jQuery选择器之基本筛选选择器
<h2>基本筛选器</h2>
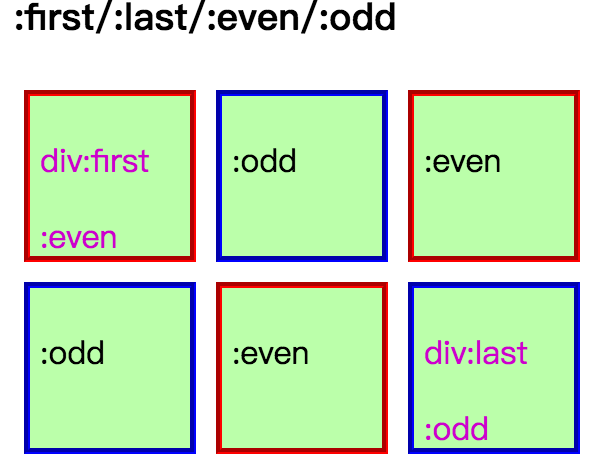
<h3>:first/:last/:even/:odd</h3>
<div class="left">
<div class="div">
<p>div:first</p>
<p>:even</p>
</div>
<div class="div">
<p>:odd</p>
</div>
<div class="div">
<p>:even</p>
</div>
<div class="div">
<p>:odd</p>
</div>
<div class="div">
<p>:even</p>
</div>
<div class="div">
<p>div:last</p>
<p>:odd</p>
</div>
</div>
<script type="text/javascript">
//找到第一个div
$(".div:first").css("color", "#CD00CD");
</script> <script type="text/javascript">
//找到最后一个div
$(".div:last").css("color", "#CD00CD");
</script> <script type="text/javascript">
//:even 选择所引值为偶数的元素,从 0 开始计数
$(".div:even").css("border", "3px groove red");
</script> <script type="text/javascript">
//:odd 选择所引值为奇数的元素,从 0 开始计数
$(".div:odd").css("border", "3px groove blue");
</script>

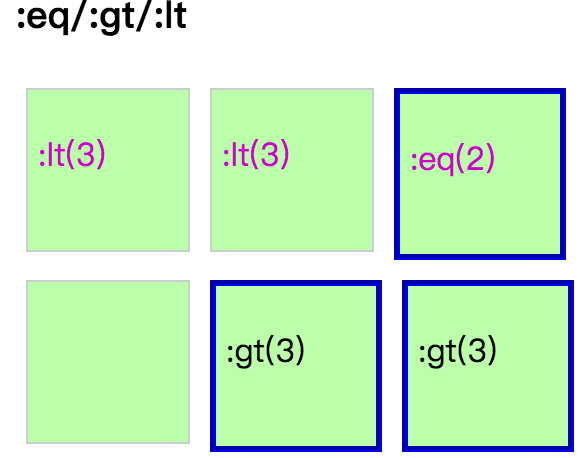
<h3>:eq/:gt/:lt</h3>
<div class="left">
<div class="aaron">
<p>:lt(3)</p>
</div>
<div class="aaron">
<p>:lt(3)</p>
</div>
<div class="aaron">
<p>:eq(2)</p>
</div>
<div class="aaron">
</div>
<div class="aaron">
<p>:gt(3)</p>
</div>
<div class="aaron">
<p>:gt(3)</p>
</div>
</div>
<script type="text/javascript">
//:eq
//选择单个
$(".aaron:eq(2)").css("border", "3px groove blue");
</script>
<script type="text/javascript">
//:gt 选择匹配集合中所有索引值大于给定index参数的元素
$(".aaron:gt(3)").css("border", "3px groove blue");
</script>
<script type="text/javascript">
//:lt 选择匹配集合中所有索引值小于给定index参数的元素
//与:gt相反
$(".aaron:lt(3)").css("color", "#CD00CD");
</script>

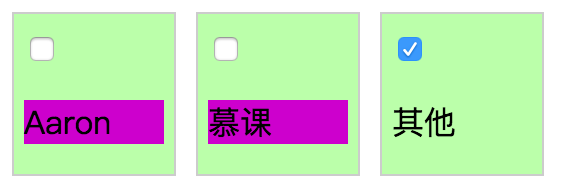
<h3>:not</h3>
<div class="left">
<div>
<input type="checkbox" name="a" />
<p>Aaron</p>
</div>
<div>
<input type="checkbox" name="b" />
<p>慕课</p>
</div>
<div>
<input type="checkbox" name="c" checked="checked" />
<p>其他</p>
</div>
</div>
<script type="text/javascript">
//:not 选择所有元素去除不匹配给定的选择器的元素
//选中所有紧接着没有checked属性的input元素后的p元素,赋予颜色
$("input:not(:checked)+p").css("background-color", "#CD00CD");
</script>


jQuery选择器之基本筛选选择器的更多相关文章
- jQuery选择器之属性筛选选择器
在这么多属性选择器中[attr="value"]和[attr*="value"]是最实用的 [attr="value"]能帮我们定位不同类型 ...
- jQuery选择器之子元素选择器
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-type" content ...
- jquery选择器之基本筛选选择
1.基本选择器 2.内容筛选选择器 3.可见性筛选选择器 4.属性筛选选择器 5.子元素筛选选择器 6.表单元素选择器 7.表单对象属性筛选器
- jQuery选择器之内容过滤选择器Demo
测试代码: 04-内容过滤选择器.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" &q ...
- jQuery选择器之基本过滤选择器Demo
测试代码: 03-基本过滤选择器.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" &q ...
- jquery选择器之基本筛选器
HTML示例代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- jQuery选择器之表单选择器Demo
测试代码: 09-表单选择器.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" &quo ...
- jQuery选择器之可见性过滤选择器Demo
测试代码 05-可见性过滤选择器.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" &q ...
- jquery选择器之层级过滤选择器
$("ancestor descendant"):选取parent元素后所有的child元素 $("parent > child"):选取parent元素 ...
随机推荐
- (linux)INIT_WORK和INIT_DELAYED_WORK详解
朋友,你相信,一只蝴蝶在北京拍拍翅膀,将使得纽约几个月后出现比狂风还厉害的龙卷风吗?看过那部经典的影片蝴蝶效应的朋友们一定会说,这不就是蝴蝶效应吗.没错.蝴蝶效应其实是混沌学理论中的一个概念.它是 ...
- (linux)schedule_delayed_work()
原文地址:schedule_delayed_work()用法作者:Valley 第一篇 工作队列 在Linux内核中,对下半部(或者说推后执行的工作)的处理方式有好几种,包括BH( ...
- Git 对比两分支中同一文件
语法 git diff <分支名> <分支名> -- 文件名 git diff branch1 branch2 -- path/file.txt 案例 git diff ori ...
- hdu 4398 Template Library Management(贪心+stl)
题意:n道题,每道题需要一个模板,现在手头有m个模板(标号1~m),解题的时候,如果没有需要的模板,可以向朋友借,但是用完之后必须在还给朋友一个模板(也就是说保持手头拥有m个模板),求解完n道题最少需 ...
- CentOS 7中ip命令将逐渐取代 ifconfig
首先看下图: 要安装ip,请点击这里下载iproute2套装工具 .不过,大多数Linux发行版已经预装了iproute2工具. 你也可以使用git命令来下载最新源代码来编译: $ git clone ...
- asp.net core zipkin
微服务监控zipkin+asp.net core 0.目录 整体架构目录:ASP.NET Core分布式项目实战-目录 监控目录:微服务监控zipkin.skywalking以及日志ELK监控系列 一 ...
- Codeforces Round #331 (Div. 2)【未完待续】
http://codeforces.com/problemset/problem/596/B GGGGGGGGGGGGGGGGGGG
- python 模块和包的使用方法
一.模块 1.import导入模块 import module1,mudule2... 2.from...import...导入模块 导入指定内容 from modname import name1[ ...
- 天天坐在电脑面前,小心抑郁!来自一个人的旅行<自导自演>
画图画累了?写代码写累了?何不放松一下呢. 一望无际.亲近自然.忘乎所以.放空自我! 一个人的旅行, GoPro拍摄,后期采用FCPX.记录梦想, 自导自演.一个人去了很多地方, 认识和很多当地人,交 ...
- boost 编译 asio 程序,简单socket 编程
自己第一次玩boost,对C++也非常不熟悉,记录一下自己的学习过程. 安装编译 boost 包解压到/opt下 tar -zxvf /media/C06EDE596EDE47B4/mnt/boost ...
