android 模拟2048
利用节日休息时间在ANDROID上进行学习并模拟2048游戏。
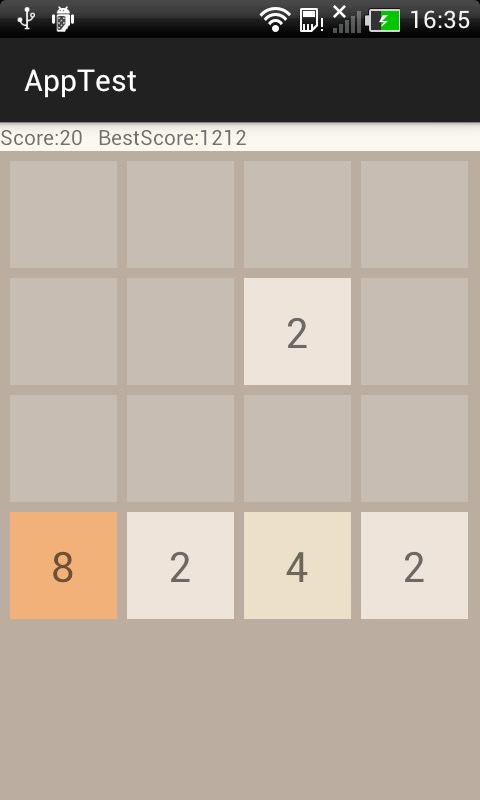
效果如下图:


制作思路:
1、画出2048游戏主界面,根据手机屏幕宽高度进行计算并画出每个方块的大小。
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
int cW = (Math.min(w, h) - 10) / 4; addCards(cW, cW); startGame();
} private void startGame() {
MainActivity aty = MainActivity.getMainActivity();
aty.clearScore(); for (int y = 0; y < 4; y++) {
for (int x = 0; x < 4; x++) {
cardsMap[x][y].setNum(0);
}
}
addRandomNum();
addRandomNum();
}
2、建立一个二维数组用于存储卡面上的值
3、建立一个list<point>用于存储每个卡片的位置
private Card[][] cardsMap = new Card[4][4];
private List<Point> emptyPoints = new ArrayList<Point>(); private void addCards(int cardWidth, int cardHeight) {
Card c;
LinearLayout line;
LinearLayout.LayoutParams lineLp; for (int y = 0; y < 4; y++) {
line = new LinearLayout(getContext());
lineLp = new LayoutParams(-1, cardHeight);
addView(line, lineLp); for (int x = 0; x < 4; x++) {
c = new Card(getContext());
line.addView(c, cardWidth, cardHeight); cardsMap[x][y] = c;
} }
}
4、游戏开始时进行,添加随机卡片数据。
private void addRandomNum() {
emptyPoints.clear();
for (int y = 0; y < 4; y++) {
for (int x = 0; x < 4; x++) {
if (cardsMap[x][y].getNum() <= 0) {
emptyPoints.add(new Point(x, y));
}
}
}
if (emptyPoints.size() > 0) {
Point p = emptyPoints.remove((int) (Math.random() * emptyPoints.size()));
cardsMap[p.x][p.y].setNum(Math.random() > 0.1 ? 2 : 4);
}
}
5、利用android touch事件进行记录手指在屏幕滑动方向。
private void initGameView() {
setOrientation(LinearLayout.VERTICAL);
setBackgroundColor(0xffbbada0);
setOnTouchListener(new OnTouchListener() {
private float startX
,
startY
,
offsetX
,
offsetY;
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN: //当屏幕点击时进行记录点击的X和Y值
startX = event.getX();
startY = event.getY();
break;
case MotionEvent.ACTION_UP:
offsetX = event.getX() - startX;//进行计算点击偏移值
offsetY = event.getY() - startY;
if (Math.abs(offsetX) > Math.abs(offsetY)) {
if (offsetX < -5) {
//left
swipeLeft();
} else if (offsetX > 5) {
//right
swipeRight();
}
} else {
if (offsetY < -5) {
//up
swipeUp();
} else if (offsetY > 5) {
//down
swipeDown();
}
}
break;
}
return true;
}
});
}
6、根据滑动的方向进行循环每个方向的卡片 进行卡片的位置移动及相同的卡片相加
private void swipeLeft() {
boolean merge = false;
for (int y = 0; y < 4; y++) {
for (int x = 0; x < 4; x++) {
for (int x1 = x + 1; x1 < 4; x1++) {
if (cardsMap[x1][y].getNum() > 0) {
if (cardsMap[x][y].getNum() <= 0) {
cardsMap[x][y].setNum(cardsMap[x1][y].getNum());
cardsMap[x1][y].setNum(0);
x--;
merge = true;
} else if (cardsMap[x][y].equals(cardsMap[x1][y])) {
cardsMap[x][y].setNum(cardsMap[x][y].getNum() * 2);
cardsMap[x1][y].setNum(0);
MainActivity.getMainActivity().addScore(cardsMap[x][y].getNum());
merge = true;
}
break;
}
}
}
if (merge) {
addRandomNum();
checkComplete();
}
}
}
android 模拟2048的更多相关文章
- Android模拟位置信息
Android模拟位置程序,俗称GPS欺骗,只能修改采用GPS定位的软件. 手机定位方式目前有4种:基站定位,WIFI定位,GPS定位,AGPS定位 常见的修改手法: 1. 抓包欺骗法,抓包改包欺骗服 ...
- 从零開始开发Android版2048 (一)初始化界面
自学Android一个月多了,一直在工作之余零零散散地看一些东西.感觉经常使用的东西都有些了解了,可是一開始写代码总会出各种奇葩的问题.感觉还是代码写得太少.这样继续杂乱地学习下去进度也太慢了,并且学 ...
- Android 模拟HTTP协议的编码问题 Android默认编码UTF-8
Android通过GET和POST方法请求服务器和浏览器请求的过程是不一样的. 浏览器请求服务器的时候会先将中文进行UTF-8编码,然后再发送到服务器端. Android编程下我们需要通过URLEnc ...
- 从零開始开发Android版2048 (三)逻辑推断
近期工作比較忙,所以更新的慢了一点,今天的主要内容是关于Android版2048的逻辑推断,经过本篇的解说,基本上完毕了这个游戏的主体部分. 首先还是看一下,我在实现2048时用到的一些存储的数据结构 ...
- Android 模拟MotionEvent事件 触发输入法
Android 模拟MotionEvent事件 触发输入法 android输入法layoutbutton文本编辑encoding 关键词:MotionEvent,模拟按键,模拟点击事件,主动弹出输 ...
- Android模拟屏幕点击input tap替代解决方案
动机解释 本来直接使用 adb shell -> input 即可模拟 键盘事件,触屏事件keyevent ,text,tap 但是手上的这台目标Android机4.0.3系统的input只支持 ...
- 从零開始开发Android版2048 (二)获取手势信息
今天是尝试開始Android版2048小游戏的第二天.在今天,我主要学习了怎样获取用户在屏幕滑动的手势,以及对布局进行了一些小小的完好. 获取用户操作的手势(比方向左滑.向右滑等)主要用到了Gestu ...
- Android模拟、实现、触发系统按键事件的方法
Android模拟.实现.触发系统按键事件的方法 /** * 模拟系统按键. * * @param keyCode */ public static void onKeyEvent(final ...
- Android版2048
虽然说2048是好久前比较火的小游戏,但直到最近才有机会去研究下2048实现的源码,这里就简单写一下我(bie)的(ren)思路: 首先2048需要有十六个卡片,这个卡片可以用FrameLayout的 ...
随机推荐
- 主成分分析(PCA)原理总结
主成分分析(Principal components analysis,以下简称PCA)是最重要的降维方法之一.在数据压缩消除冗余和数据噪音消除等领域都有广泛的应用.一般我们提到降维最容易想到的算法就 ...
- 实现一个类 RequireJS 的模块加载器 (二)
2017 新年好 ! 新年第一天对我来说真是悲伤 ,早上兴冲冲地爬起来背着书包跑去实验室,结果今天大家都休息 .回宿舍的时候发现书包湿了,原来盒子装的牛奶盖子松了,泼了一书包,电脑风扇口和USB口都进 ...
- 深入理解 Java G1 垃圾收集器--转
原文地址:http://blog.jobbole.com/109170/?utm_source=hao.jobbole.com&utm_medium=relatedArticle 本文首先简单 ...
- 将DataTable中的某列转换成数组或者List
string[] arrRate = dtRate.AsEnumerable().Select(d => d.Field<string>("arry")).ToA ...
- Cesium简介以及离线部署运行
Cesium简介 cesium是国外一个基于JavaScript编写的使用WebGL的地图引擎,一款开源3DGIS的js库.cesium支持3D,2D,2.5D形式的地图展示,可以自行绘制图形,高亮区 ...
- Linux监控工具介绍系列——OSWatcher Black Box
OSWatcher Balck Box简介 OSWatcher Black Box (oswbb)是Oracle开发.提供的一个小巧,但是实用.强大的系统工具,它可以用来抓取操作系统的性能指标,用 ...
- Linux字符设备驱动框架
字符设备是Linux三大设备之一(另外两种是块设备,网络设备),字符设备就是字节流形式通讯的I/O设备,绝大部分设备都是字符设备,常见的字符设备包括鼠标.键盘.显示器.串口等等,当我们执行ls -l ...
- 谈谈document.ready和window.onload的区别
在Jquery里面,我们可以看到两种写法:$(function(){}) 和$(document).ready(function(){}) 这两个方法的效果都是一样的,都是在dom文档树加载完之后执行 ...
- 技术笔记:Indy的TIdSMTP改造,解决发送Html和主题截断问题
使用Indy来发邮件坑不少啊,只不过有比没有好吧,使用delphi6这种老工具没办法,只能使用了新一点的Indy版本9,公司限制... 1.邮件包含TIdText和TIdAttachment时会出现T ...
- Angular2学习笔记——Observable
Reactive Extensions for Javascript 诞生于几年前,随着angular2正式版的发布,它将会被更多开发者所认知.RxJs提供的核心是Observable对象,它是一个使 ...
