../images/topbg.png);width:100%;height:100px;}
#head1{background-image:url(../images/lodoptest.png);width:400px;height:100px;}
#footer{width:790px;height:100px;margin:auto;text-align:right;}
#bodyA1{background-color:#f1f3f5;}
#testhtmDiv{margin:auto;text-align:center;padding-top:30px;}
#tableD1{background:#dbedb4;width:750px;height:90px;margin:30px auto;}
页面html代码
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>WEB打印控件LODOP</title>
<script language="javascript" src="LodopFuncs.js"></script>
<link href="css/stylecss1.css" type='text/css' rel="stylesheet">
</head>
<body id="bodyA1">
<div id="header">
<div id="head1"></div>
</div> <div id="testhtmDiv">
输入需要测试的html代码:
<p><textarea rows="12" id="S1" cols="107" ></textarea><br>
</div>
<input type="button" class="btn2" value="点击预览" onclick="TestHtmPre()"><input type="button" class="btn2" value="进入设计" onclick="TestHtmDes()"> <div id="tableD1">
<table width="750px" height="90px">
<tr>
<td width="150px" height="30px">输入纸张宽度:</td>
<td width="150px" height="30px"><input type="text" id="PZ_W"></td>
<td width="150px" height="30px">输入纸张高度</td>
<td width="150px" height="30px"><input type="text" id="PZ_H"></td>
<td width="150px" height="30px"> <input type="button" class="btn3" value="根据纸张预览" onclick="prndiypage()"></td>
</tr>
<tr>
<td width="150px" height="30px">输入打印项宽度:</td>
<td width="150px" height="30px"><input type="text" id="item_W"></td>
<td width="150px" height="30px">输入打印项高度</td>
<td width="150px" height="30px"><input type="text" id="item_H"></td>
<td width="150px" height="30px"> <input type="button" class="btn4" value="根据打印项和纸张预览" onclick="prndiypage2()"></td>
</tr>
<tr>
<td colspan=5 height="30px">PS:输入打印项宽高和纸张宽高,才可用:<font color="#3f7730">绿色按钮</font></td>
</tr>
</table>
<div> <div id="footer"><img src="./images/lodopfoot.png"></div>
<script language="javascript" type="text/javascript">
var LODOP; //声明为全局变量
function TestHtmDes(){
LODOP=getLodop();
LODOP.PRINT_INIT("");
LODOP.ADD_PRINT_HTM(0,0,"100%","100%",document.getElementById("S1").value);
LODOP.PRINT_DESIGN();
};
function TestHtmPre(){
LODOP=getLodop();
LODOP.PRINT_INIT("");
LODOP.ADD_PRINT_HTM(0,0,"100%","100%",document.getElementById("S1").value);
LODOP.PREVIEW();
};
function prndiypage2() {
LODOP=getLodop();
LODOP.PRINT_INIT("");
LODOP.SET_PRINT_PAGESIZE(1, document.getElementById("PZ_W").value, document.getElementById("PZ_H").value,"");
LODOP.ADD_PRINT_HTM(0,0,"100%","100%",document.getElementById("S1").value);
LODOP.PREVIEW();
};
function prndiypage2() {
LODOP=getLodop();
LODOP.PRINT_INIT("");
LODOP.SET_PRINT_PAGESIZE(1, document.getElementById("PZ_W").value, document.getElementById("PZ_H").value,"");
LODOP.ADD_PRINT_HTM(0,0,document.getElementById("item_W").value,document.getElementById("item_H").value,document.getElementById("S1").value);
LODOP.PREVIEW();
};
</script>
</body>
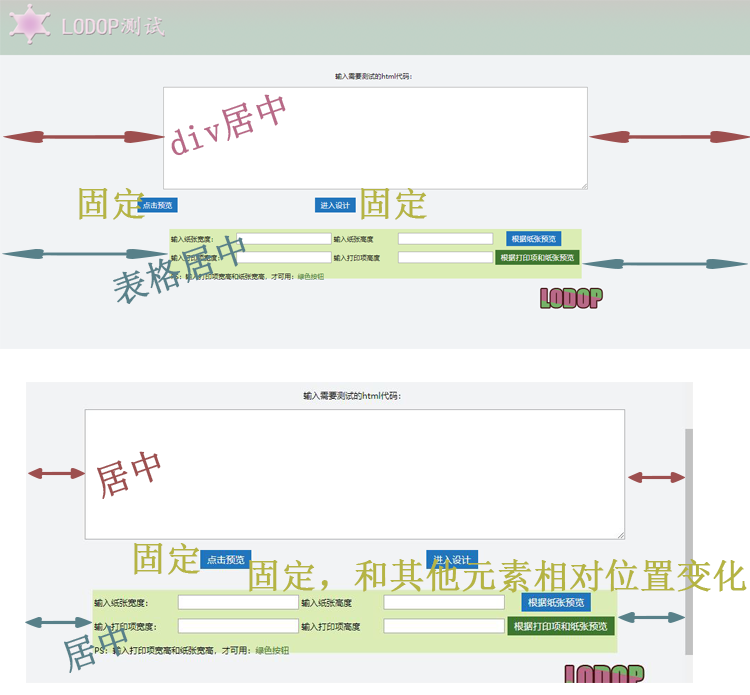
图示:
效果如图,浏览器最大化,两个按钮的位置是第一个图,第一个按钮已经在上面文本框的左侧。
浏览器缩小,div和table都随着浏览器的变化左右边距发生了变化,还是保持居中,中间的按钮已经到了文本框中间位置。

HTML布局排版5 测试某段html页面1的更多相关文章
- HTML用table布局排版 padding清零
之前博文:HTML布局排版2如何设置div总是相对于页面居中 中是用div进行排版的,div是切了三条,顶部的图片,下部的图片,中间的平铺条,中间的div不设高度,根据内容,该区域的大小不固定,便于后 ...
- HTML布局排版之制作个人网站的文章列表
文章列表.博文列表,一般是有文章名字和时间构成的,文章名字后面是时间,点击文章的名字,可进入该文章.为了美观,一般文章名字都有一定的最大字数限制,长宽对齐,等长宽的统一格式比较美观,这种用表格来做比较 ...
- HTML布局排版手机上浏览的网页
前面做个几个简单的测试html布局排版的页面,都是在浏览器上查看的,C-LODOP可通过集中打印和广域网AO打印方式,让手机等也可以打印预览和打印. 集中打印的大体方法是通过一台windows电脑作为 ...
- iOS测试一段代码的运行时间
王刚韧 23:19:26测试一段代码的运行时间 测试一段代码运行花了多久: NSDate* tmpStartData = [NSDate date] ;<#代码#> double delt ...
- QT5:第二章 布局排版控件
一.简介 在QT组件面板中有Layouts和Spacers两个组件面板 注意:布局排版控件不显示 1.Layouts(布局) Vertical Layout:垂直方向布局,组件自动在垂直方向上分布 H ...
- 页面布局排版-block,inline,float,relative,absolute等
1.span和div的区别 div是块元素(block),span是行内元素(inline): span什么事也不会做,它存在的目的在与为开发者给它所围绕的元素指定样式.div类似,不过它引入了行分隔 ...
- HTML布局排版1清除body的margin
观察可发现,一般的HTML页面分为上中下三部分,上边是导航一栏,中间是内容,下方是页面的下部分.注意html里body本身自带8px的上下左右外边距,如图,在qq浏览器和ie里可以看到body本身是8 ...
- HTML布局排版4三部分测试图片页面
布局样式有前面的三个相关博文介绍: 该页面因为方便以后自己用,所以JS并没有判断输入内容为空或不对的情况.页面本身特点:1.页头的透明图,方便不更换底层渐变的情况下,更换图片2.浏览器宽度改变,中间b ...
- java中如何测试一段代码的运行时间
一.以毫秒为单位.long startTime = System.currentTimeMillis(); //获取开始时间 doSomething(); //测试的代码段 long endTime ...
随机推荐
- web 字体 font-family
body { font-family: -apple-system, //针对 Web 页面 BlinkMacSystemFont, //针对 Mac Chrome 页面 SFProDisplay, ...
- 【Redis】Linux下Redis的安装
Redis服务安装 主要有两种方式:apt安装和编译安装. 我采用的是apt安装,系统是ubuntu18.04,Redis version 5:4.0.9-1 在 Ubuntu 系统安装 Redi 可 ...
- 【CSS】div
一.div內容溢出 .remark-div { overflow: auto; height: auto; max-height: 100px; } 1.溢出 overflow :auto时,内容超过 ...
- LOJ2434. 「ZJOI2018」历史 [LCT]
LOJ 思路 第一眼看似乎没有什么思路,试着套个DP上去:设\(dp_x\)表示只考虑\(x\)子树,能得到的最大答案. 合并的时候发现只有\(x\)这个点有可能做出新的贡献,而做出新贡献的时候必然是 ...
- word 插入表格,位置不在最左边
首先想到的是 样式的问题.
- JSP带有标签体的自定义标签
新建OutTag类 如何添加jsp-api.jar包 OutTag类详细代码 ``` package bid.zhazhapan.fims.tag; import javax.servlet.jsp. ...
- 什么是amcl
amcl是一种机器人在2D中移动的概率定位系统. 它实现了自适应(或KLD采样)蒙特卡罗定位方法(如Dieter Fox所述),该方法使用粒子滤波器来针对已知地图跟踪机器人的位姿. 参考: https ...
- web 安全登录算法
摘自:http://hi.baidu.com/weiqi228/blog/item/922e961bbcc2c0188618bfb5.html 对于 Web 应用程序,安全登录是很重要的.但是目前大多 ...
- 《sicp》八皇后谜题
<sicp>八皇后谜题 书中练习2.42.八皇后谜题问的是如何将八个皇后摆在国际象棋棋盘上,使得任意一个皇后都不能攻击另一个皇后(也就是说任意两个皇后都不能在同一行,同一列和同一对角线上) ...
- grep awk 查看nginx日志中所有访问的ip并 去重
111.225.78.157 - - [13/Aug/2019:16:03:08 +0800] "POST /api/login HTTP/1.1" 200 249 "h ...
