Java GUI小程序--画板
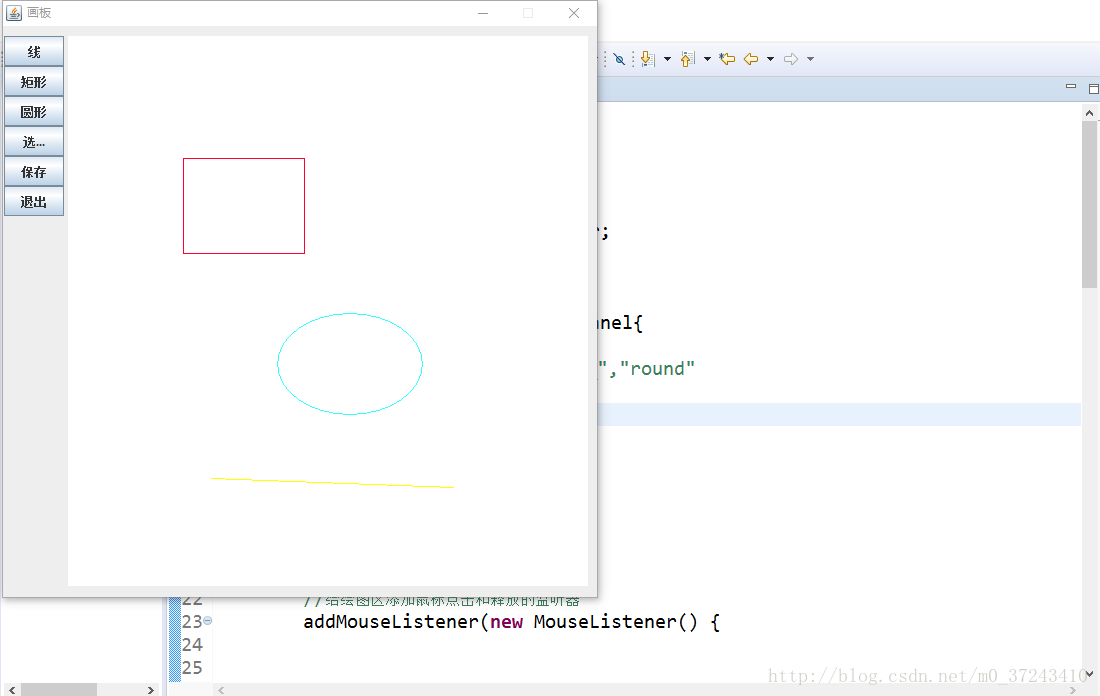
画板效果

(以前写在Csdn上的博文,没去水印,Csdn名字同博客园)
布局类:
package gary; import java.awt.Color;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.io.File; import javax.swing.JButton;
import javax.swing.JColorChooser;
import javax.swing.JFileChooser;
import javax.swing.JFrame; public class PaintFrame extends JFrame{
//定义按钮
JButton line,rect,round,chooseColor,save,exit; //定义一个绘图区
PaintPanel panel ; //默认颜色是
Color selectColor = Color.GRAY; //构造方法对面板进行初始化
public PaintFrame() {
//1.初始化所有按钮
line = new JButton("线");
rect = new JButton("矩形");
round = new JButton("圆形");
chooseColor = new JButton("选择颜色");
save = new JButton("保存");
exit = new JButton("退出");
//初始化绘图区
panel = new PaintPanel();
panel.setBackground(Color.WHITE); //设置绘图区为白色
chooseColor.setBackground(selectColor);
panel.selectColor = selectColor; //2.初始化窗口
setTitle("画板");
setSize(600,600);
setResizable(false);
setDefaultCloseOperation(EXIT_ON_CLOSE); //3.把按钮放置在窗口中
add(line);
add(rect);
add(round);
add(chooseColor);
add(save);
add(exit);
//step2:把绘图区放置到窗口中
add(panel); //4.重定位按钮
line.setBounds(1,10,60,30);
rect.setBounds(1,40,60,30);
round.setBounds(1,70,60,30);
chooseColor.setBounds(1,100,60,30);
save.setBounds(1,130,60,30);
exit.setBounds(1,160,60,30);
//重定位绘图区
panel.setBounds(65,10,520,550); //5.给各个按钮注册监听器
//直线
line.addActionListener(new ActionListener() { @Override
public void actionPerformed(ActionEvent e) {
//改变绘图区的type变量的值为"line"
panel.type = "line";
} }); //矩形
rect.addActionListener(new ActionListener() { @Override
public void actionPerformed(ActionEvent e) {
//改变绘图区的type变量的值为"rect"
panel.type = "rect";
} }); //圆
round.addActionListener(new ActionListener() { @Override
public void actionPerformed(ActionEvent e) {
//改变绘图区的type变量的值为"round"
panel.type = "round";
} }); //选择颜色
chooseColor.addActionListener(new ActionListener() { @Override
public void actionPerformed(ActionEvent e) {
Color color = JColorChooser.showDialog(null, "请选择颜色", selectColor);
selectColor = color; //默认颜色设置成选择的颜色
//讲选择的颜色返回到按钮"选择颜色"的背景上
chooseColor.setBackground(selectColor);
panel.selectColor = selectColor;
} }); //保存
save.addActionListener(new ActionListener(){ @Override
public void actionPerformed(ActionEvent arg0) {
JFileChooser chooser = new JFileChooser();
int cnt = chooser.showDialog(null,"保存");
if(cnt == 0 ) {
//用户选中的文件
File file = chooser.getSelectedFile();
System.out.println("file = " + file.getAbsolutePath());
panel.save(file);
}
} }); //退出
exit.addActionListener(new ActionListener() { @Override
public void actionPerformed(ActionEvent arg0) {
System.exit(0);
} }); //end.设置布局为空,使窗口可见
setLayout(null);
setVisible(true);
} public static void main(String[] args) {
new PaintFrame();
}
}
PaintFrame.class
功能类:
package gary; import java.awt.Color;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.event.MouseEvent;
import java.awt.event.MouseListener;
import java.awt.image.BufferedImage;
import java.io.File; import javax.swing.JPanel; public class PaintPanel extends JPanel{ //表示下一次要画的图形类型 "line","rect","round"
String type = "line"; //表示鼠标的横纵坐标
int x,y; //要绘制的颜色
Color selectColor; public PaintPanel() {
//给绘图区添加鼠标点击和释放的监听器
addMouseListener(new MouseListener() { @Override
public void mousePressed(MouseEvent e) {
// 按下
//获得图形的原点
x = e.getX();
y = e.getY();
} @Override
public void mouseReleased(MouseEvent e) {
// 释放
//获得图形的终点
int x1 = e.getX();
int y1 = e.getY();
//获得绘图区的作图器
Graphics2D g = (Graphics2D)getGraphics();
//给作图器设置绘图的颜色
g.setColor(selectColor); //根据type的值绘制不同类型的图形
if(type.equals("line")) {
//绘制直线
g.drawLine(x,y, x1, y1);
}
if(type.equals("rect")) {
//绘制矩形
g.drawRect(x,y,x1-x,y1-y);
}
if(type.equals("round")) {
//绘制椭圆形
g.drawOval(x, y, x1-x, y1-y);
} } @Override
public void mouseClicked(MouseEvent e) {
// TODO Auto-generated method stub } @Override
public void mouseEntered(MouseEvent e) {
// TODO Auto-generated method stub } @Override
public void mouseExited(MouseEvent e) {
// TODO Auto-generated method stub } }); } public void save(File file) {
//获得相对于文件的缓冲图片
BufferedImage image= new BufferedImage(getWidth(),getHeight(),BufferedImage.TYPE_INT_RGB);
//从缓冲图片中获得作图器
Graphics g = image.getGraphics();
g.setColor(Color.white);
g.fillRect(0, 0, getWidth()+1, getHeight()+1);
//向缓存图片上写绘制所有的图形
}
}
PaintPanel.class
画板制作分两个部分:
(一)界面布局
(二)实现功能
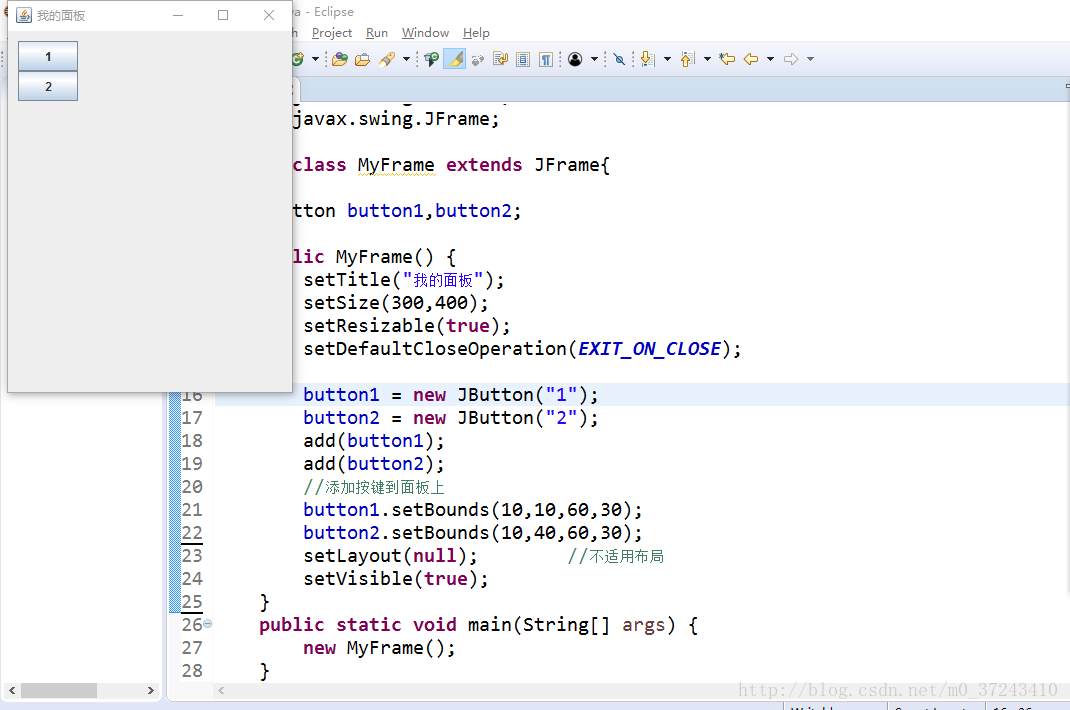
小知识:
setBounds(x,y,width,height);
x:组件在容器X轴上的起点
y:组件在容器Y轴上的起点
width:组件的长度
height:组件的
下面是一个按钮的简单布局

实现过程:
一、界面布局
1.定义所有按钮,把按钮全部放置到面板中
package gary; import javax.swing.JButton;
import javax.swing.JFrame; public class PaintFrame extends JFrame{
JButton line,rect,round,chooseColor,save,exit; //构造方法对面板进行初始化
public PaintFrame() {
//1.初始化所有按钮
line = new JButton("线");
rect = new JButton("矩形");
round = new JButton("圆形");
chooseColor = new JButton("选择颜色");
save = new JButton("保存");
exit = new JButton("退出"); //2.初始化窗口
setTitle("画板");
setSize(600,600);
setResizable(false);
setDefaultCloseOperation(EXIT_ON_CLOSE); //3.把按钮放置在窗口中
add(line);
add(rect);
add(round);
add(chooseColor);
add(save);
add(exit); //4.重定位按钮
line.setBounds(1,10,60,30);
rect.setBounds(1,40,60,30);
round.setBounds(1,70,60,30);
chooseColor.setBounds(1,100,60,30);
save.setBounds(1,130,60,30);
exit.setBounds(1,160,60,30); //end.设置布局为空,使窗口可见
setLayout(null);
setVisible(true);
} public static void main(String[] args) {
new PaintFrame();
}
}

chooseColor.setBackground(selectColor);
这样这些按钮就放到面板上了
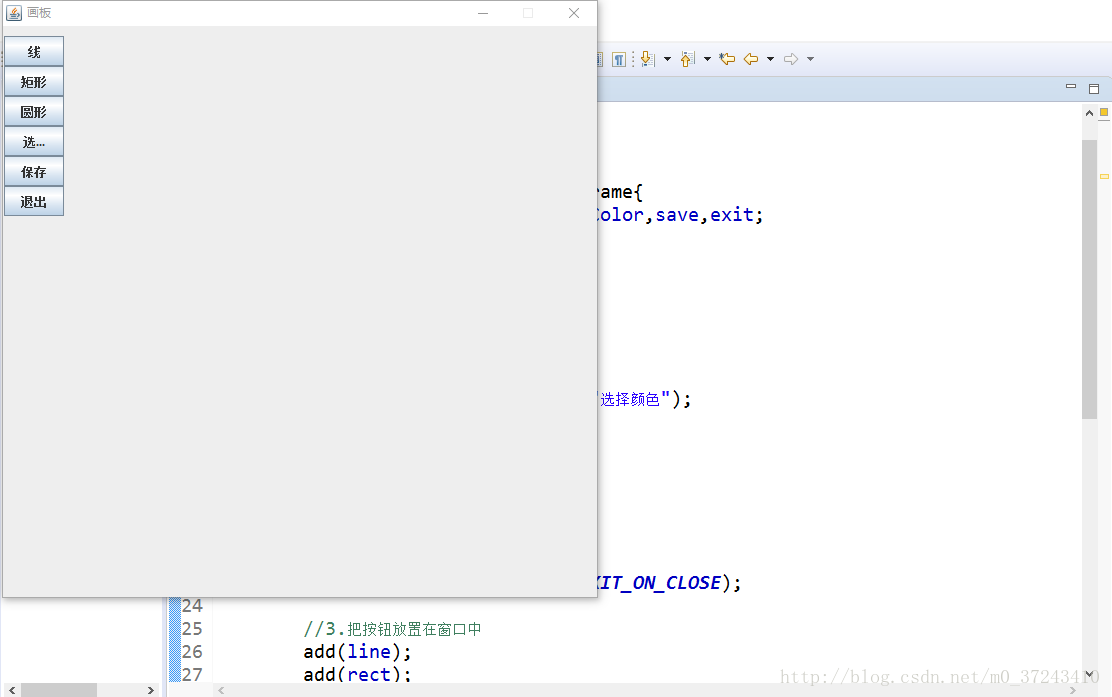
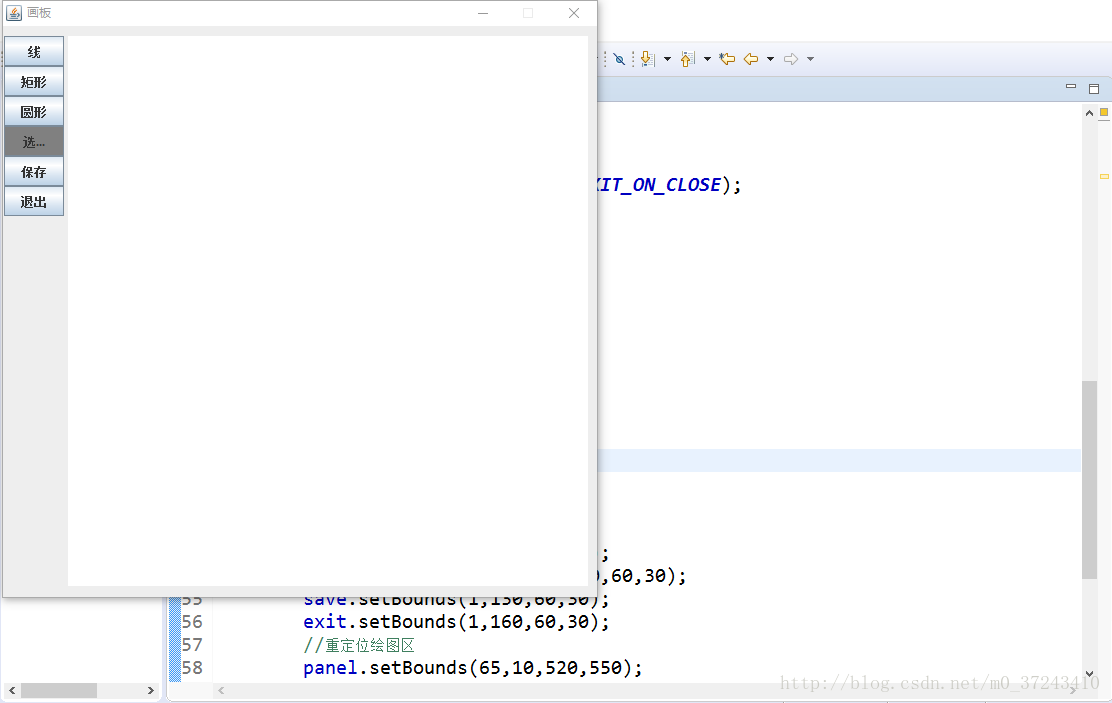
2.把绘图区放置到面板中
绘图区我们用JPanel类来制作,JPanel是一个轻量级面板,不可以单独存在,必要要放到Frame面板上,Frame是一个重量级面板,可以单独存在
定义一个PaintPanel类用来继承JPanel

接着到PaintFrame这个类中初始化放置绘图区到面板上:
初始化
//step2:初始化绘图区
panel = new PaintPanel();
panel.setBackground(Color.WHITE); //设置绘图区为白色
把绘图区放置到窗口中
//step2:把绘图区放置到窗口中
add(panel);
定义绘图区
//重定位绘图区
panel.setBounds(65,10,520,550);

板右边就绘制了一个绘图区,为后面绘制直线、圆、矩形设置了一个面板
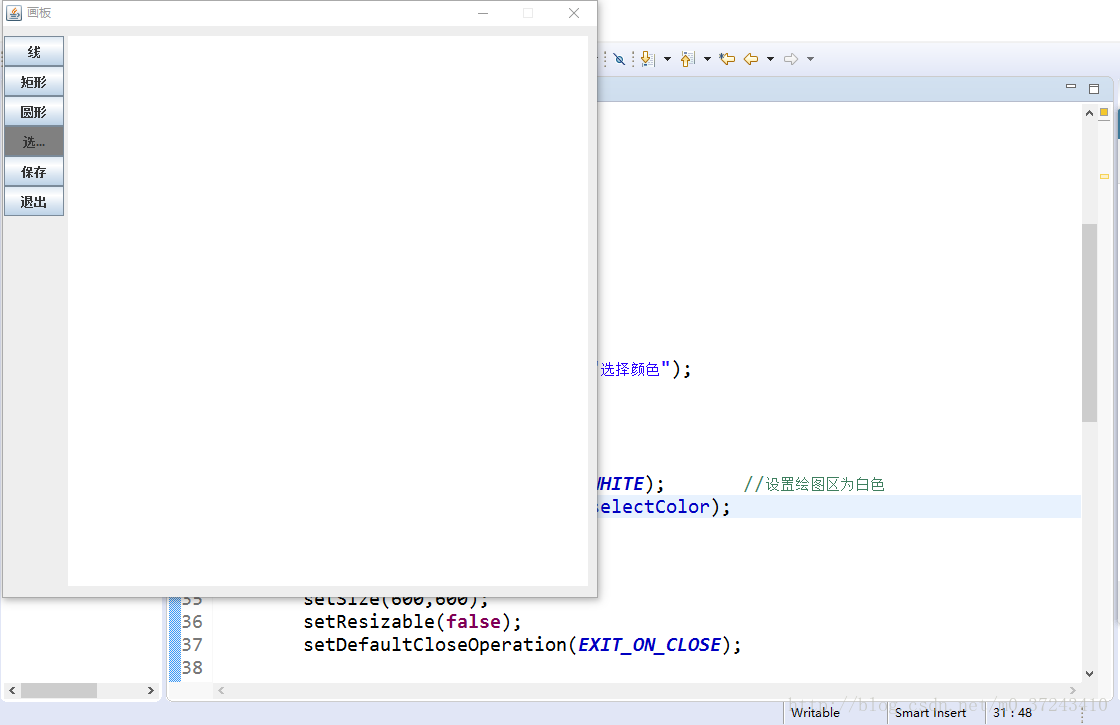
3.定义颜色
在PaintFrame类中定义一个颜色
//默认颜色是
Color selectColor = Color.GRAY;
将"选择颜色"按钮定义为灰色
chooseColor.setBackground(selectColor);

package gary; import java.awt.Color; import javax.swing.JButton;
import javax.swing.JFrame; public class PaintFrame extends JFrame{
//定义按钮
JButton line,rect,round,chooseColor,save,exit; //定义一个绘图区
PaintPanel panel; //默认颜色是
Color selectColor = Color.GRAY; //构造方法对面板进行初始化
public PaintFrame() {
//1.初始化所有按钮
line = new JButton("线");
rect = new JButton("矩形");
round = new JButton("圆形");
chooseColor = new JButton("选择颜色");
save = new JButton("保存");
exit = new JButton("退出");
//初始化绘图区
panel = new PaintPanel();
panel.setBackground(Color.WHITE); //设置绘图区为白色
chooseColor.setBackground(selectColor); //2.初始化窗口
setTitle("画板");
setSize(600,600);
setResizable(false);
setDefaultCloseOperation(EXIT_ON_CLOSE); //3.把按钮放置在窗口中
add(line);
add(rect);
add(round);
add(chooseColor);
add(save);
add(exit);
//step2:把绘图区放置到窗口中
add(panel); //4.重定位按钮
line.setBounds(1,10,60,30);
rect.setBounds(1,40,60,30);
round.setBounds(1,70,60,30);
chooseColor.setBounds(1,100,60,30);
save.setBounds(1,130,60,30);
exit.setBounds(1,160,60,30);
//重定位绘图区
panel.setBounds(65,10,520,550); //end.设置布局为空,使窗口可见
setLayout(null);
setVisible(true);
} public static void main(String[] args) {
new PaintFrame();
}
}
PaintFrame.class
(左边就是面板的功能区,右边就是画板绘图区,接下来我们就要实现这些按钮的基本功能了)
二、实现功能
1.退出(最简单的一个)
exit.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent arg0) {
System.exit(0);
}
});
2.选择颜色
showDialog(Component component, String title, Color initialColor)创建一个颜色对话框参数component指定对话框所依赖的组件,title指定对话框的标题;initialColor指定对话框返回默认颜色
chooseColor.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
Color color = JColorChooser.showDialog(null, "请选择颜色", selectColor);
selectColor = color; //默认颜色设置成选择的颜色
//讲选择的颜色返回到按钮"选择颜色"的背景上
chooseColor.setBackground(selectColor);
}
});

3.线、矩形、圆形
在PaintPanel类中定义一个String类型的变量type,用表示下一次要画的图形类型

在PaintFrame中添加这三个按钮的监听器,每按下一个按钮,改变type的值
//直线
line.addActionListener(new ActionListener() { @Override
public void actionPerformed(ActionEvent e) {
//改变绘图区的type变量的值为"line"
panel.type = "line";
} }); //矩形
rect.addActionListener(new ActionListener() { @Override
public void actionPerformed(ActionEvent e) {
//改变绘图区的type变量的值为"rect"
panel.type = "rect";
} }); //圆
round.addActionListener(new ActionListener() { @Override
public void actionPerformed(ActionEvent e) {
//改变绘图区的type变量的值为"round"
panel.type = "round";
} });
接下来到PaintPanel类JPanel轻量级面板上实现三个按钮的功能
关键就是给绘图区添加鼠标点击和释放的监听器
在PaintPanel类中定义一个x,y来表示鼠标的横纵坐标
//表示鼠标的横纵坐标
int x,y;
在绘图区给鼠标添加点击和释放的监听器
点击鼠标时候获得绘制图形起点x,y坐标
释放鼠标时候获得绘制图形终点x,y坐标
用type的不同值来调用Graphics2D类中不同方法绘画出不同的图形
addMouseListener(new MouseListener() {
@Override
public void mousePressed(MouseEvent e) {
// 按下
//获得图形的原点
x = e.getX();
y = e.getY();
}
@Override
public void mouseReleased(MouseEvent e) {
// 释放
//获得图形的终点
int x1 = e.getX();
int y1 = e.getY();
//获得绘图区的作图器
Graphics2D g = (Graphics2D)getGraphics();
//根据type的值绘制不同类型的图形
if(type.equals("line")) {
//绘制直线
g.drawLine(x,y, x1, y1);
}
if(type.equals("rect")) {
//绘制矩形
g.drawRect(x,y,x1-x,y1-y);
}
if(type.equals("round")) {
//绘制椭圆形
g.drawOval(x, y, x1-x, y1-y);
}
}

接下来把颜色添加到绘画图形线条上面
在PaintPanel类中定义一个Color类的变量
//要绘制的颜色
Color selectColor;
在释放鼠标绘图器开始绘图的时候添加上颜色
Graphics2D g = (Graphics2D)getGraphics();
//给作图器设置绘图的颜色
g.setColor(selectColor);
PaintFrame类设置监听器"设置颜色"按钮上给PaintPanel获得选择的颜色
//选择颜色
chooseColor.addActionListener(new ActionListener() { @Override
public void actionPerformed(ActionEvent e) {
Color color = JColorChooser.showDialog(null, "请选择颜色", selectColor);
selectColor = color; //默认颜色设置成选择的颜色
//讲选择的颜色返回到按钮"选择颜色"的背景上
chooseColor.setBackground(selectColor);
panel.selectColor = selectColor;
} });

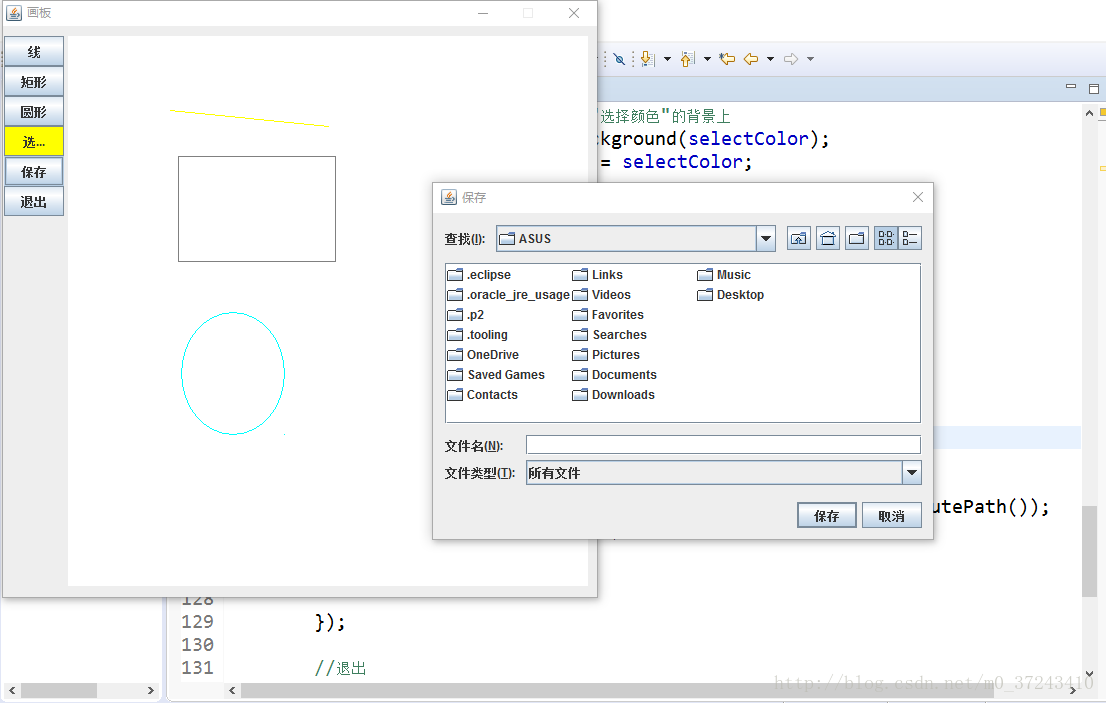
4.保存
在PaintFrame类中添加"保存"按钮的监听器
//保存
save.addActionListener(new ActionListener(){ @Override
public void actionPerformed(ActionEvent arg0) {
JFileChooser chooser = new JFileChooser();
int cnt = chooser.showDialog(null,"保存");
if(cnt == 0 ) {
//用户选中的文件
File file = chooser.getSelectedFile();
System.out.println("file = " + file.getAbsolutePath());
panel.save(file);
}
} });
在PaintPanel类中实现保存功能,调用PaintPanel类中save()保存方法
public void save(File file) {
//获得相对于文件的缓冲图片
BufferedImage image= new BufferedImage(getWidth(),getHeight(),BufferedImage.TYPE_INT_RGB);
//从缓冲图片中获得作图器
Graphics g = image.getGraphics();
g.setColor(Color.white);
g.fillRect(0, 0, getWidth()+1, getHeight()+1);
//向缓存图片上写绘制所有的图形
}

到这里一个简单的画板就制作出来啦O(∩_∩)O,程序比较简单还有很多可以完善的地方
Java GUI小程序--画板的更多相关文章
- java的小程序在html中的运行测试
java的小程序在html中的运行测试,打开vs2012,以网站模式打开,生成,调用iis临时服务器运行.
- 福利贴——爬取美女图片的Java爬虫小程序代码
自己做的一个Java爬虫小程序 废话不多说.先上图. 目录命名是用标签缩写,假设大家看得不顺眼能够等完成下载后手动改一下,比方像有强迫症的我一样... 这是挂了一个晚上下载的总大小,只是还有非常多由于 ...
- Java 获取小程序openid(基于SpringBoot)
Java 获取小程序openid(基于SpringBoot) 官方文档 wx.login 1.引入Request封装依赖 <!--Request依赖--> <dependency&g ...
- Java 编写小程序,下载指定网页上的所有图片
使用Java编写一个小程序,可以根据指定的网页地址,下载网页中的所有图片:使用到网络编程.线程池.IO和UUID的技术.具体代码如下: import java.io.File; import java ...
- java独立小程序实现AES加密和解密
一.需求: web项目中配置文件配置的密码是明文的, 现在需要修改成密文, 加密方式采用AES, 于是写了个工具类用于加密和解密. 又因为这个密码是由客户来最终确定, 所以为了部署时方便起见, 写了个 ...
- java微信小程序调用支付接口(转)
简介:微信小程序支付这里的坑还是有的,所以提醒各位在编写的一定要注意!!! 1.首先呢,你需要准备openid,appid,还有申请微信支付后要设置一个32位的密钥,需要先生成一个sign,得到pre ...
- java微信小程序解密AES/CBC/PKCS7Padding
摘要:微信小程序解密建议使用1.6及以上的环境使用maven下载jar包org.bouncycastlebcprov-jdk15on1.55加密类代码importorg.bouncycastle.jc ...
- Java网页小程序——Java Applet
Java Applet是编译过的Java程序,可以在所有支持Java的浏览器中运行. 1.Applet的使用 import java.applet.Applet; import java.awt.Gr ...
- Java截图小程序源码
Java编写的全屏截图小程序 package cnom.test.testUtils; import java.awt.AWTException; import java.awt.Dimension; ...
随机推荐
- OO——UML解析
目录 第四单元博客作业 一.前两次作业架构设计 1. 第一次作业 2. 第二次作业 二.架构设计以及对OO方法理解的演进 1. 表达式求导 2. 多线程电梯 3. 地铁线路查询 4. UML图的解析 ...
- dubbo源码阅读之服务引入
服务引入 服务引入使用reference标签来对要引入的服务进行配置,包括服务的接口 ,名称,init,check等等配置属性. 在DubboNamespaceHandler中,我们可以看到refer ...
- AutoMapper 初次使用心得
本例以asp.net webform为例: 结构: 主要代码:AutoMapperConfig 类 public class AutoMapperConfig { public static void ...
- Mac 下 安装Python3
因为Mac系统自带Python2.7 所以我们开发要重新装Python3 直接运行下面就好 luohaotiandeMacBook-Pro:~ luohaotian$ which python /us ...
- k8s pv无法删除问题
一般删除步骤为:先删pod再删pvc最后删pv 但是遇到pv始终处于“Terminating”状态,而且delete不掉.如下图: 解决方法: 直接删除k8s中的记录: kubectl patch p ...
- log4j:WARN No appenders could be found for logger (org.springframework.core.env.StandardEnvironment)的解决
报错:log4j:WARN No appenders could be found for logger (org.springframework.core.env.StandardEnvironme ...
- 非正常卸载Chrome浏览器导致无法重新安装
昨晚在使用selenium的时候,Chrome浏览器和Chromedriver.exe不兼容,前几天使用的时候都没问题,查看浏览器版本后发现浏览器已经自动升级为67版本(我之前安装的是61版本). 于 ...
- 深度学习算法 之DCGAN(写得不系统,后期再总结,大家可简单阅览一下)
目录 1.基本介绍 2.模型 3.优缺点/其他 参考 1.基本介绍 DCGAN是生成对抗网络GAN中一种常见的模型结构.其中的生成器和判别器都是神经网络模型. GAN是一种生成式对抗网络,即通过对抗的 ...
- 团队作业Beta冲刺--第二天
团队作业Beta冲刺 项目 内容 这个作业属于哪个课程 任课教师博客主页链接 这个作业的要求在哪里 作业链接地址 团队名称 你们都是魔鬼吗 作业学习目标 (1)掌握软件黑盒测试技术:(2)学会编制软件 ...
- 十六.maven自动化构建protobuf代码依赖
protobuf在序列化和反序列化中的优势: 1):序列化后体积相比Json和XML很小,适合网络传输2):支持跨平台多语言3):消息格式升级和兼容性还不错4):序列化反序列化速度很快,快于Json的 ...
