template模板语言
模板渲染
通过views视图函数对html页面进行渲染
标签{{ 变量 }}/标签 {% 逻辑 %} -- 标签
万能的点
<h1>91李业网</h1>
<h2>{{ name }}</h2>
<h2>{{ d1.items }}</h2>
<h2>我是"{ {{ l1.1 }} }"</h2>#三个括号必须加空格
<h2>{{ num }}</h2>
<h2>{{ obj.p }}</h2> #如果调用的方法需要显性传参,可以印象传产,sorry用不了
注意点
可以嵌套点
可以自动执行函数
locals()函数会以字典类型返回当前位置的全部局部变量
return render(request,'home.html',locals())
字典类型的数据传入home.html
return render(request,'home.html',{'name':name,})#指定传入html
可以直接拿来引用
过滤器
在模板渲染的基础上进行过滤
注意传值必须 :指定值
default**
如果一个变量是false或者为空,使用给定的默认值。 否则,使用变量的值。
{{ value(变量)|default:"nothing"}}
如果value没有传值或者值为空的话就显示nothing
length
返回值的长度,作用于字符串和列表。
{{ value|length }}
返回value的长度,如 value=['a', 'b', 'c', 'd']的话,就显示4.
filesizeformat
将值格式化为一个 “人类可读的” 文件尺寸 (例如 '13 KB', '4.1 MB', '102 bytes', 等等)。例如:
{{ value(变量)|filesizeformat }}
如果 value 是 123456789,输出将会是 117.7 MB。
slice
切片,如果 value="hello world",还有其他可切片的数据类型
{{value(变量)|slice:"2:-1"}}
date
格式化,如果 value=datetime.datetime.now(
{{ value(变量)|date:"Y-m-d H:i:s"}}
关于时间日期的可用的参数(除了Y,m,d等等)还有很多,有兴趣的可以去查查看看。
safe(识别成标签)
Django的模板中在进行模板渲染的时候会对HTML标签和JS等语法标签进行自动转义,原因显而易见,这样是为了安全,django担心这是用户添加的数据,比如如果有人给你评论的时候写了一段js代码,这个评论一提交,js代码就执行啦,这样你是不是可以搞一些坏事儿了,写个弹窗的死循环,那浏览器还能用吗,是不是会一直弹窗啊,这叫做xss攻击,所以浏览器不让你这么搞,给你转义了。但是有的时候我们可能不希望这些HTML元素被转义,比如我们做一个内容管理系统,后台添加的文章中是经过修饰的,这些修饰可能是通过一个类似于FCKeditor编辑加注了HTML修饰符的文本,如果自动转义的话显示的就是保护HTML标签的源文件。为了在Django中关闭HTML的自动转义有两种方式,如果是一个单独的变量我们可以通过过滤器“|safe”的方式告诉Django这段代码是安全的不必转义。
我们去network那个地方看看,浏览器看到的都是渲染之后的结果,通过network的response的那个部分可以看到,这个a标签全部是特殊符号包裹起来的,并不是一个标签,这都是django搞得事情。

比如:
value = "点我" 和 value=""
{{ value(变量标签)|safe}}
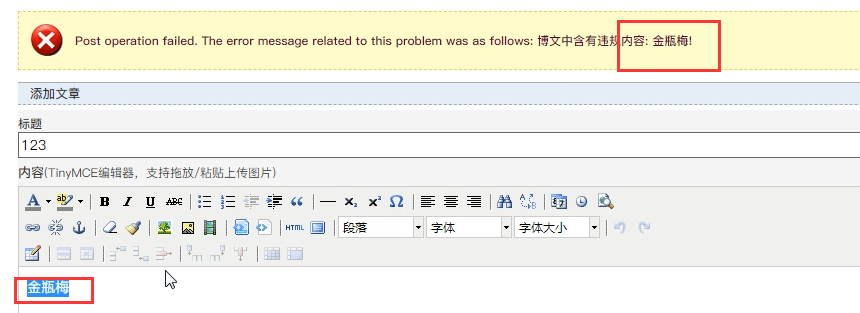
很多网站,都会对你提交的内容进行过滤,一些敏感词汇、特殊字符、标签、黄赌毒词汇等等,你一提交内容,人家就会检测你提交的内容,如果包含这些词汇,就不让你提交,其实这也是解决xss攻击的根本途径,例如博客园:

truncatechars
如果字符串字符多于指定的字符数量,那么会被截断。截断的字符串将以可翻译的省略号序列(“...”)结尾。
参数:截断的字符数
{{ value|truncatechars:9}}
#注意:最后那三个省略号也是9个字符里面的,也就是这个9截断出来的是6个字符+3个省略号,有人会说,怎么展开啊,配合前端的点击事件就行啦
truncatewords
在一定数量的字后截断字符串,是截多少个单词。
例如:‘hello girl hi baby yue ma’,
{{ value|truncatewords:3}}
#上面例子得到的结果是 'hello girl h1...' 以空格为分界点
cut
移除value中所有的与给出的变量相同的字符串
{{ value|cut:' ' }}
如果value为'i love you',那么将输出'iloveyou'.
join
使用字符串连接列表,{{ list|join:', ' }},就像Python的str.join(list)**
<h1>{{ name|join:"+"}}</h1>
timesince(了解)
将日期格式设为自该日期起的时间(例如,“4天,6小时”)。
采用一个可选参数,它是一个包含用作比较点的日期的变量(不带参数,比较点为现在)。 例如,如果blog_date是表示2006年6月1日午夜的日期实例,并且comment_date是2006年6月1日08:00的日期实例,则以下将返回“8小时”:
{{ blog_date|timesince:comment_date }}
分钟是所使用的最小单位,对于相对于比较点的未来的任何日期,将返回“0分钟”。
timeuntil(了解)
似于timesince,除了它测量从现在开始直到给定日期或日期时间的时间。 例如,如果今天是2006年6月1日,而conference_date是保留2006年6月29日的日期实例,则{{ conference_date | timeuntil }}将返回“4周”。
使用可选参数,它是一个包含用作比较点的日期(而不是现在)的变量。 如果from_date包含2006年6月22日,则以下内容将返回“1周”:
{{ conference_date|timeuntil:from_date }}
标签
for循环标签
#循环列表等
{% for person in person_list %}
<p>{{ person.name }}</p> <!--凡是变量都要用两个大括号括起来-->
{% endfor %}
#循环字典
{% for key,val in dic.items %}
<p>{{ key }}:{{ val }}</p>
{% endfor %}
#循环字符串
{% for i in name %}
<h2>{{ i }}</h2>
{% endfor %}
#empty
{% for person in person_list %}
<p>{{ person.name }}</p> <!--凡是变量都要用两个大括号括起来-->
{% empty %}
<p>没有找到东西!</p>
{% endfor %}
forloop.counter 当前循环的索引值(从1开始),forloop是循环器,通过点来使用功能
forloop.counter0 当前循环的索引值(从0开始)
forloop.revcounter 当前循环的倒序索引值(从1开始)
forloop.revcounter0 当前循环的倒序索引值(从0开始)
forloop.first 当前循环是不是第一次循环(布尔值)
forloop.last 当前循环是不是最后一次循环(布尔值)
forloop.parentloop 本层循环的外层循环的对象,再通过上面的几个属性来显示外层循环的计数等
示例:
{% for i in d2 %}
{% for k,v in d1.items %}
<li>{{ forloop.counter }}-- {{ forloop.parentloop.counter }} === {{ k }} -- {{ v }}</li>
{% endfor %}
{% endfor %}
if判断标签
{% if num > 100 or num < 0 %}
<p>无效</p> <!--不满足条件,不会生成这个标签-->
{% elif num > 80 and num < 100 %}
<p>优秀</p>
{% else %} <!--也是在if标签结构里面的-->
<p>凑活吧</p>
{% endif %}
if语句支持 and 、or、==、>、<、!=、<=、>=、in、not in、is、is not判断,注意条件两边都有空格。
with(起别名)
方法1
{% with total=business.employees.count %} #注意等号两边不能有空格
{{ total }} <!--只能在with语句体内用-->
{% endwith %}
方法2
{% with business.employees.count as total %}
{{ total }}
{% endwith %}
render
locals 返回当前页面的所有变量 以字典形式展示
模板语法
模板继承
目的是:减少代码的冗余
常用于左侧菜单栏
把父类对应标签直接拿过来使用
{% block content(变量可以随便命名)%}
{{block.super}}#延续父类的变量
包裹什么就修改什么
{% endblock %}
可以修改
继承页面{% extends 'base.html' %}
1.创建一个xx.html页面作为模板,其他页面来继承他
2。在母版中定义block块
{% block content %}<!--预留钩子。供其他html页面使用,自定义自己内容>
3 其他子页面继承写法
{% extends 'base.html' %}必须放在页面开头 #相当于继承子页面的声明
4 页面中写和母版中名字相同的block块,从而来显示自定义的内容
{% block content %} <!-- 预留的钩子,共其他需要继承它的html,自定义自己的内容 -->
{{ block.super }} #这是显示继承的母版中的content这个快中的内容
这是xx1
{% endblock %}
组件
插件比组件小
1 创建html页面,里面写上自己封装的组件内容,xx.html
2 新的html页面使用这个组件
{% include 'xx.html' %}
组件 直接拿来使用相当于外部引入 但是不能直接修改
{% include 'xx.html' %}
自定义标签和过滤器
注意传值必须一一对应
自定义标签和过滤器都必须创建一个文件夹在文件夹下面的py文件里面写 def 函数
1 在应用下django文件夹下创建一个叫做templatetags的文件夹(名称不能改),在里面创建一个py文件,例如xx.py
2 在xx.py文件中引用django提供的template类,写法
from django import template
register = template.Library() #register变量名称不能改
定义过滤器
1 在应用下django文件夹下创建一个叫做templatetags的文件夹(名称不能改),在里面创建一个py文件,例如xx.py
2 在xx.py文件中引用django提供的template类,写法
from django import template
register = template.Library() #register变量名称不能改
3.@register.filter#自定义过滤器的声明,装上这个装饰器解释过滤器了 参数至多两个
def xx(v1,v2):
#{{name(外部传参第一个值)|xx(过滤器名称):第二个值}}
return v1+"xx"#自定义过滤 返回值
#结果 v1xx
使用:
{% load xx %}#开头引用
内容
{{ name|xx:'oo' }}
自定义标签
过程:
name是一个值 5是第二个值
#def huxtag(n1(第一个值),n2(第二个值))
前端:{% huxtag name 5 %}
# 自定义标签 没有参数个数限制
后端:@register.simple_tag
def huxtag(n1,n2): #冯强xx '牛欢喜'
'''
:param n1: 变量的值 name前面的
:param n2: 对应5传的参数 如果不需要传参,就不要添加这个参数
:return:
'''
return n1+n2
自定义标签的一种
执行过程:
1.通过urls的函数返回li.html
2.执行到{% res name %}开始执行res自定义标签
3.把name值传给result.html
4.最后把渲染过标签返回给li.html(通过res函数处理过的数据)
#li.html写法
'''
{% load xx %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{% res name %}
</body>
</html>
'''
#result.html页面代码
'''
<body>
{% for i in li %}
<div>{{ i }}</div>
{% endfor %}
</body>
'''
# inclusion_tag 返回html片段的标签
@register.inclusion_tag('result.html')
def res(n1): #n1 : ['aa','bb','cc']
return {'li':n1 }
使用:
html页面
{% res a %}
模板渲染结束替换字符串
url别名和反向解析(别名)
别名写法
url(r'^index2/', views.index,name='index'),
#name=别名
反向解析
通过reverse 解析出路径
后端(py文件):
from django.urls import reverse
reverse('别名')
例如:reverse('index') -- /index2/
html:
{% url '别名' %} --
例如:{% url 'index' %} -- /index2/
带参数的反向解析
后端:
from django.urls import reverse
reverse('index',args=(10))--/index2/10
html:
带参数的反向解析
{% url '别名' 参数1 参数二 %}
例如
{% url 'index' 10 %}--/index2/10
<a href='/index2/10'>hhh</a>
示例
html页面a标签写法
<a href="{% url 'app01:index' 10 %}">hhh</a>
app01下面视图函数(views.py)写法
from django.shortcuts import render,HttpResponse,redirect
from django.urls import reverse
def ppt(request):
return redirect(reverse('app01:index',args=(10)))
app01下面路径(urls.py)写法
from django.conf.urls import url,include
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/(\d+)/',views.index,name="index",
url(r'^home/',views.home,name="home"),
]
url命名空间
路由分发 include
路由分发就是把很多的路径分给每个对应app下的页面,便于统一管理
#注意include是模块里面的方法要引用才能发挥作用
1 在每个app下创建urls.py文件,写上自己app的路径
2 在项目目录下的urls.py文件中做一下路径分发,看下面内容
在主文件夹里面的urls分发
from django.conf.urls import url,include
from django.contrib import admin
urlpatterns = [
# url(r'^admin/', admin.site.urls),
#app01/home/直接跳转到对应app01下面的urls
url(r'^app01/',include('app01.urls')),
url(r'^app02/', include('app02.urls')),
]
命名空间namespace
为了避免url别名冲突 从而产生的一种规则
使用格式:
后端(py文件):reverse('命名空间名称:别名')
-- reverse('app01:home')
hmtl:{% url '命名空间名称:别名' %}
-- {% url 'app01:home' %}
from django.conf.urls import url,include
from django.contrib import admin
django下面的文件夹urls.py写法
urlpatterns = [
# url(r'^admin/', admin.site.urls),
url(r'^app01/', include('app01.urls',namespace='app01')),#app01/home/
url(r'^app02/', include('app02.urls',namespace='app02')),
]
app01下面的urls.py 写法
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^home2/', views.home,name="home"),
url(r'^index/', views.index,name="index"),
url(r'^ppt/', views.ppt,name="ppt1"),
]
'''
app01下views.py写法
'''
from django.shortcuts import render,HttpResponse,redirect
from django.urls import reverse
#render的三个参数 是在html 之前就渲染好了 例如 {"name":name}
# 模板X HttpResponse("字符串") 返回一个字符串页面
# Create your views here.
def home(request):
return render(request,"home2.html")
def index(request):
return render(request,"index.html")
def ppt(request):
return redirect(reverse("app01:index"))
template模板语言的更多相关文章
- Python Django 之 Template 模板语言简介
一.什么事模板语言 html+逻辑控制语句 二.模板语言的作用 帮助前端处理后端发来的数据,方便前端展示(杂糅渲染) 三.模板语言语法 1.{{变量}} 变量使用双大括号{{}} 2.万能的句点号. ...
- tornado框架&三层架构&MVC&MTV&模板语言&cookie&session
web框架的本质其实就是socket服务端再加上业务逻辑处理, 比如像是Tornado这样的框架. 有一些框架则只包含业务逻辑处理, 例如Django, bottle, flask这些框架, 它们的使 ...
- djiango的模板语言(template)
老师的博客:http://www.cnblogs.com/liwenzhou/p/7931828.html 官方文档:https://docs.djangoproject.com/en/1.11/re ...
- django模板语言之Template
当前端的一些数据需要后端传送过来并展示时,用到了django的模板语言,模板语言的作用就是,在后端把一些处理好的数据,通过模板语言所规定的格式,通过render渲染,放到前端页面固定的位置展示.这之间 ...
- Django Template Language 模板语言
一.标签 tags 1.普通变量 普通变量用{{ }} 变量名由数字.字母.下划线组成 点.在模板语言中用来获取对象相应的属性值 示例 {# 取variable中的第一个参数 #} {{ variab ...
- url路由、模板语言、ajax、用django框架创建表
1.后台管理的左侧菜单,默认只有第一个页签下面的选项是显示的,点了别的页签再显示别的页签下面的选项,问题是:点了任何菜单的选项后,左侧菜单又成了第一个页签的选项显示,别的页签隐藏,也就是左侧的菜单刷新 ...
- 【转载】Velocity模板引擎的介绍和基本的模板语言语法使用
原文地址http://www.itzhai.com/the-introduction-of-the-velocity-template-engine-template-language-syntax- ...
- Day18 Django之路由系统、模板语言、Ajax、Model
一.路由系统 1.创建Django项目 django-admin startproject day18 cd day18 python3 manage.py startapp app01 2.app0 ...
- Django之模板语言
一.模板语言介绍 模板语言渲染的整个过程其实就是将html转换成函数,并为该函数提供全局变量,然后执行该函数 二.模板语言的语法 模板中也有自己的语言,该语言可以实现数据展示 # 业务请求处理做的页面 ...
随机推荐
- Direction of Arrival Based Spatial Covariance Model for Blind Sound Source Separation
基于信号协方差模型DOA的盲声源分离[1]. 在此基础上,作者团队于2018年又发布了一篇文章,采用分级和时间差的空间协方差模型及非负矩阵分解的多通道盲声源分离[2]. 摘要 本文通过对短时傅立叶变换 ...
- How to Close Frozen Applications in macOS
How to Close Frozen Applications in macOS By Zeeshan Akram - February 18, 2019 0 436 Oftenly, y ...
- win10 无法使用内置管理员账户打开应用
运行gpedit.msc 启用两项 如何登陆 win 10 账户? 进入 win 10 应用商店,下载一个软件,然后登陆即可
- webpack系列之安装(Mac OS)
1. webpack介绍,可参考Webpack中文文档 2. 安装webpack之前先需要安装npm,可参看NPM的使用介绍 3. 安装webpack,可参考Webpack入门教程 ========= ...
- LAMP架构介绍
介绍一下LAMP架构 LMAP即Linux+Apache+Mysql/MariaDB+Perl/PHP/Python的首字母缩写.这是一组常用来搭建动态网站或者服务器的开源软件.它们本身都是各自独立的 ...
- PHP 根据php传的值修改 select 中动态生成的 option 组的默认选中值
有一个情况今天遇到了:通过后台传过来的一组下拉框的option值,需要默认选中其中某一项. html 部分是这样的: <select class="form-control" ...
- 【Java 8】巧用Optional之优雅规避NPE问题
避之不及的 NullPointerException NPE : NullPointerException 空指针异常是最常见的Java异常之一,抛出NPE错误不是用户操作的错误,而是开发人员的错误, ...
- 移动端 - adb shell常用命令
一.文件操作相关命令 //进入设备 adb shell //进入指定目录"/data/local/tmp" cd /data/local/tmp //查看目录 ls //进入根目录 ...
- vue 中使用阿里iconfont彩色图标
在main.js中 import './assets/images/iconfont/iconfont.css'import './assets/images/iconfont/iconfont.js ...
- c#怎么解决System.UnauthorizedAccessException异常
https://blog.csdn.net/qq_38061677/article/details/81157116 代码: using System;namespace Project2048{ c ...
