js类、原型——学习笔记
js 内置有很多类,我们用的,都是从这些类实例化出来的。
- function Object () {}
- function Array () {}
- function String () {}
- function Boolean () {}
- function Function () {}
比如,var a = {};等同于var a = new Object();
var a =[];等同于var a = new Array();
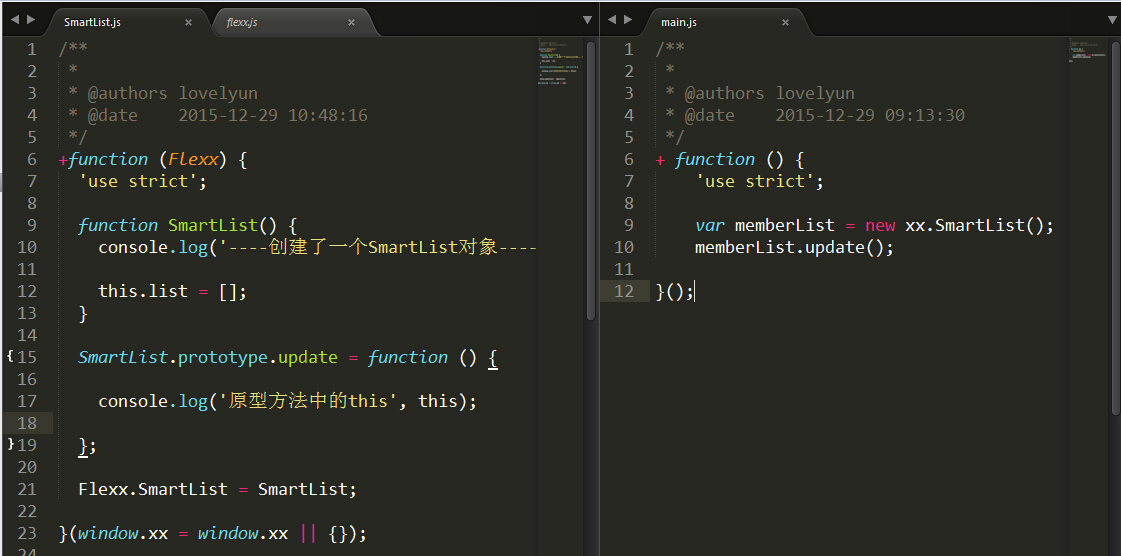
现在我们要创建一个自定义的类。在SmartList.js中写下以下代码:
- + function (Flexx) {
- 'use strict';
- function SmartList(){
- //构造函数,在这个类被new出来时执行这里的代码
- console.log('创建了一个SmartList对象');
- console.log(this);
- }
- Flexx.SmartList = SmartList;//把类赋值给了xx全局对象
- }(window.xx = window.xx || {});
在main.js中这样调用:
- + function () {
- 'use strict';
- var memberList = new xx.SmartList();
- console.log(memberList);
- }();
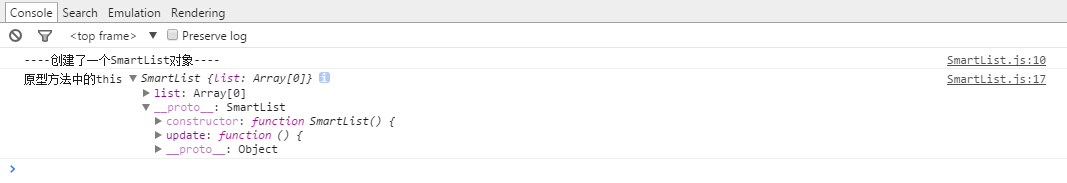
运行结果如下:

在这里,我们用new调用了xx.SmartList(),new 使函数变成一个构造函数,会默默为我们做一些事情,比如创建了一个对象,把this指向了这个对象,并且最后返回了这个对象。
下面来看看new调用函数和直接调用函数有什么不同。
- + function (Flexx) {
- 'use strict';
- function SmartList(){
- console.log('创建了一个SmartList对象');
- console.log(this);
- }
- var list1 =SmartList();
- var list2 = new SmartList();
- console.log('list1 是', list1);
- console.log('list2 是', list2);
- Flexx.SmartList = SmartList;
- }(window.xx = window.xx || {});
运行结果如下:

用new调用函数时,函数内部的this指向创建的对象,函数返回值也是创建的对象。return会影响直接调用函数的返回值,但不会影响new调用的函数的返回值(这个自行测试)。
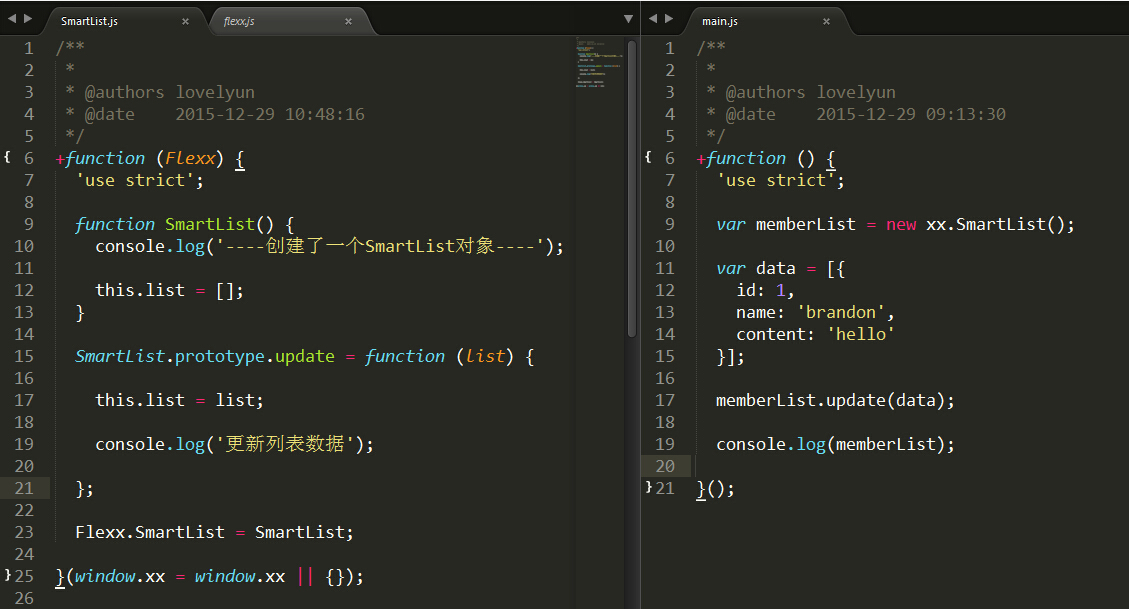
我们可以在初始化时给对象一个list属性,用来存我们的list数据。


new以后,这个memberList对象就有了list属性。
下面说原型。比如,我们为这个类,创建一个原型方法叫 update,我希望通过这个来更新列表的数据。


从console中可以看出,原型方法被放在一个隐藏的 __proto__ 属性中。看对象根属性上的proto,展开所显示的不透明的,就是这个对象从类继承过来的原型方法,所有从这个类创建的对象上,都拥有这个update方法。
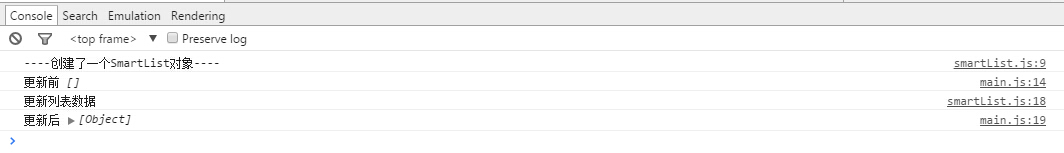
于是我在update方法中可以将我的list刷新。


可以看到 list 更新为了我们传入的数组。
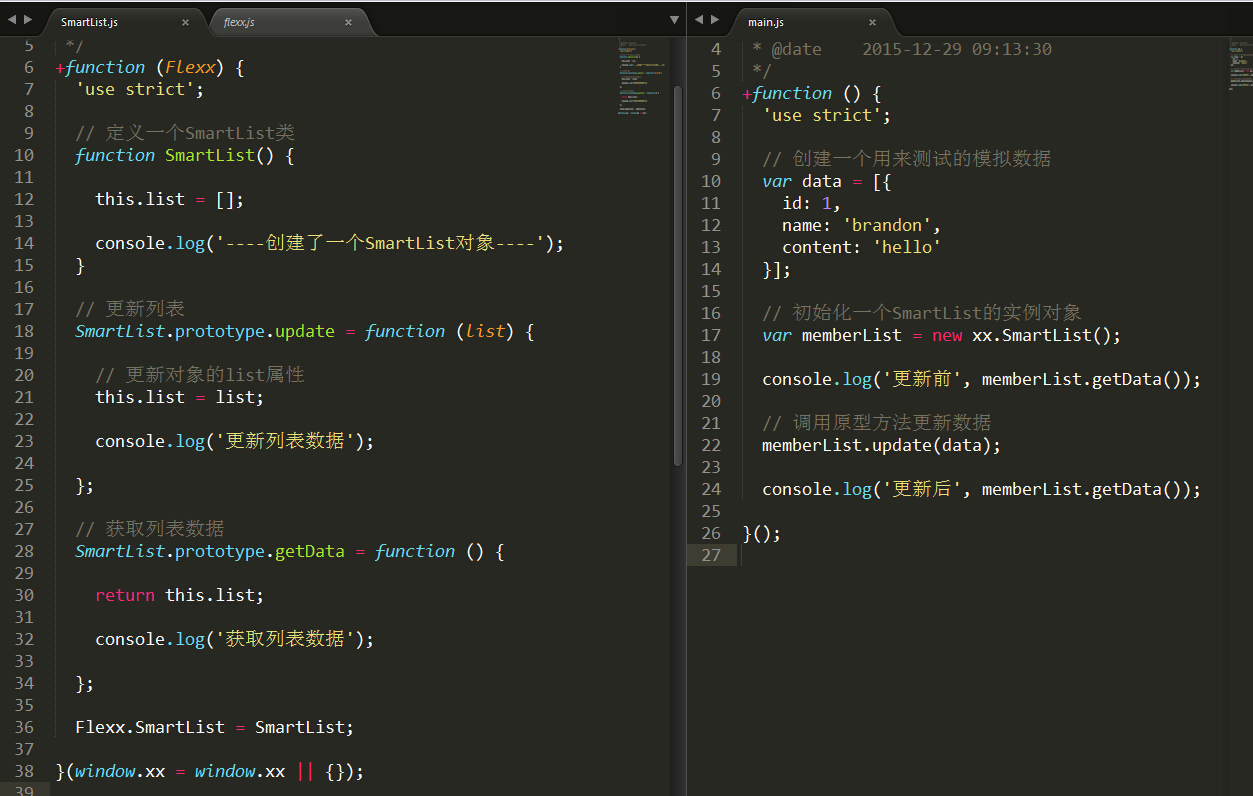
下面又创建了一个 getData方法,用来获取这个对象上的list数据。


这就是最有名的 set 和 get方法。
最后,感谢大神CX的讲解。
js类、原型——学习笔记的更多相关文章
- Underscore.js 源码学习笔记(下)
上接 Underscore.js 源码学习笔记(上) === 756 行开始 函数部分. var executeBound = function(sourceFunc, boundFunc, cont ...
- Underscore.js 源码学习笔记(上)
版本 Underscore.js 1.9.1 一共 1693 行.注释我就删了,太长了… 整体是一个 (function() {...}()); 这样的东西,我们应该知道这是一个 IIFE(立即执行 ...
- 浏览器中js执行机制学习笔记
浏览器中js执行机制学习笔记 RiverSouthMan关注 0.0772019.05.15 20:56:37字数 872阅读 291 同步任务 当一个脚本第一次执行的时候,js引擎会解析这段代码,并 ...
- 纯JS实现KeyboardNav(学习笔记)一
纯JS实现KeyboardNav(学习笔记)一 这篇博客只是自己的学习笔记,供日后复习所用,没有经过精心排版,也没有按逻辑编写 GitHub项目源码 预览地址 最终效果 KeyboardNav使用指南 ...
- 纯JS实现KeyboardNav(学习笔记)二
纯JS实现KeyboardNav(学习笔记)二 这篇博客只是自己的学习笔记,供日后复习所用,没有经过精心排版,也没有按逻辑编写 这篇主要是添加css,优化js编写逻辑和代码排版 GitHub项目源码 ...
- python 面向对象(类)--学习笔记
面向对象是一种编程方式, 主要集中在类和对象的两个概念 python 中的类符合封装, 继承, 多态的特征 类 是一个模板, 是n多函数的集成 对象 是类的实例化 类的成员分为三大类:字段.方法.属性 ...
- [360前端星计划]BlackJack(21点)(纯JS,附总部学习笔记)
[360前端星计划]总部学习笔记(6/6) [360前端星计划]详情跳转 游戏界面预览 目录 一.游戏介绍 1.起源 2.规则 3.技巧 二.游戏设计 1.整体UI构思 2.素材采集 3.游戏总规划 ...
- javascript类和原型学习笔记
js中类的所有实例对象都从同一个原型对象上继承属性.我们可以自己写一个对象创建的工厂方法来来"模拟"这种继承行为: //inherit()返回一个继承自原型对象p的属性的性对象 / ...
- 《JS高程》对象&原型学习笔记
ECMA-262 把对象定义为:”无序属性的集合,其属性可以包含基本值.对象或者函数.”可以把 ECMAScript 的对象想象成散列表:无非就是一组名值对,其中值可以是数据或函数. 6.1.理解 ...
随机推荐
- IIS 配置 FTP 网站 H5 音频标签自定义样式修改以及添加播放控制事件
IIS 配置 FTP 网站 在 服务器管理器 的 Web服务器IIS 上安装 FTP 服务 在 IIS管理器 添加FTP网站 配置防火墙规则 说明:服务器环境是Windows Server 200 ...
- URL编码总结
URL编码总结 URL是Universal Resource Locator的简称.翻译过来那就是统一资源定位符,好吧,我们常常会俗称为网页地址. 一个URL的格式一般是这种:协议 ...
- Git撤销&回滚操作
开发过程中.你肯定会遇到这种场景: 场景一: 糟了.我刚把不想要的代码.commit到本地仓库中了.可是还没有做push操作! 场景二: 彻底完了.刚线上更新的代码出现故障了.须要还原这次提交的代码! ...
- 【STORAGE】Qlogic FC存储交换机cmd配置方法
*************************************************************** ****原文: blog.csdn.net/clark_xu 徐长亮专 ...
- oracle 12c 13姨
搞了一下oracle 12c.有些体会还是先记下来. 12c搞搞新意思,弄了个CDB(容器数据库,可不是商务中心CBD哟)和PDB(可插拔数据库).PDB插在CDB里. 简单而言,CDB就是一个数据库 ...
- TF-IDF(term frequency–inverse document frequency)
TF-IDF是一种统计方法,用以评估一字词对于一个文件集或一个语料库中的其中一份文件的重要程度. 字词的重要性随着它在文件中出现的次数成正比增加,但同时会随着它在语料库中出现的频率成反比下降. TF- ...
- 原生ajax请求和jsonp
1.原生ajax请求 var obj = new XMLHttpRequest(); obj.open("POST", url, true); obj.setRequestHead ...
- 清空sql 日志
USE [master] GO ALTER DATABASE 库名 SET RECOVERY SIMPLE GO USE 库名 GO ,,TRUNCATEONLY) GO USE [master] G ...
- What's the difference between HEAD, working tree and index, in Git?
What's the difference between HEAD, working tree and index, in Git?
- YTU 2837: 编程题B-狐狸算卦
2837: 编程题B-狐狸算卦 时间限制: 1 Sec 内存限制: 128 MB 提交: 76 解决: 52 题目描述 注:本题只需要提交需要完善部分的代码,请按照C++方式提交. 小熊和狐狸是邻 ...
