Bing Maps进阶系列四:路由功能服务(RouteService)
Bing Maps进阶系列四:路由功能服务(RouteService)
Bing Maps提供的路由功能服务(RouteService)可以实现多方位的计算地图上的路线指示,路径行程等功能,比如说实现驾驶路线和地点,旅游航线等。可以通过该服务的地址(http://dev.virtualearth.net/WebServices/v1/RouteService/RouteService.svc)添加该服务的Web服务引用。

路由功能服务提供了两个方法,分别是CalculateRoute()和CalculateRoutesFormMajorRoads(),其实现的功能分别如下:
1、CalculateRoute:计算路径并返回指定的路径行程,以及路径的其他相关路径数据(包括道路名称,行程方法等等)。
2、CalculateRoutesFormMajorRoads:计算指定地理位置点或路径方向,以及附近的道路信息。
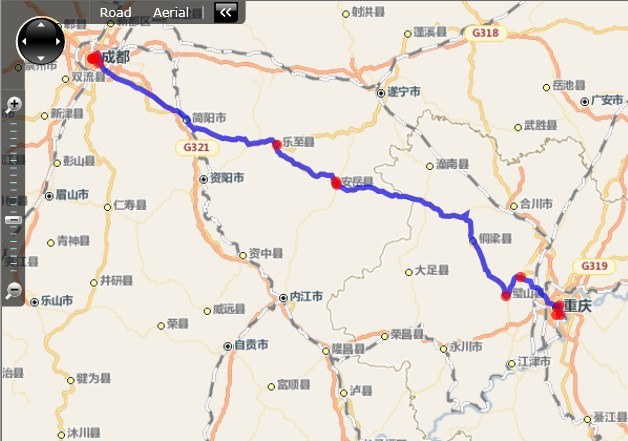
为了更加清楚的介绍路由功能服务的接口使用方法,下面将通过一个实例来介绍路由服务接口的详细应用。需要实现从成都到重庆的路由检索,然后标记处从成都到重庆的路程行程图和中途经度地市的行程点。
通过前面对路由功能服务(RouteService)添加了服务引用,Silverlight客户端就会自动生成该服务的客户端代理对象,在实现上面所提出的实例需求前先对RouteServiceClient进行一下封装,并指定了调用接口完成后事件处理函数:client_CalculateRouteCompleted。如下代码块:
private RouteServiceClient client;
public RouteServiceClient Client
{
get
{
if (client == null)
{
bool uriScheme = !Application.Current.IsRunningOutOfBrowser && HtmlPage.Document.DocumentUri.Scheme.Equals(Uri.UriSchemeHttps);
BasicHttpBinding binding = new BasicHttpBinding(uriScheme ? BasicHttpSecurityMode.Transport : BasicHttpSecurityMode.None);
binding.MaxReceivedMessageSize = int.MaxValue;
binding.MaxBufferSize = int.MaxValue;
UriBuilder uri = new UriBuilder("http://dev.virtualearth.net/webservices/v1/RouteService/RouteService.svc"); if (uriScheme)
{
uri.Scheme = Uri.UriSchemeHttps;
uri.Port = -1;
} client=new RouteServiceClient(binding,new EndpointAddress(uri.Uri));
//调用完成后的事件处理函数
client.CalculateRouteCompleted +=new EventHandler<CalculateRouteCompletedEventArgs>(client_CalculateRouteCompleted);
}
return client;
}
}
路由检索接口的调用非常简单,要想检索出那几个地点之间的路径行程只需要将地点所对应地理位置坐标(经度和纬度)传递给路由请求对象就可以了。详细如下代码块:
private void btnCalculateRoute_Click(object sender, RoutedEventArgs e)
{
var request = new RouteRequest();
request.Credentials = new Credentials();
request.Credentials.ApplicationId = "AkzZURoD0H2Sle6Nq_DE7pm7F3xOc8S3CjDTGNWkz1EFlJJkcwDKT1KcNcmYVINU"; //设置开始、结束坐标点
var waypoints = new System.Collections.ObjectModel.ObservableCollection<Waypoint>
{
new Waypoint(){Description="成都",Location=new Location(){Latitude=30.6666587469201,Longitude=104.062021177233}},
new Waypoint(){Description="重庆",Location=new Location(){Latitude=29.5076372217973,Longitude=106.489384971208}},
};
request.Waypoints = waypoints;
request.ExecutionOptions = new ExecutionOptions();
request.ExecutionOptions.SuppressFaults = true;
request.Options = new RouteOptions();
request.Options.RoutePathType = RoutePathType.Points; Client.CalculateRouteAsync(request);
}
如上代码块中定义,通过构造好了成都和重庆的两点地理坐标给路由请求对象(RouteRequest)的路径途经点(Waypoint),然后调用路由功能服务接口方法实现路径行程线检索。最终接口的返回值就交给了上面RouteServiceClient中封装过程中指定的结果处理事件函数去处理了,这里需要分析清楚几点。
1、在接口请求完成事件处理函数里能够获取到请求响应结果(RouteResponse),包括状态,规则,路径点等一系列结果参数。
2、可以通过规则检测或获取两点或多个路程点之间的路径点数量。
3、知道路径点(既经过点的地理位置坐标),可以通过在地图上绘制不估计值线条表示出路线图。
4、可以在路径点上通过某种特殊的符号标记为路径是通过了该路径点的,比如用圆形、三角形或者一张有特殊意义的图片等。
5、总结上面四点得出结论,通过调用路径检索接口得到路径点坐标后,通过在地图上绘制路径线路图,并在路径点上通过圆形标记。
通过上面的分析,几乎已经将下面要做的事情用汉语描述清楚了,下面代码块则是实现上面五点的程序代码:
private void client_CalculateRouteCompleted(object sender, CalculateRouteCompletedEventArgs e)
{
RouteResponse routeResponse = e.Result;
try
{
if (e.Result.ResponseSummary.StatusCode != ResponseStatusCode.Success)
{
MessageBox.Show("错误的路由状态");
}
else if (e.Result.Result.Legs.Count == 0)
{
MessageBox.Show("没找到路由规则");
}
else
{
//初始化路线线路点坐标及其他属性
MapPolyline line = new MapPolyline();
line.Locations = new LocationCollection();
line.Stroke = new SolidColorBrush(Colors.Blue);
line.Opacity = 0.66;
line.StrokeThickness = 5; foreach (var point in e.Result.Result.RoutePath.Points)
{
line.Locations.Add(new Location(point.Latitude, point.Longitude));
}
RouteLayer.Children.Add(line); //记录开始点和结束点
LocationRect rect = new LocationRect(line.Locations[0], line.Locations[line.Locations.Count - 1]); //遍历处理服务调用接口中的路程行程点,将各个行程点上绘制一个红色圆形标记
foreach (var item in e.Result.Result.Legs[0].Itinerary)
{
Ellipse ellipse = new Ellipse() { Width = 10, Height = 10, Fill = new SolidColorBrush(Colors.Red), Opacity = 0.66, Tag = item };
Location location = new Location(item.Location.Latitude, item.Location.Longitude);
MapLayer.SetPosition(ellipse, location);
MapLayer.SetPositionOrigin(ellipse, PositionOrigin.Center); RouteLayer.Children.Add(ellipse);
}
map.SetView(rect);
}
}
catch (Exception)
{
MessageBox.Show("路由解析过程中出现异常");
}
}
程序代码里使用到的RouteLayer是在地图控件里加入了一个MapLaye图层,r专门用来呈现的路径行程图和路径标记,直接使用Bing Maps Silverlight Control提供的MapLayer,如下代码块:
<m:Map CredentialsProvider="Bing Maps 开发 Key" x:Name="map">
<m:MapLayer x:Name="RouteLayer"></m:MapLayer>
</m:Map>
编译运行最终的效果如下图所示:

如果您想了解更多关于Bing Maps地图服务的知识,请查询:
MSDN:http://msdn.microsoft.com/en-us/library/cc980922.aspx
Bing Maps开发站:http://www.microsoft.com/maps/developers/
Bing Maps开发SDK:http://msdn.microsoft.com/en-us/library/dd877180.aspx
版权说明
本文属原创文章,欢迎转载且注明文章出处,其版权归作者和博客园共有。
作 者:Beniao 微软Bing Maps开发群:75662563
Bing Maps进阶系列四:路由功能服务(RouteService)的更多相关文章
- Bing Maps进阶系列一:初识Bing Maps地图服务
Bing Maps进阶系列一:初识Bing Maps地图服务 Bing Maps提供了一组WCF的地图服务,使用这些服务我们可以方便的在自己的应用系统里实现地理位置搜索等相关功能.他们分别是地理编码服 ...
- Bing Maps进阶系列三:使用地图图像服务(ImageryService)
Bing Maps进阶系列三:使用地图图像服务(ImageryService) 地图图像服务(ImageryService)提供了根据地理位置(经度和纬度)坐标和地图的缩放级别解析出对应于地图图片系统 ...
- Bing Maps进阶系列七:Bing Maps功能导航菜单华丽的变身
Bing Maps进阶系列七:Bing Maps功能导航菜单华丽的变身 Bing Maps Silverlight Control所提供的功能导航是非常强大的,在设计上对扩展的支持非常好,提供了许多用 ...
- Bing Maps进阶系列八:在Bing Maps中集成OpenStreetMap地图
Bing Maps进阶系列八:在Bing Maps中集成OpenStreetMap地图 OSM(OpenStreetMap-开放街道地图)服务就是一种发布自己地图数据图片为服务的一种实现类型,开放街道 ...
- Bing Maps进阶系列六:使用Silverlight剪切(Clip)特性实现Bing Maps的迷你小地图
Bing Maps进阶系列六:使用Silverlight剪切(Clip)特性实现Bing Maps的迷你小地图 Bing Maps Silverlight Control虽然为我们提供了简洁.方面的开 ...
- Bing Maps进阶系列五:通过DeepEarth的MiniMap控件为Bing Maps扩展迷你小地图
Bing Maps进阶系列五:通过DeepEarth的MiniMap控件为Bing Maps扩展迷你小地图 Bing Maps Silverlight Control虽然为我们提供了简洁.方便的开发模 ...
- Bing Maps进阶系列二:使用GeocodeService进行地理位置检索
Bing Maps进阶系列二:使用GeocodeService进行地理位置检索 在<Bing Maps进阶系列一:初识Bing Maps地图服务>里已经对GeocodeService的功能 ...
- Bing Maps进阶系列九:使用MapCruncher进行地图切片并集成进Bing Maps
Bing Maps进阶系列九:使用MapCruncher进行地图切片并集成进Bing Maps 在Bing Maps开发中,由于各种应用功能的不同,更多的时候用户可能需要将自己的一部分图片数据作为地图 ...
- 【Silverlight】Bing Maps学习系列(四):使用图钉层(Pushpin layer)及地图图层(MapLayer)(转)
[Silverlight]Bing Maps学习系列(四):使用图钉层(Pushpin layer)及地图图层(MapLayer) 如果我们需要在Bing Maps中加入一个小图钉标记,该如何实现了? ...
随机推荐
- 踩过好多次的坑 - ajax访问【mango】项目的service
这个坑真的是踩过好多次了,好记性不如烂笔头,我总是太高估我的记忆力,这次真的是要写下来了. 项目是用的seam框架 + hibernate搭建的,架构是前辈们搭好的劳动成果,在配置service的访问 ...
- Nginx 通过 certbot 为网站自动配置 SSL 证书并续期
一.背景知识 1.1.http 和 https 是什么? 简单来说,http 是一个传输网页内容的协议,比如你看到的 http 开头的网站 http://www.163.com ,其网页上的文字.图片 ...
- input password密码验证跳转页面
代码如下: 查询密码 <input type="password" id="pwd" /> 页面如下: 密码校验成功后跳转页面: window.lo ...
- 重启rsyncd
systemctl restart rsyncd.service
- HDU多校Round 7
Solved:2 rank:293 J. Sequense 不知道自己写的什么东西 以后整数分块直接用 n / (n / i)表示一个块内相同n / i的最大i #include <bits/s ...
- gson序列化后整形变浮点问题解决方案
字段值是json格式的字符串.我需要将这个字段反序列化为List<Map>形式,但是在反序列化后,id变为了1.0. 百度了很多然并卵,最后改用了阿里的fastjson,没问题.(jack ...
- Vue.js 安装
注意:vue.js 不支持 IE8 及其以下版本,学习前请保证你的浏览器兼容 ECMAScript 5,可访问 http://caniuse.com/#feat=es5 查看支持 ECMAScript ...
- Linux:DHCP服务配置
DHCP服务程序能够使局域网内的主机自动且动态的获取IP地址.子网掩码.网关地址以及DNS服务器地址等信息. 说明:先安装DHCP服务 yum install dhcp -y ...
- saltstack(二) master、minion常用配置选项
master常用配置选项: interface: 指定bind的地址(默认0.) publish_port:指定发布端口(默认4505) ret_port: 指定结果返回端口,与minion配置文件的 ...
- redis 指定端口 启动
由于资源紧张 需要多创建一个redis实例 重新copy一份实例,然后修改redis.conf文件, 找到port 6379 处修改 端口号 6380 通过下面命令启动就好了 src/redis-se ...
