前端框架之Bootstrap框架
下载地址:https://v3.bootcss.com/,下载Bootstrap3版本
下载之后把文件中不需要的文件都删掉

需要获取的样式代码,可以直接从这些地方找到,然后复制

一、HTML页面导入文件,因为Bootstrap要依赖于jquery,所以也要把jquery导进来

二、布局容器
Bootstrap需要为页面内容和栅格系统包裹一个.container容器。有两种:
一、 container 左边和右边留有空白的容器布局
二、 container-fluid 类似于100%宽度,占据全部视口的容器
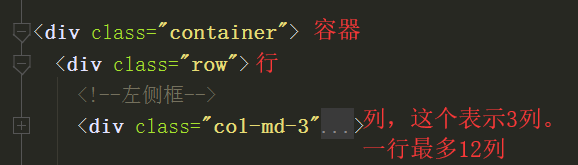
三、栅格系统
系统会自动将一行分为12列
行(row),列(column)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css">
<script src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> </head>
<body> <!--导航条样式-->
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div> <!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav> <div class="container">
<div class="row">
<!--左侧框-->
<div class="col-md-3"> <div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item">Morbi leo risus</a>
<a href="#" class="list-group-item">Porta ac consectetur ac</a>
<a href="#" class="list-group-item">Vestibulum at eros</a>
</div>
</div> <!--右侧框-->
<div class="col-md-9">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">图书管理系统
<span class="glyphicon glyphicon-book pull-right"></span>
</h3>
</div> <div class="panel-body">
<!--搜索框-->
<div class="col-md-4">
<div class="input-group">
<input type="text" class="form-control" placeholder="搜索">
<span class="input-group-btn">
<button class="btn btn-primary" type="button">搜索</button>
</span>
</div><!-- /input-group -->
</div>
<!--按钮-->
<button type="button" class="btn btn-success pull-right">新建</button> <br>
<br>
<br> <!--表格-->
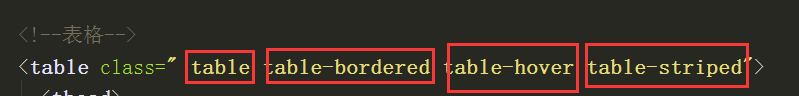
<table class=" table table-bordered table-hover table-striped">
<thead>
<tr>
<th>编号</th>
<th>书名</th>
<th>价格</th>
<th>作者</th>
<th class="text-center">操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>三国演义</td>
<td>199.99</td>
<td>罗贯中</td>
<td class="text-center">
<a href="" class="btn btn-primary btn-sm">编辑</a>
<a href="" class="btn btn-danger btn-sm">删除</a>
</td>
</tr>
<tr>
<td>1</td>
<td>三国演义</td>
<td>199.99</td>
<td>罗贯中</td>
<td class="text-center">
<a href="" class="btn btn-primary btn-sm">编辑</a>
<a href="" class="btn btn-danger btn-sm">删除</a>
</td>
</tr>
</tbody>
</table>
<!--分页-->
<div class="text-center">
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</div> </div> </div>
</div> </div>
</div>
</body>
</html>
图书馆系统
四、表格
table-bordered为表格和每个单元格增加边框
table-hover 为每一行对鼠标悬停状态做出相应
table-striped 给tbody内的每一行增加斑马条纹样式

前端框架之Bootstrap框架的更多相关文章
- 实战web前端之:Bootstrap框架windows下安装与使用
Bootstrap是前端开发中比较受欢迎的框架,简洁且灵活.它基于HTML.CSS和JavaScript,HTML定义页面元素,CSS定义页面布局,而JavaScript负责页面元素的响应.Boots ...
- 前端基础 之 Bootstrap框架
浏览目录 Bootstrap介绍 为什么要使用Bootstrap? Bootstrap环境搭建 布局容器 栅格系统 Bootstrap全局样式 一.Bootstrap介绍 Bootstrap是Twit ...
- day01 前端bootstrap框架
day01 django框架之bootstrap框架 今日内容概要 前端框架之bootstrap 该框架支持cv编写前端页面 利用socket模块编写一个简易版本的web框架 利用wsgiref模块编 ...
- 响应式布局与bootstrap框架
原文 网页布局方式 1.固定宽度布局:为网页设置一个固定的宽度,通常以px做为长度单位,常见于PC端网页. 2.流式布局:为网页设置一个相对的宽度,通常以百分比做为长度单位. 3.栅格化布局:将网页宽 ...
- [技术博客]采用Bootstrap框架进行排版布局
[技术博客]采用Bootstrap框架进行排版布局 网页的前端框架有很多很多种,比如Bootstrap.Vue.Angular等等,在最开始其实并没有考虑到框架这回事,开始阅读往届代码时发现其部分采用 ...
- Web前端学习笔记:Bootstrap框架
很久之前就有很多人给我推荐twitter的Bootstrap框架,但是直到前几天我才真正学习了下Bootstrap,的确是相当棒的框架,至少从视觉体验上超越了很多以前碰到了前端UI框架.今天我要聊聊B ...
- python操作三大主流数据库(4)python操作mysql④python服务端flask和前端bootstrap框架结合实现新闻展示
python操作mysql④python服务端flask和前端bootstrap框架结合实现新闻展示 参考文档http://flask.pocoo.org/docs/0.11/http://flask ...
- 前端(三大框架、Bootstrap,jQuery,自整理)
前端,HTML(超文本标记语言),CSS(层叠样式表)和JavaScript(脚本语言) HTML,通常说的h5,其实按标准来说,HTML4的后续版本不带编号了,并保证向前的兼容性 CSS的版本3,增 ...
- 前端框架之bootstrap及相关技术网站
1.web框架之bootstrap bootstrap来源Twitter,是一个CSS/HTML框架,它是基于HTML,CSS,JavaScript下的,使用简洁,当中提供了很多HTML和CSS 如用 ...
随机推荐
- ent 基本使用八 索引
我们可以在ent 的schema 中定义index 可以方便的控制数据约束,使用索引可以加速我们的访问以及数据的唯一性处理 配置字段索引 多字段索引 package schema import ( ...
- C# 请求数据 方式1
public static string PostWebRequest2() { HttpWebRequest req = (HttpWebRequest)HttpWebRequest.Create( ...
- 细说PHP-fpm
在理解php-fpm之前,我们要先搞清楚几个关键词以及他们之间的关系:CGI FastCGI:(Fast Common Gateway Interface),即快速通用网关接口,是一种让交互程序与We ...
- call JSON.parse JSON.stringify typeof 的使用及严格模式this的使用
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 我TM怎么这么垃圾
我现在已经完完全全是个废人了 比黄焖鸡还辣鸡 成绩差的一批 其实我一直就不太会学习,也懒不想学习 所以我就越来越辣鸡 再加上最近精神状态不太好 整天呆呆的 我真的是完完全全的一个废人了
- OpenVSwitch实验参考
1. 使用Floodlight管理OVS桥 (1) 下载:https://codeload.github.com/floodlight/floodlight/tar.gz/v1.2 (2) tar x ...
- nginx 访问控制之 user_agent
user_agent大家并不陌生,可以简单理解成浏览器标识,包括一些蜘蛛爬虫都可以通过user_agent来辨识. 通过访问日志,可以发现一些搜索引擎的蜘蛛对网站访问特别频繁,它们并不友好. 为了减少 ...
- webgestalt 通路富集分析
http://www.webgestalt.org/ 通路富集分析 参考 http://www.sci666.com.cn/9596.html
- C# Microsoft.Office.Interop.Owc11 导出excel文件
C# Microsoft.Office.Interop.Owc11 导出excel文件 1.新建项SupremeWindowsForms窗体应用项目(项目平台设置称X86) 注意:因为大多数第三方写的 ...
- android细节之android.intent.category.DEFAULT的使用
我们知道,实现android的Activity之间相互跳转需要用到Intent, Intent又分为显式Intent和隐式Intent, 显式Intent很简单,比如我在FirstActivity中想 ...
