vue+element树组件 实现树懒加载
本文连接https://www.cnblogs.com/aknife/p/11709255.html
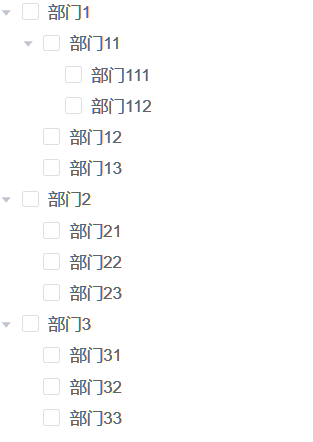
一.页面样式

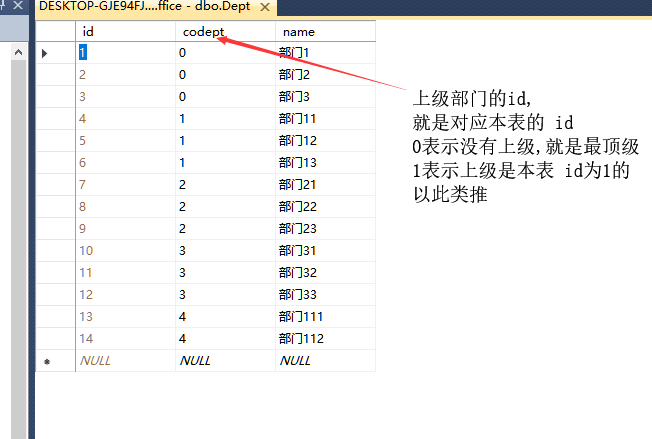
二.数据库

三.前端页面代码
- <template>
- <el-tree :props="props"
- :load="loadNode"
- lazy
- show-checkbox>
- </el-tree>
- </template>
- <script>
- export default {
- data () {
- return {
- props: {
- label: 'name',
- children: 'zones',
- isLeaf: 'leaf',
- },
- };
- },
- methods: {
- loadNode (node, resolve) {
- //如果展开第一级节点,从后台加载一级节点列表
- if (node.level == 0) {
- this.loadfirstnode(resolve);
- }
- //如果展开其他级节点,动态从后台加载下一级节点列表
- if (node.level >= 1) {
- this.loadchildnode(node, resolve);
- }
- },
- //加载第一级节点
- loadfirstnode (resolve) {
- this.api({
- url: "/test/tree",
- method: "post",
- }).then(data => {
- console.log(data);
- //this.data = data.list;
- return resolve(data.list);
- })
- },
- //加载节点的子节点集合
- loadchildnode (node, resolve) {
- this.api({
- url: "/test/tree2",
- method: "post",
- params: {
- id: node.data.id
- }
- }).then(data => {
- console.log(data);
- //this.defaultProps.children = data.list;
- return resolve(data.list);
- })
- }
- }
- }
- </script>
controller层
- @PostMapping("/tree")
- public JSONObject tree( ) {return userService.tree();
- }
- @PostMapping("/tree2")
- public JSONObject tree(@RequestParam Map<String, Object> user) {return userService.tree2(user);
- }
service层
- /**
- * 树
- */
- JSONObject tree();
- /**
- * 树
- */
- JSONObject tree2(Map<String, Object> user);
serviceImpl层
- @Override
- public JSONObject tree() {
- List<JSONObject> list=userDao.tree();
- System.out.println(list);
- return CommonUtil.successPage(list);
- }
- @Override
- public JSONObject tree2(Map<String, Object> user) {
- int codept=Integer.parseInt(user.get("id").toString()) ;
- List<JSONObject> list=userDao.tree2(codept);
- return CommonUtil.successPage(list);
- }
dao层
- /**
- * 树
- */
- List<JSONObject> tree();
- List<JSONObject> tree2(@Param("codept")int codept);
mapper层
- <select id="tree" resultType="com.alibaba.fastjson.JSONObject">
- SELECT [id]
- ,[codept]
- ,[name]
- FROM [dbo].[Dept] WHERE codept ='0'
- </select>
- <select id="tree2" resultType="com.alibaba.fastjson.JSONObject">
- SELECT [id]
- ,[codept]
- ,[name]
- FROM [dbo].[Dept] WHERE codept =#{codept}
- </select>
本文连接https://www.cnblogs.com/aknife/p/11709255.html
vue+element树组件 实现树懒加载的更多相关文章
- Vue.js 子组件的异步加载及其生命周期控制
前端开发社区的繁荣,造就了很多优秀的基于 MVVM 设计模式的框架,而组件化开发思想也越来越深入人心.这其中不得不提到 Vue.js 这个专注于 VM 层的框架. 本文主要对 Vue.js 组件化开发 ...
- vue 单文件组件中样式加载
在写单文件组件时,一般都是把标签.脚本.样式写到一起,这样写个人感觉有点不够简洁,所以就想着把样式分离出去. 采用import加载样式 在局部作用域(scoped)采用@import加载进来的样式文件 ...
- vue的异步组件按需加载
当build打包后,app.js过大的时候,可以考虑用异步组件的方式. import HomeHeader from "./components/Header"; import H ...
- vue之vant组件下拉加载更多
vant地址:https://youzan.github.io/vant/#/zh-CN/intro 基础用法 List 组件通过loading和finished两个变量控制加载状态,当组件滚动到底部 ...
- Vue路由(组件)懒加载(异步)
传统的引入方式 import test from '@/components/test' { path: '/test', name: '测试页面', component:test }, 懒加载的方式 ...
- Vue性能优化之组件按需加载(以及一些常见的性能优化方法)
关于Vue中的按需加载我就简单介绍一下:大概就是我们所有的东西都会在app.js里面,但是我们并不需要把所有的组件都一次性加载进来,我们可以在需要它的时候再将它加载进来,话不多说,开车! 1.webp ...
- Vue回炉重造之图片加载性能优化
前言 图片加载优化对于一个网站性能好坏起着至关重要的作用.所以我们使用Vue来操作一波.备注 以下的优化一.优化二栏目都是我自己封装在Vue的工具函数里,所以请认真看完,要不然直接复制的话,容易出错的 ...
- vue+webpack2实现路由的懒加载
当打包构建应用时,Javascript 包会变得非常大,影响页面加载.如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了. 结合 Vue 的异步组 ...
- vue2 自定义全局组件(Loading加载效果)
vue2 自定义全局组件(Loading加载效果) github地址: https://github.com/ccyinghua/custom-global-component 一.构建项目 vue ...
随机推荐
- 洛谷P3534 [POI2012] STU
题目 二分好题 首先用二分找最小的绝对值差,对于每个a[i]都两个方向扫一遍,先都改成差满足的形式,然后再找a[k]等于0的情况,发现如果a[k]要变成0,则从他到左右两个方向上必会有两个连续的区间也 ...
- ImageView.ScaleType
前言 对ImageView.ScaleType,学习安卓需掌握.以官方链接:http://android.xsoftlab.net/reference/android/widget/ImageView ...
- git下载指定分支到本地
从网上查了很多方法有很多种,自我感觉下面这种更方便 git clone xxx.git --branch 分支名/dev/...
- [内网渗透]HASH获取与HASH传递
0x01 PTH简介 PTH,即Pass-The-Hash,首先我们来说下为什么要使用HASH传递,一是在目标机>=win server 2012时,lsass.exe进程中是抓不到明文密码的, ...
- Koa 脚手架创建项目
Koa 脚手架创建项目 通过应用 koa 脚手架生成工具 可以快速创建一个基于 koa2 的应用的骨架 全局安装koa npm install koa-generator -g //必须安装到全局 创 ...
- inotify 监控文件系统操作
path0=path1=########################################################dir2watch1=/home/nanjing2/GridON ...
- Hadoop(二)—— HDFS
HDFS(Hadoop Distributed File System)Hadoop分布式文件系统. 一.HDFS产生的背景 随着数据量越来越大,如果大到一台主机的磁盘都存放不下,该如何解决这个问题. ...
- python 操作 elasticsearch-7.0.2 遇到的问题
错误一:TypeError: search() got an unexpected keyword argument 'doc_type',得到不预期外的参数 解决方法:elasticsearch7里 ...
- 273道题目;更新到java题目里面 (已迁移到其他类目下面,存储)
1. Java 基础 1.JDK 和 JRE 有什么区别? 2. == 和 equals 的区别是什么? 3. 两个对象的 hashCode() 相同,则 equals() 也一定为 true,对吗? ...
- PostgreSQL中的partition-wise join
与基于继承的分区(inheritance-based partitioning)不同,PostgreSQL 10中引入的声明式分区对数据如何划分没有任何影响.PostgreSQL 11的查询优化器正准 ...
