node 部署教程二
转:https://www.cnblogs.com/yesyes/p/7168449.html
这篇文章主要介绍如何在服务端跑vuejs的项目,如果上一篇教程你成功输出了hello world,那这一篇更简单
首先你要有一个已经能在本地跑的基于vuejs的项目,我就以之前写的仿饿了么的项目为例来部署,如果你还没有已经写好的项目,可以用我的这个项目来学习,https://github.com/wmui/vue-elm
这次部署就用最古老最省心的方法,ftp来上传项目
项目打包
npm run build后会有一个dist目录,这个文件夹就是我们要部署上线的项目
写一个小脚本
如果你会点nodejs,脚本就很好理解了,下面是app.js启动脚本的内容
const fs = require('fs');const path = require('path');const express = require('express');const app = express();// 模拟数据,api服务var appData = require('./data.json');var seller = appData.seller;var goods = appData.goods;var ratings = appData.ratings;// api接口var apiRoutes = express.Router();apiRoutes.get('/seller', function(req, res) {res.json({erron: 0,data: seller})});apiRoutes.get('/goods', function(req, res) {res.json({erron: 0,data: goods})});apiRoutes.get('/ratings', function(req, res) {res.json({erron: 0,data: ratings})});app.use('/api', apiRoutes);app.use(express.static(path.resolve(__dirname, './dist')))app.get('*', function(req, res) {const html = fs.readFileSync(path.resolve(__dirname, './dist/index.html'), 'utf-8')res.send(html)})app.listen(8082);
简单解释一下上面的代码,由于项目需要些数据,我的模拟数据都在data.json这个文件里,所有简单的写了三个路由,对应获取到模拟数据。然后把dist目录静态出来,读取dist目录下的index.html(因为是单页应用,只有这一个html文件),监听8082端口
我们先在本地把要上传的文件都准备好:
我们的这个脚本使用了express框架,所以我们可以生成一个package.json,把依赖项添加进去
{"name": "vue-elm-dist","version": "1.0.0","description": "","main": "app.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"author": "","license": "ISC","dependencies": {"express": "^4.15.3"}}
完成以上操作,我们要上传的文件项目大概长这样
新建一个文件夹如elm,把整个项目通过ftp上传到根目录www文件夹下
启动服务
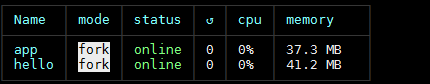
登陆到你的服务端,cd到elm文件夹,执行npm install 安装依赖,然后pm2 start app.js就成功启动服务了
现在通过ip加端口形式能正常访问,但是如果想通过域名访问就需要配置nginx映射
nginx 端口映射配置
首先你需要把一个二级域名解析到你的主机ip,比如我使用的elm.86886.wang这个二级域名
配置文件和之前的基本一致
upstream elm {server 127.0.0.1:8082;}server {listen 80;server_name elm.86886.wang;location / {proxy_set_header Host $http_host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header X-Nginx-proxy true;proxy_pass http://elm;proxy_redirect off;}}
我把它命名为elm-8082.conf
然后通过ftp上传到/etc/nginx/conf.d/目录下
执行sudo nginx -s reload重启nginx服务器,过个十分钟就应该能正常访问了 点击访问
node 部署教程二的更多相关文章
- nodejs服务器部署教程二
这篇文章主要介绍如何在服务端跑vuejs的项目,如果上一篇教程你成功输出了hello world,那这一篇更简单 首先你要有一个已经能在本地跑的基于vuejs的项目,我就以之前写的仿饿了么的项目为例来 ...
- SpringBoot入门教程(二)CentOS部署SpringBoot项目从0到1
在之前的博文<详解intellij idea搭建SpringBoot>介绍了idea搭建SpringBoot的详细过程, 并在<CentOS安装Tomcat>中介绍了Tomca ...
- MIP开发教程(二) 使用MIP-CLI工具调试MIP网页
初始化 MIP 配置 新建一个 MIP 网页 编写 MIP 网页代码 校验 MIP 网页 调试 MIP 网页 1. 初始化 MIP 配置 首先在html目录下进行初始化 MIP 配置: $ mip i ...
- electron教程(二): http服务器, ws服务器, 进程管理
我的electron教程系列 electron教程(一): electron的安装和项目的创建 electron教程(二): http服务器, ws服务器, 进程管理 electron教程(三): 使 ...
- Node.js 教程 01 - 简介、安装及配置
系列目录: Node.js 教程 01 - 简介.安装及配置 Node.js 教程 02 - 经典的Hello World Node.js 教程 03 - 创建HTTP服务器 Node.js 教程 0 ...
- deepsooncms在Ubuntu 14.04上部署教程
deepsooncms在Ubuntu 14.04上部署教程 一.安装mono1.在命令行运行sudo apt-key adv --keyserver keyserver.ubuntu.com --re ...
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(二)-Hexo参数设置
前言 前文手把手教从零开始在GitHub上使用Hexo搭建博客教程(一)-附GitHub注册及配置介绍了github注册.git相关设置以及hexo基本操作. 本文主要介绍一下hexo的常用参数设置. ...
- Node.js 教程 04 - 模块系统
前言: Node.js的模块系统类似于C/C++的文件引用,可以声明对象,也可以定义类 创建对象. 大家这么理解,就简单了. 定义: 为了让Node.js的文件可以相互调用,Node.js提供了一个简 ...
- C#微信公众号开发系列教程二(新手接入指南)
http://www.cnblogs.com/zskbll/p/4093954.html 此系列前面已经更新了两篇博文了,都是微信开发的前期准备工作,现在切入正题,本篇讲解新手接入的步骤与方法,大神可 ...
随机推荐
- 深入理解JVM-内存溢出案例演示与分析
1.java堆溢出 思路:Java堆用于存储对象实例,只要不断地创建对象,并且保证GC Roots到对象之间有可达路径来避免垃圾回收机制清除这些对象, 那么在对象数量到达最大堆的容量限制后就会产生内存 ...
- WPF 依赖属性前言
WPF 依赖属性前言 在.net中,我们可以属性来获取或设置字段的值,不需要在编写额外的get和set方法,但这有一个前提,那就是需要在对象中拥有一个字段,才能在此字段的基础上获取或设置字段的值, ...
- Spring 重定向(Redirect)指南
原文:Hacking the IntegerCache in Java 9? 链接:https://dzone.com/articles/hacking-the-integercache-in-jav ...
- Python的插件化开发概述
Python的插件化开发概述 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.插件化开发 动态导入: 运行时,根据用户需求(提供字符串),找到模块的资源动态加载起来. 1> ...
- Kotlin函数与Lambda表达式深入
Kotlin函数: 关于Kotlin函数在之前也一直在用,用fun来声明,回忆下: 下面再来整体对Kotlin的函数进行一个学习. 默认参数(default arguments): 先来定义一个函数: ...
- Tulip Festival(线段树+二分+CDQ+带修改莫队+树套树)
题目链接 传送门 线段树\(+\)二分思路 思路 比赛看到这题时感觉是一棵线段树\(+\)主席树,然后因为不会带修改主席树就放弃了,最后发现还卡了树套树. 由于本题数据保证序列中相同的数字不会超过20 ...
- appium+python自动化64-使用Uiautomator2执行driver.keyevent()方法报错解决
前言 未加'automationName': 'Uiautomator2'参数使用Uiautomator可以正常使用driver.keyevent()方法,使用Uiautomator2时driver. ...
- waitpid()函数
waitpid函数 作用同于wait,但可指定pid进程清理,可以不阻塞. pid_t waitpid(pid_t pid,int *status,int options);成功:返回清理掉的子进程I ...
- springmvc的控制器是不是单例模式,如果是,有什么问题,怎么解决?
默认情况下是单例模式, 在多线程进行访问的时候,有线程安全问题. 但是不建议使用同步,因为会影响性能. 解决方案,是在控制器里面不能写成员变量. 为什么设计成单例设计模式? 1.性能(不用每次请求都创 ...
- 《基于B_S模式的教务管理系统设计与实现》论文笔记(十九)
标题:广州医科大学考务管理系统的研究与分析 一.基本信息 时间:2012 来源:南通大学杏林学院 关键词:: 考务管理:网络考试:数据库系统 二.研究内容 1.重修补考报名考务管理系统采用的技术: 重 ...
