模板引擎freemarker的使用(一)
- 配置
了解和学习一下freemarker在项目中的配置与使用,顺便记录下来,知识源于分享,进步源于交流。。。
我是在ssm中配置的。
maven 中需要引入的依赖
<!-- freemarker的版本号 -->
<freemarker.version>2.3.20</freemarker.version>
<dependency>
<groupId>org.freemarker</groupId>
<artifactId>freemarker</artifactId>
<version>${freemarker.version}</version>
</dependency>
配置文件如下:
<!-- ViewResolver For FreeMarker -->
<bean id="freemarkerResolver" class="org.springframework.web.servlet.view.freemarker.FreeMarkerViewResolver">
<property name="viewClass">
<value>org.springframework.web.servlet.view.freemarker.FreeMarkerView</value>
</property>
<property name="suffix" value=".ftl"/>
<property name="contentType" value="text/html;charset=utf-8"/>
<property name="requestContextAttribute" value="request"/>
<property name="order" value="0"/>
</bean>
<!-- ViewResolver For FreeMarkerConfigurer -->
<bean id="freemarkerConfig" class="org.springframework.web.servlet.view.freemarker.FreeMarkerConfigurer">
<property name="templateLoaderPaths">
<list>
<value>/front-end/</value>
<value>/front-end/main-frame</value>
<value>/</value><!-- 配置文件路径 -->
</list>
</property>
<property name="freemarkerSettings"><!-- 设置FreeMarker环境属性 -->
<props>
<prop key="template_update_delay">5</prop><!--刷新模板的周期,单位为秒 -->
<prop key="default_encoding">UTF-8</prop><!--模板的编码格式 -->
<prop key="locale">UTF-8</prop><!-- 本地化设置 -->
<prop key="datetime_format">yyyy-MM-dd HH:mm:ss</prop>
<prop key="time_format">HH:mm:ss</prop>
<prop key="number_format">0.####</prop>
<prop key="boolean_format">true,false</prop>
<prop key="whitespace_stripping">true</prop>
<prop key="tag_syntax">auto_detect</prop>
<prop key="url_escaping_charset">UTF-8</prop>
</props>
</property>
</bean>
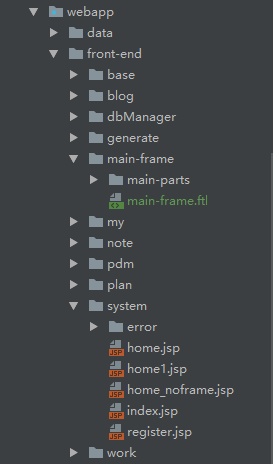
.ftl 文件结构

controller
ModelAndView mav = new ModelAndView();
mav.setViewName("/main-frame");
return mav;
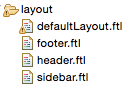
2.布局模板拆分(转自http://www.hawu.me/coding/733)
使用freemarker的macro、import、include指令,我们可以将布局模板拆分为如下几个文件

<#macro layout>
<html>
<head>
</head>
<body>
<div style="width: 700px; text-align:center; font-size:30px;">
<#include "header.ftl">
<#include "sidebar.ftl">
<#-- 在这里嵌入main content -->
<#nested>
<#include "footer.ftl">
</div>
</body>
</html>
</#macro>
<#macro layout>
<html>
<head>
</head>
<body>
<div style="width: 700px; text-align:center; font-size:30px;">
<#include "header.ftl">
<#include "sidebar.ftl">
<#-- 在这里嵌入main content -->
<#nested>
<#include "footer.ftl">
</div>
</body>
</html>
</#macro>
<div style="background-color: #b4efb8;">header</div>
<div style="width:30%; height:300px; float:left; background-color: #8825ae;">
sidebar
</div>
<div style="background-color: #B3D3F3;">fotter</div>
那么在任何一个使用该布局的页面,我们只要写如下的代码,修改要嵌入到layout中的main content就好了。
<#-- 引入布局指令的命名空间 -->
<#import "../layout/defaultLayout.ftl" as defaultLayout>
<#-- 调用布局指令 -->
<@defaultLayout.layout>
<#-- 将下面这个main content嵌入到layout指令的nested块中 -->
<div style="width:70%; height:300px; float:left; background-color: #12c5ae;">
main content</div>
</@defaultLayout.layout>
<#-- 引入布局指令的命名空间 -->
<#import "../layout/defaultLayout.ftl" as defaultLayout>
<#-- 调用布局指令 -->
<@defaultLayout.layout>
<#-- 将下面这个main content嵌入到layout指令的nested块中 -->
<div style="width:70%; height:300px; float:left; background-color: #12c5ae;">
main content</div>
</@defaultLayout.layout>
而且如果要更换布局,比如修改header,也不用每个页面都去改一遍了。这就实现了模板的可复用。
使用模板拆分,遇到的问题:
Caused by: java.io.FileNotFoundException: Template "../main-frame/main-frame.ftl" not found.
at freemarker.template.Configuration.getTemplate(Configuration.java:742)
at freemarker.core.Environment.getTemplateForInclusion(Environment.java:1694)
at freemarker.core.Environment.getTemplateForImporting(Environment.java:1748)
at freemarker.core.LibraryLoad.accept(LibraryLoad.java:111)
... 48 more
解决办法:

模板路径不对,需要找到模板所在文件夹的上一级再往下找。
模板引擎freemarker的使用(一)的更多相关文章
- 实现一个代码自动生成(一):模板引擎Freemarker
目录 前言 模板引擎FreeMarker 前言 在现在的开发当中,代码生成已经是必不可少的一个功能,每个公司都会有自己的一套定制的项目骨架,而实现代码自动生成,模板引擎是必不可少的,所以在这篇博客中, ...
- Java模板引擎Freemarker
Java模板引擎Freemarker 1.取值(插值)指令 2.逻辑指令:if.switch 3.字符串.集合操作 4.自定义函数 5.list排序内建函数.常用指令 6.自定义指令 7.freema ...
- Java模板引擎 FreeMarker
@(编程) [TOC] 1. 简介 FreeMarker是一个模板引擎,一个基于模板生成文本输出的通用工具,使用纯Java编写.它是为Java程序员提供的一个开发包.它不是面向最终用户的,而是为程序员 ...
- Spring Boot (三)模板引擎FreeMarker集成
一.FreeMaker介绍 FreeMarker是一款免费的Java模板引擎,是一种基于模板和数据生成文本(HMLT.电子邮件.配置文件.源代码等)的工具,它不是面向最终用户的,而是一款程序员使用的组 ...
- springboot配置server相关配置&整合模板引擎Freemarker、thymeleaf&thymeleaf基本用法&thymeleaf 获取项目路径 contextPath 与取session中信息
1.Springboot配置server相关配置(包括默认tomcat的相关配置) 下面的配置也都是模板,需要的时候在application.properties配置即可 ############## ...
- 模板引擎-freemarker
Freemarker 是一款模板引擎,是一种基于模版生成静态文件的通用 工具,它是为java程序员提供的一个开发包. 可通过将Word或者Excel模板另存为xml格式,在其中修改要替换的内容. 基本 ...
- springboot集成模板引擎freemarker和thymeleaf
freemarkder和thymeleaf都是java的模板引擎,这里只介绍这两种模板引擎如何在sprongboot中配置: 1. freemarkder 1.1 在pom.xml中添加依赖包 < ...
- SpringBoot系列:Spring Boot使用模板引擎FreeMarker
一.Java模板引擎 模板引擎(这里特指用于Web开发的模板引擎)是为了使用户界面与业务数据(内容)分离而产生的,它可以生成特定格式的文档,用于网站的模板引擎就会生成一个标准的HTML文档. 在jav ...
- SpringBoot第九集:整合JSP和模板引擎Freemarker/Thymeleaf(2020最新最易懂)
SpringBoot第九集:整合JSP和模板引擎(2020最新最易懂) 当客户通过前端页面提交请求后,我们以前是怎么做的?后端接收请求数据,处理请求,把响应结果交给模板引擎JSP,最后将渲染后的JSP ...
- Spring Boot整合模板引擎freemarker
jsp本质是servlet,渲染都在服务器,freemarker模板引擎也是在服务器端渲染. 项目结构 引入依赖pom.xml <!-- 引入 freemarker 模板依赖 --> &l ...
随机推荐
- 【旧文章搬运】Windows内核常见数据结构(内核对象)
原文发表于百度空间,2008-7-23========================================================================== 继续学习,继 ...
- List集合与Array数组之间的互相转换
1.数组转换成List集合 采用java中集合自带的asList()方法就可以完成转换了 String[] array = new String[] {"zhu", "w ...
- E20180425-hm
zoom n. 变焦; 嗡嗡声; 隆隆声; (车辆等) 疾驰的声音; deprecate vt. 不赞成,不推荐, 反对;
- PTA 计算平均值
现在为若干组整数分别计算平均值. 已知这些整数的绝对值都小于100,每组整数的数量不少于1个,不大于20个. 输入格式:首先输入K(不小于2,不大于20).接下来每一行输入一组数据(至少有一组数据), ...
- Django学习:模板继承和配置静态文件
一.模板继承 目的是:减少代码的冗余 语法: {% block classinfo %} {% endblock %} 具体步骤: 1.创建一个base.html文件,2.把要显示的页面的内容写在这里 ...
- Vue 基础指令学习
学习Vue的一些总结,第一次写博客,文笔实在是很差 不过我会不断写的. <template> <!--只能有一个根节点 --> <div> <pre> ...
- common.py OpenCv例程阅读
#!/usr/bin/env python ''' This module contais some common routines used by other samples. ''' import ...
- hdu2489 Minimal Ratio Tree dfs枚举组合情况+最小生成树
#include <stdio.h> #include <set> #include <string.h> #include <algorithm> u ...
- python实现汉诺塔(递归)
def hanoi(n, A, B, C): if n > 0: hanoi(n-1, A, C, B) print("%s->%s" % (A, C)) hanoi( ...
- UWP 后台保存图片
在做UWP的时候,有一个需求,就是点击下载按钮,需要将当前页面中的Image控件中显示的图片保存下来. 既然聊到了下载图片,索性把添加图片也讲一下. 一:给Image控件添加图片 xaml代码: &l ...
