ASP.NET MVC WebAPI请求
基础:
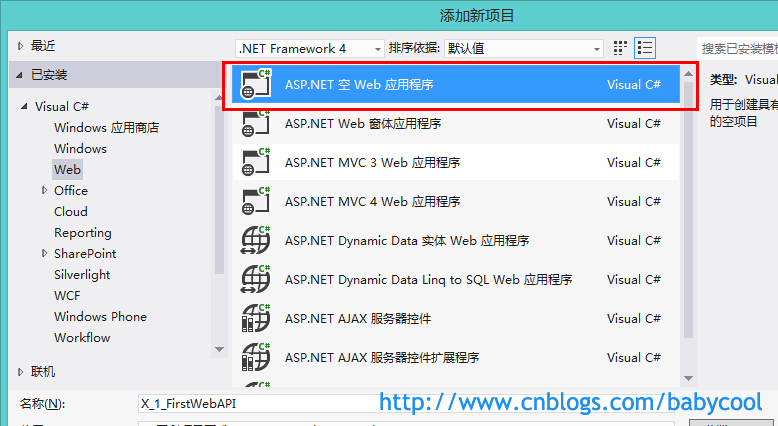
首先,先创建一个“ASP.NET 空Web应用程序” :

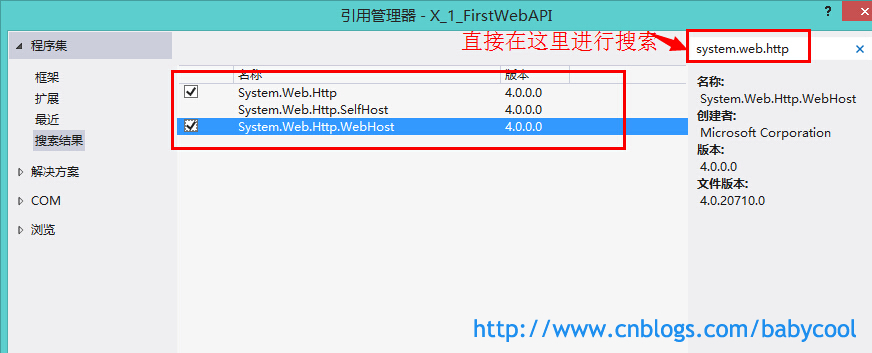
然后添加对 “System.Web.Http” 和 “System.Web.Http.WebHost” 的引用:

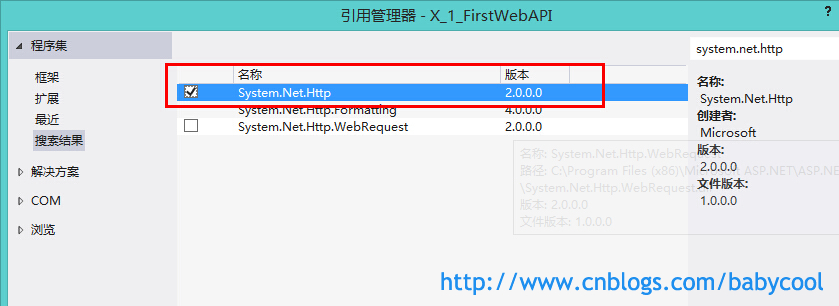
再添加对“System.Net.Http” 的引用:

由于需要用到对Json数据的处理,所以还要添加对 “Newtonsoft.Json” 的引用。
这里需要注意一下:
如果开始不添加对“Newtonsoft.Json”的引用,在项目运行时就会报错,具体报错原因稍后再说。
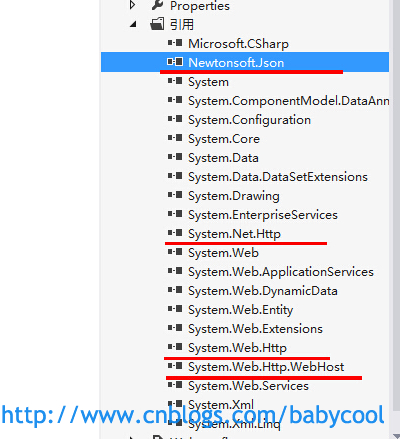
对四个类库的引用:

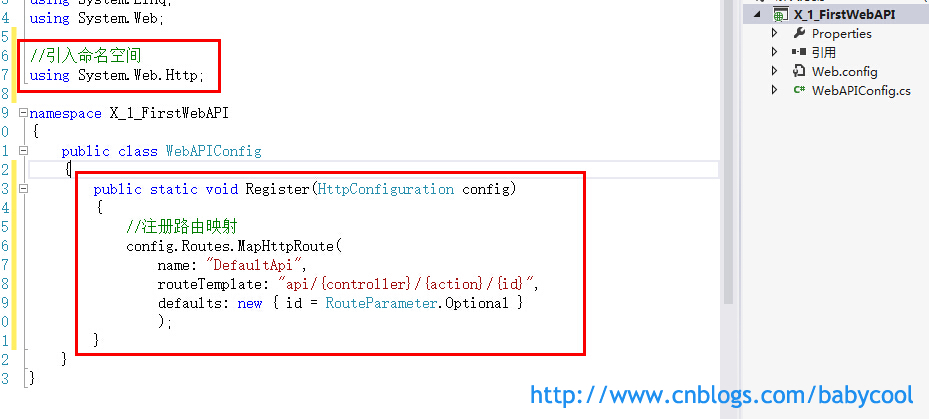
然后新建一个类,用于注册默认路由映射,这里类名为 WebAPIConfig :

添加Global.asax文件,在 Application_Start 方法中 初始化路由映射:
protected void Application_Start(object sender, EventArgs e)
{
//在应用程序启动时注册路由映射
WebAPIConfig.Register(GlobalConfiguration.Configuration);
}
记得引入命名空间:
using System.Web.Http;
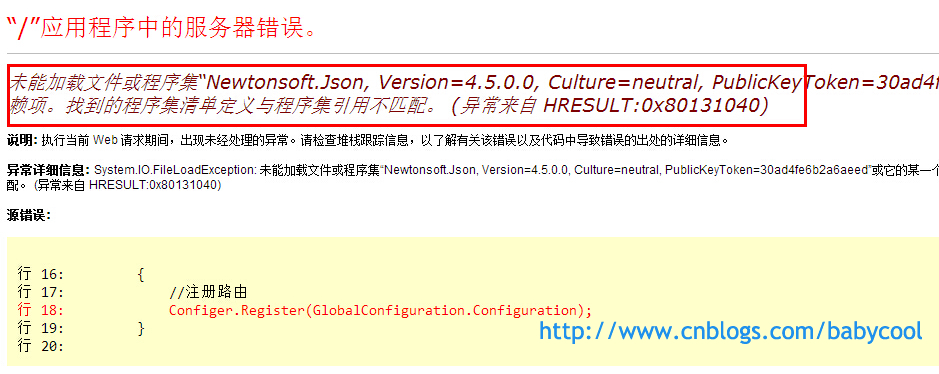
注意:
上面我们提到,如果开始时不引用 “Newtonsoft.Json”,那么在运行时 注册路由映射这里就会报错:

创建名为Controller的文件夹,然后添加一个类且类名以 Controller结尾,这里为UserController 。让这个类继承自 ApiController 基类:

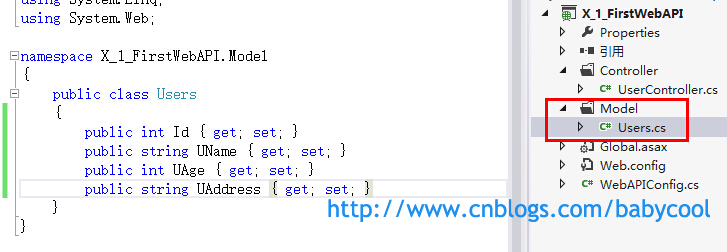
创建名为Model的文件夹用来存放实体类,添加Users类:

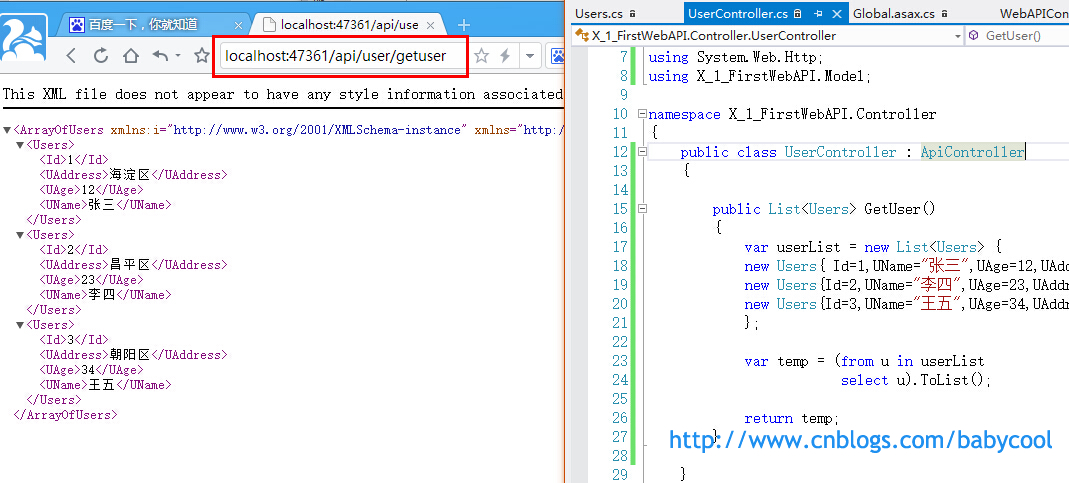
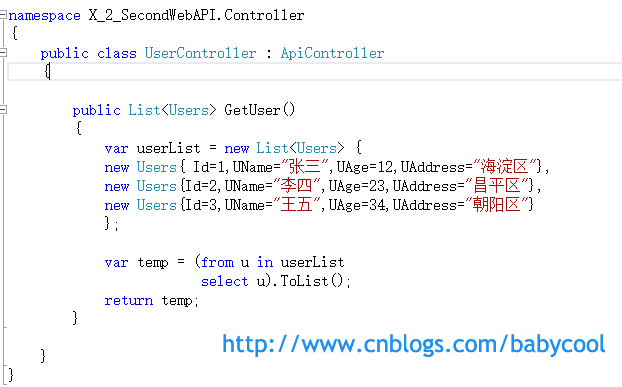
在 UserController 类中,添加一个 GetUser() 方法,模拟一些数据:

//引入命名空间
using System.Web.Http;
using X_1_FirstWebAPI.Model; namespace X_1_FirstWebAPI.Controller
{
public class UserController : ApiController
{ public List<Users> GetUser()
{
var userList = new List<Users> {
new Users{ Id=1,UName="张三",UAge=12,UAddress="海淀区"},
new Users{Id=2,UName="李四",UAge=23,UAddress="昌平区"},
new Users{Id=3,UName="王五",UAge=34,UAddress="朝阳区"}
}; var temp = (from u in userList
select u).ToList();
return temp;
} }
}

我们之前添加的路由规则为 "api/{controller}/{action}/{id}" ,所以,我们在浏览器中访问数据的url为 http://localhost:****/api/controllerName/actionName 的形式,在这里即是 api/user/getuser :

进阶:
请求的后台Action方法仍为上篇文章中的GetUser() :

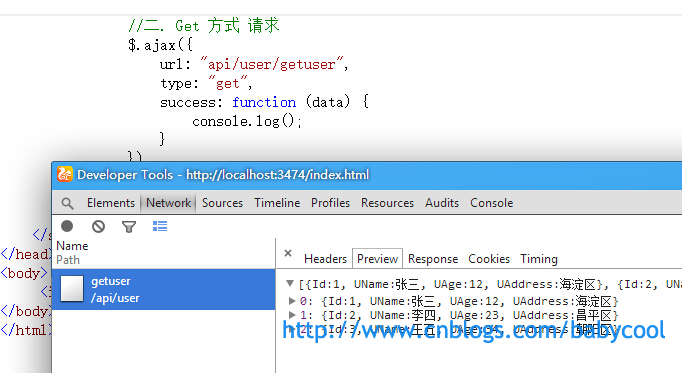
也可以用$.ajax({type:"get"}) 方式,正确的获得了返回数据:

二、传递一个参数的Get请求
通常我们需要传递参数只需要指定ajax方法的data属性即可: data:{"name":"赵大宝"}

后台正确的返回数据:

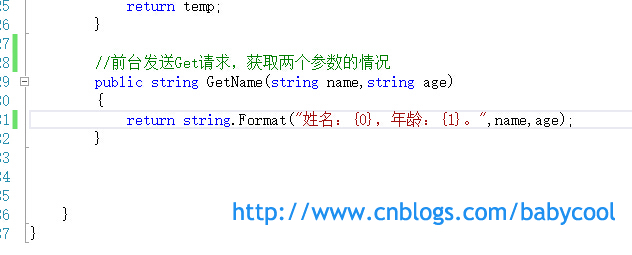
三、传递两个或多个参数的Get请求
按照上面的方法,对于多个参数我们可以很容易就写出来: data:{"name":"赵大宝","age":12}

后台正确的返回数据:

四、无参数的Post请求
我们可以使用$.post() 或$.ajax({type:"post"}) 来发起post请求:

后台正确的返回了数据:

五、传递一个参数的Post请求:
首先这里需要提醒大家一下,我们在修改完后台代码后,如果没有重新生成项目,那么在请求时就会报错:“未找到与请求***匹配的HTTP资源” :

所以,我们只要我们修改了后台代码,就一定要重新生成一下:

不过,当我们重新生成项目,再次发送请求,看到的仍然是404错误,再次检查一番代码,也没有发现是哪里的问题。

事实上,ASP.NET Web API能够正确的识别我们的UserController控制器处理Post /api/user ,但却不能找到一个可以接受的方法来处理请求。
也就是说,Web API接收到的请求能够找到User控制器,但在该控制器中找不到名称为Def 的这个Action。
那我们要怎么来解决呢?
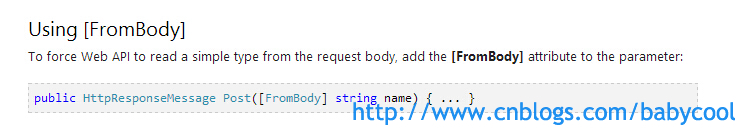
通过搜索MSDN上Web API官网中的说明,我们可以找到下面的一段介绍:

即在Action 方法中我们需要使用 [FromBody] 属性标签来标明属性。
修改后,再次发送请求,我们可以看到,Status Code 为200,请求发送成功。

可以看到,在post请求中,方法的参数必须要用 [FromBody] 属性来修饰才可以, [FromBody] 就告诉Web API 要从post请求体重去获取参数的值。
但让我们诧异的却是,后台返回的数据中name的值为空。

通过调试,我们可以看到,后台Action 中接收到的name值为null。

通过上面的测试我就也能够猜测到,Web API 要求请求传递的 [FromBody] 参数,肯定是有一个特定的格式,才能被正确的获取到。而这种特定的格式并不是我们常见的 key=value 的键值对形式。Web API 的模型绑定器希望找到 [FromBody] 里没有键名的值,也就是说, 不是 key=value ,而是 =value 。
现在,咱们把data中的key设置为空,然后再次发送请求:

测试可见,后台正确的接收到了数据:

六、传递两个参数的Post请求
按理说,一个参数的请求实现了,那么传递两个或者多个参数也就很顺利了,对于两个参数的后台接收方法,我们可能会这样来写:

但事实证明,这样是错误的。

那到底两个或者多个参数我们要怎样来定义呢?
再次查看官网中的介绍,我们了解到:

也就是说,[FromBody] 修饰的参数只能有一个。我们需要对传递的多个参数进行封装才行。
这里,我们可以将 Name和 Age 封装成一个Student 类:

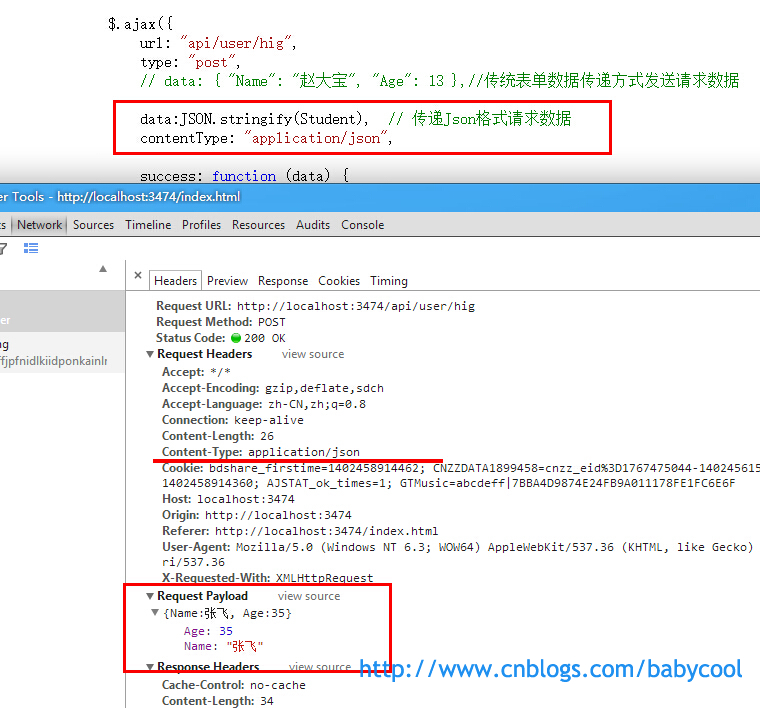
前台页面再次发送请求:

Status Code为200,请求成功,并正确获取到后台返回的数据:

这里,我们通过上面图片中的请求头数据可以看到,Form Data 的格式是 key=value&key=value 这种表单数据格式 Name=%E8%B5%B5%E5%A4%A7%E5%AE%9D&Age=13 ,我们平时使用的比较多的一般为json格式。 这里,我们使用 JSON.stringify() 来序列化数据。

再次发送请求:

可以看到,From Data 中数据的格式为json字符串,Status Code为200,请求正确,但结果又出错了,后台又没有接收到数据参数:

那么问题到底出在哪呢?
我们再次查看上图中请求头内容,注意到,虽然我们传递的数据格式是json字符串,但请求头中的Content-type 却为
application/x-www-form-urlencoded ,并不是json格式对于的 application/json 。 而编码格式 application/x-www-form-urlencoded 表示的是:窗体数据被编码为名称/值对。
这里,也就是我想要说的一个注意点。平时我们在使用json数据的时候,很容易就忘记了 要指定 Content-type 为 "application/json" ,所以就容易导致很多“想不到”的错误。
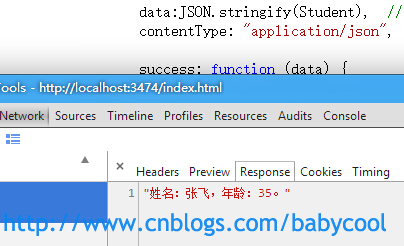
所以,我们在 $.ajax() 中指定 Content-type :

这次,后台正确的接收并返回了数据:

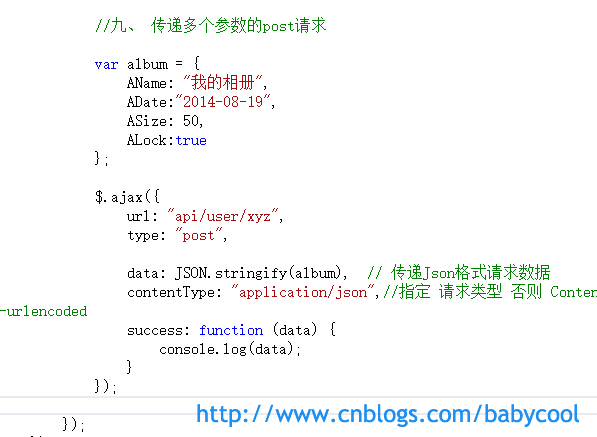
七、传递多个参数的Post请求
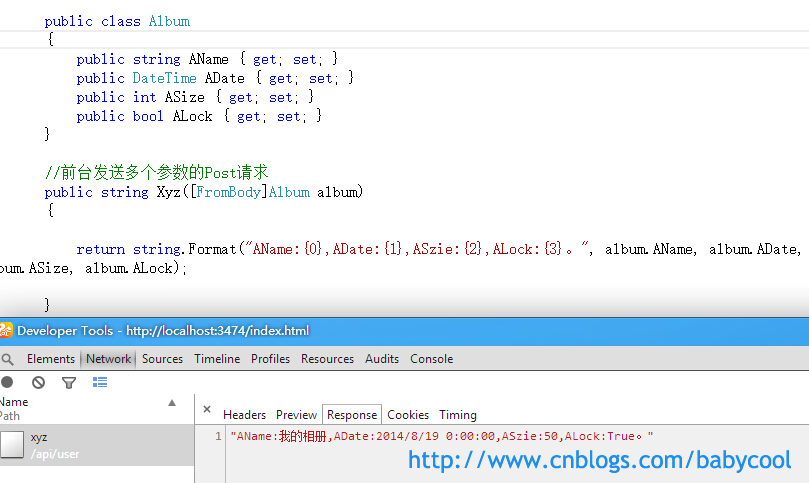
有了上面的经验,传递多个参数的post请求我们就很容易能写出来了:

后台接收并返回数据:

八、传递多个不同对象的Post请求
有时候我们还会遇到需要传递多个不同对象参数的情况,对于这种特殊的情况在 Json.Net 中为我们提供了一个 名为 JObject 的通用对象容器,我们可以通过 .对象名 的方式来动态的遍历参数里面的属性的值,然后动态的转换和json类型中对应的属性类型。
比如:

后台调试,通过dynamic 动态转换获取属性的值:

后台正确的返回了数据:

九、获取不同类型的数据
一般我们获取到后台返回的数据格式类型为 json格式,我们也可以指定 请求头中的输出类型来获得不同的返回类型数据:
指定输出类型为xml格式:

指定输出类型为 json格式:

基本到这里,这篇文章的主要内容也就算说完了,其中的重点还是 Post请求中对于参数的处理是需要重点注意的。
上面我们在测试的过程中,都是通过自己创建的Controller控制器类来对参数进行接收处理,可能有人会问,我们这么写到底是否符合规范呢,Web API中默认是怎么来处理的呢? 这里,Visual Studio 中也为我们自带了 Web API控制器类:
我们可以添加新建项选择 Web API控制器类 即可:


出处:http://www.cnblogs.com/babycool/p/3922738.html
ASP.NET MVC WebAPI请求的更多相关文章
- 让Asp.net mvc WebAPI 支持OData协议进行分页查询操作
这是我在用Asp.net mvc WebAPI 支持 OData协议 做分页查询服务时的 个人拙笔. 代码已经开发到oschina上.有兴趣的朋友可以看看,欢迎大家指出不足之处. 看过了园子里的几篇关 ...
- ASP.NET MVC WebApi 返回数据类型序列化控制(json,xml) 用javascript在客户端删除某一个cookie键值对 input点击链接另一个页面,各种操作。 C# 往线程里传参数的方法总结 TCP/IP 协议 用C#+Selenium+ChromeDriver 生成我的咕咚跑步路线地图 (转)值得学习百度开源70+项目
ASP.NET MVC WebApi 返回数据类型序列化控制(json,xml) 我们都知道在使用WebApi的时候Controller会自动将Action的返回值自动进行各种序列化处理(序列化为 ...
- 详解ASP.NET MVC的请求生命周期
本文的目的旨在详细描述asp.net mvc请求从开始到结束的每一个过程. 我希望能理解在浏览器输入url并敲击回车来请求一个asp.net mvc网站的页面之后发生的任何事情. 为什么需要关心这些? ...
- Asp.net MVC进入请求管道的过程
Asp.net MVC进入请求管道的过程 Asp.Net MVC 跟AspNet 入口解释 Asp.Net MVC请求处理过程 mvc 请求模型 mvc的原理 mvc模型 NewMVCPipleLin ...
- ASP.NET MVC的请求生命周期
我希望能理解在浏览器输入URL并敲击回车来请求一个ASP.NET MVC网站的页面之后发生的任何事情. 为什么需要关心这些?有两个原因.首先是因为ASP.NET MVC是一个扩展性非常强的框架.例如, ...
- .net异步性能测试(包括ASP.NET MVC WebAPI异步方法)
很久没有写博客了,今年做的产品公司这两天刚刚开了发布会,稍微清闲下来,想想我们做的产品还有没有性能优化空间,于是想到了.Net的异步可以优化性能,但到底能够提升多大的比例呢?恰好有一个朋友正在做各种语 ...
- 案例:1 Ionic Framework+AngularJS+ASP.NET MVC WebApi Jsonp 移动开发
落叶的庭院扫的一干二净之后,还要轻轻把树摇一下,抖落几片叶子,这才是Wabi Sabi的境界. 介绍:Ionic是移动框架,angularjs这就不用说了,ASP.Net MVC WebApi提供数据 ...
- [渣翻译] 在ASP.NET MVC WebAPI项目中使用 AngularJS
原文地址http://blog.technovert.com/2013/12/setting-up-angularjs-for-asp-net-mvc-n-webapi-project/ 我们最近发布 ...
- Asp.Net MVC WebAPI的创建与前台Jquery ajax后台HttpClient调用详解
1.什么是WebApi,它有什么用途? Web API是一个比较宽泛的概念.这里我们提到Web API特指ASP.NET MVC Web API.在新出的MVC中,增加了WebAPI,用于提供REST ...
随机推荐
- Win10 Hyper-v 中安装 CentOS 搭建开发环境
Windows 环境 操作系统:Windows 10 开发环境:VS2005(需启动.NET Framework 3.5 ,才能正常安装使用) Linux 环境 发行版:CentOS 7_x64 安 ...
- 149 Max Points on a Line 直线上最多的点数
给定二维平面上有 n 个点,求最多有多少点在同一条直线上. 详见:https://leetcode.com/problems/max-points-on-a-line/description/ Jav ...
- [转]VC中调用外部exe程序方式
本文转自:http://blog.sina.com.cn/s/blog_486285690100ljwu.html 目前知道三种方式:WinExec,ShellExecute ,CreateProce ...
- AJPFX关于部分String类方法
string类使用于描述字符串事物常见的操作:1.获取: 1.1 字符串中的包含的字符数,也就是字符串的长度 int length():获取字符串的长度 1.2 根据位置获取位置上的某 ...
- Spring Cloud Config 使用Bus的动态配置中心
server端配置 POM文件 <dependency> <groupId>org.springframework.boot</groupId> <artif ...
- iframe 完全跨域自适应高度
1.跨域访问页面, 需要访问后台的页面,通过后台调转 2.跨域自适应宽高 思路:通过相互嵌套,获取跨域页面的高度,通过src传回到本域,通过parent方法设置主页的iframe的高度 index ...
- iOS开发之cell位置contentOffset的用法
@property(nonatomic) CGPoint contentOffset; // default ...
- HYSBZ 1086 王室联邦 (树的分块)
题意:国王想把他的国家划分成若干个省.他的国家有n个城市,是一棵树,即n-1条边,编号为1..n.为了防止管理太过分散,每个省至少要有B个城市,为了能有效的管理,每个省最多只有3B个城市.每个省必须有 ...
- Word转html并移植到web项目
1.打开对应word文件 建议使用web视图查看文档 这样可以提前预览转转成html样式 2.如果有图片修改图片大小及格式 在web视图下,把图片调制适当大小,不然导出的html可能图片较小 3.点击 ...
- 如何让线程A等待B执行结束后执行?
1. 使用条件变量 判断是否任务B已经做完,然后再执行任务A. 测试代码可看:https://blog.csdn.net/guochao6531/article/details/78075882 2. ...
