flex布局以及相关属性
容器的属性:
父元素设置display:flex;子元素即可使用flex布局。
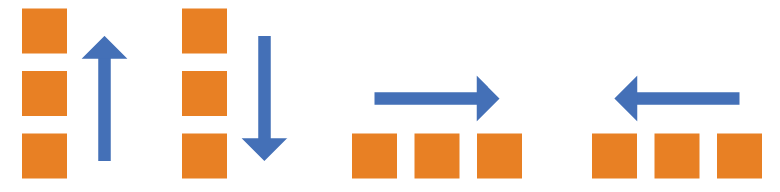
flex-direction 决定项目排列方向:
.box {
flex-direction: row | row-reverse | column | column-reverse;
}

row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
flex-wrap 一条轴线排不下,如何换行
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
- nowrap(默认):不换行。
- wrap:换行,第一行在上方。
- wrap-reverse:换行,第一行在下方
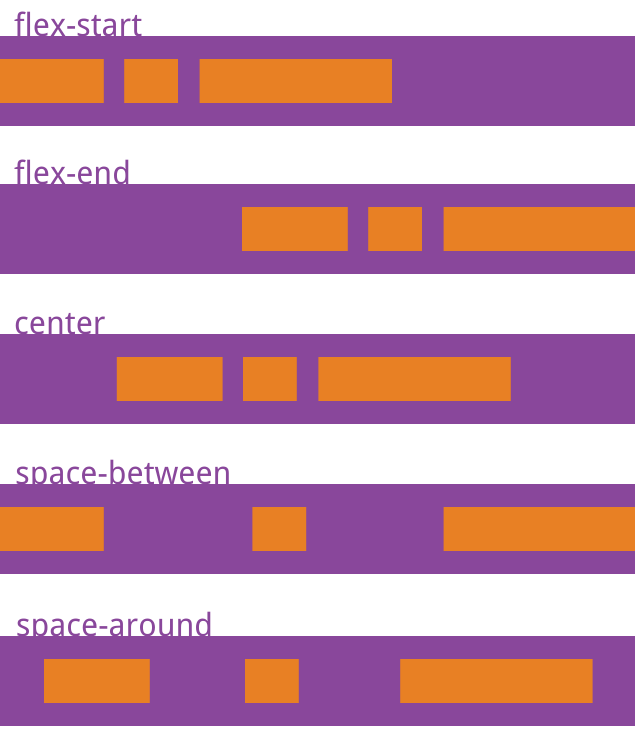
justify-content 项目在主轴上的对齐方式
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}

水平居中时,可以使用这个属性实现。
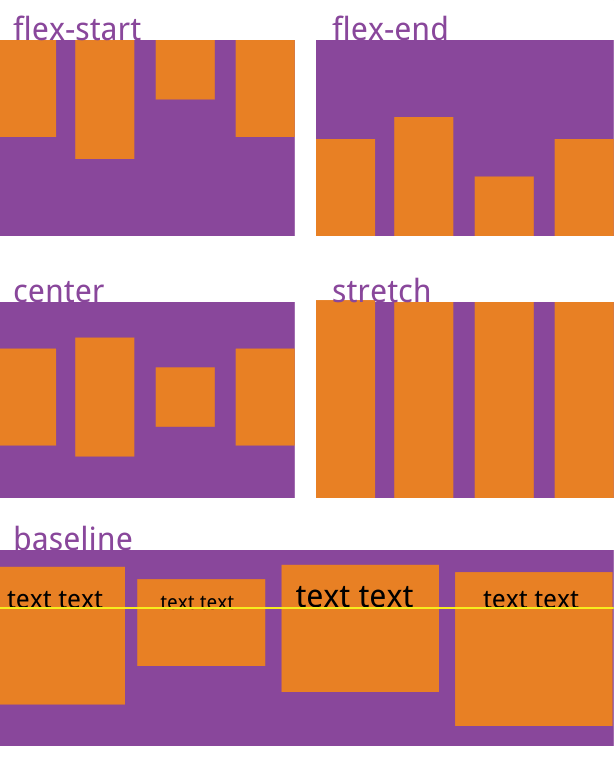
align-items
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}

垂直居中可以用这个属性实现。
align-content 多根轴线的对齐方式
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}

项目的属性:
order 项目的排列顺序:数值越小,排列越靠前,默认为0。
.item {
order: <integer>;
}
flex-grow 项目的放大比例,默认为0,即存在剩余空间,也不放大。
.item {
flex-grow: <number>; /* default 0 */
}

如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
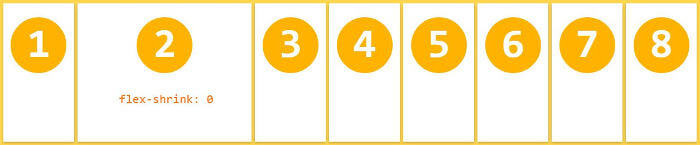
flex-shrink 缩小比例。即如果空间不足,该项目将缩小。
.item {
flex-shrink: <number>; /* default 1 */
}

如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
align-self 属性允许单个项目有与其他项目不一样的对齐方式
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}

flex布局以及相关属性的更多相关文章
- flex布局以及常用属性。
(1)flex布局排列 会消除块状属性,所有与块状相关的属性将失效,比如块状元素会独占一行,如图2,设置flex后会在一行排列
- Flex布局教程及属性速查
一.Flex布局介绍 伸缩盒模型(flexbox)是一个新的盒子模型,意为"弹性布局",用来为盒状模型提供最大的灵活性,主要优化了UI布局.Flexbox的功能主要包手:简单使用一 ...
- Flex布局-容器的属性
本文部分内容参考阮一峰大神博客,原文地址:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html Flex布局即弹性布局,使用起来十分方便灵活 ...
- Flex 布局的各属性取值解释
Flex布局是一种弹性布局.布局样式比较灵活,大多数情况下可以替代float,而且不会脱离文档里流. Flex中定义了两个轴线,一个主轴一个副轴,这个概念你可以想想屏幕坐标系(X轴向右,Y轴向下),F ...
- Flex布局-项目的属性
Flex项目有以下6个属性: order flex-grow flex-shrink flex-basis flex align-self order属性定义项目的排列顺序.数值越小,排列越靠前,默认 ...
- flex布局解说和属性
1. flex-direction 规定当前DIV下面的子元素是横向布局还是纵向布局 row 默认值,横向布局相当于float:left column 纵向,相当于DIV默认的垂直方向 2.justi ...
- css相关,flex布局全通!
寻根溯源话布局 一切都始于这样一个问题:怎样通过 CSS 简单而优雅的实现水平.垂直同时居中. 记得刚开始学习 CSS 的时候,看到 float 属性不由得感觉眼前一亮,顺理成章的联想到 Word 文 ...
- flex布局中父容器属性部分演示效果
如图可见flex的属性分为父容器和子容器的属性共12个.关于这些属性具体代表什么意思,网上有很多教程的文章,自觉不能写得比别人更好,所以这里主要写了一些例子关于父容器属性效果的演示,希望可以帮助大家理 ...
- 30分钟彻底弄懂flex布局
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由elson发表于云+社区专栏 目前在不考虑IE以及低端安卓机(4.3-)的兼容下,已经可以放心使用flex进行布局了.什么是flex布 ...
随机推荐
- NSCoding
在IOS的开发中,小数据量的持久化都用NSUserDefaults来实现,但是NSUserDefaults只能保存NSString, NSNumber, NSDate, NSArray, NSDict ...
- 一梦浮生2012 IOS高级进阶目录
一梦浮生2012 精通iphone的UI开发,能熟练操作复杂表视图,熟练使用图层技术, 可以自定义UI控件,使用类别扩展系统控件功能; 擅长通讯技术,熟悉各种通信协议,精通xml, json, 二进制 ...
- 【旧文章搬运】Windows句柄表格式
原文发表于百度空间,2009-02-28========================================================================== 句柄是Wi ...
- oracle报ORA-00911:invalid character
转自:http://www.cnblogs.com/chuang-sharing/p/9493316.html 今天查问题的时候,发现一个在分号后边加注释,解析错误的问题: select decode ...
- Java中手动提交事务
项目中遇到一个问题,就是在程序的执行过程中需要不断地更新某个信息,但是在springmvc中好像是默认不可以的,那么就需要手动提交 // 从spring容器对象中获取DataSourceTransac ...
- unix网络编程环境配置程序运行
1 查看ubuntu版本 cat /etc/issue 2 查看版本 cat /proc/version 3 下载 你可以通过其他方式下载 这里下载好了 文件名为unpv13e 4 开始配置 (1)c ...
- .net mvc中一种简单的工作流的设计
开篇前的废话:工作流是我们在做互联网应用开发时经常需要用到的一种技术,复杂的工作流我们基本是借助一些开源的 工作流项目来做,比如 ccflow等,但是有时候,我们只需要实现一些简单的工作流流程,这时候 ...
- NOIp 2014飞扬的小鸟【dp】By cellur925
题目传送门 放在14年Day1T3的dp题目...应该比较看出来是dp算法吧,因为在本蒟蒻看来求最值的算法不清晰时就是dp了==. 状态还是比较好设计的,考虑到每个情况需要记录下的量:f[i][j]表 ...
- noip初赛
运算符 联结词名称 异或 ⊕ 非¬(-) 否定 与∧(·) 对应集合∩交集 对应按位与符号& 合取 或∨(+) 对应集合∪并集 对应按位或符号| 析取 条件→ ...
- Spark MLlib编程API入门系列之特征选择之R模型公式(RFormula)
不多说,直接上干货! 特征选择里,常见的有:VectorSlicer(向量选择) RFormula(R模型公式) ChiSqSelector(卡方特征选择). RFormula用于将数据中的字段通过R ...
