ASP.NET入门(class0612)
内容:掌握基于ASP.Net的Web开发,B/S结构原理、ASP.Net内部原理、状态管理(Cookie、Session、ViewState等)、数据验证、普通ASP.Net控件、母版、ListView/Repeater等数据绑定控件、AJAX 、缓存等。
目标:以应用为目标,能够使用ASP.Net开发常见的动态网站功能,并且和Dom、JQuery等客户端技术结合进行网站的开发。
参考书:《ASP.NET 3.5 揭秘》
注意:原理先行,对于ASP.Net来说弄明白了原理才能学得更快。会讲一些原理性的非常规用法代码,用※标识,不要学这种写法。 Java班先讲Servlet再讲JSP,.Net也是先讲HttpHandler再讲WebForm(Aspx)
企业招聘都不会考你“会不会用某个控件”,而是问你
“说一下ASP.Net的页面生命周期”、
“描述一下用户在浏览器中输入网址到最后浏览器中显示网页内容,这一系列过程中发生了什么”、
“不使用控件自己写一个AJAX效果”、
“ViewState的作用是什么”这样的问题
第一阶段:一般处理程序、html控件与.NET内部对象
1、目标:从网络的角度介绍 ASP.NET 的工作原理,并对 ASP.NET 中的几个核心对象与 HTTP 之间的关系进行分析.掌握WEB运行请求响应原理,核心对象.
2、检验结果:熟练使用一般处理程序完成单表增删改查
第二阶段:WebForm aspx
1、目标:WebForm的使用。
2、检验结果:熟练使用WebForm结合html控件完成增删改查(分页)。
第三阶段:AJAX
1、目标:理解AJAX实现机制,结合webform。
2、检验结果:熟练使用WebForm结合html与AJAX技术完成增删改查(分页)。
第四阶段:WebForm服务器控件
1、目标:掌握服务器端控件的使用。
2、检验结果:熟练使用WebForm结合服务器控件完成增删改查(分页)。
第五阶段:ASP.NET高级进阶
1、目标:掌握缓存/HttpModule/Url重写/母板页/错误页/静态页/网站部署/CKFinder*
1.浏览器与服务器语言 浏览器只负责解释执行html+css+javascript代码
服务器可执行服务器端语言:.NET,JAVA,...,分别由不同的运行 环境执行代码(Framework,JVM)
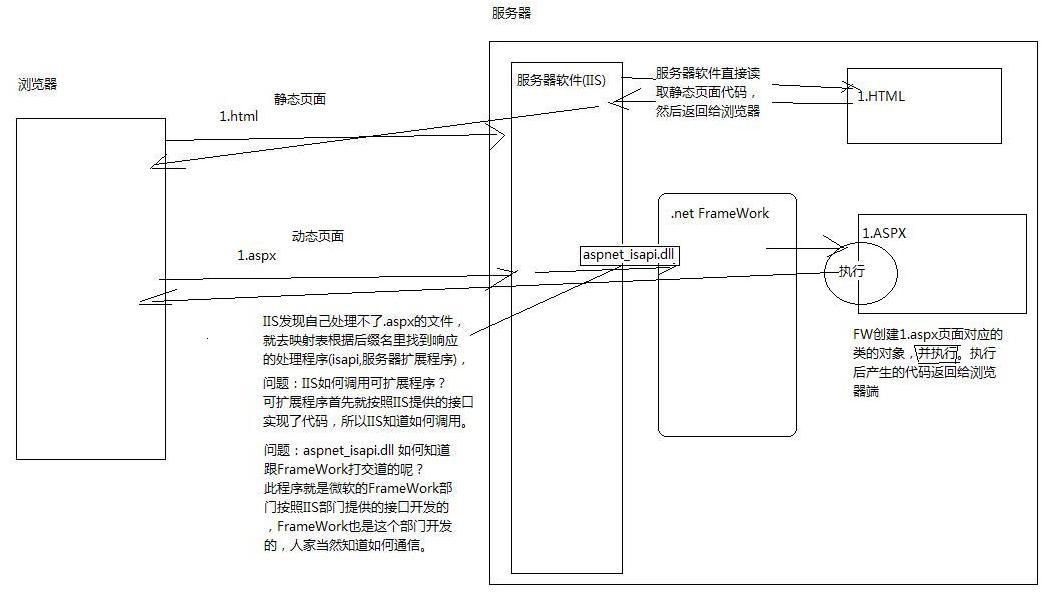
2.静态页面(html)和动态页面(aspx)的区别?看图 比如说新闻列表页面(邮箱列表)。 index.aspx
那为什么用户每天登录网易邮箱,看到的东西不一样呢?难道每天都有人去更换html代码?
静态页面:在服务器就相当于直接读取文件字符串然后返回客户端浏览器;(任何时候访问看到的都是一样的界面。)
动态页面:在服务器是先交给某语言环境虚拟机编译运行,按照语法生成代码返回客户端浏览器。(不同条件和时候访问看到的都界面也不同。)
请求流程图

什么是ASP.Net
ASP.Net是一种动态网页技术,在服务器端运行.Net代码,动态生成HTML。 可以使用JavaScript、Dom在浏览器端完成很多工作,但是有很多工作无法在浏览器端完成,比如存储数据、访问数据库、复杂的业务逻辑运算、安全性要求高的逻辑运算等。
服务端控件和HTML控件的生成关系:
在aspx页面中可以使用服务端控件,简化开发。但浏览器只认html,因此在包含服务端控件的页面被请求时,页面中的服务器端控件会组装成对应的HTML控件代码字符串,如:TextBox→<input type=“text”/>。
ASP.Net:WebForm、MVC(Model, View , Controler)。
服务器控件不是新的控件,在浏览器端仍然是生成html标签。服务端控件虽然好用,但是也有缺点,并不是什么地方用服务器端控件都好,具体后面讲。
asp.Net里的常用文件(重点)
文件扩展名 说明
.ashx 一般处理程序,asp.Net核心程序,但一般使用.aspx
.aspx 常用程序,用于创建网页和对网页进行编程的核心文件类型(前台文件),和
.aspx.cs文件配套使用
.aspx.cs 常用程序,用于编写大量的C#业务代码,和.aspx配套使用。
.ascx 指明一个asp.net用户定义控件
.asax 包含asp.net应用程序级事件的事件语法
.config 配置文件,用于设置应用程序的各种属性
.asmx 供宿主Web服务在本地或远程使用
练习:能显示服务器当前时间的一般处理程序(编码)
一般处理程序(HttpHandler)
一般处理程序(HttpHandler):是一个实现System.Web.IHttpHandler特殊接口的类。任何一个实现了IHttpHandler接口的类都能作为一个外部请求的目标程序。
它由支持支持ASP.NET的服务器软件调用和启动运行。一个HttpHandler程序负责处理它所对应的一个或一组URL地址的访问请求,并接收客户端发出的访问请求信息和产生响应内容。
咱可以通过创建一个我们自己的HttpHandler程序来生成浏览器代码发送回客户端浏览器。
HttpHandler程序可以完成普通类程序所能完成的大多数任务:
1.获取客户端通过HTML的Form表单提交的数据和URL参数
2.创建对客户端的响应消息内容
3.访问服务器端的文件系统
4.连接数据库并开发基于数据库的应用
5.调用其他类
(ISAPI) 的服务器的功能:?
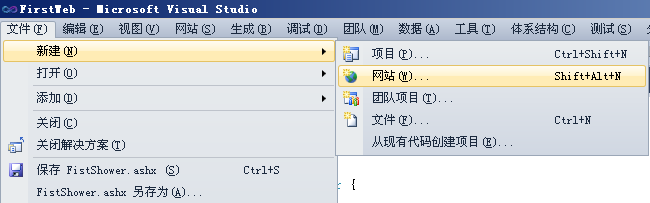
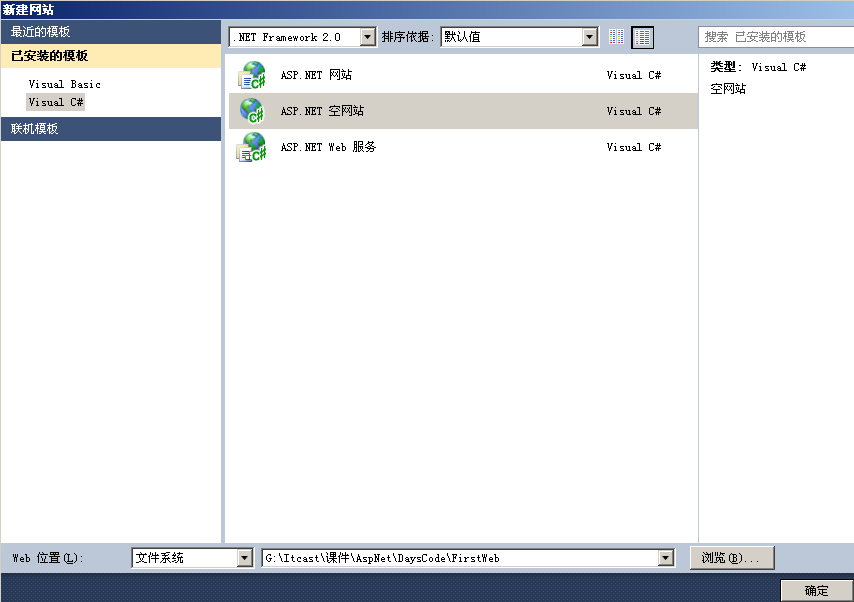
第一个网站-新建网站

第一个网站
注意: 1. 选择C# 2. 空网站 3. 文件夹

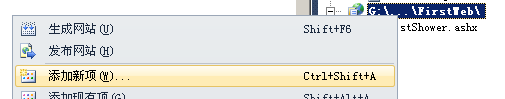
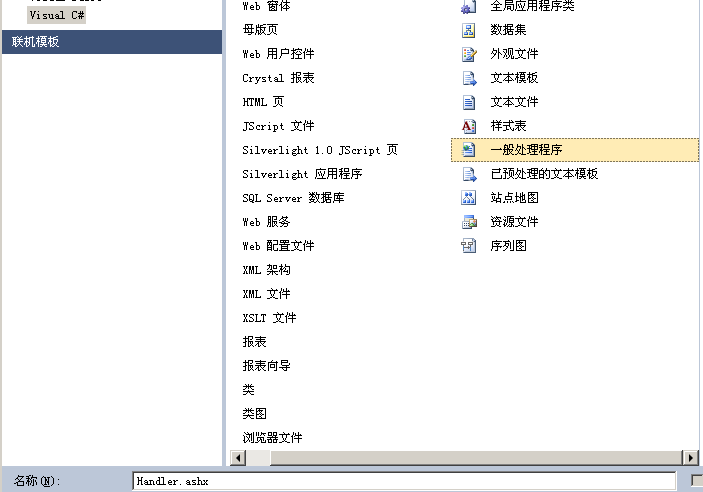
第一个网站-添加新项
在网站上点击右键,选择【添加新项】:

第一个网站-选择一般处理程序

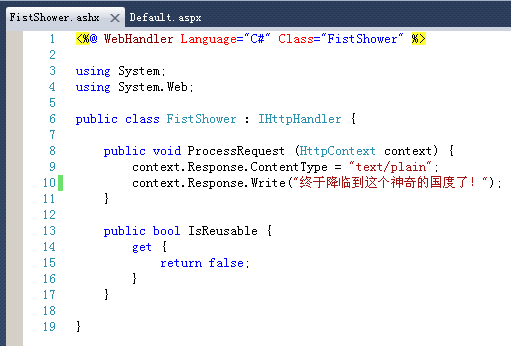
第一个网站-编写代码
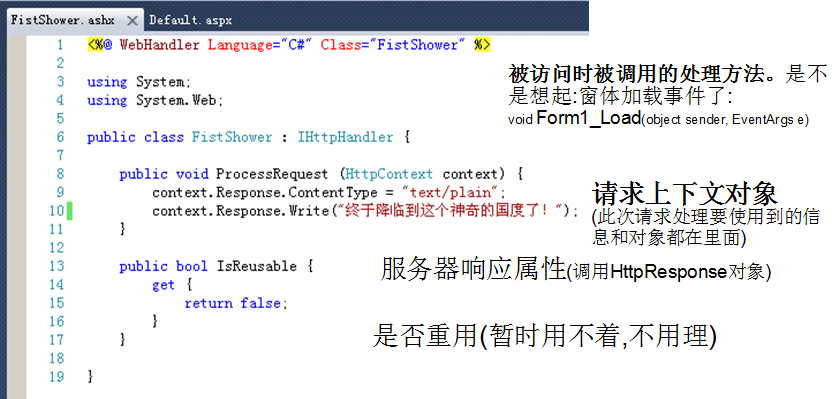
FirstShow.ashx(一般处理程序)

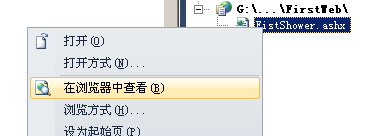
1.在要查看的文件上单击右键,选择 在浏览器中查看。
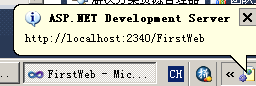
2.注意到屏幕右下角状态栏中出现了一个小图标: Cassini服务器是vs内置的开发用的小型服务器程序 我们待会在浏览器看到的页面就是由它处理并返回的。


刚才俩家伙做了什么?(请求响应的过程)
1.用户在浏览器地址栏输入:http://localhost:80777/FirstShower.ashx
2.服务器接收到用户的请求,发现是请求.ashx文件,便将请求交给framework执行,fw找到对应的文件first.ashx,执行后将生成的字符串(通常是html+css+javascript格式)返回给浏览器。
3.浏览器接收到服务器返回的数据,并按照http语法解释执行,以界面的方式展示给用户看到。
3.1此时如果html等代码中包含外部文件,则再次发送单独请求服务器相应文件数据)

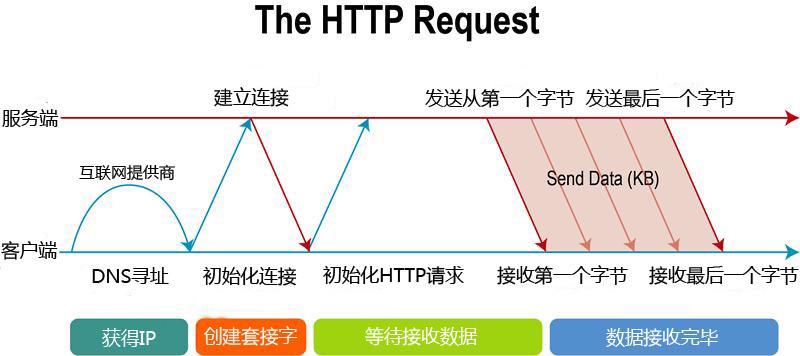
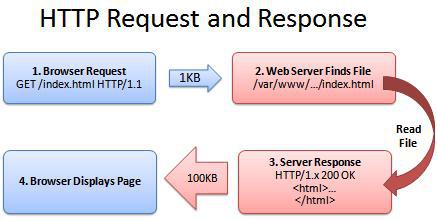
HTTP请求详解图
先来结合刚才的网页程序了解一下HTTP请求过程

ashx?— HttpHandler(一般处理程序)
FirstShow.ashx

原理和刚才我们的OurWebServer中处理思路差不多,只是更复杂。
FrameWork在接收到请求后,通过反射技术创建请求路径对应的类的对象,并强制转换成IHttpHandler接口对象,统一调用ProcessRequest方法处理。 IsReusable属性用来表示在IHttpHandlerFactory对象创建IHttpHandler的时候是否能够将这个Handler存入池中以便重用。

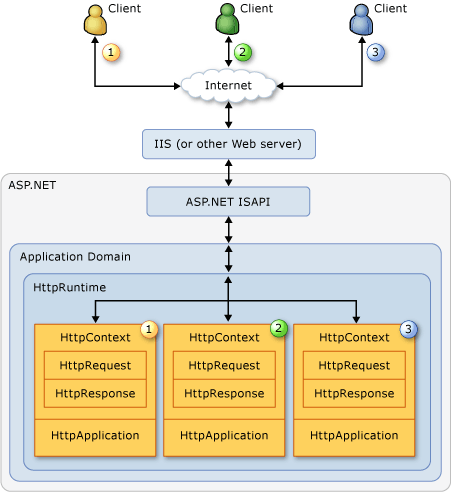
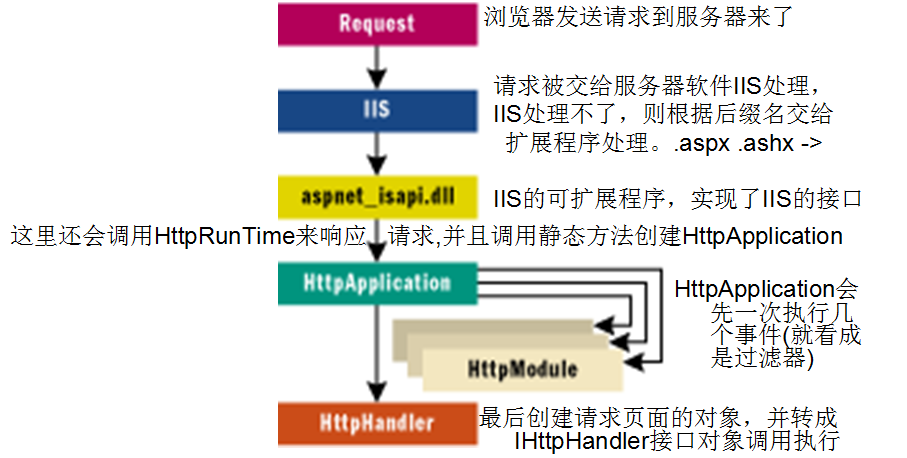
当浏览器请求发送到服务器电脑,电脑将请求交给指定80端口的软件IIS,IIS发现.aspx和.ashx它自己处理不了,就将请求交给IIS扩展程序 ASPNET_isapi.dll来处理。然后请求被交给HttpRuntime处理,HttpRuntime会将[http请求报文]封装到HttpContext对象中,并通过HttpApplicationFactory来创建一个【HttpApplication】,同时将HttpContext对象传给它。 接下来,大部分处理都是由HttpApplication来完成的!包括 调用处理管道(一系列过滤器---本质上就是调用一系列委托)以及创建被请求的页面类的对象并处理。
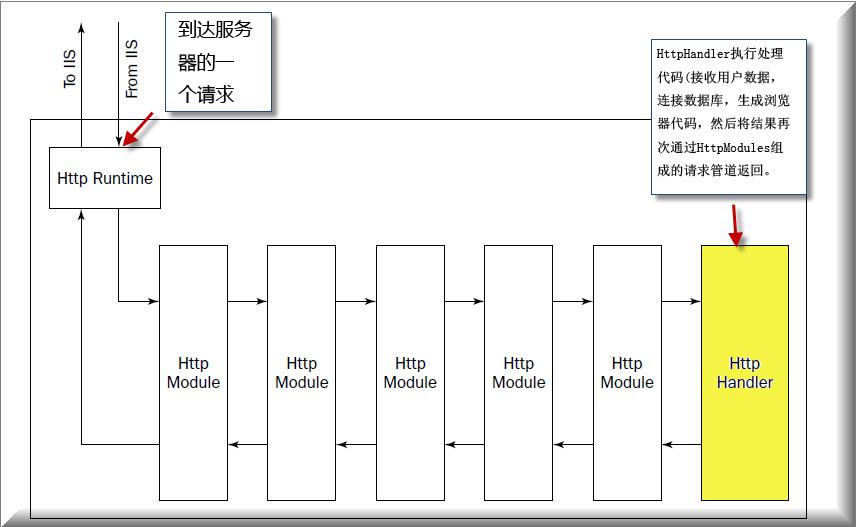
HttpHandlers在Asp.net处理的位置(终点)

要注意的是:在处理一个外部请求的过程中,可以有N个过滤器,但最终只能有一个HttpHandler被调用。 HttpApplication HttpRequestWorker->HttpApplicationFactory->HttpApplication -> HttpContext(Request,Response(TextWriter),Session,Application,Server)

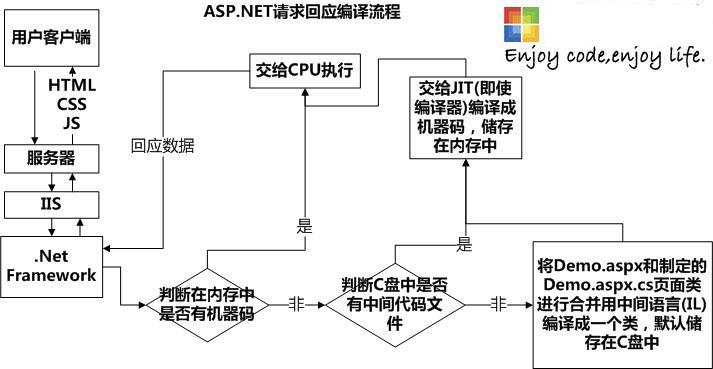
请求编译流程图

浏览器->服务器->服务器软件(IIS)->FrameWork->请求页面
服务器怎么接收和发送数据?

asp.net系统对象
在一般处理程序里,通过ProcessRequest方法的参数HttpContext context调用
系统对象 asp.net
Page 指向页面自身的方式。作用域为页面执行期
Request 读取客户端在Web请求期间发送的值
Response 封装了页面执行期返回到HTTP客户端的输出
Application 作用于整个程序运行期的状态对象
Session 会话期状态保持对象,用于跟踪单一用户的会话。
Cookie 客户端保持会话信息的一种方式
Server 提供对服务器上的方法和属性的访问。

Request(HttpRequest)常用成员
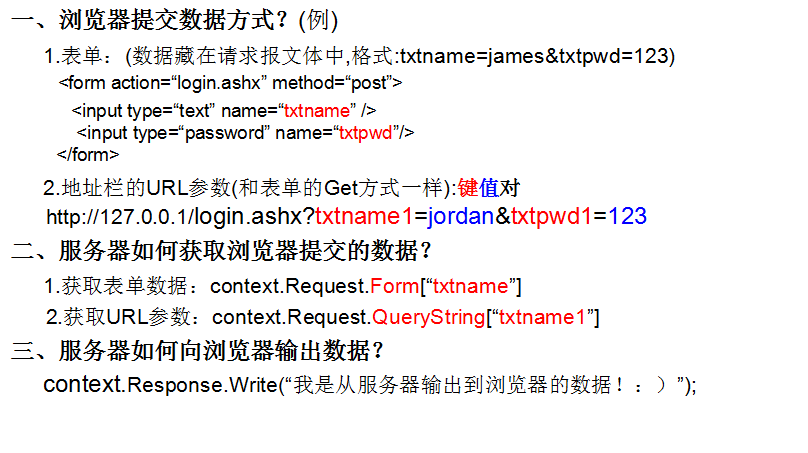
页面间传递数据的几种方式?
如何获取传递过来的数据呢?

入门1.html
<form action="入门1.ashx">
<input type="text" name="username" /><input type="submit" />
</form>
新建一个【一般处理程序】入门1.ashx, ProcessRequest中写
context.Response.ContentType = "text/html";
string username = context.Request["username"];
context.Response.Write(username + "<font color='red'>你好</font>"+Guid.NewGuid());//根据当前电脑的硬件编号+系统时间微秒数
每当用户请求访问ashx页面的时候,ProcessRequest方法就会被调用,在这里通过访问context.Request获得访问者的请求参数等。然后在ProcessRequest中通过context.Response向浏览器发回数据给浏览器。ProcessRequest结束之时就是服务器为这个浏览者本次访问服务完成之时
浏览器向服务器端提交数据,被提交数据的表单(input、select、textarea等)放到form中,form中通过action属性设定表单被提交给哪个页面,为了在服务端取出表单项的值,需要在HTML中为表单元素设定name属性,注意id是给JS操作Dom用的,name才是提交给服务器用的。在服务器端用context.Request["username"]来根据表单项的name来获得提交的属性值。通过context.Response.Write向浏览器输出处理后的显示HTML内容。
假设我们是银行的工作流程规划的专家,要为银行统一规划开户流程,因此我首先设计一张开户申请表,申请表中规定好了应该填写“姓名”、“身份证号”、“通讯地址”等信息,然后告诉银行的柜台客服人员(专业称呼为柜员)如何读这样一张申请表并且将用户填写的内容如何录入到银行内部系统。这样一个工作流程就设计好了,当一个用户来到银行和柜员说“我要开户”,然后柜员给用户一张开户申请表,用户按照申请表的格式填好后交给柜员,柜员读取申请表的数据然后将数据录入银行内部系统,然后将开户成功的结果以及一张银行卡交给用户,这样一个开户流程就完成了。
我们开发一个ASP.Net登录程序同样有着类似的流程。首先我们要开发一个登录表单(英文为Form),在表单上划定一个个用户需要填写的字段(英文为Field),字段有用户名、密码等,当用户要登录的时候首先给网站服务器说“我要登录”,然后网站服务器将这个表单发给用户,用户在这个表单页面中填写用户名、密码,然后点击【登录】按钮将填写的表单发给网站服务器,网站服务器读取用户提交的表单,处理用户的表单,判断填写是否正确,如果正确就告诉用户登录成功,如果填写不正确则告诉用户填写错误。
注意
当我们点击【提交】按钮以后是浏览器将用户填写的文本框等控件中的值“提取”出来发送给服务器,而不是服务器来读取用户填写的这个页面。哪些标签的哪些值会被提交给服务器呢?将用户填写的内容提交到服务器有如下几个条件:
只能为 input、textarea、select三种类型的标签。只有input(文本框、CheckBox等)用户才可能填写值,<label>、<p>、<font>等标签仅供显示用,没有提交到服务器的必要。
只有value属性的值才会提交给服务器。以input标签为例,input标签有title、type、disabled等属性,但是这些属性都是供显示用的,用户并不能修改,只有value属性才是用户输入的属性,因此只有value属性的值才会被提交到服务器。
标签必须设定name属性。学习Dom的时候我们知道如果要通过JavaScript操作标签,必须为标签设定Id。如果要将标签的value属性值提交到服务器,则必须为标签设定name属性,提交到服务器的时候将会以“name=value”的键值对的方式提交给服务器,多个键值对之间用&分割。除了单选按钮等少数标签之外,大部分标签的name的值不能重复。name是给服务器用的,id是给Dom用的。对于RadioButton,同name的为一组,选中的RadioButton的value被提交到服务器。
放到form标签内。只有放到form标签内的标签才可能会被提交到服务器,form之外的input等标签被忽略。
“返回”提交页面
如果还想返回提交页面,那么需要自己绘制。
context.Response.Write(@"
<form action='1.ashx'>
<input type='text' name='username' value="+username+@" /><input type='text' /><input type='submit' name='sb' />
</form>");
并没有真的返回提交页面,只是看起来像罢了。
“返回”提交页面改进版
为了请求、返回的内容一样,将页面源码放到字符串常量中,模板中有一些待填值的占位符,第一次进入页面的时候就直接访问ashx,读取htm模板,将待填值占位符设置为空,然后输出到浏览器。 为了区分是第一次直接进入页面还是点击提交以后重新进入ashx,在form中增加一个隐藏字段:<input type="hidden" name="ispostback" value="true" />,如果能够从Request中读取到ispostback=true就说明是点击提交以后重新进入ashx,否则就是第一次进入ashx。ispostback就是一个标志位。 实现思路:在ProcessRequest中首先从Request中读取ispostback,如果读取到true,说明是提交进入的,就加载模板,并且进行占位符用计算后的值替换,否则就将模板中的占位符清空直接输出给浏览者。 占位符找一个特殊的不会和其他字符串冲突的就行。代码见备注※ 刚进入hello2.ashx的时候是直接向浏览器输出内容,用户在输出的内容中填入数值,再点击提交,服务器就知道“提交回来了”(PostBack) Http是请求、响应的模型,服务器不会来读取浏览器的网页,能够得到的就是客户端网页提交过来的数据。 如果访问Hello2.ashx,多次点击刷新(重复上一次操作),都是“直接进入” 如果提交表单,再多次点击刷新,都是“提交进入” 疑?讨论:文本框上次输入的值在提交表单后又显示出来并不是理所当然的,是开发人员帮着读取提交上来的值然后渲染上去的。这就是ASP.Net中ASPX和CS的关系。IsPostBack是依赖于ViewState的,所以禁用了页面的ViewState,IsPostBack永远为False。演示aspx中的IsPostBack在刷新、重新输入地址等情况下的值。 IHttpHandler就是一个很单一的“读取请求参数、发回响应给浏览器”的处理程序,没有其他“超能力”
string ispostback = context.Request["ispostback"];
string username = "";
string hello = "";
if (ispostback == "true")
{
username = context.Request["username"];
hello = username+"你好";
} string filename = HttpContext.Current.Request.MapPath("/1/入门2.htm");
string s = File.ReadAllText(filename);
s = s.Replace("@username", username);
s = s.Replace("@hello",hello);
context.Response.Write(s);
表单提交方式:Get与Post
还可以设定<form>的method属性指定表单提交方式,get(默认值)是通过URL传递表单值,post传递的表单值是隐藏到http报文体中,url中看到不。
get和post的区别(常考):get是通过url传递表单值,post通过url看不到表单域的值;get传递的数据量是有限的,如果要传递大数据量不能用get,比如type=“file”上传文章、type=“password”传递密码或者<textarea>发表大段文章,post则没有这个限制;post会有浏览器提示重新提交表单的问题,get则没有(加分的回答)。对于Post的表单重新敲地址栏再刷新就不会提示重新提交了,因为重新敲地址就没有偷偷提交的数据了。Post方式的正确的地址很难直接发给别人。
Get方式URL数据格式。服务端文件名后跟着“?”,由于客户端可能向服务器端提交多个键值对,键值对之间用“&”进行分割,如果URL中有汉字、特殊符号等,则需要对URL进行编码。
表单域只有设定了name的才会被提交给服务器(用get方式看的清楚)。如果给submit按钮设定name,那么按钮的value也会被提交给服务器
【刷新】。
数值自增
实现input的自增:点击按钮input中的值自动增加,代码见备注。点击刷新就一直是值不变,只有点击提交才会变,分析原理。用开发人员工具篡改文本框的值自增就从新的值开始了。
使用aspx重写input的自增。
练习:用ashx实现加法计算器。常见错误:type=submit才会自动提交表单,type=button不会自动提交。从ashx启动和从html启动的区别
练习:实现div内文本的自增。因为服务器不记得上次给浏览器的值是什么,而且不像input那样会将上次的值重新提交回来,因此浏览器需要用一个隐藏字段将上一次的值保存下来。代码见备注
http无状态,每次请求都是由一个新的页面对象来处理请求。如果把value搞成static可以实现,但是两个用户访问的话就会串了。而用Input方式的话两个人各自点各自的,不会互相影响。
非表单元素无法将客户端的元素值传递给服务器端,即使是表单元素也只能传递value值,对于其他属性值比如背景颜色、大小等也是无法传递的,因此对于这些值都要存在隐藏字段中。
增删改查
1.列表 2.删除 3.新增 4.修改
HttpHandler实现图片上传
一、浏览器端
1.表单元素使用 文件选择框<input type="file"/> 控件。
2.表单设置enctype
二、服务器端
1.服务器接收客户端上传的文件使用Request.Files属性。
2.使用HttpPostedFile的SaveAs方法将图片保存在服务器。
HttpHandler实现动态图片输出
HttpHandler是对请求的响应,可以输出普通的html内容,也可以输出图片、也可以输出一个文件(下载)
输出一幅动态创建的图片(能看懂就可以)
案例1:图片中显示访问者信息
案例2:填入朋友的姓名就能生成恶搞的图片链接
案例3:绘制图片水印
练习:制作简单验证码图片 网上看到的注册、登录时候的验证码也是动态生成的图片、55.la也是这样实现的原理。
HttpHandler实现文件下载
如果HttpHandler输出的是html/txt/jpeg等类型的信息,那么浏览器会直接显示,如果希望弹出保存对话框,则需要添加Header
string encodeFileName = HttpUtility.UrlEncode(“生活大爆炸117.avi”);
Response.AddHeader(“Content-Disposition”, string.Format(“attachment;filename=\”{0}\“”, encodeFileName));
其中filename后为编码后的文件名。filename段为建议的保存文件名。
练习:使用Handler为学员列表添加“下载学员附件”功能
ASP.NET第一阶段的第一部分结束
ASP.NET第一部分主要内容:
主要内容:
1.浏览器/服务器交互原理(请求/响应的过程)。
2.浏览器->服务器->IIS->IIS扩展程序(aspnet_isapi.dll)->FrameWork->HttpRuntime->HttpApplicationFactory->HttpApplication->请求管道(事件委托19个)->IHttpHandler(在11-12事件中间创建并执行了被请求的处理程序(aspx,ashx)) 的处理流程。
3.Web网站和Web应用程序的区别(开始时和发布后)
4.【一般处理程序】的使用(增删改查)和上传文件/动态输出文件数据
5.上下文对象(HttpContext)的 重要属性: Response(负责向客户端输出),Request(包含所有客户端提交的数据) Application,Cookies, Session
ASP.NET入门(class0612)的更多相关文章
- ASP开发入门+实战电子书共50本 —下载目录
小弟为大家整理50个ASP电子书籍,有入门,也有实战电子书,做成了一个下载目录,欢迎大家下载. 资源名称 资源地址 ASP.NET开发实战1200例_第I卷 http://down.51cto.com ...
- 【Asp.net入门07】第一个ASP.NET 应用程序-创建数据模型和存储库
1.理解概念 先理解一下两个概念. 模型 模型是指数据的结构类型,以及可调用的方法.对面向对象编程方法来说,其实就是类.模型类就是一个描述数据的类.只有把数据按一定方式描述出来,我们才能在程序中方便地 ...
- ASP.Net_入门准备
基础篇:(学习能力取决于你的基础扎不扎实) 第一步 掌握一门.NET面向对象语言,C#或VB.NET 我强烈反对在没系统学过一门面向对象(OO)语言的前提下去学ASP.NET. ASP.NET是一个全 ...
- 【Asp.net入门3-01】使用jQuery-创建示例项目
过去,浏览器除了显示HTML外,很少具有其他功能.因此,早期的Web应用程序需要依赖服务 器端代码来响应用户交互并执行数据操作.Web应用程序的交互依赖HTML表单元素和浏览器向服务 器发送数据的功能 ...
- ASP.NET入门教程:事件句柄
事件句柄(event handler)是一种针对给定事件来执行代码的子例程. ASP.NET - 事件句柄 请看下面的代码: <% lbl1.Text="The date and ti ...
- Linux+Mono+Asp.net入门:05CentOs安装Mono(上)
http://www.cnblogs.com/jameszou/archive/2013/05/18/3085754.html 准备工作 常见问题 a. Xshell显示中文乱码问题 [文件]–> ...
- ASP.NET入门(1) - 建立和开发ASP.NET 5 项目
原文转载自:http://www.cnblogs.com/zergcom/p/4493358.html 建立项目 首先,目前只有VS 2015支持开发最新的ASP.NET 5 程序,所以我们首先需要下 ...
- ASP.NET入门 - 错误和异常处理
当发生错误时,应该向用户提供一个友好的界面,可以屏蔽详细技术信息,也有助提升用户体验,这时就用到了异常处理. 错误类型: 语法错误:因缺少关键字,符号,或其他不正确代码所产生的错误,无法通过编译. 逻 ...
- C# ASP.net 入门之简单通讯录
简单通讯录功能虽然简单,却包括了制作一个网站的基本功能!各个模块可以作为新手入门的参考. 简单通讯录实现功能:1.登录 2.注册 3.后台管理 4.前台登录显示 5.创建联系人 6.密码修改 代码下载 ...
随机推荐
- SQL的集合运算符介绍
最近学习了SQL SERVER方面的知识,毕竟做Web应用,少不了跟数据库打交道.学习的来源主要是<程序员的SQL金典>这本书. 今天介绍数据库里面的集合运算符,它是指匹配集合的每一个结果 ...
- Akka Stream文档翻译:Quick Start Guide: Reactive Tweets
Quick Start Guide: Reactive Tweets 快速入门指南: Reactive Tweets (reactive tweets 大概可以理解为“响应式推文”,在此可以测试下GF ...
- 找出程序cpu使用率高的原因
确定是CPU过高 使用top观察是否存在CPU使用率过高现象 找出线程 对CPU使用率过高的进程的所有线程进行排序 ps H -e -o pid,tid,pcpu,cmd --sort=pcpu |g ...
- MysqlHelper类
连接方式:server=localhost;port=3306;userid=root;password=123456789;database=mysql;persist security info= ...
- 使用JS创建表格以及隔行换色(包括隔N行换色)
<html> <head> <title></title> <style> table{ width:800px; border-colla ...
- Java 的 Class Path 和 Package
前言: 由于这两个问题新手问得较多, 且回答比较零散, 很难统一整理, 所以就直接写了一篇, 还请大家见谅. 正文:一, 类路径 (class path) 当你满怀着希望安装好了 java, ...
- Linux下Nginx+Tomcat整合的安装与配置
因为nginx处理静态页面的速度很快,并且是免费的,它还可以配置负载均衡的服务器集群来搭建多个tomcat,所以nginx+tomcat是企业搭 建javaee项目很好的选择.nginx主要是通过反向 ...
- SPRING IN ACTION 第4版笔记-第九章Securing web applications-002-把用户数据存在memory里(AuthenticationManagerBuilder、 UserDetailsManagerConfigurer.UserDetailsBuilder)
Spring Security is extremely flexible and is capable of authenticating users against virtually any d ...
- SPRING IN ACTION 第4版笔记-第八章Advanced Spring MVC-007-给flowl加权限控制<secured>
States, transitions, and entire flows can be secured in Spring Web Flow by using the <secured> ...
- P125、面试题19:二叉树的镜像
题目:请完成一个函数,输入一个二叉树,该函数输出它的镜像二叉树结点的定义如下:struct BinaryTreeNode{ int m_nValue; BinaryTr ...
