css--小白入门篇5
一、行高和字号
1.1 行高
CSS中,所有的行,都有行高。盒模型的padding,绝对不是直接作用在文字上的,而是作用在“行”上的。
1 line-height: 40px;
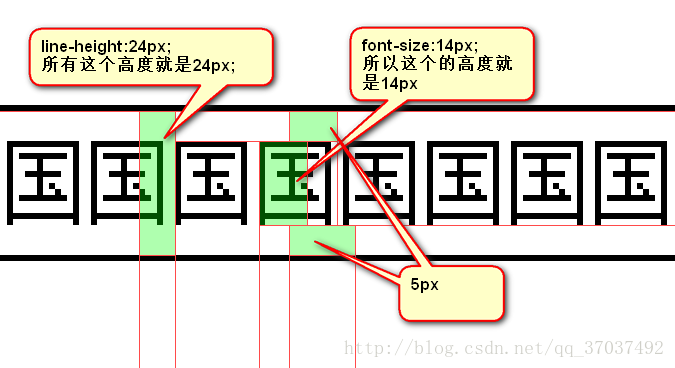
文字,是在自己的行里面居中(竖向)的。比如,现在文字字号14px,行高是24px。那么:

为了严格保证字在行里面居中,我们的工程师有一个约定: 行高、字号,一般都是偶数。.这样,它们的差,就是偶数,就能够被2整除。
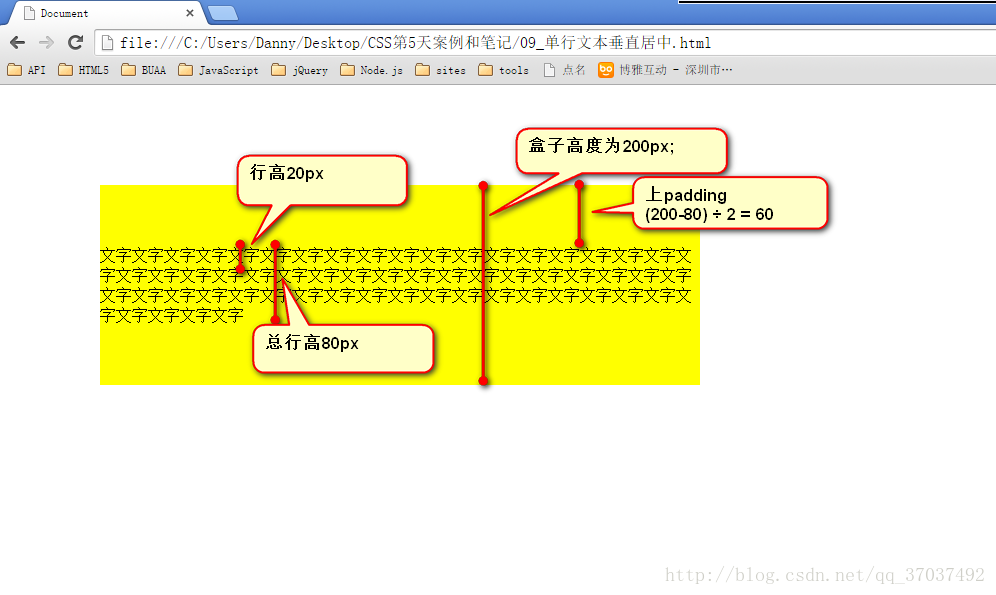
1.2 单行文本垂直居中
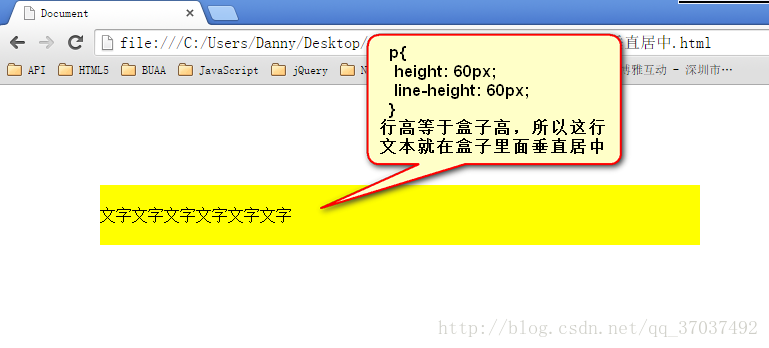
文本在行里面居中
公式:
行高:盒子高;

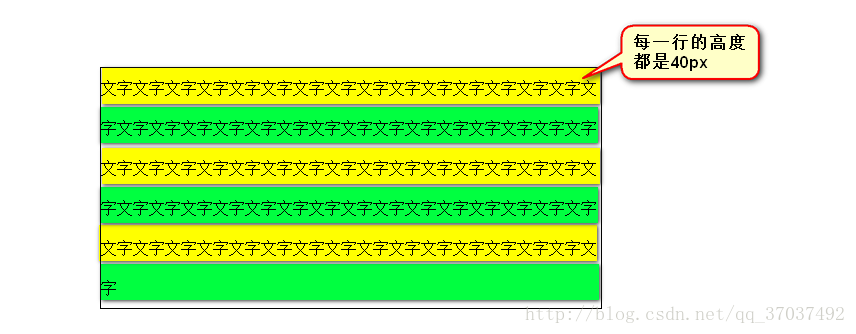
需要注意的是,这个小技巧,行高=盒子高。 只适用于单行文本垂直居中!!不适用于多行。
如果想让多行文本垂直居中,需要设置盒子的padding:
1.3 font属性
● 使用font属性,能够将字号、行高、字体,能够一起设置。
1 font: 14px/24px “宋体”;等价于三行语句:
1 font-size:14px;
2 line-height:24px;
3 font-family:"宋体";
font-family就是“字体”。family是“家庭”、“伐木累”的意思。
● 网页中不是所有字体都能用哦,因为这个字体要看用户的电脑里面装没装,比如你设置:
1 font-family: "华文彩云";如果用户电脑里面没有这个字体,那么就会变成宋体。
页面中,中文我们只使用: 微软雅黑、宋体、黑体。 如果页面中,需要其他的字体,那么需要切图。
英语:Arial 、 Times New Roman
● 为了防止用户电脑里面,没有微软雅黑这个字体。就要用英语的逗号,隔开备选字体,就是说如果用户电脑里面,没有安装微软雅黑字体,那么就是宋体:
1 font-family: "微软雅黑","宋体";备选字体可以有无数个,用逗号隔开。
● 我们要将英语字体,放在最前面,这样所有的中文,就不能匹配英语字体,就自动的变为后面的中文字体:
1 font-family: "Times New Roman","微软雅黑","宋体";● 所有的中文字体,都有英语别名,我们也要知道:
微软雅黑的英语别名:
1 font-family: "Microsoft YaHei"; 宋体的英语别名:
1 font-family: "SimSun";font属性能够将font-size、line-height、font-family合三为一:
1 font:12px/30px "Times New Roman","Microsoft YaHei","SimSun";● 行高可以用百分比,表示字号的百分之多少。一般来说,都是大于100%的,因为行高一定要大于字号。
1 font:12px/200% “宋体”等价于
1 font:12px/24px “宋体”;
反过来,比如:
1 font:16px/48px “宋体”;等价于
1 font:16px/300% “宋体”二、超级链接的美化
超级链接就是a标签。
2.1 伪类
也就是说,同一个标签,根据用户的某种状态不同,有不同的样式。这就叫做“伪类”。
类就是工程师加的,比如div属于box类,很明确,就是属于box类。但是a属于什么类?不明确。因为要看用户有没有点击、有没有触碰。所以,就叫做“伪类”。
伪类用冒号来表示。
a标签有4种伪类,要求背诵:
1 a:link{
2 color:red;
3 }
4 a:visited{
5 color:orange;
6 }
7 a:hover{
8 color:green;
9 }
10 a:active{
11 color:black;
12 }
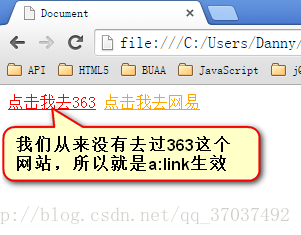
:link 表示, 用户没有点击过这个链接的样式。 是英语“链接”的意思。
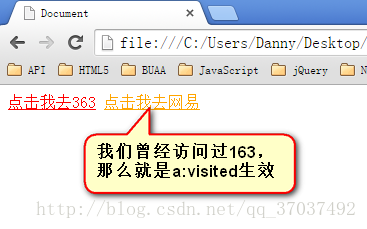
:visited 表示, 用户访问过了这个链接的样式。 是英语“访问过的”的意思。
:hover 表示, 用户鼠标悬停的时候链接的样式。 是英语“悬停”的意思。
:active 表示, 用户用鼠标点击这个链接,但是不松手,此刻的样式。 是英语“激活”的意思。
| a:link | a:visited | a:hover | a:active |
|---|---|---|---|
 |
 |
 |
 |
记住,这四种状态,在css中,必须按照固定的顺序写:
a:link 、a:visited 、a:hover 、a:active
如果不按照顺序,那么将失效。“爱恨准则”love hate。必须先爱,后恨。
2.2 超级链接的美化
a标签在使用的时候,非常的难。因为不仅仅要控制a这个盒子,也要控制它的伪类。
我们一定要将a标签写在前面,:link、:visited、:hover、:active这些伪类写在后面。
a标签中,描述盒子; 伪类中描述文字的样式、背景。
1 .nav ul li a{
2 display: block;
3 width: 120px;
4 height: 40px;
5 }
6 .nav ul li a:link ,.nav ul li a:visited{
7 text-decoration: none;
8 background-color: yellowgreen;
9 color:white;
10 }
11 .nav ul li a:hover{
12 background-color: purple;
13 font-weight: bold;
14 color:yellow;
15 }
记住,所有的a不继承text、font这些东西。因为a自己有一个伪类的权重。
最标准的,就是把link、visited、hover都要写。但是前端开发工程师在大量的实践中,发现不写link、visited浏览器也挺兼容。所以这些“老油条”们,就把a标签简化了:
a:link、a:visited都是可以省略的,简写在a标签里面。也就是说,a标签涵盖了link、visited的状态。
1 .nav ul li a{
2 display: block;
3 width: 120px;
4 height: 50px;
5 text-decoration: none;
6 background-color: purple;
7 color:white;
8 }
9 .nav ul li a:hover{
10 background-color: orange;
11 }
三、background系列属性
3.1 background-color属性
背景颜色属性。
css2.1中,颜色的表示方法有哪些?一共有三种:单词、rgb表示法、十六进制表示法
3.1.1 用英语单词来表示
能够用英语单词来表述的颜色,都是简单颜色。
红色
1 background-color: red; 3.1.2 用rgb方法来表示
红色:
1 background-color: rgb(255,0,0);rgb表示三原色“红”red、“绿”green、“蓝”blue。光学显示器,每个像素都是由三原色的发光原件组成的,靠明亮度不同调成不同的颜色的。
用逗号隔开,r、g、b的值,每个值的取值范围0~255,一共256个值。
如果此项的值,是255,那么就说明是纯色:
绿色:
1 background-color: rgb(0,255,0); 蓝色:
1 background-color: rgb(0,0,255);黑色:
1 background-color: rgb(0,0,0);光学显示器,每个元件都不发光,黑色的。
白色:
1 background-color: rgb(255,255,255);颜色可以叠加,比如黄色就是红色和绿色的叠加:
1 background-color: rgb(255,255,0);再比如:
1 background-color: rgb(111,222,123);就是红、绿、蓝三种颜色的不同比例叠加。
3.1.3 十六进制表示法
红色:
1 background-color: #ff0000;所有用#开头的值,都是16进制的。16进制表示法,也是两位两位看,看r、g、b,但是没有逗号隔开。
ff就是10进制的255 ,00 就是10进制的0,00就是10进制的0。所以等价于rgb(255,0,0);
怎么换算的?我们介绍一下
我们现在看一下10进制中的基本数字(一共10个):
0、1、2、3、4、5、6、7、8、9
16进制中的基本数字(一共16个):
0、1、2、3、4、5、6、7、8、9、a、b、c、d、e、f
16进制对应表:
十进制数 十六进制数
0 0
1 1
2 2
3 3
……
10 a
11 b
12 c
13 d
14 e
15 f
16 10
17 11
18 12
19 13
……
43 2b
……
255 ff
十六进制中,13 这个数字表示什么?
表示1个16和3个1。 那就是19。 这就是位权的概念,开头这位表示多少个16,末尾这位表示多少个1。
所以,#ff0000就等于rgb(255,0,0)
1 background-color: #123456;等价于:
1 background-color: rgb(18,52,86);所以,任何一种十六进制表示法,都能够换算成为rgb表示法。也就是说,两个表示法的颜色数量,一样。
十六进制可以简化为3位,所有#aabbcc的形式,能够简化为#abc;
比如:
1 background-color:#ff0000;等价于
1 background-color:#f00;比如:
1 background-color:#112233;等价于
1 background-color:#123;只能上面的方法简化,比如
1 background-color:#222333;无法简化!
再比如
1 background-color:#123123;要记住:
1 #000 黑
2 #fff 白
3 #f00 红
4 #333 灰
5 #222 深灰
6 #ccc 浅灰
3.2 background-image
用于给盒子加上背景图片:
1 background-image:url(images/wuyifan.jpg);url()表示网址,uniform resouces locator 同意资源定位符
images/wuyifan.jpg 就是相对路径。

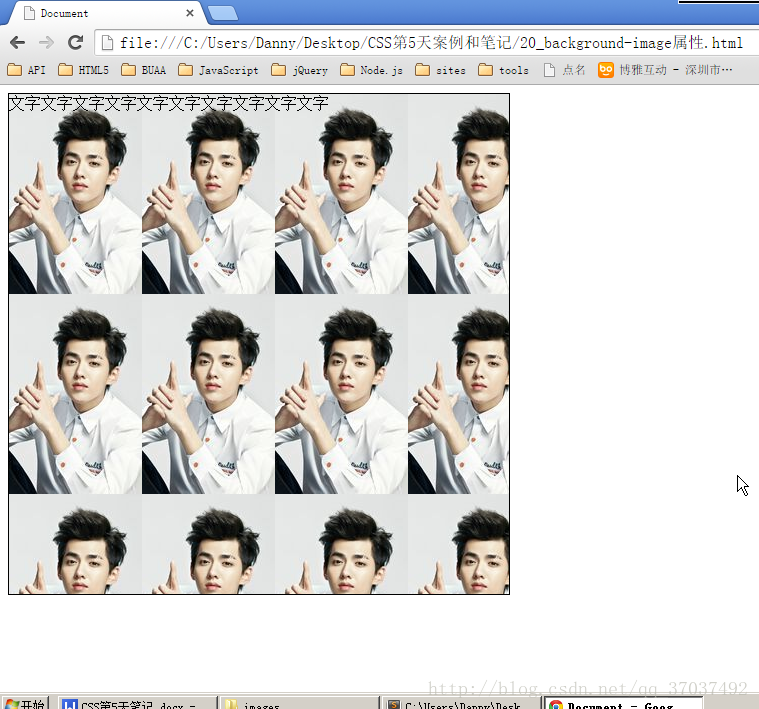
背景天生是会被平铺满的。
padding的区域有背景图。
3.3 background-repeat属性
设置背景图是否重复的,重复方式的。
repeat表示“重复”。
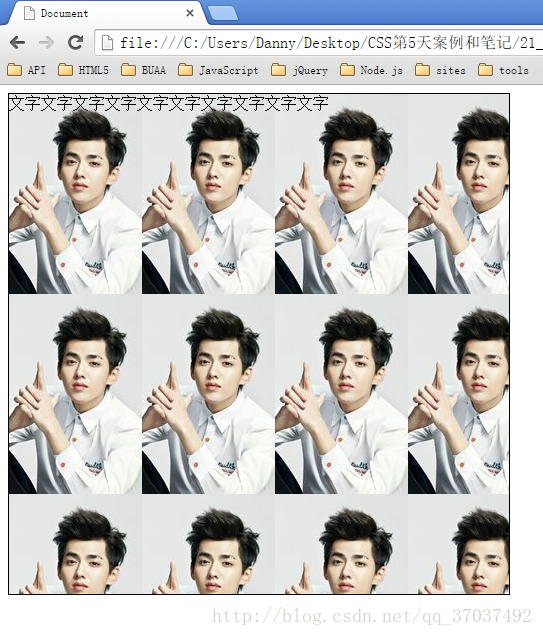
| 默认 | background-repeat:no-repeat | background-repeat:repeat-y; | background-repeat:repeat-x |
|---|---|---|---|
 |
 |
 |
 |
1 background-repeat:no-repeat; 不重复
2 background-repeat:repeat-x; 横向重复
3 background-repeat:repeat-y; 纵向重复
3.4 background-position属性
3.4.1 属性的意思
背景定位属性,是最难的属性。一定要好好学。

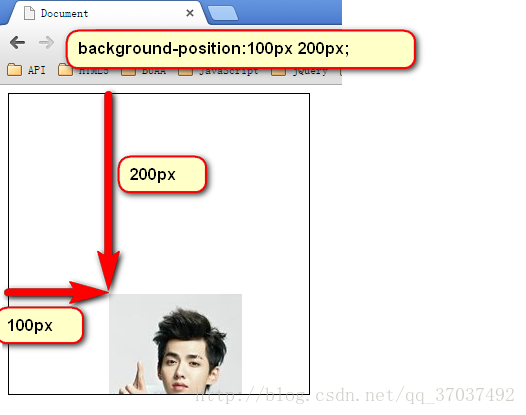
position就是“位置”的意思。background-position就是背景定位属性。
1 background-position:向右移动量 向下移动量;定位属性可以是负数:
3.4.2 css精灵
原理:
“css精灵”,英语css sprite,所以也叫做“css雪碧”技术。是一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用css的背景定位来显示需要显示的图片部分。
css精灵有什么优点,就是减少了http请求。比如4张小图片,原本需要4个http请求。但是用了css精灵,小图片变为了一张图,http请求只有1个了。
淘宝网的精灵图:

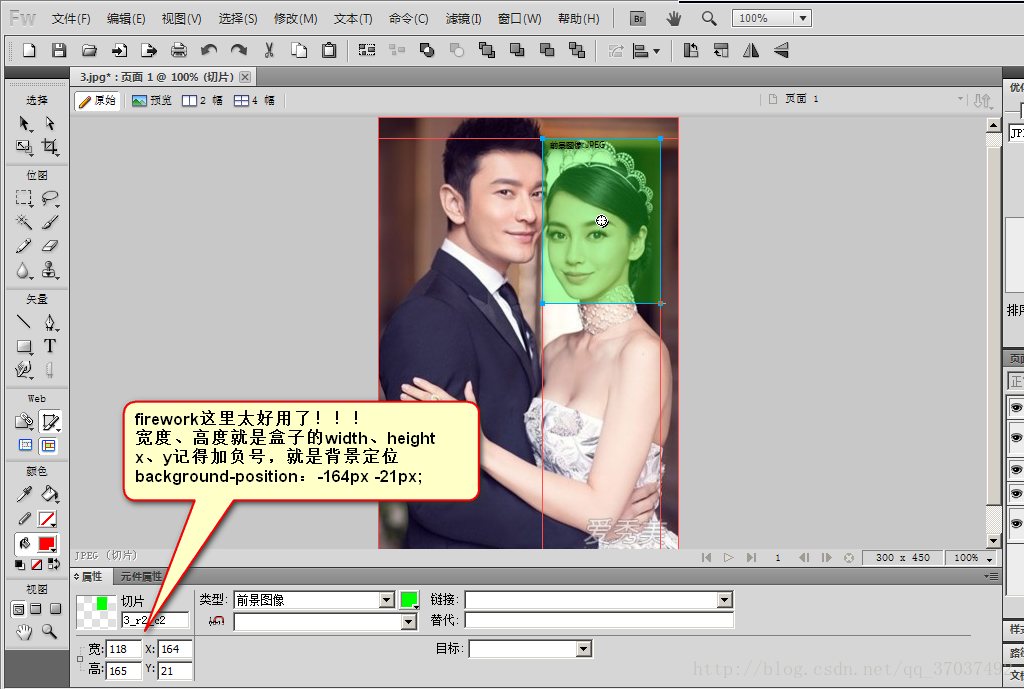
用fireworks精确控制精灵:
3.4.3 用单词描述
1 background-position: 描述左右的词儿 描述上下的词儿;描述左右的词儿: left、 center、right
描述上下的词儿: top 、center、bottom
所以
1 background-position: right bottom;右下角:

左下角:
1 background-position: left bottom用图:
1) 大背景图居中

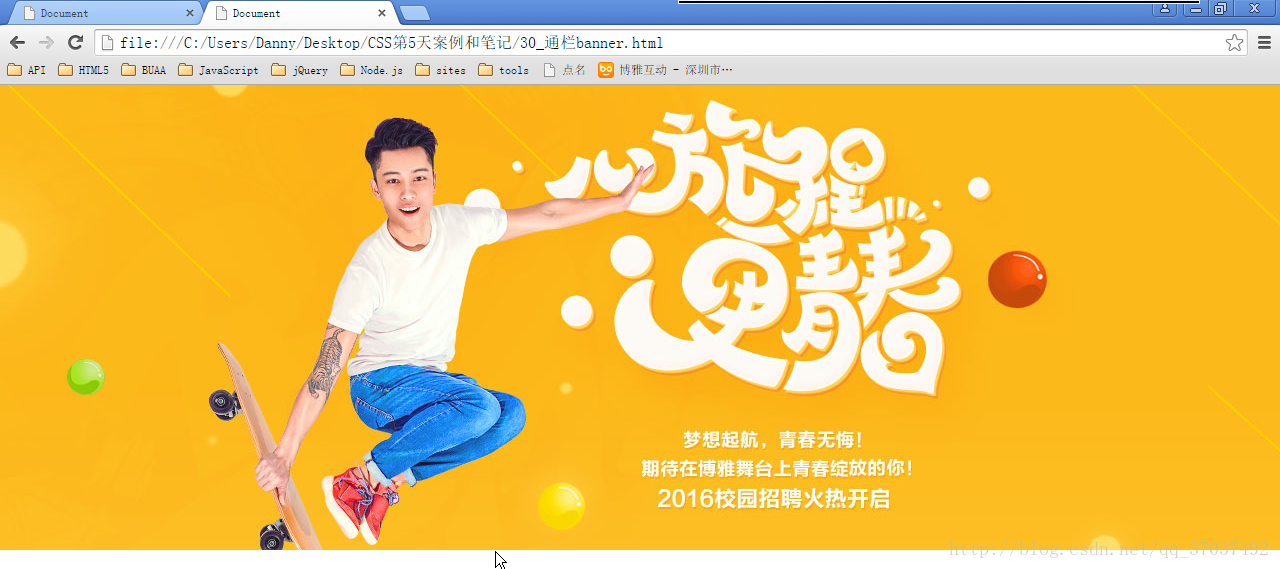
2) 通栏banner
3.5 background-attachment
背景是否固定。
1 background-attachment:fixed;背景就会被固定住,不会被滚动条滚走。
3.6 background综合属性
background属性和border一样,是一个综合属性:
1 background:red url(1.jpg) no-repeat 100px 100px fixed;等价于:
1 background-color:red;
2 background-image:url(1.jpg);
3 background-repeat:no-repeat;
4 background-position:100px 100px;
5 background-attachment:fixed;
可以任意省略部分:
1 background: red;
1 background: blue url(images/wuyifan.jpg) no-repeat 100px 100px;
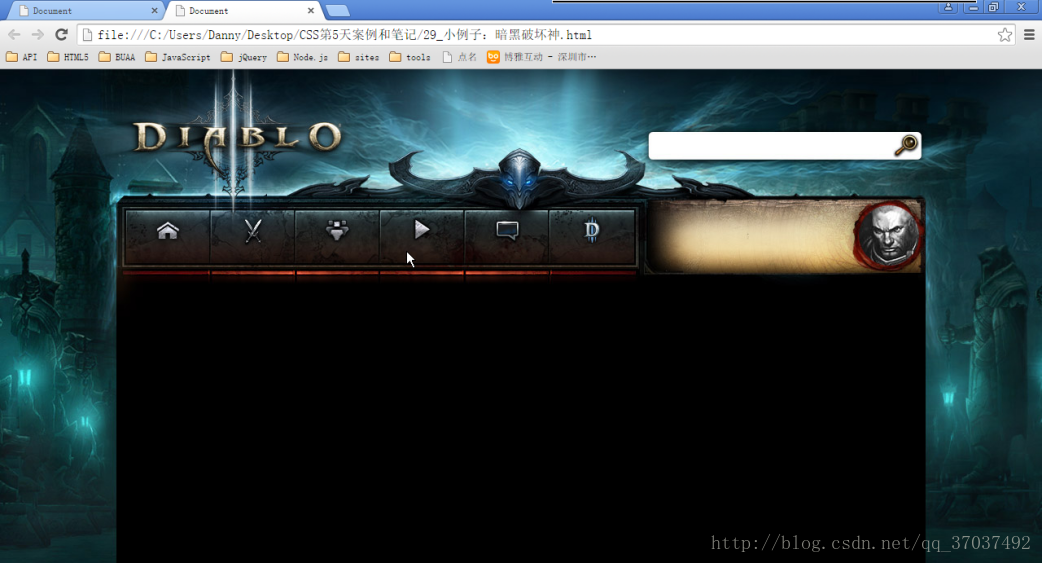
精灵的使用:
1 background: url(images/taobao.png) no-repeat 0 -133px;css--小白入门篇5的更多相关文章
- 【Unity游戏开发】SDK接入与集成——小白入门篇
一.简介 通常一款游戏开发到后期,一般都会涉及到第三方SDK的接入与集成,对于不熟悉SDK接入的同学来说,接SDK每次都是云里雾里,而熟悉SDK接入的同学又觉得不断地重复做接入SDK工作这样没有成就感 ...
- 1. web前端开发分享-css,js入门篇
关注前端这么多年,没有大的成就,就入门期间积累了不少技巧与心得,跟大家分享一下,不一定都适合每个人,毕竟人与人的教育背景与成长环境心理活动都有差别,但就别人的心得再结合自己的特点,然后探索适合自己的学 ...
- web前端开发分享-css,js入门篇(转)
转自:http://www.cnblogs.com/jikey/p/3600308.html 关注前端这么多年,没有大的成就,就入门期间积累了不少技巧与心得,跟大家分享一下,不一定都适合每个人,毕竟人 ...
- web前端开发分享-css,js入门篇
学习没有捷径,但学习是有技巧与方法. 一,css入门篇: 推荐书籍:css哪些事儿,精通css. 理由:css那些事儿,他是一本介绍css基础类的书,是入门的经典读物. 系统的介绍了css的选 ...
- css之入门篇
今日学习终于到了css,css可以实现很多表现出很酷的界面,而css的出现是为了解决 HTML结构上写样式出现一片混乱现象而应运而生的语言,在以前样式都是和结构一起写的, 不分彼此,而这样大大增加了代 ...
- 小白入门篇:flex布局
--前言 因为这个星期写一个小的项目用到flex布局和grid布局,虽然这两种布局都是兼容性都有问题,但是别急,我觉的以后肯定是会发展并且流行起来的,毕竟google大法好,而且这两个布局真的比一般的 ...
- 【MySQL】Linux下mysql安装全过程——小白入门篇(含有问题详解)
本次安装操作在申请的腾讯云上实现(版本:CentOS Linux release 7.4.1708 (Core) ). 根据教程实现(中途各种挖坑,填坑...),地址:http://www.runoo ...
- 阿里云学生机——Mysql配置---教小白入门篇
首先,我的学生机默认配置为:CentOS 7.2 64位 + Tomcat 8 + Jdk8 + MySQL5.7.16 扩展:Linux 如何查看 MySQL 版本号----使用命令 mysql - ...
- Monkey小白入门篇
一.monkey简介 中文名:猴子 职业:压力测试小工具 用途:对待测Android应用程序进行压力测试,测试app是否会crash Android官方描述: The Monkey is a prog ...
- Web前端小白入门指迷
前注:这篇文章首发于我自己创办的服务于校园的技术分享 [西邮 Upper -- 004]Web前端小白入门指迷,写得很用心也就发在这里. 大前端之旅 大前端有很多种,Shell 前端,客户端前端,Ap ...
随机推荐
- UnicodeEncodeError:'latin-1' codec can't encode character
UnicodeEncodeError:'latin-1' codec can't encode character
- javascript总结03
- 关于Web API中使用ajax发送请求方式的问题
参见以下文章 http://www.west-wind.com/weblog/posts/2012/May/08/Passing-multiple-POST-parameters-to-Web-API ...
- Oracle 游标使用总结(好文章)
游标(CURSOR)也叫光标,在关系数据库中经常使用,在PL/SQL程序中可以用CURSOR与SELECT一起对表或者视图中的数据进行查询并逐行读取. Oracle游标分为显示游标和隐式游标. 显示游 ...
- 使Android 自带SDK 完美支持HTML5 之 html5webview
HTML5出来之后,webkit 大部分都支持了,但是由于历史原因,支持限度有限,我在Android 4.0使用 hao123的客户端访问youxi.cn期望可以万网手机HTML5游戏但是有些失望,进 ...
- Chapter 4 Syntax Analysis
Chapter 4 Syntax Analysis This chapter is devoted to parsing methods that are typically used in comp ...
- 关于flask的错误:ImportError: cannot import name 'Flask'
刚开始接触flask,新创建后不能运行,报错如下图: 导致该错误有两种可能,没安装flask:文件名为flask. 可尝试如下两种方法解决: 方法一:若没安装过flask,则进入cmd,输入pip i ...
- dubbo作者讲编码原则
刚看到梁飞谈到dubbo为保证代码质量开发人员必须要注意的,其实也是开发人员应该做的. 1. 防止空指针和下标越界 这是我最不喜欢看到的异常,尤其在核心框架中,我更愿看到信息详细的参数不合法异常, 这 ...
- Integer值判断是否相等问题
昨天在开发中遇到一个问题,定义了两个Integer变量,暂且定义为Integer a; Integer b; 这两个值由前端赋值并传到后台,前台传的是a = 12345, b = 12345, 但 ...
- easyui-filebox 文件上传
参考文章:http://blog.csdn.net/fsdad/article/details/73200618 easyui论坛:http://www.jeasyui.com/forum/index ...