微信小程序——选择某个区间的数字
很久没有更新文章啦~~记录下今天弄的一个小功能。
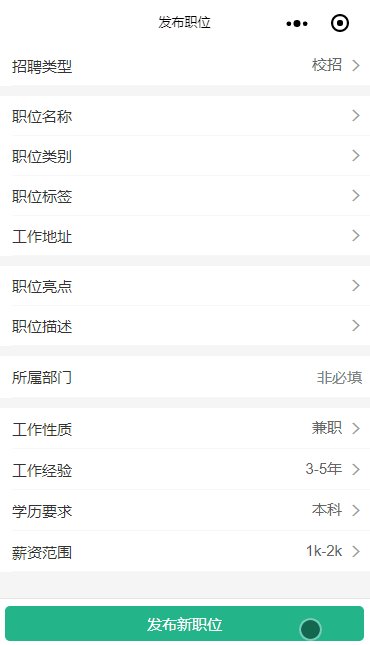
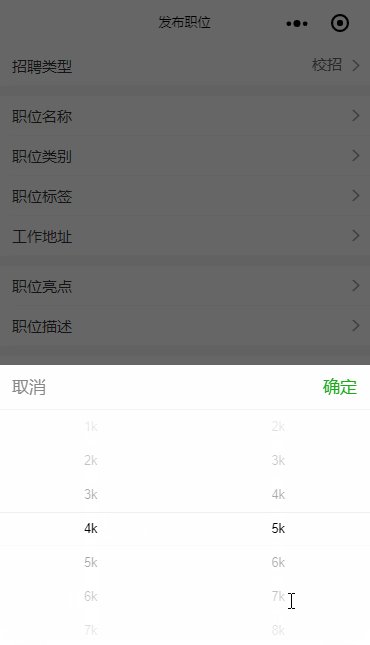
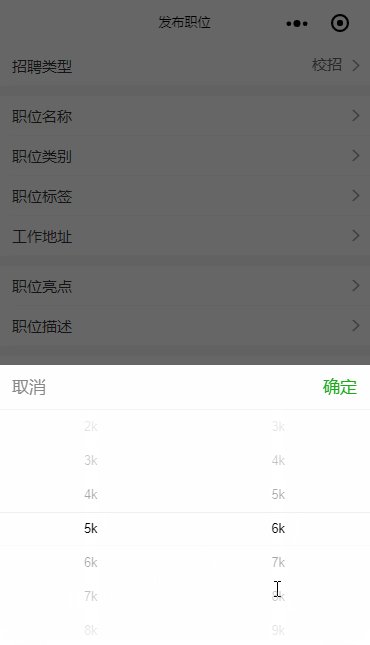
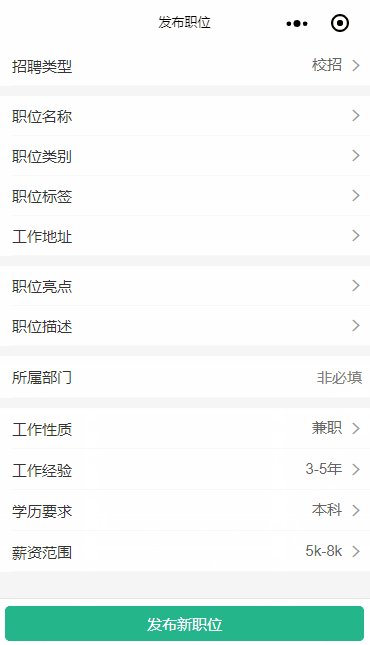
先上图:

需求很简单:
第1列改变的时候,第2列也随着改变,并且比第1列大1k。
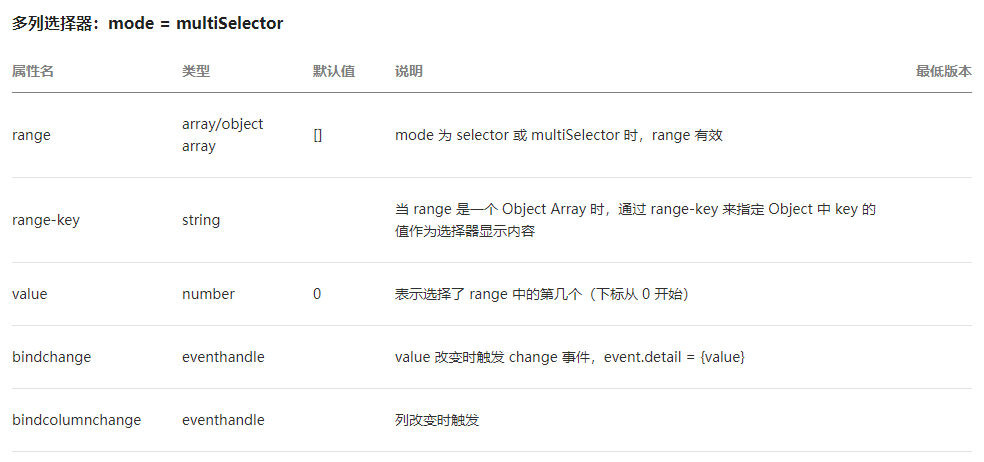
这里用到了微信的picker 组件,对于不太熟练这个组件的小伙伴可以先看下官方文档。
主要用到了多列选择器,如下图:

解决思路:
1.在onLoad里面生成一个二维数组,形式如下:
[['1K','2K','3K','4K','5K','6K','7K','8K'...],['1K','2K','3K','4K','5K','6K','7K','8K'...]]
onLoad: function(options) {
const _this = this;
let salaryStart = [],
salaryEnd = [],
salaryArray = [];
for (let i = 1; i < 100; i++) {
salaryStart.push(`${i}k`);
salaryEnd.push(`${i+1}k`)
}
salaryArray.push(salaryStart);
salaryArray.push(salaryEnd);
_this.setData({
salaryArray: salaryArray
})
},
2.data数据设置如下:
data:{
salaryArray: [],
salaryIndex: [0, 0],
}
3.在wxml绑定这些数据
<picker mode="multiSelector" bindchange="bindMultiPickerChange" bindcolumnchange="bindMultiPickerColumnChange" value="{{salaryIndex}}" range="{{salaryArray}}">
<view class="picker">
{{salaryArray[0][salaryIndex[0]]}}-{{salaryArray[1][salaryIndex[1]]}}
</view>
</picker>
4.定义bindchange 和 bindcolumnchange方法
//确定时触发该事件
bindMultiPickerChange(e) {
this.setData({
salaryIndex: e.detail.value
})
},
//滑动列时触发该事件
bindMultiPickerColumnChange(e) {
let currentColunm = e.detail.column;
let currentClounmIndex = e.detail.value;
let salaryArray = this.data.salaryArray
console.log('修改的列为', currentColunm, ',值为', currentClounmIndex);
let data = {
salaryArray: this.data.salaryArray,
salaryIndex: this.data.salaryIndex
}
data.salaryIndex[currentColunm] = currentClounmIndex
data.salaryIndex[1] = currentClounmIndex;
this.setData(data)
},
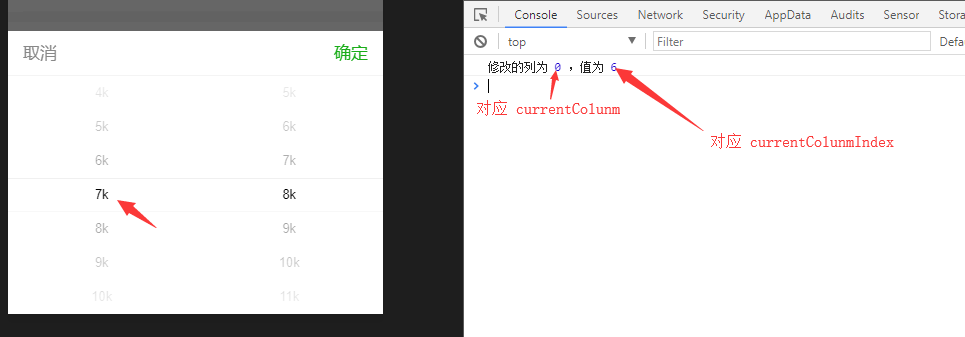
方法说明:
1.currentColunm 表示当前滑动的列数
2.currentClounmIndex 表示选择某一列的值的索引
如下图:

后期待优化:
让第2列的可选择区间永远大于第1列。
各位小伙伴如果有更合适的解决方案,望不吝赐教~~
微信小程序——选择某个区间的数字的更多相关文章
- 微信小程序---选择图片和调用微信拍照
1.实现点击头像按钮实现选择图片或者拍照,将图片重新设置成头像: //index.js //获取应用实例 var app = getApp() Page({ data: { motto: 'Hello ...
- 微信小程序选择视频,视频上传,视频播放
请查看链接地址看具体详情: 选择视频: https://mp.weixin.qq.com/debug/wxadoc/dev/api/media-video.html#wxchoosevideoobje ...
- 微信小程序 选择微信自带的地址 用户授权选择了拒绝
// 选择微信自带地址 addAddr:function () { wx.chooseAddress({ success: function (res) { self.setData({ addrIn ...
- 微信小程序选择图片,查看图片信息,浏览图片,图片上传
依次点击链接请查看以下步骤 选择图片: https://mp.weixin.qq.com/debug/wxadoc/dev/api/media-picture.html#wxchooseimageob ...
- 微信小程序 --- 选择图片和拍照
wx.chooseImage 选择图片 / 进行拍照 //获取应用实例 const app = getApp() Page({ data: { onOff:true }, btnclick:funct ...
- 微信小程序选择并上传图片
上传图片 API: wx.chooseImage() 和 wx.uploadFile() wx.chooseImage({ count: 1, // 默认9 sizeType: ['origina ...
- 微信小程序字符串如何转数字?
[微信小程序]字符串如何转数字 字符串可以采用 parseInt()方法来转换为数字. input_number_sim = parseInt(input_number_sim) 也可采用的用 ...
- 微信小程序导航:官方工具+精品教程+DEMO集合(1月7更新)
1:官方工具:https://mp.weixin.qq.com/debug/w ... tml?t=14764346784612:简易教程:https://mp.weixin.qq.com/debug ...
- 迅雷首席架构师刘智聪:微信小程序的架构与系统设计的几点观感
笔者注:本文来自于迅雷首席工程师刘智聪的个人分享,他毕业于南昌大学化学系,加入迅雷后设计开发了多款迅雷核心产品,凭借“大规模网络流媒体服务关键支撑技术”项目获得2015年国家科学技术进步奖二等奖,同时 ...
随机推荐
- Nginx为什么可以支持高并发
Nginx是由一个俄罗斯人专门为解决高并发而开发的 nginx 采用的是多进程+epoll,能实现高并发,其可以支持的并发上限大概是同时支持5W个连接 1 多进程 nginx 在启动后,会有一个 ma ...
- Vue框架(三)——Vue项目搭建和项目目录介绍、组件、路由
Vue项目环境搭建 1) 安装node,在官网下载好,然后在本地安装 官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/ 2) 换源安装cnpm >: npm ins ...
- zbar android sdk源码编译
zbar,解析条码和二维码的又一利器,zbar代码是用c语言编写的,如果想在Android下使用zbar类库,就需要使用NDK将zbar编译成.so加载使用,zbar编译好的Android SDK可以 ...
- vue-cli中轮播图vue-awesome-swiper使用方法
1 npm 安装 npm install vue-awesome-swiper --save 2在所用的组件中引入 import 'swiper/dist/css/swiper.css' import ...
- Wampserver图标黄色解决
本文章是参考了该网址https://jingyan.baidu.com/article/48b37f8d0a02811a6564887b.html 安装了Wampserver后,并对httped.co ...
- liunx下Oracle安装
1. 引言 将近一个月没有更新博客了,最近忙着数据库数据迁移工作:自己在服务器上搭建了oracle数据库,一步步走下来遇见很多BUG:现在自己记录下,方便以后有用上的地方: 2. 准备工作 oracl ...
- 在Windows中运行Linux bash命令的几种方法
如果你正在课程中正在学习 shell 脚本,那么需要使用 Linux 命令来练习命令和脚本. 你的学校实验室可能安装了 Linux,但是你自己没有安装了 Linux 的笔记本电脑,而是像其他人一样的 ...
- CGContextRef&CGMutablePathRef&UIBezierPath简单学习
简单的四句介绍 Quartz是一个二维绘图引擎,使用的是CoreGraphics库,同时支持iOS和Mac系统 CGContextRef:获取图形上下文.或者叫作用域,即画布,他是专门用来保存绘画期间 ...
- SpringBoot 传入JSON对象参数
1.请求参数格式必须是正确的JSON. 2.在入参中使用注解@RequestBody,用于接收JSON参数,使其自动转对象 3.关于lombok在此产生的一点小坑,@Builder对@RequestB ...
- POSIX 使用互斥量和条件变量实现生产者/消费者问题
boost的mutex,condition_variable非常好用.但是在Linux上,boost实际上做的是对pthread_mutex_t 和pthread_cond_t的一系列的封装.因此通过 ...
