教你轻松在React Native中集成统计(umeng)的功能(最新版)
下面是我的完整集成过程(主要参考为umeng官方文档)
第一步,在android/app/build.gradle中添加如下代码(这里使用的基础组件为2.0.0和统计组件8.0.0,如果低于这个版本,会略有不同,这里不做解释)
- dependencies {
- ........
- implementation 'com.umeng.umsdk:common:2.0.0' //基础组件
- implementation 'com.umeng.umsdk:utdid:1.1.5.3'
- implementation 'com.umeng.umsdk:analytics:8.0.0' //统计
- implementation 'com.umeng.umsdk:push:5.0.2' //推送
- ........
- }
第二步,在android/app/src/main/AndroidManifest.xml中添加权限
- <manifest……>
- <uses-sdk android:minSdkVersion="8"></uses-sdk>
- <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
- <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
- <uses-permission android:name="android.permission.INTERNET"/>
- <uses-permission android:name="android.permission.READ_PHONE_STATE"/>
- <application ……>
- ……
- <activity ……/>
- <meta-data android:value="YOUR_APP_KEY" android:name="你的APPKEY"/>
- <meta-data android:value="Channel ID" android:name="UMENG_CHANNEL"/>
- </application>
- </manifest>
第三步,在android/app/src/main/java/com/你的项目名/MainActivity.java中添加以下代码
- //引入资源包
- import com.umeng.analytics.MobclickAgent;
- import com.umeng.commonsdk.UMConfigure;
- //重写onCreate方法
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- // 注意:如果您已经在AndroidManifest.xml中配置过appkey和channel值,可以调用此版本初始化函数。
- UMConfigure.init(this, "你的appkay", "Umeng", UMConfigure.DEVICE_TYPE_PHONE, null);
- // interval: 单位是毫秒,默认Session间隔时间是30秒
- MobclickAgent.setSessionContinueMillis(30000);
- MobclickAgent.setPageCollectionMode(MobclickAgent.PageMode.LEGACY_MANUAL);
- UMConfigure.setProcessEvent(true);
- }
- //增加以下代码
- public void onResume() {
- super.onResume();
- MobclickAgent.onResume(this);
- }
- public void onPause() {
- super.onPause();
- MobclickAgent.onPause(this);
- }
第四步,下载umeng提供modules
- 下载一下三个文件:下载地址(https://github.com/umeng/React_Native_Compent/tree/master/android/app/src/main/java/com/umeng/soexample/invokenative)
- AnalyticsModule.java //统计包
- DplusReactPackage.java // 桥接文件
- RNUMConfigure.java //相关配置
其他文件说明(这里暂时不下载)
PushModule.java //消息推送
ShareModule.java //第三方分享
第五步,导入资源包
- 1.在android/app/src/main/java/com/你的项目名,新建目录invokenative
- 2.将之前下载的三个文件放入该目录下
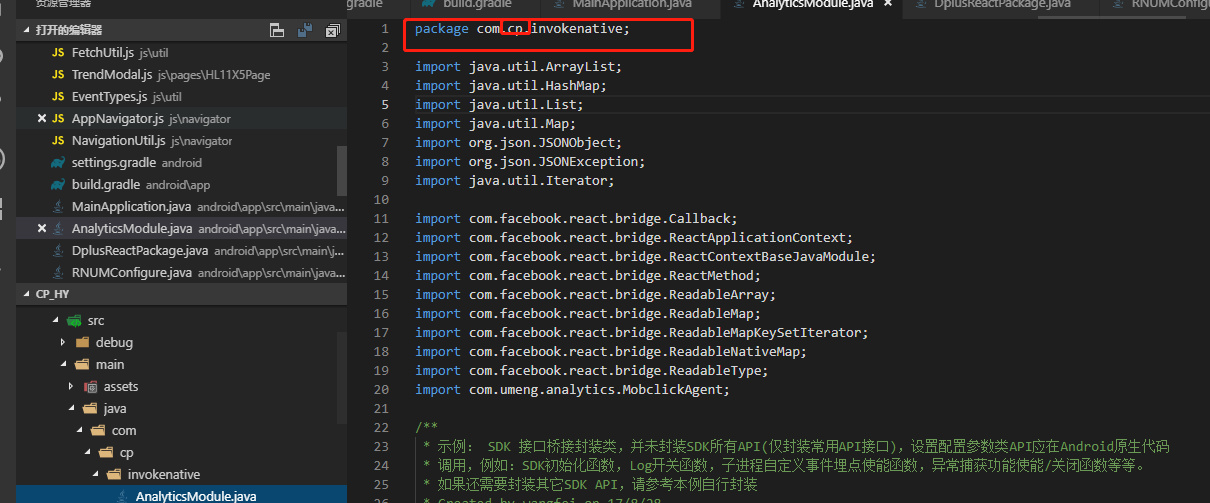
3.修改三个java文件的package的路径,例如

第六步,修改之前下载的文件的package路径,将其修改为你的工程路径。这里以我的路径为例
- 原本的package路径
- package com.umeng.soexample.invokenative;
- 修改后的package路径
- package com.github_rn.invokenative;
- (AnalyticsModule.java、DplusReactPackage.java,RNUMConfigure.java)三个文件全部要依次修改(代码位于文件的最顶端)
第七步,在android/app/src/main/java/com/你的项目名/MainApplication.java中添加以下代码
- //导入我们第五六步修改好的资源包
- import com.github_rn.invokenative.DplusReactPackage;
- @Override
- protected List<ReactPackage> getPackages() {
- return Arrays.<ReactPackage>asList(
- new MainReactPackage(),
- new DplusReactPackage() // 实例化一下
- );
- }
第八步,导出react-native原生模块(这里我们可以直接使用umeng提供的文件直接在你的项目中使用,地址https://github.com/umeng/React_Native_Compent/blob/master/native/AnalyticsUtil.js)
- var { NativeModules } = require('react-native');
- module.exports = NativeModules.UMAnalyticsModule;
第九步,maven依赖配置(自动集成,手动集成需要在android/app下新建libs,拷贝官方的jar进去)
- allprojects {
- repositories {
- mavenLocal()
- google()
- jcenter()
- maven { url 'https://dl.bintray.com/umsdk/release' } // 新添加这一行
- maven {
- // All of React Native (JS, Obj-C sources, Android binaries) is installed from npm
- url "$rootDir/../node_modules/react-native/android"
- }
- }
- }
第十步,使用
- ....
- import AnalyticsUtil from '../util/AnalyticsUtil';
- ....
- AnalyticsUtil.onEvent('SearchClick');
- .......

最后到这里关于umeng统计的全部代码已经集成完毕,
转载请说明出处,略略略.......
教你轻松在React Native中集成统计(umeng)的功能(最新版)的更多相关文章
- 教你轻松在React Native中使用自定义iconfont
在react-native项目中我们一般使用到 react-native-vector-icons(这里不介绍如何使用react-native-vector-icons按照官方文档即可)但是当reac ...
- 在React Native中集成热更新
最近,在项目DYTT集成了热更新,简单来说,就是不用重新下载安装包即可达到更新应用的目的,也不算教程吧,这里记录一下. 1.热更新方案 目前网上大概有两个比较广泛的方式,分别是 react-nativ ...
- React Native中集成友盟社会化分享-----童叟无欺
1.下载所需的jar,下载地址https://developer.umeng.com/sdk/reactnative?spm=a211g2.211692.0.0.28967d238GW6mC 2.将以 ...
- [RN] React Native 中使用 stickyHeaderIndices 实现 ScrollView 的吸顶效果
React Native中,ScrollView组件可以使用 stickyHeaderIndices 轻松实现 sticky 效果. 例如下面代码中: <ScrollView showsVert ...
- React Native 中 CSS 的使用
首先声明,此文原作者为黎 跃春 React Native中CSS 内联样式 对象样式 使用Stylesheet.Create 样式拼接 导出样式对象 下面的代码是index.ios.js中的代码: / ...
- react native中的欢迎页(解决首加载白屏)
参照网页: http://blog.csdn.net/fengyuzhengfan/article/details/52712829 首先是在原生中写一些方法,然后通过react native中js去 ...
- React Native中的网络请求fetch和简单封装
React Native中的网络请求fetch使用方法最为简单,但却可以实现大多数的网络请求,需要了解更多的可以访问: https://segmentfault.com/a/1190000003810 ...
- [转] 「指尖上的魔法」 - 谈谈 React Native 中的手势
http://gold.xitu.io/entry/55fa202960b28497519db23f React-Native是一款由Facebook开发并开源的框架,主要卖点是使用JavaScrip ...
- [转] 在React Native中使用ART
http://bbs.reactnative.cn/topic/306/%E5%9C%A8react-native%E4%B8%AD%E4%BD%BF%E7%94%A8art 前半个月捣腾了一下Rea ...
随机推荐
- PostgreSQL - 允许远程访问的设置方法
原文转载至:PostgreSQL 允许远程访问设置方法 安装PostgreSQL数据库之后,默认是只接受本地访问连接.如果想在其他主机上访问PostgreSQL数据库服务器,就需要进行相应的配置. 配 ...
- Query on a tree again! SPOJ - QTREE3
https://vjudge.net/problem/SPOJ-QTREE3 https://www.luogu.org/problemnew/show/P4116 一个log(LCT)比两个log( ...
- No space left on device
No space left on device 数据库无法启动, 发现是内存没有清空导致. 处理过程: ipcs ipcrm
- 144 Binary Tree Preorder Traversal 二叉树的前序遍历
给定一棵二叉树,返回其节点值的前序遍历.例如:给定二叉树[1,null,2,3], 1 \ 2 / 3返回 [1,2,3].注意: 递归方法很简单,你可以使用迭代方法来解决 ...
- C#之九大视图
本节向大家介绍一下有关UML视图方面的内容,UML视图共有9种,它们之间有什么区别和联系呢,下面就让我们一起来学习吧,相信通过本节的介绍你一定会有不少收获. UML视图 UML总共提供了9种视图,这些 ...
- Dapper系列之二:Dapper的事务查询
Dapepr讲解 上篇文章我们介绍了,什么是Dapepr,有什么好处,性能的对比,还有多表多数据添加操作(事务的封装)等等.本篇文章我们继续讲解.....如果本篇文章看不懂,请看我上一篇文章:Dape ...
- javascript回调函数那些事~
什么是回调函数? 回调函数就是一个通过函数指针调用的函数.如果你把函数的指针(地址)作为参数传递给另一个函数,当这个指针被用为调用它所指向的函数时,我们就说这是回调函数.回调函数不是由该函数的实现方直 ...
- 基于ABP的Easyui admin framework正式开放源代码
下载&反馈:http://www.webplus.org.cn v1.0 (2016/9/21) EF6+MVC5+API2+Easyui1.4.2开发 后台管理不使用iframe,全ajax ...
- sql server group by 分组带sum avg求和需要注意的一点
这是在写SQL语句遇到的一个sum 和group bu分组的问题
- poj1857 To Europe! To Europe!
思路: 一维dp. 实现: #include <cstdio> #include <iostream> using namespace std; const int INF = ...
