ASP.NET MVC5 网站开发实践(二) Member区域 - 全部文章列表
显示文章列表分两块,管理员可以显示全部文章列表,一般用户只显示自己的文章列表。文章列表的显示采用easyui-datagrid。后台需要与之对应的action返回json类型数据
目录
ASP.NET MVC5 网站开发实践(一) - 框架(续) 模型、数据存储、业务逻辑
ASP.NET MVC5 网站开发实践(二) - 用户部分(1)用户注册
ASP.NET MVC5 网站开发实践(二) - 用户部分(2)用户登录、注销
ASP.NET MVC5 网站开发实践(二) - 用户部分(3)修改资料、修改密码
ASP.NET MVC5 网站开发实践(二) Member区域 - 文章管理架构
ASP.NET MVC5 网站开发实践(二) Member区域 - 添加文章
全部文章列表
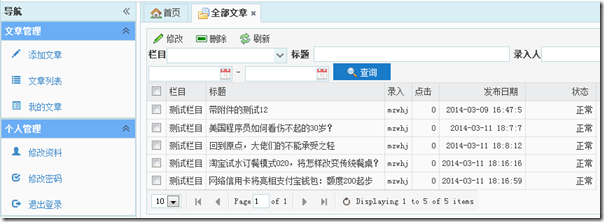
效果图

用来显示所有的文章 界面采用easyui-datagrid,可以进行栏目,标题,录入,发布时间的查询
1、在IBLL
在InterfaceCommonModelService接口中添加获取公共模型列表的方法
首先排序方法
/// <summary>
/// 排序
/// </summary>
/// <param name="entitys">数据实体集</param>
/// <param name="roderCode">排序代码[默认:ID降序]</param>
/// <returns></returns>
IQueryable<CommonModel> Order(IQueryable<CommonModel> entitys, int roderCode);
查询数据方法
/// <summary>
/// 查询分页数据列表
/// </summary>
/// <param name="totalRecord">总记录数</param>
/// <param name="model">模型【All全部】</param>
/// <param name="pageIndex">页码</param>
/// <param name="pageSize">每页记录数</param>
/// <param name="title">标题【不使用设置空字符串】</param>
/// <param name="categoryID">栏目ID【不使用设0】</param>
/// <param name="inputer">用户名【不使用设置空字符串】</param>
/// <param name="fromDate">起始日期【可为null】</param>
/// <param name="toDate">截止日期【可为null】</param>
/// <param name="orderCode">排序码</param>
/// <returns>分页数据列表</returns>
IQueryable<CommonModel> FindPageList(out int totalRecord, int pageIndex, int pageSize, string model, string title, int categoryID, string inputer, Nullable<DateTime> fromDate, Nullable<DateTime> toDate, int orderCode);
2、BLL
在CommonModelService写方法实现代码,内容都很简单主要是思路,直接上代码
public IQueryable<CommonModel> FindPageList(out int totalRecord, int pageIndex, int pageSize, string model, string title, int categoryID, string inputer, Nullable<DateTime> fromDate, Nullable<DateTime> toDate, int orderCode)
{
//获取实体列表
IQueryable<CommonModel> _commonModels = CurrentRepository.Entities;
if (model == null || model != "All") _commonModels = _commonModels.Where(cm => cm.Model == model);
if (!string.IsNullOrEmpty(title)) _commonModels = _commonModels.Where(cm => cm.Title.Contains(title));
if (categoryID > 0) _commonModels = _commonModels.Where(cm => cm.CategoryID == categoryID);
if (!string.IsNullOrEmpty(inputer)) _commonModels = _commonModels.Where(cm => cm.Inputer == inputer);
if (fromDate != null) _commonModels = _commonModels.Where(cm => cm.ReleaseDate >= fromDate);
if (toDate != null) _commonModels = _commonModels.Where(cm => cm.ReleaseDate <= toDate);
_commonModels = Order(_commonModels, orderCode);
totalRecord = _commonModels.Count();
return PageList(_commonModels, pageIndex, pageSize).AsQueryable();
} public IQueryable<CommonModel> Order(IQueryable<CommonModel> entitys, int orderCode)
{
switch(orderCode)
{
//默认排序
default:
entitys = entitys.OrderByDescending(cm => cm.ReleaseDate);
break;
}
return entitys;
}
3、web
由于CommonModel跟我们前台显示的数据并不一致,为了照顾datagrid中的数据显示再在Ninesky.Web.Models中再构造一个视图模型CommonModelViewModel
using System; namespace Ninesky.Web.Models
{
/// <summary>
/// CommonModel视图模型
/// <remarks>
/// 创建:2014.03.10
/// </remarks>
/// </summary>
public class CommonModelViewModel
{
public int ModelID { get; set; } /// <summary>
/// 栏目ID
/// </summary>
public int CategoryID { get; set; } /// <summary>
/// 栏目名称
/// </summary>
public string CategoryName { get; set; } /// <summary>
/// 模型名称
/// </summary>
public string Model { get; set; } /// <summary>
/// 标题
/// </summary>
public string Title { get; set; } /// <summary>
/// 录入者
/// </summary>
public string Inputer { get; set; } /// <summary>
/// 点击
/// </summary>
public int Hits { get; set; } /// <summary>
/// 发布日期
/// </summary>
public DateTime ReleaseDate { get; set; } /// <summary>
/// 状态
/// </summary>
public int Status { get; set; } /// <summary>
/// 状态文字
/// </summary>
public string StatusString { get { return Ninesky.Models.CommonModel.StatusList[Status]; } } /// <summary>
/// 首页图片
/// </summary>
public string DefaultPicUrl { get; set; }
}
}
在ArticleController中添加一个返回json类型的JsonList方法
/// <summary>
/// 文章列表Json【注意权限问题,普通人员是否可以访问?】
/// </summary>
/// <param name="title">标题</param>
/// <param name="input">录入</param>
/// <param name="category">栏目</param>
/// <param name="fromDate">日期起</param>
/// <param name="toDate">日期止</param>
/// <param name="pageIndex">页码</param>
/// <param name="pageSize">每页记录</param>
/// <returns></returns>
public ActionResult JsonList(string title, string input, Nullable<int> category, Nullable<DateTime> fromDate, Nullable<DateTime> toDate, int pageIndex = 1, int pageSize = 20)
{
if (category == null) category = 0;
int _total;
var _rows = commonModelService.FindPageList(out _total, pageIndex, pageSize, "Article", title, (int)category, input, fromDate, toDate, 0).Select(
cm => new Ninesky.Web.Models.CommonModelViewModel()
{
CategoryID = cm.CategoryID,
CategoryName = cm.Category.Name,
DefaultPicUrl = cm.DefaultPicUrl,
Hits = cm.Hits,
Inputer = cm.Inputer,
Model = cm.Model,
ModelID = cm.ModelID,
ReleaseDate = cm.ReleaseDate,
Status = cm.Status,
Title = cm.Title
});
return Json(new { total = _total, rows = _rows.ToList() });
}
下面是做界面了,在添加 List方法,这里不提供任何数据,数据在JsonList 中获得
/// <summary>
/// 全部文章
/// </summary>
/// <returns></returns>
public ActionResult List()
{
return View();
}
右键添加视图
<div id="toolbar">
<div>
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-edit',plain:true" >修改</a>
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-remove',plain:true" ">删除</a>
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-reload',plain:true" onclick="$('#article_list').datagrid('reload');">刷新</a>
</div>
<div class="form-inline">
<label>栏目</label><input id="combo_category" data-options="url:'@Url.Action("JsonTree", "Category", new { model="Article" })'" class="easyui-combotree" />
<label>标题</label> <input id="textbox_title" class="input-easyui" style="width:280px" />
<label>录入人</label><input id="textbox_inputer" class="input-easyui" />
<label>添加日期</label>
<input id="datebox_fromdate" type="datetime" class="easyui-datebox" style="width:120px" /> -
<input id="datebox_todate" type="datetime" class="easyui-datebox" style="width:120px; " />
<a href="#" id="btn_search" data-options="iconCls:'icon-search'" class="easyui-linkbutton">查询</a>
</div> </div>
<table id="article_list"></table>
<script src="~/Scripts/Common.js"></script>
<script type="text/javascript">
$("#article_list").datagrid({
loadMsg: '加载中……',
pagination:true,
url: '@Url.Action("JsonList","Article")',
columns: [[
{ field: 'ModelID', title: 'ID', checkbox: true },
{ field: 'CategoryName', title: '栏目'},
{ field: 'Title', title: '标题'},
{ field: 'Inputer', title: '录入', align: 'right' },
{ field: 'Hits', title: '点击', align: 'right' },
{ field: 'ReleaseDate', title: '发布日期', align: 'right', formatter: function (value, row, index) { return jsonDateFormat(value); } },
{ field: 'StatusString', title: '状态', width: 100, align: 'right' }
]],
toolbar: '#toolbar',
idField: 'ModelID',
});
//查找
$("#btn_search").click(function () {
$("#article_list").datagrid('load', {
title: $("#textbox_title").val(),
input: $("#textbox_inputer").val(),
category: $("#combo_category").combotree('getValue'),
fromDate: $("#datebox_fromdate").datebox('getValue'),
toDate: $("#datebox_todate").datebox('getValue')
});
}); }
</script>
上面都是easyui-datagrid的内容。
四、总结
总体思路是BLL中实现查询公共模型列表,web中添加一个JsonList方法调用BLL中的方法并返回列表的Json类型。然后再添加一个List调用 JsonList用来显示。下次做删除和修改。
现在越写越纠结,不知道怎么表述好。
在修改、删除后把会把代码打包上传。
ASP.NET MVC5 网站开发实践(二) Member区域 - 全部文章列表的更多相关文章
- ASP.NET MVC5 网站开发实践(二) Member区域 - 添加文章
上次把架构做好了,这次做添加文章.添加文章涉及附件的上传管理及富文本编辑器的使用,早添加文章时一并实现. 要点: 富文本编辑器采用KindEditor.功能很强大,国人开发,LGPL开源,自己人的好东 ...
- ASP.NET MVC5 网站开发实践(二) Member区域–管理列表、回复及删除
本来想接着上次把这篇写完的,没想到后来工作的一些事落下了,放假了赶紧补上. 目录: ASP.NET MVC5 网站开发实践 - 概述 ASP.NET MVC5 网站开发实践(一) - 项目框架 ASP ...
- ASP.NET MVC5 网站开发实践(二) Member区域–我的咨询列表及添加咨询
上次把咨询的架构搭好了,现在分两次来完成咨询:1.用户部分,2管理部分.这次实现用户部分,包含两个功能,查看我的咨询和进行咨询. 目录: ASP.NET MVC5 网站开发实践 - 概述 ASP.NE ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 咨询管理的架构
咨询.留言.投诉等功能是网站应具备的基本功能,可以加强管理员与用户的交流,在上次完成文章部分后,这次开始做Member区域的咨询功能(留言.投诉都是咨询).咨询跟文章非常相似,而且内容更少.更简单. ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 修改及删除文章
上次做了显示文章列表,再实现修改和删除文章这部分内容就结束了,这次内容比较简单,由于做过了添加文章,修改文章非常类似,就是多了一个TryUpdateModel部分更新模型数据. 目录: ASP.N ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 文章管理架构
上次把member的用户部分完成,现在开始做文章管理部分.文章部分根据涉及显示现实文章列表,发布文章,修改文章,删除文章等功能.最终的实现目标是使用权限来控制用户是否能进行相应操作,管理员权限的会显示 ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 用户部分(3)修改资料、修改密码
在上一篇博客中实现了用户的注销和登录,其实代码里落了点东西,就是用户登录要更新最后一次登录时间和登录IP,这次补上.今天做修改资料和修改密码,TryUpdateModel是新用到的东西. 目录: AS ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 用户部分(2)用户登录、注销
上次实现了用户注册,这次来实现用户登录,用到IAuthenticationManager的SignOut.SignIn方法和基于声明的标识.最后修改用户注册代码实现注册成功后直接登录. 目录: ASP ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 用户部分(1)用户注册
上一次把基本框架搭建起来了,这次开始整Web部分,终于可以看到界面了小激动一下.web项目部分从用户功能开始,基本有注册,登录.注销.查找.查看.删除等涉及Member区域和Manage区域. 目录: ...
随机推荐
- python基础05 if选择
摘要:if语句是用来检查一个条件,如果条件为真(true),我们运行一个语句块(称为IF块),否则(else)运行另一个语句块(else块).else语句是可选的 程序1(将文件保存为if.py): ...
- what do i get for?
有时候经常反思,做事究竟为了什么? 有时候,又无法解释,过去做的一些事情,是为了什么? 就像上小学时候明明挺到讨厌学习的,但上了初中后就开始玩命学习了 上高中时候认为自己真的是喜欢上学习了,上大学尼玛 ...
- Ajax浅学习
写在前面:响应事件 function addEvent(obj, type, fn) { if (obj.addEventListener) { obj.addEventListener(type, ...
- web应用和虚拟目录映射
Tip:WEB应用程序 WEB应用程序指供浏览器访问的程序,通常简称为web应用. 一个web应用由多个静态web资源和动态web资源组成,如: HTML.css.js文件 JSP文件.java程序. ...
- bfs判断连通图(无向)
在图论中,连通图基于连通的概念.在一个无向图 G 中,若从顶点vi到顶点vj有路径相连(当然从vj到vi也一定有路径),则称vi和vj是连通的.如果 G 是有向图,那么连接vi和vj的路径中所有的边都 ...
- css屏蔽元素的鼠标事件pointer-events
// 屏蔽点击 $('body').css('pointer-events', 'none'); //恢复默认 $('body').css('pointer-events', 'auto'); 用 ...
- bzoj4325: NOIP2015 斗地主(爆搜+模拟)
去年的我还不会打斗地主呵呵 觉得这道题挺难的..抄了一遍题解,感触挺多的= = 首先出牌的方式太多了不能每次都枚举所有的出牌方式, 于是分成两部分:1.顺子 2.带牌等其他 每次dfs都搜顺子,而且顺 ...
- js_截取Url值
"total" -->传递参数时的名字 var reg = new RegExp("(^|&)" + "total" + &q ...
- android——相对布局,表格布局
1.相对布局 RelativeLayout 又称作相对布局,也是一种非常常用的布局.和LinearLayout 的排列规则不同,RelativeLayout 显得更加随意一些,它可以通过相对定位的方式 ...
- adb 无法启动问题
一.情况描述: 我们在使用eclipse开发有时候会出现adb连接异常中,有时候控制台会打印出来 adb connect异常 比如会出现下面这样 : [2014-12-18 16:18:26 - ] ...
