vue下axios和fetch跨域请求

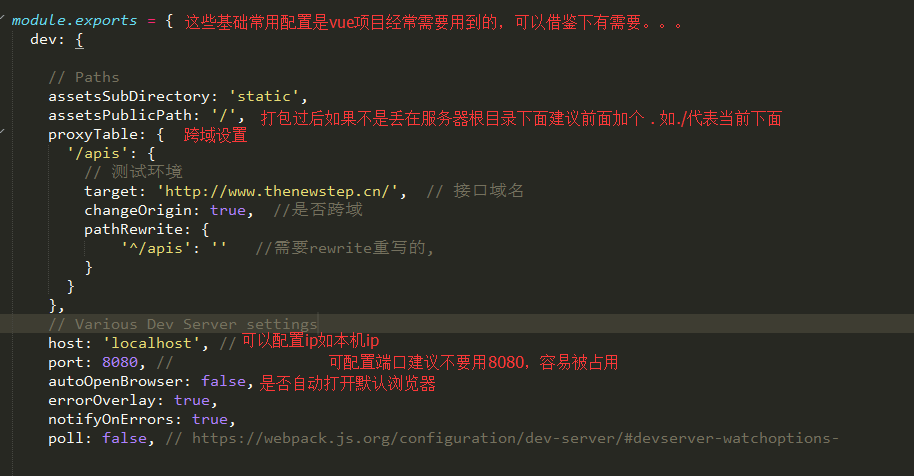
1.在config的index.js下面进行常用跨域配置代码;
proxyTable: {
'/apis': { //使用"/api"来代替"http://xxxx.cn"
target: 'http://xxxx.cn', //源地址 (接口域名)
changeOrigin: true, //改变源 (是否跨域)
pathRewrite: {
'^/apis': 'http://xxxx.cn' //路径重写 (正常请求接口的简写)
}
}
}
2.利用axios的post方式组件内发起请求
this.$axios.post("/apis/test/testToken.php",{username:"hello",password:"123456"})
.then(res => {
console.log(res)
}).catch(err=>{
console.log(err)
})
3.这几个axios常用设置可在封装axios的api中写上也可以在main.js写上
axios.defaults.headers.common['token'] = "f4c902c9ae5a2a9d8f84868ad064e706" //设置header里面的token依据需求设置
axios.defaults.headers.post["Content-type"] = "application/json" //设置请求头可要可不要
Vue.prototype.$http = axios //全局可要使用this.$http来发起请求
4.使用fetch API的形式请求接口数据
fetch("/apis/test/testToken.php", {
method: "post",
headers: {
"Content-type": "application/json",
token: "f4c902c9ae5a2a9d8f84868ad064e706"
},
body: JSON.stringify({ username: "henry", password: "321321" })
})
.then(result => {
console.log(result)
return result.json()
})
.then(data => {
console.log(data)
})
vue下axios和fetch跨域请求的更多相关文章
- VUE系列三:实现跨域请求(fetch/axios/proxytable)
1. 在 config/index.js 配置文件中配置proxyTable 'use strict' // Template version: 1.3.1 // see http://vuejs-t ...
- 【原】fetch跨域请求附带cookie(credentials)
HTTP访问控制 https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Access_control_CORS 解决跨域的方式有很多种,本文介绍" ...
- 【fetch跨域请求】cors
当使用fetch 发起跨域请求时,CORS(跨域资源共享Cross-origin resource sharing) 请求fetch const body = {name:"Good boy ...
- SpringBoot下如何配置实现跨域请求?
一.什么是跨域请求? 跨域请求,就是说浏览器在执行脚本文件的ajax请求时,脚本文件所在的服务地址和请求的服务地址不一样.说白了就是ip.网络协议.端口都一样的时候,就是同一个域,否则就是跨域.这是由 ...
- javascript fetch 跨域请求时 session失效问题
javascript 使用fetch进行跨域请求时默认是不带cookie的,所以会造成 session失效. fetch(url, { method: 'POST', credentials: 'in ...
- nginx配置允许指定域名下所有二级域名跨域请求
核心原理是根据请求域名匹配是否是某域名的二级域名判断是否添加允许跨越头. #畅游www server { listen 8015; server_name test-tl.changyou.com; ...
- Vue中axios访问 后端跨域问题
public class AllowOriginFilter implements Filter { @SuppressWarnings("unused") public void ...
- MediaElement.js之浏览器跨域请求视频播放
浏览器跨域问题一直以来都是作为前端开发人员常见的问题,所以今天学习了下如何使浏览器跨域请求资源 需要了解的知识 -域(主域,子域,什么是跨域) 简单来说由于浏览器同源策略,凡是发送请求url的协议(h ...
- jQuery jsonp跨域请求
跨域的安全限制都是对浏览器端来说的,服务器端是不存在跨域安全限制的. 浏览器的同源策略限制从一个源加载的文档或脚本与来自另一个源的资源进行交互. 如果协议,端口和主机对于两个页面是相同的,则两个页面具 ...
随机推荐
- SPOJ_705_New Distinct Substrings_后缀数组
SPOJ_705_New Distinct Substrings_后缀数组 题意: 给定一个字符串,求该字符串含有的本质不同的子串数量. 后缀数组的一个小应用. 考虑每个后缀的贡献,如果不要求本质不同 ...
- (转)Excel自定义格式详解
”G/通用格式”:以常规的数字显示,相当于”分类”列表中的”常规”选项.例:代码:”G/通用格式”.10显示为10:10.1显示为10.1. 2. “#”:数字占位符.只显有意义的零而不显示无意义的零 ...
- wsdl 生成代码 WCF
具体方法: 打开Microsoft Visual Studio 2008->Visual Studio Tools->Visual Studio 2008 命令提示窗口. 输入:wsdl ...
- ThreadPoolExecutor之二:jdk实现的线程池介绍
一 简介 线程的使用在java中占有极其重要的地位,在jdk1.4极其之前的jdk版本中,关于线程池的使用是极其简陋的.在jdk1.5之后这一情况有了很大的改观.Jdk1.5之后加入了java.uti ...
- margin -------总结(block inline 可置换元素)
margin在块元素.内联元素中的区别 block元素(块元素)大致有:P|H1|H2|H3|H4|H5|H6|UL|OL|PRE| DL | DIV | NOSCRIPT | BLOCKQUOTE ...
- centos7命令行模式安装&&配置_br0+kvm+虚拟机+添加硬盘+快照及恢复
KVM创建虚拟机步骤 Submitted by zhaoley on October 18, 2016 - 10:43am 测试环境: 1: 43.243.130.89, CentOS Linux r ...
- 模板 - 字符串 - Manacher
求最长回文子串. #include<bits/stdc++.h> using namespace std; #define ll long long ; ]; ]; int Manache ...
- Codeforces - 1033C - Permutation Game - 简单dp - 简单数论
https://codeforces.com/problemset/problem/1033/C 一开始觉得自己的答案会TLE,但是吸取徐州赛区的经验去莽了一发. 其实因为下面这个公式是 $O(nlo ...
- HDU 5101
hdoj5101 lower_bound函数: 题意: 从两个不同集合拿出两个数,加的和大于k的可行的方案数 思路: 答案=从所有数中选择的两个加和大于k的数的方案数-在同一个集合中选择的两个加和大于 ...
- poj 3734 Blocks【指数型生成函数】
指数型生成函数,推一推可得: \[ (1+\frac{x^1}{1!}+\frac{x^2}{2!}+\frac{x^3}{3!}+...)^2+(1+\frac{x^2}{2!}+\frac{x^4 ...
